Binome2019-6 : Différence entre versions
(→AMÉLIORATION) |
(→CONCLUSION) |
||
| (176 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
=<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> INTRODUCTION </div>= | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> INTRODUCTION </div>= | ||
<p> | <p> | ||
| − | L'objectif de ce bureau d'étude est la conception et la réalisation d'une clé USB personnalisée. <br \> | + | L'objectif de ce bureau d'étude est la conception et la réalisation d'une clé USB personnalisée. <br \><br \> |
| − | Pour se faire, nous devrons créer un circuit éléctronique ou PCB (Printed Circuit Board) à l’aide du logiciel Fritzing. Suite à cela, nous allons souder les composants électroniques nécessaires sur notre PCB. Puis nous programmerons le micro-contrôleur pour gérer la communication USB et accéder à la mémoire. Enfin, nous fabriquerons un boîtier à notre clé USB. <br \> | + | Pour se faire, nous devrons créer un circuit éléctronique ou PCB (Printed Circuit Board) à l’aide du logiciel Fritzing. Suite à cela, nous allons souder les composants électroniques nécessaires sur notre PCB. Puis nous programmerons le micro-contrôleur pour gérer la communication USB et accéder à la mémoire. Enfin, nous fabriquerons un boîtier à notre clé USB. <br \><br \> |
A cette clé USB devra être réalisée une amélioration, à savoir une option qui sera développée dans la partie "AMELIORATION" de notre page. | A cette clé USB devra être réalisée une amélioration, à savoir une option qui sera développée dans la partie "AMELIORATION" de notre page. | ||
</p> | </p> | ||
| Ligne 10 : | Ligne 10 : | ||
=<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> COMPÉTENCES & MATÉRIELS UTILISÉS </div>= | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> COMPÉTENCES & MATÉRIELS UTILISÉS </div>= | ||
<p> | <p> | ||
| + | [[Fichier:Attiny84.jpg|100px|thumb|right|Attiny84]] | ||
Afin de réaliser le dé numérique nous avons eu besoin du matériel suivant:<br/><br/> | Afin de réaliser le dé numérique nous avons eu besoin du matériel suivant:<br/><br/> | ||
| − | * D'un micro- | + | * D'un micro-processeur, un Attiny84 <br/> |
* D'une plaque de cuivre sur laquelle va être imprimé notre circuit. <br/> | * D'une plaque de cuivre sur laquelle va être imprimé notre circuit. <br/> | ||
* De 7 leds pour l'affichage.<br /> | * De 7 leds pour l'affichage.<br /> | ||
| Ligne 20 : | Ligne 21 : | ||
<p> | <p> | ||
| + | [[Fichier:LCD.jpg|100px|thumb|right|Ecran LCD]] | ||
Afin de créer notre clé USB, nous allons utilisés les matériaux suivants:<br /> <br /> | Afin de créer notre clé USB, nous allons utilisés les matériaux suivants:<br /> <br /> | ||
| − | * Un écran LCD de 0.91" ce qui contribue à notre amélioration de la clé. [[Fichier: | + | |
| − | * Du micro-contrôleur AVR, l'ATMega16u2 qui possède l'électronique nécessaire à la gestion d'un bus USB 2.0. [[Fichier: | + | * Un écran LCD de 0.91" ce qui contribue à notre amélioration de la clé. <br /><br/><br /><br/><br /> <br /> |
| − | * | + | [[Fichier:ATMega16u2.png|100px|thumb|right|ATMega16u2]] |
| + | * Du micro-contrôleur AVR, l'ATMega16u2 qui possède l'électronique nécessaire à la gestion d'un bus USB 2.0. <br/><br/><br/><br/><br /> <br /> | ||
| + | [[Fichier:memoire.jpg|100px|thumb|right|Mémoire 128Gb]] | ||
| + | * Une mémoire de capacité de 128Gb. <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
| + | [[Fichier:ATMega328.jpg|100px|thumb|right|ATMega328]] | ||
| + | * D'un micro-contrôleur, un ATMega328<br /><br /><br /><br /><br /><br /><br /><br /> | ||
| + | * Un potentiomètre de 220k Ohms | ||
| + | * De trois résistances (deux de 10k Ohms et une de 1M Ohm) | ||
| + | * De quatre capacités (deux de 100nF et deux de 22pF) | ||
| + | * Un bouton | ||
| + | * Un oscillateur de 16MHz de fréquence | ||
| + | </p> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> PROJET INTERMÉDIAIRE</div>= | ||
| + | |||
| + | <p> | ||
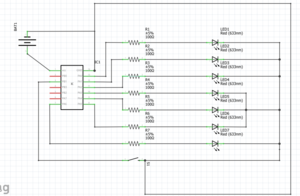
| + | [[Fichier:schematic_de.png|300px|thumb|right|Schematic du dé]] | ||
| + | Dans un premier temps, nous avons effectué un projet intermédiaire, celui du dé numérique, afin de nous familiariser avec le logiciel Fritzing et le langage informatique qui va nous servir à coder l'amélioration qu'on apporte à notre clé USB. <br/><br/> | ||
| + | |||
| + | Premièrement, nous avons réalisé le schematic du dé que voici: <br/> | ||
| + | <br/><br/> | ||
| + | |||
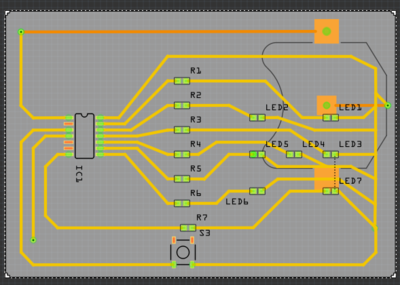
| + | Puis nous avons pu établir le PCB de celui-ci: <br/> | ||
| + | [[Fichier:PCB_DE_B6.png|400px|thumb|left|PCB du dé]] | ||
| + | <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> [[Media:de_Maes_Poumaer.zip]] | ||
| + | <br/><br/> | ||
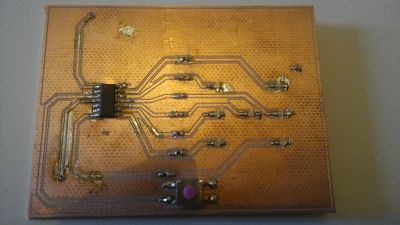
| + | Enfin, après impression du circuit imprimé, nous avons soudé les éléments du dé: | ||
| + | |||
| + | |||
| + | [[Fichier:20200328_164915.jpg|400px|thumb|left|Dé vue de face]] | ||
| + | |||
| + | [[Fichier:20200328_164923.jpg|400px|thumb|right|Dé vue de dos]] | ||
| + | |||
| + | <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> | ||
| + | |||
| + | Sur la vidéo, on peut observer que nous avons mis en place un décompte afin d'ajouter une touche d'originalité à ce projet intermédiaire. C'est à dire que lorsqu'on appuie sur le bouton qui représente le lancer du dé, on observe les chiffres 6, 5, 4, 3, 2 et 1 qui vont s'afficher un à un grâce aux LEDs avant de découvrir le chiffre obtenu par le dé. | ||
| + | |||
| + | Voici une vidéo démonstrative du fonctionnement du dé : [[Média:vidéodéB6.mp4]] | ||
| + | |||
</p> | </p> | ||
| − | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CODE | + | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CODE DÉ NUMÉRIQUE </div>= |
| + | |||
| + | <p> | ||
| + | Voici le code réalisé afin de faire fonctionner le projet intermédiaire, à savoir "le dé numérique". | ||
| + | </p> | ||
| − | void setup() { | + | void setup() { |
int led0 = 0; | int led0 = 0; | ||
int led1 = 1; | int led1 = 1; | ||
| Ligne 46 : | Ligne 90 : | ||
pinMode(led6,OUTPUT); | pinMode(led6,OUTPUT); | ||
pinMode(bouton,INPUT); | pinMode(bouton,INPUT); | ||
| − | + | } | |
| − | } | + | void de1(int led3){ |
| − | |||
digitalWrite(led3, HIGH); | digitalWrite(led3, HIGH); | ||
| − | + | } | |
| − | + | void de2(int led5, int led1) | |
| − | + | { | |
digitalWrite(led5, HIGH); | digitalWrite(led5, HIGH); | ||
digitalWrite(led1, HIGH); | digitalWrite(led1, HIGH); | ||
| − | + | } | |
| − | + | void de3(int led1,int led3,int led5) | |
| − | + | { | |
digitalWrite(led1, HIGH); | digitalWrite(led1, HIGH); | ||
digitalWrite(led3, HIGH); | digitalWrite(led3, HIGH); | ||
digitalWrite(led5, HIGH); | digitalWrite(led5, HIGH); | ||
| − | + | } | |
| − | + | void de4(int led1,int led0,int led5,int led6) | |
| − | + | { | |
digitalWrite(led1, HIGH); | digitalWrite(led1, HIGH); | ||
digitalWrite(led0, HIGH); | digitalWrite(led0, HIGH); | ||
digitalWrite(led5, HIGH); | digitalWrite(led5, HIGH); | ||
digitalWrite(led6, HIGH); | digitalWrite(led6, HIGH); | ||
| − | + | } | |
| − | + | void de5(int led0,int led1,int led3,int led5,int led6) | |
| − | + | { | |
| − | |||
digitalWrite(led0, HIGH); | digitalWrite(led0, HIGH); | ||
digitalWrite(led1, HIGH); | digitalWrite(led1, HIGH); | ||
| Ligne 78 : | Ligne 120 : | ||
digitalWrite(led6, HIGH); | digitalWrite(led6, HIGH); | ||
| − | + | } | |
| − | + | void de6(int led0,int led1,int led2,int led4,int led5,int led6) | |
| − | + | { | |
| − | + | digitalWrite(led0, HIGH); | |
| − | + | digitalWrite(led1, HIGH); | |
| − | + | digitalWrite(led2, HIGH); | |
| − | + | digitalWrite(led4, HIGH); | |
| − | + | digitalWrite(led6, HIGH); | |
| − | + | digitalWrite(led5, HIGH); | |
| − | + | } | |
| − | void loop() { | + | |
| − | + | void loop() { | |
int led0=0; | int led0=0; | ||
int led1=1; | int led1=1; | ||
| Ligne 108 : | Ligne 150 : | ||
digitalWrite(led5, LOW); | digitalWrite(led5, LOW); | ||
digitalWrite(led6, LOW); | digitalWrite(led6, LOW); | ||
| − | |||
if( etat==LOW) | if( etat==LOW) | ||
{ | { | ||
| Ligne 171 : | Ligne 212 : | ||
digitalWrite(led5, LOW); | digitalWrite(led5, LOW); | ||
digitalWrite(led6, LOW); | digitalWrite(led6, LOW); | ||
| − | delay(1500); | + | delay(1500); |
| − | |||
if (numero_des==1) | if (numero_des==1) | ||
{ | { | ||
de1(led3); | de1(led3); | ||
delay(2500); | delay(2500); | ||
| − | + | } | |
| − | |||
if (numero_des==2) | if (numero_des==2) | ||
{ | { | ||
de2(led5,led1); | de2(led5,led1); | ||
| − | delay(2500); | + | delay(2500); |
| − | + | } | |
| − | |||
if (numero_des==3) | if (numero_des==3) | ||
{ | { | ||
de3(led1,led3,led5); | de3(led1,led3,led5); | ||
delay(2500); | delay(2500); | ||
| − | + | } | |
| − | |||
if (numero_des==4) | if (numero_des==4) | ||
{ | { | ||
de4(led1,led0,led5,led6); | de4(led1,led0,led5,led6); | ||
delay(2500); | delay(2500); | ||
| − | + | } | |
| − | |||
if (numero_des==5) | if (numero_des==5) | ||
{ | { | ||
de5(led0,led1,led3,led5,led6); | de5(led0,led1,led3,led5,led6); | ||
delay(2500); | delay(2500); | ||
| − | + | } | |
| − | |||
if (numero_des==6) | if (numero_des==6) | ||
{ | { | ||
de6(led0,led1,led2,led4,led5,led6); | de6(led0,led1,led2,led4,led5,led6); | ||
delay(2500); | delay(2500); | ||
| − | + | } | |
} | } | ||
| − | + | } | |
| − | } | ||
=<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CHRONOLOGIE </div>= | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CHRONOLOGIE </div>= | ||
| Ligne 222 : | Ligne 256 : | ||
* 09/03/2020 : Nous avons élaboré le programme du dé numérique sur l'IDE Arduino. En effet grâce à la fonction random, nous lançons le dé, qui nous donne un chiffre entre 1 et 6. Selon le chiffre obtenu, certaine(s) LED s'allume(nt) et le dé affiche le chiffre obtenu.<br/><br /> | * 09/03/2020 : Nous avons élaboré le programme du dé numérique sur l'IDE Arduino. En effet grâce à la fonction random, nous lançons le dé, qui nous donne un chiffre entre 1 et 6. Selon le chiffre obtenu, certaine(s) LED s'allume(nt) et le dé affiche le chiffre obtenu.<br/><br /> | ||
| − | *12/03/2020 : Cette séance nous a permis d'apprendre à souder les différents composants du dé numérique sur notre circuit imprimé. Ont été soudés : les résistances, le micro-controleur ainsi que le bouton qui sert à lancer le dé, soit de relancer le programme informatique. | + | *12/03/2020 : Cette séance nous a permis d'apprendre à souder les différents composants du dé numérique sur notre circuit imprimé. Ont été soudés : les résistances, le micro-controleur ainsi que le bouton qui sert à lancer le dé, soit de relancer le programme informatique.<br/><br/> |
| − | + | ||
*19/03/2020 : Lors de cette séance, nous avons réglé les problèmes de code rencontrés (en effet le numéro des PIN ne coïncidaient pas avec celles mentionnées dans le code). Nous avons également pu imaginer une stratégie afin de mettre en place notre amélioration (celle-ci sera développée dans la partie « AMELIORATION » de notre wiki).<br/><br /> | *19/03/2020 : Lors de cette séance, nous avons réglé les problèmes de code rencontrés (en effet le numéro des PIN ne coïncidaient pas avec celles mentionnées dans le code). Nous avons également pu imaginer une stratégie afin de mettre en place notre amélioration (celle-ci sera développée dans la partie « AMELIORATION » de notre wiki).<br/><br /> | ||
* 23/03/2020 : Cette séance était dédiée à la mise en place de notre amélioration sur le logiciel Fritzing. <br /><br /> | * 23/03/2020 : Cette séance était dédiée à la mise en place de notre amélioration sur le logiciel Fritzing. <br /><br /> | ||
| Ligne 229 : | Ligne 263 : | ||
* 30/03/2020 : Lors de cette séance, nous avons continué le schematic de notre clé sur Fritzing et commencé le code de celle-ci. <br /><br /> | * 30/03/2020 : Lors de cette séance, nous avons continué le schematic de notre clé sur Fritzing et commencé le code de celle-ci. <br /><br /> | ||
* 02/03/2020 : Cette séance nous a permis de terminer le schematic de notre clé USB. <br /><br /> | * 02/03/2020 : Cette séance nous a permis de terminer le schematic de notre clé USB. <br /><br /> | ||
| − | * 06/04/2020 : Toujours sur le logiciel Fritzing, nous avons placé des connecteurs afin de connecter nos deux cartes puis élaboré le PCB de celles-ci. <br /><br /> | + | * 06/04/2020 : Toujours sur le logiciel Fritzing, nous avons placé des connecteurs afin de connecter nos deux cartes puis élaboré le PCB de celles-ci. De plus, du côté code, nous avons pu initialiser l'écran LCD. <br /><br /> |
| + | * 09/04/2020 : Aujourd'hui, nous avons avancé sur le code informatique de l'amélioration. Nous avons trouvé comment afficher une barre de téléchargement sur l'écran qui montre l'avancée du transfert de fichier sur notre clé. <br /><br /> | ||
| + | *27/04/2020 : Le schematic de l'amélioration étant terminé et validé, nous avons commencé l'élaboration de son circuit imprimé. <br /><br /> | ||
| + | *30/04/2020 : Le PCB de notre amélioration est terminé et validé. Nous nous sommes concentré sur le code de notre clé USB. Afin de comprendre comment procéder, nous nous sommes informés sur comment est fait un système de fichier VFAT. <br /><br /> | ||
| + | *04/05/2020 : Lors de cette séance, nous avons continué nos recherches sur le système de fichiers VFAT. | ||
</p> | </p> | ||
| Ligne 236 : | Ligne 274 : | ||
<p> | <p> | ||
| + | |||
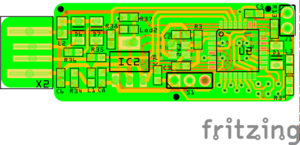
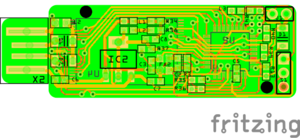
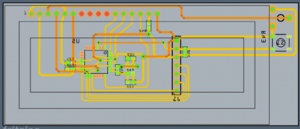
| + | [[Fichier:cleUSB_B6.png|300px|thumb|left|Carte électronique]] | ||
| + | [[Fichier:cleUSB_B6_back.png|300px|thumb|right|Carte électronique]] | ||
| + | <br /><br/> | ||
| + | Dans un premier temps, nous avons décidé de conceptualiser la clé USB de 128Gb. En effet, celle-ci nous laissait l'opportunité d'ajouter une quelconque amélioration, des plus faciles à réaliser ou au contraire plus compliquées. Nous savions qu'elle offrait la puissance et la place nécessaire pour faire ce que nous voulions. Et de plus, sachant que sa programmation était plus compliquée que celle de la premiere version, elle constituait un challenge supplémentaire pour nous. | ||
| + | <br /><br /><br /><br /> | ||
| + | |||
Afin d'ajouter un petit plus à notre clé USB, nous avons eu l'idée d'incorporer un écran LCD. <br /> | Afin d'ajouter un petit plus à notre clé USB, nous avons eu l'idée d'incorporer un écran LCD. <br /> | ||
Cet écran permettra à l'utilisateur de vérifier la capacité de stockage restante mais aussi d'afficher le nom des fichiers à chaque fois que ceux-ci sont ajoutés à la clé. <br /> | Cet écran permettra à l'utilisateur de vérifier la capacité de stockage restante mais aussi d'afficher le nom des fichiers à chaque fois que ceux-ci sont ajoutés à la clé. <br /> | ||
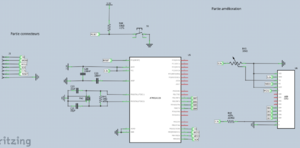
| − | De plus, un fichier lourd met un certain temps à se transférer sur une clé USB. Ainsi notre barre de stockage fonctionnera telle un vumètre et montrera l'évolution du transfert du fichier. | + | [[Fichier:schematic_LCDB6.png|300px|thumb|right|Schematic de l'écran LCD]] |
| − | + | De plus, un fichier lourd met un certain temps à se transférer sur une clé USB. Ainsi notre barre de stockage fonctionnera telle un vumètre et montrera l'évolution du transfert du fichier. <br /> | |
| + | Afin de mettre en place les éléments que nous voulons ajouter à notre clé USB, nous allons donc associer un second micro-contrôleur sur lequel sera connecté l'écran LCD et les composants qui nous permettront d'afficher notre barre de stockage/vu-mètre.<br /><br /> | ||
| + | Dans un premier temps, comme le montre la partie CHRONOLOGIE, nous avons commencé par élaborer le schématique de notre amélioration. Nous avons recherché comment connecter l'écran à son micro-contrôleur. Ainsi grâce au lien : https://www.arduino.cc/en/Tutorial/LiquidCrystalDisplay nous avons entrepris la réalisation du schématique grâce au logiciel Fritzing. <br /> | ||
| + | A ce schéma, nous avons ajouté des éléments dans la partie quartz et la partie RESET du micro-contrôleur. La première agit comme horloge externe qui permet de cadencer le micro-contrôleur. La seconde permet la mise à zéro du micro-contrôleur, soit après son allumage ou soit en cas de plantage. | ||
| + | <br/><br/> <br/> | ||
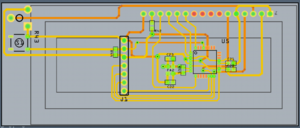
| + | [[Fichier:PCB_LCDB6.png|300px|thumb|left|PCB de l'amélioration de face]] | ||
| + | [[Fichier:PCBbis_LCDB6.png|300px|thumb|right|PCB de l'amélioration de dos]] | ||
| + | <br /><br /><br /> | ||
| + | Après validation du schématique, nous nous sommes engagés dans la réalisation du circuit imprimé. Toujours à l'aide du logiciel Fritzing, nous avons dessiné le circuit de l'amélioration. Ce qui nous donne le PCB qu'on peut voir sur les deux images. | ||
| + | <br/><br /><br/><br /><br/> | ||
| + | Voici le fichier Fritzing: [[Media:amelioration_B6.zip]] (à renommer en .fzz) <br /><br /><br /> | ||
| + | Suite et aussi pendant la conceptualisation électronique de notre amélioration, nous nous sommes penchés sur sa programmation. Dans un premier temps, nous nous sommes questionnés sur "comment faire afficher quelque chose sur l'écran LCD?". Grâce à un kit Arduino que nous avions à notre disposition, nous avons pu tester et réaliser un code qui affichait une sorte de barre de téléchargement. Celle-ci représentera, plus tard, le vumètre qui indique l'avancée des téléchargements des fichiers sur la clé ou encore la capacité restante sur cette dernière. <br /> | ||
| + | Ensuite, nous nous sommes intéressés sur "comment communiquer avec la mémoire de la clé?". Ainsi, nous avons effectué des recherches sur le fonctionnement du système de fichier VFAT. <br /> <br /> <br /> | ||
| − | + | * Fonctionnement du système de fichier VFAT:<br /> | |
| + | Le VFAT est un système de fichier qui utilise une table d'allocation de fichiers. <br /> | ||
| + | Cette dernière constitue un index qui liste le contenu d'un disque afin d'enregistrer l'emplacement des fichiers sur celui-ci. Il faut savoir que les blocs qui constituent un fichier ne sont pas toujours stockés de manière contiguë sur ce disque ainsi la table d'allocation permet de conserver la structure du fichier en créant des liens vers les blocs constitutifs du fichier. <br /><br /> | ||
| + | |||
| + | Grâce à ce système, les noms des fichiers peuvent contenir 255 caractères. <br /> | ||
| + | lien à garder : https://stackoverflow.com/questions/11928982/what-is-the-difference-between-vfat-and-fat32-file-systems | ||
| + | |||
| + | </p> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CODE DE L'AMÉLIORATION </div>= | ||
| + | |||
| + | #include <LiquidCrystal.h> | ||
| + | |||
| + | LiquidCrystal lcd(12,11,5,4,3,2); | ||
| + | |||
| + | const int LCD_NB_ROWS = 2; | ||
| + | const int LCD_NB_COLUMNS = 16; | ||
| + | |||
| + | byte START_DIV_0_OF_1[8] = { | ||
| + | B01111, | ||
| + | B11000, | ||
| + | B10000, | ||
| + | B10000, | ||
| + | B10000, | ||
| + | B10000, | ||
| + | B11000, | ||
| + | B01111 | ||
| + | }; | ||
| + | |||
| + | byte START_DIV_1_OF_1[8] = { | ||
| + | B01111, | ||
| + | B11000, | ||
| + | B10011, | ||
| + | B10111, | ||
| + | B10111, | ||
| + | B10011, | ||
| + | B11000, | ||
| + | B01111 | ||
| + | }; | ||
| + | |||
| + | byte DIV_0_OF_2[8] = { | ||
| + | B11111, | ||
| + | B00000, | ||
| + | B00000, | ||
| + | B00000, | ||
| + | B00000, | ||
| + | B00000, | ||
| + | B00000, | ||
| + | B11111 | ||
| + | }; | ||
| + | |||
| + | byte DIV_1_OF_2[8] = { | ||
| + | B11111, | ||
| + | B00000, | ||
| + | B11000, | ||
| + | B11000, | ||
| + | B11000, | ||
| + | B11000, | ||
| + | B00000, | ||
| + | B11111 | ||
| + | }; | ||
| + | |||
| + | byte DIV_2_OF_2[8] = { | ||
| + | B11111, | ||
| + | B00000, | ||
| + | B11011, | ||
| + | B11011, | ||
| + | B11011, | ||
| + | B11011, | ||
| + | B00000, | ||
| + | B11111 | ||
| + | }; | ||
| + | |||
| + | byte END_DIV_0_OF_1[8] = { | ||
| + | B11110, | ||
| + | B00011, | ||
| + | B00001, | ||
| + | B00001, | ||
| + | B00001, | ||
| + | B00001, | ||
| + | B00011, | ||
| + | B11110 | ||
| + | }; | ||
| + | |||
| + | byte END_DIV_1_OF_1[8] = { | ||
| + | B11110, | ||
| + | B00011, | ||
| + | B11001, | ||
| + | B11101, | ||
| + | B11101, | ||
| + | B11001, | ||
| + | B00011, | ||
| + | B11110 | ||
| + | }; | ||
| + | |||
| + | void setup_progressbar() { | ||
| + | |||
| + | lcd.createChar(0, START_DIV_0_OF_1); | ||
| + | lcd.createChar(1, START_DIV_1_OF_1); | ||
| + | lcd.createChar(2, DIV_0_OF_2); | ||
| + | lcd.createChar(3, DIV_1_OF_2); | ||
| + | lcd.createChar(4, DIV_2_OF_2); | ||
| + | lcd.createChar(5, END_DIV_0_OF_1); | ||
| + | lcd.createChar(6, END_DIV_1_OF_1); | ||
| + | } | ||
| + | |||
| + | void draw_progressbar(byte percent) { | ||
| + | |||
| + | lcd.setCursor(0, 0); | ||
| + | lcd.print(percent); | ||
| + | lcd.print(F(" % ")); | ||
| + | lcd.setCursor(0, 1); | ||
| + | |||
| + | byte nb_columns = map(percent, 0, 100, 0, LCD_NB_COLUMNS * 2 - 2); | ||
| + | for (byte i = 0; i < LCD_NB_COLUMNS; ++i) { | ||
| + | |||
| + | if (i == 0) { // Premiére case | ||
| + | if (nb_columns > 0) { | ||
| + | lcd.write(1); // Char début 1 / 1 | ||
| + | nb_columns -= 1; | ||
| + | |||
| + | } else { | ||
| + | lcd.write((byte) 0); // Char début 0 / 1 | ||
| + | } | ||
| + | |||
| + | } else if (i == LCD_NB_COLUMNS -1) { // Derniére case | ||
| + | |||
| + | if (nb_columns > 0) { | ||
| + | lcd.write(6); // Char fin 1 / 1 | ||
| + | |||
| + | } else { | ||
| + | lcd.write(5); // Char fin 0 / 1 | ||
| + | } | ||
| + | |||
| + | } else { // Autres cases | ||
| + | |||
| + | if (nb_columns >= 2) { | ||
| + | lcd.write(4); // Char div 2 / 2 | ||
| + | nb_columns -= 2; | ||
| + | |||
| + | } else if (nb_columns == 1) { | ||
| + | lcd.write(3); // Char div 1 / 2 | ||
| + | nb_columns -= 1; | ||
| + | |||
| + | } else { | ||
| + | lcd.write(2); // Char div 0 / 2 | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | void setup() { | ||
| + | lcd.begin(LCD_NB_COLUMNS, LCD_NB_ROWS); | ||
| + | setup_progressbar(); | ||
| + | pinMode(13,INPUT); | ||
| + | draw_progressbar(0); | ||
| + | } | ||
| − | </ | + | void chargement(int temps) |
| + | { | ||
| + | for (int i=0; i<temps; i++){ | ||
| + | lcd.setCursor(0,0); | ||
| + | lcd.print(" ______________"); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|##____________|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|####__________|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|__####________|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|____####______|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|_____####_____|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|______####____|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|________####__|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|_________####_|"); | ||
| + | delay(350); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("|___________###|"); | ||
| + | delay(350); | ||
| + | lcd.clear(); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | void loop(){ | ||
| + | int charge=0; | ||
| + | if(digitalRead(13) == LOW){ | ||
| + | charge = random(0,100) ; // mettre ici le pourcentage qui il a d'utiliser sur la memoire | ||
| + | |||
| + | chargement(3); | ||
| + | int percent = charge; | ||
| + | draw_progressbar(percent); | ||
| + | delay(100); | ||
| + | } | ||
| + | } | ||
=<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CONCLUSION </div>= | =<div class="mcwiki-header" style="border: double; border-color: #11869a; border-width:5px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #99d8e3; vertical-align: top; width: 98%;"> CONCLUSION </div>= | ||
| − | + | Enfin dans cette partie nous allons élaborer un bilan sur plusieurs points concernant notre clé, à savoir; l'aspect financier, le temps qu'il nous a fallu pour effectuer ce bureau d'étude, mais aussi l'aboutissement de notre projet. Nous allons également ouvrir la réflexion sur l'aspect commerciale de notre solution. | |
| + | |||
| + | |||
| + | * Bilan financier | ||
| + | Après une étude du coût de réalisation de notre clé USB, nous remarquons que la conception de notre amélioration coûterait environ 32,26€ pour toute la partie électronique (sans compter la conception mécanique du boîtier de la clé USB). De plus, le PCB de la clé coûte à lui seul 10,70€. Ainsi, on arrive à un produit qui coûterait plus de 42,96€ de réalisation. Cette estimation est réalisée pour la production d'une seule clé, la production de plusieurs clés diminuerait considérablement le coût de celle-ci à l'achat. En effet, pour la fabrication de 10 cartes électroniques de la clé le prix est de 4,27€ pièce, et pour 10 PCB de notre amélioration on a un coût de 6,68€ pièce. | ||
| + | |||
| + | |||
| + | * Bilan temporel | ||
| + | Ce bureau d'étude s'est étalé sur un total de 11 semaines, soit un total de 44h. Durant tout ce temps, nous avons pu réaliser la majeure partie de notre projet. En effet, au vu des circonstances actuelles, il est difficile d'effectuer un bilan temporel significatif car nous avons perdu du temps à cause d'une réorganisation. Ainsi, on ne peut pas dire s'il nous aurait fallu plus ou moins de temps pour terminer notre projet. | ||
| + | |||
| + | |||
| + | * Bilan technique | ||
| + | En imaginant qu'après soudure tout fonctionne sans problème, la taille de notre amélioration pose cependant problème. En effet, l'écran LCD étant imposant, notre clé ne pourrait pas être commercialisable. On recherche tout de même d'une clé USB qu'elle soit pratique et transportable (soit de taille raisonnable). Or, ce que nous proposons ici n'est pas « conforme » sur ce point. | ||
| + | Néanmoins, elle reste fonctionnelle et l'amélioration que nous avons réalisée est une piste que nous trouvons intéressante. | ||
| + | De plus, d'après le bilan financier, la clé possèderait un prix d'achat beaucoup trop élevé par rapport au marché. Ainsi, il faudrait réétudier la solution pour la rendre moins chère. | ||
| + | |||
| + | |||
| + | * Que faudrait-il changer? Comment? | ||
| + | Enfin, nous pensons qu'il serait possible de rendre notre clé USB plus pratique sur le plan technique en remplaçant l'écran LCD utilisé par un autre plus petit. En effet, nous avons utilisé un écran 16x2 mais peut-être qu'un écran 1x8 aurait convenu. | ||
| + | |||
| + | |||
| + | |||
| + | Pour finir, ce bureau d'étude nous a permis d'acquérir des compétences dans le domaine de l'électronique, de l'informatique et dans la gestion de projet. | ||
| + | En effet, nous avons pu grâce aux outils qui étaient à notre disposition concevoir et réaliser une clé USB mais aussi pu mettre en place une idée afin d'améliorer celle-ci. Nous nous sommes donc familiarisés avec le logiciel de conception de carte électronique Fritzing, avec le langage informatique C grâce auquel nous avons codé notre clé et avec les outils de soudure. Nous avons su nous organisés devant les tâches que nous devions réaliser. De plus, nous avons su tenir compte d'un calendrier sans prendre de retard dans nos objectifs. | ||
| + | |||
| + | Nous pouvons donc dire que ce bureau d'étude nous a permis de mettre à l'épreuve notre capacité à nous organiser et nous a aussi apporté de la satisfaction face au challenge que nous avons relevé. En effet, l'amélioration que nous imaginions au départ n'était pas forcément évidente à mettre en place mais elle nous a surtout motivé durant toute la période du projet. | ||
| + | |||
| + | De part cette expérience, nous nous sommes confortés dans le choix de notre spécialité pour l'an prochain, à savoir la formation IMA proposée à Lille. | ||
Version actuelle datée du 7 mai 2020 à 14:58
Sommaire
INTRODUCTION
L'objectif de ce bureau d'étude est la conception et la réalisation d'une clé USB personnalisée.
Pour se faire, nous devrons créer un circuit éléctronique ou PCB (Printed Circuit Board) à l’aide du logiciel Fritzing. Suite à cela, nous allons souder les composants électroniques nécessaires sur notre PCB. Puis nous programmerons le micro-contrôleur pour gérer la communication USB et accéder à la mémoire. Enfin, nous fabriquerons un boîtier à notre clé USB.
A cette clé USB devra être réalisée une amélioration, à savoir une option qui sera développée dans la partie "AMELIORATION" de notre page.
COMPÉTENCES & MATÉRIELS UTILISÉS
Afin de réaliser le dé numérique nous avons eu besoin du matériel suivant:
- D'un micro-processeur, un Attiny84
- D'une plaque de cuivre sur laquelle va être imprimé notre circuit.
- De 7 leds pour l'affichage.
- Et de 7 résistances.
Afin de créer notre clé USB, nous allons utilisés les matériaux suivants:
- Un écran LCD de 0.91" ce qui contribue à notre amélioration de la clé.
- Du micro-contrôleur AVR, l'ATMega16u2 qui possède l'électronique nécessaire à la gestion d'un bus USB 2.0.
- Une mémoire de capacité de 128Gb.
- D'un micro-contrôleur, un ATMega328
- Un potentiomètre de 220k Ohms
- De trois résistances (deux de 10k Ohms et une de 1M Ohm)
- De quatre capacités (deux de 100nF et deux de 22pF)
- Un bouton
- Un oscillateur de 16MHz de fréquence
PROJET INTERMÉDIAIRE
Dans un premier temps, nous avons effectué un projet intermédiaire, celui du dé numérique, afin de nous familiariser avec le logiciel Fritzing et le langage informatique qui va nous servir à coder l'amélioration qu'on apporte à notre clé USB.
Premièrement, nous avons réalisé le schematic du dé que voici:
Puis nous avons pu établir le PCB de celui-ci:
Media:de_Maes_Poumaer.zip
Enfin, après impression du circuit imprimé, nous avons soudé les éléments du dé:
Sur la vidéo, on peut observer que nous avons mis en place un décompte afin d'ajouter une touche d'originalité à ce projet intermédiaire. C'est à dire que lorsqu'on appuie sur le bouton qui représente le lancer du dé, on observe les chiffres 6, 5, 4, 3, 2 et 1 qui vont s'afficher un à un grâce aux LEDs avant de découvrir le chiffre obtenu par le dé.
Voici une vidéo démonstrative du fonctionnement du dé : Média:vidéodéB6.mp4
CODE DÉ NUMÉRIQUE
Voici le code réalisé afin de faire fonctionner le projet intermédiaire, à savoir "le dé numérique".
void setup() {
int led0 = 0;
int led1 = 1;
int led2 = 2;
int led3 = 3;
int led4 = 4;
int led5 = 5;
int led6 = 6;
int bouton = 9;
randomSeed(analogRead(0));
pinMode(led0,OUTPUT);
pinMode(led1,OUTPUT);
pinMode(led2,OUTPUT);
pinMode(led3,OUTPUT);
pinMode(led4,OUTPUT);
pinMode(led5,OUTPUT);
pinMode(led6,OUTPUT);
pinMode(bouton,INPUT);
}
void de1(int led3){
digitalWrite(led3, HIGH);
}
void de2(int led5, int led1)
{
digitalWrite(led5, HIGH);
digitalWrite(led1, HIGH);
}
void de3(int led1,int led3,int led5)
{
digitalWrite(led1, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led5, HIGH);
}
void de4(int led1,int led0,int led5,int led6)
{
digitalWrite(led1, HIGH);
digitalWrite(led0, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH);
}
void de5(int led0,int led1,int led3,int led5,int led6)
{
digitalWrite(led0, HIGH);
digitalWrite(led1, HIGH);
digitalWrite(led3, HIGH);
digitalWrite(led5, HIGH);
digitalWrite(led6, HIGH);
}
void de6(int led0,int led1,int led2,int led4,int led5,int led6)
{
digitalWrite(led0, HIGH);
digitalWrite(led1, HIGH);
digitalWrite(led2, HIGH);
digitalWrite(led4, HIGH);
digitalWrite(led6, HIGH);
digitalWrite(led5, HIGH);
}
void loop() {
int led0=0;
int led1=1;
int led2=2;
int led3=3;
int led4=4;
int led5=5;
int led6=6;
int bouton=9;
int etat = 0 ;
etat = digitalRead(bouton);
int numero_des = 0;
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
if( etat==LOW)
{
numero_des = random(1,7);
de6(led0,led1,led2,led4,led5,led6);
delay(350);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
delay(350);
de5(led0,led1,led3,led5,led6);
delay(350);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
delay(350);
de4(led1,led0,led5,led6);
delay(350);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
delay(350);
de3(led1,led3,led5);
delay(350);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
delay(350);
de2(led5,led1);
delay(350);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
delay(350);
de1(led3);
delay(350);
digitalWrite(led0, LOW);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
digitalWrite(led3, LOW);
digitalWrite(led4, LOW);
digitalWrite(led5, LOW);
digitalWrite(led6, LOW);
delay(1500);
if (numero_des==1)
{
de1(led3);
delay(2500);
}
if (numero_des==2)
{
de2(led5,led1);
delay(2500);
}
if (numero_des==3)
{
de3(led1,led3,led5);
delay(2500);
}
if (numero_des==4)
{
de4(led1,led0,led5,led6);
delay(2500);
}
if (numero_des==5)
{
de5(led0,led1,led3,led5,led6);
delay(2500);
}
if (numero_des==6)
{
de6(led0,led1,led2,led4,led5,led6);
delay(2500);
}
}
}
CHRONOLOGIE
- 27/01/2020 : Lors de cette séance, nous avons pris connaissance du bureau détude, à savoir, la création d'une clé USB. Cette séance a permis de mettre les bases du sujet et d'inviter à la réflexion au niveau de l'amélioration que nous pouvons apporté.
- 10/02/2020 : Nous nous sommes mis d'accord sur le petit plus de notre clé. C'est en faisant des recherches sur des écrans LCD que nous avons décidé de travailler sur l'amélioration expliquée dans la partie suivante.
- 02/03/2020 : Nous nous sommes familiarisés avec le logiciel Fritzing en élaborant le circuit imprimé d'un dé numérique.
- 05/03/2020 : Lors de cette nouvelle séance nous avons finalisé la réalisation du circuit imprimé du dé numérique. Celui-ci terminé, nous avons donc lancé son impression.
- 09/03/2020 : Nous avons élaboré le programme du dé numérique sur l'IDE Arduino. En effet grâce à la fonction random, nous lançons le dé, qui nous donne un chiffre entre 1 et 6. Selon le chiffre obtenu, certaine(s) LED s'allume(nt) et le dé affiche le chiffre obtenu.
- 12/03/2020 : Cette séance nous a permis d'apprendre à souder les différents composants du dé numérique sur notre circuit imprimé. Ont été soudés : les résistances, le micro-controleur ainsi que le bouton qui sert à lancer le dé, soit de relancer le programme informatique.
- 19/03/2020 : Lors de cette séance, nous avons réglé les problèmes de code rencontrés (en effet le numéro des PIN ne coïncidaient pas avec celles mentionnées dans le code). Nous avons également pu imaginer une stratégie afin de mettre en place notre amélioration (celle-ci sera développée dans la partie « AMELIORATION » de notre wiki).
- 23/03/2020 : Cette séance était dédiée à la mise en place de notre amélioration sur le logiciel Fritzing.
- 26/03/2020 : Nous avons continué le Fritzing de la solution.
- 30/03/2020 : Lors de cette séance, nous avons continué le schematic de notre clé sur Fritzing et commencé le code de celle-ci.
- 02/03/2020 : Cette séance nous a permis de terminer le schematic de notre clé USB.
- 06/04/2020 : Toujours sur le logiciel Fritzing, nous avons placé des connecteurs afin de connecter nos deux cartes puis élaboré le PCB de celles-ci. De plus, du côté code, nous avons pu initialiser l'écran LCD.
- 09/04/2020 : Aujourd'hui, nous avons avancé sur le code informatique de l'amélioration. Nous avons trouvé comment afficher une barre de téléchargement sur l'écran qui montre l'avancée du transfert de fichier sur notre clé.
- 27/04/2020 : Le schematic de l'amélioration étant terminé et validé, nous avons commencé l'élaboration de son circuit imprimé.
- 30/04/2020 : Le PCB de notre amélioration est terminé et validé. Nous nous sommes concentré sur le code de notre clé USB. Afin de comprendre comment procéder, nous nous sommes informés sur comment est fait un système de fichier VFAT.
- 04/05/2020 : Lors de cette séance, nous avons continué nos recherches sur le système de fichiers VFAT.
AMÉLIORATION
Dans un premier temps, nous avons décidé de conceptualiser la clé USB de 128Gb. En effet, celle-ci nous laissait l'opportunité d'ajouter une quelconque amélioration, des plus faciles à réaliser ou au contraire plus compliquées. Nous savions qu'elle offrait la puissance et la place nécessaire pour faire ce que nous voulions. Et de plus, sachant que sa programmation était plus compliquée que celle de la premiere version, elle constituait un challenge supplémentaire pour nous.
Afin d'ajouter un petit plus à notre clé USB, nous avons eu l'idée d'incorporer un écran LCD.
Cet écran permettra à l'utilisateur de vérifier la capacité de stockage restante mais aussi d'afficher le nom des fichiers à chaque fois que ceux-ci sont ajoutés à la clé.
De plus, un fichier lourd met un certain temps à se transférer sur une clé USB. Ainsi notre barre de stockage fonctionnera telle un vumètre et montrera l'évolution du transfert du fichier.
Afin de mettre en place les éléments que nous voulons ajouter à notre clé USB, nous allons donc associer un second micro-contrôleur sur lequel sera connecté l'écran LCD et les composants qui nous permettront d'afficher notre barre de stockage/vu-mètre.
Dans un premier temps, comme le montre la partie CHRONOLOGIE, nous avons commencé par élaborer le schématique de notre amélioration. Nous avons recherché comment connecter l'écran à son micro-contrôleur. Ainsi grâce au lien : https://www.arduino.cc/en/Tutorial/LiquidCrystalDisplay nous avons entrepris la réalisation du schématique grâce au logiciel Fritzing.
A ce schéma, nous avons ajouté des éléments dans la partie quartz et la partie RESET du micro-contrôleur. La première agit comme horloge externe qui permet de cadencer le micro-contrôleur. La seconde permet la mise à zéro du micro-contrôleur, soit après son allumage ou soit en cas de plantage.
Après validation du schématique, nous nous sommes engagés dans la réalisation du circuit imprimé. Toujours à l'aide du logiciel Fritzing, nous avons dessiné le circuit de l'amélioration. Ce qui nous donne le PCB qu'on peut voir sur les deux images.
Voici le fichier Fritzing: Media:amelioration_B6.zip (à renommer en .fzz)
Suite et aussi pendant la conceptualisation électronique de notre amélioration, nous nous sommes penchés sur sa programmation. Dans un premier temps, nous nous sommes questionnés sur "comment faire afficher quelque chose sur l'écran LCD?". Grâce à un kit Arduino que nous avions à notre disposition, nous avons pu tester et réaliser un code qui affichait une sorte de barre de téléchargement. Celle-ci représentera, plus tard, le vumètre qui indique l'avancée des téléchargements des fichiers sur la clé ou encore la capacité restante sur cette dernière.
Ensuite, nous nous sommes intéressés sur "comment communiquer avec la mémoire de la clé?". Ainsi, nous avons effectué des recherches sur le fonctionnement du système de fichier VFAT.
- Fonctionnement du système de fichier VFAT:
Le VFAT est un système de fichier qui utilise une table d'allocation de fichiers.
Cette dernière constitue un index qui liste le contenu d'un disque afin d'enregistrer l'emplacement des fichiers sur celui-ci. Il faut savoir que les blocs qui constituent un fichier ne sont pas toujours stockés de manière contiguë sur ce disque ainsi la table d'allocation permet de conserver la structure du fichier en créant des liens vers les blocs constitutifs du fichier.
Grâce à ce système, les noms des fichiers peuvent contenir 255 caractères.
lien à garder : https://stackoverflow.com/questions/11928982/what-is-the-difference-between-vfat-and-fat32-file-systems
CODE DE L'AMÉLIORATION
#include <LiquidCrystal.h>
LiquidCrystal lcd(12,11,5,4,3,2);
const int LCD_NB_ROWS = 2;
const int LCD_NB_COLUMNS = 16;
byte START_DIV_0_OF_1[8] = {
B01111,
B11000,
B10000,
B10000,
B10000,
B10000,
B11000,
B01111
};
byte START_DIV_1_OF_1[8] = {
B01111,
B11000,
B10011,
B10111,
B10111,
B10011,
B11000,
B01111
};
byte DIV_0_OF_2[8] = {
B11111,
B00000,
B00000,
B00000,
B00000,
B00000,
B00000,
B11111
};
byte DIV_1_OF_2[8] = {
B11111,
B00000,
B11000,
B11000,
B11000,
B11000,
B00000,
B11111
};
byte DIV_2_OF_2[8] = {
B11111,
B00000,
B11011,
B11011,
B11011,
B11011,
B00000,
B11111
};
byte END_DIV_0_OF_1[8] = {
B11110,
B00011,
B00001,
B00001,
B00001,
B00001,
B00011,
B11110
};
byte END_DIV_1_OF_1[8] = {
B11110,
B00011,
B11001,
B11101,
B11101,
B11001,
B00011,
B11110
};
void setup_progressbar() {
lcd.createChar(0, START_DIV_0_OF_1);
lcd.createChar(1, START_DIV_1_OF_1);
lcd.createChar(2, DIV_0_OF_2);
lcd.createChar(3, DIV_1_OF_2);
lcd.createChar(4, DIV_2_OF_2);
lcd.createChar(5, END_DIV_0_OF_1);
lcd.createChar(6, END_DIV_1_OF_1);
}
void draw_progressbar(byte percent) {
lcd.setCursor(0, 0);
lcd.print(percent);
lcd.print(F(" % "));
lcd.setCursor(0, 1);
byte nb_columns = map(percent, 0, 100, 0, LCD_NB_COLUMNS * 2 - 2);
for (byte i = 0; i < LCD_NB_COLUMNS; ++i) {
if (i == 0) { // Premiére case
if (nb_columns > 0) {
lcd.write(1); // Char début 1 / 1
nb_columns -= 1;
} else {
lcd.write((byte) 0); // Char début 0 / 1
}
} else if (i == LCD_NB_COLUMNS -1) { // Derniére case
if (nb_columns > 0) {
lcd.write(6); // Char fin 1 / 1
} else {
lcd.write(5); // Char fin 0 / 1
}
} else { // Autres cases
if (nb_columns >= 2) {
lcd.write(4); // Char div 2 / 2
nb_columns -= 2;
} else if (nb_columns == 1) {
lcd.write(3); // Char div 1 / 2
nb_columns -= 1;
} else {
lcd.write(2); // Char div 0 / 2
}
}
}
}
void setup() {
lcd.begin(LCD_NB_COLUMNS, LCD_NB_ROWS);
setup_progressbar();
pinMode(13,INPUT);
draw_progressbar(0);
}
void chargement(int temps)
{
for (int i=0; i<temps; i++){
lcd.setCursor(0,0);
lcd.print(" ______________");
lcd.setCursor(0,1);
lcd.print("|##____________|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|####__________|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|__####________|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|____####______|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|_____####_____|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|______####____|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|________####__|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|_________####_|");
delay(350);
lcd.setCursor(0,1);
lcd.print("|___________###|");
delay(350);
lcd.clear();
}
}
void loop(){
int charge=0;
if(digitalRead(13) == LOW){
charge = random(0,100) ; // mettre ici le pourcentage qui il a d'utiliser sur la memoire
chargement(3);
int percent = charge;
draw_progressbar(percent);
delay(100);
}
}
CONCLUSION
Enfin dans cette partie nous allons élaborer un bilan sur plusieurs points concernant notre clé, à savoir; l'aspect financier, le temps qu'il nous a fallu pour effectuer ce bureau d'étude, mais aussi l'aboutissement de notre projet. Nous allons également ouvrir la réflexion sur l'aspect commerciale de notre solution.
- Bilan financier
Après une étude du coût de réalisation de notre clé USB, nous remarquons que la conception de notre amélioration coûterait environ 32,26€ pour toute la partie électronique (sans compter la conception mécanique du boîtier de la clé USB). De plus, le PCB de la clé coûte à lui seul 10,70€. Ainsi, on arrive à un produit qui coûterait plus de 42,96€ de réalisation. Cette estimation est réalisée pour la production d'une seule clé, la production de plusieurs clés diminuerait considérablement le coût de celle-ci à l'achat. En effet, pour la fabrication de 10 cartes électroniques de la clé le prix est de 4,27€ pièce, et pour 10 PCB de notre amélioration on a un coût de 6,68€ pièce.
- Bilan temporel
Ce bureau d'étude s'est étalé sur un total de 11 semaines, soit un total de 44h. Durant tout ce temps, nous avons pu réaliser la majeure partie de notre projet. En effet, au vu des circonstances actuelles, il est difficile d'effectuer un bilan temporel significatif car nous avons perdu du temps à cause d'une réorganisation. Ainsi, on ne peut pas dire s'il nous aurait fallu plus ou moins de temps pour terminer notre projet.
- Bilan technique
En imaginant qu'après soudure tout fonctionne sans problème, la taille de notre amélioration pose cependant problème. En effet, l'écran LCD étant imposant, notre clé ne pourrait pas être commercialisable. On recherche tout de même d'une clé USB qu'elle soit pratique et transportable (soit de taille raisonnable). Or, ce que nous proposons ici n'est pas « conforme » sur ce point. Néanmoins, elle reste fonctionnelle et l'amélioration que nous avons réalisée est une piste que nous trouvons intéressante. De plus, d'après le bilan financier, la clé possèderait un prix d'achat beaucoup trop élevé par rapport au marché. Ainsi, il faudrait réétudier la solution pour la rendre moins chère.
- Que faudrait-il changer? Comment?
Enfin, nous pensons qu'il serait possible de rendre notre clé USB plus pratique sur le plan technique en remplaçant l'écran LCD utilisé par un autre plus petit. En effet, nous avons utilisé un écran 16x2 mais peut-être qu'un écran 1x8 aurait convenu.
Pour finir, ce bureau d'étude nous a permis d'acquérir des compétences dans le domaine de l'électronique, de l'informatique et dans la gestion de projet. En effet, nous avons pu grâce aux outils qui étaient à notre disposition concevoir et réaliser une clé USB mais aussi pu mettre en place une idée afin d'améliorer celle-ci. Nous nous sommes donc familiarisés avec le logiciel de conception de carte électronique Fritzing, avec le langage informatique C grâce auquel nous avons codé notre clé et avec les outils de soudure. Nous avons su nous organisés devant les tâches que nous devions réaliser. De plus, nous avons su tenir compte d'un calendrier sans prendre de retard dans nos objectifs.
Nous pouvons donc dire que ce bureau d'étude nous a permis de mettre à l'épreuve notre capacité à nous organiser et nous a aussi apporté de la satisfaction face au challenge que nous avons relevé. En effet, l'amélioration que nous imaginions au départ n'était pas forcément évidente à mettre en place mais elle nous a surtout motivé durant toute la période du projet.
De part cette expérience, nous nous sommes confortés dans le choix de notre spécialité pour l'an prochain, à savoir la formation IMA proposée à Lille.