Binome2019-1 : Différence entre versions
(→Réalisation de la clé USB) |
(→Réalisation de la clé USB) |
||
| Ligne 195 : | Ligne 195 : | ||
'''CODE''' | '''CODE''' | ||
| − | Il faut créer un code pour que la LED RGB que nous avons rajoutée s'allume et change de couleur en fonction de la température ambiante. L'idée générale de ce code est de récupérer dans un premier temps la valeur de la température mesurée par le capteur thermique | + | Il faut créer un code pour que la LED RGB que nous avons rajoutée s'allume et change de couleur en fonction de la température ambiante. |
| + | |||
| + | L'idée générale de ce code est de : | ||
| + | * récupérer dans un premier temps la valeur de la température mesurée par le capteur thermique | ||
| + | * allumer la LED en fonction de cette température. | ||
Version du 14 mai 2020 à 08:59
DEBAISIEUX Nicolas et FLAMENT Maxence
Sommaire
- 1 Introduction
- 2 Séance du 27/01/2020 : Recherche Fonctionnalités
- 3 Séance du 10/02/2020 : organisation du wiki et recherche composants
- 4 Séance du 13/02/2020 : mise en place de de l'étape du dé
- 5 Séance du 17/02/2020 jusqu'au 02/03 : Utilisation de Fritzing
- 6 Séance du 05/03/2020 : Code du dé
- 7 Séance du 09/03/2020 : Soudage
- 8 Séance du 15/03/2020 : Test ReX de la carte "dé"
- 9 Réalisation de la clé USB
Introduction
Le but de notre bureau d'étude est de créer de A à Z une clé USB 2.0, à laquelle on essayera d'ajouter une fonctionnalité supplémentaire (en l'occurence, une LED qui change de couleur en fonction de la température ambiante.
Séance du 27/01/2020 : Recherche Fonctionnalités
Voici une liste de fonctionnalités supplémentaires auxquelles nous avons pensé à rajouter sur notre clé USB :
- géolocalisation (mais asssez dur à réaliser)
- signal sonore pour la retrouver dans la pièce/maison
- clé USB étanche ( créer boitier étanche + bouchon )
- capture et affichage de la température de la pièce avec leds
A priori, nous allons opter pour l'option concernant la température.
Il nous faudra donc un capteur thermique et des LEDs RGB.
Séance du 10/02/2020 : organisation du wiki et recherche composants
Nous avons choisi d'opter pour la clé USB déjà testée par les encadrants. Nous avons cherché un capteur thermique "de surface" pour pouvoir le souder plus facilement sur notre clé. Voici à quoi il ressemble :
MCP9804T-E/MC arduino Lien pour retrouver le capteur thermique
Séance du 13/02/2020 : mise en place de de l'étape du dé
Au vu de la complexité de la réalisation d'une clé USB sans connaissances préalables, nous allons dans un premier temps nous exercer avec la réalisation d'un dé éléctronique. Pour cela, nous nous sommes inspirés de la Youtubeuse "Heliox" qui a créé son propre dé électronique.
Séance du 17/02/2020 jusqu'au 02/03 : Utilisation de Fritzing
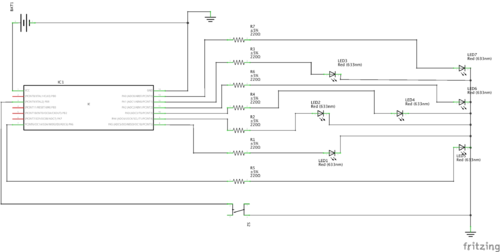
Découverte du logiciel Fritzing et première prise en main. Nous avons commencé par organiser les éléments nécessaires à la réalisation du dé éléctronique dans la partie "Vue Schématique" du logiciel :
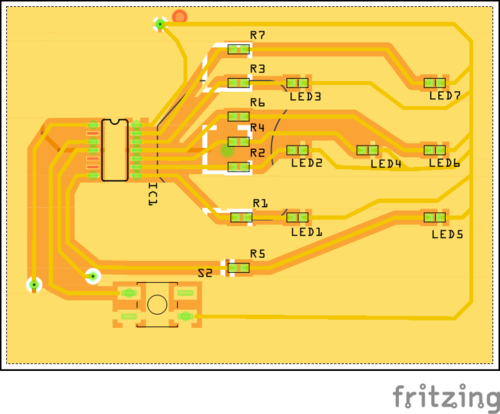
Puis nous avons une nouvelle fois disposé ces éléments dans la partie "Circuit imprimé" du logiciel. Voici également notre fichier Fritzing de notre dé Fichier:DE BINOME 1.zip
Séance du 05/03/2020 : Code du dé
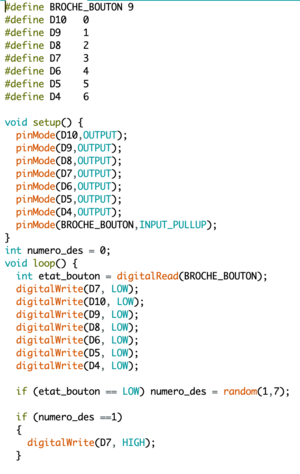
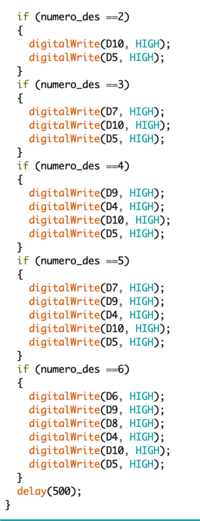
Voici le code pour que le dé électronique fonctionne correctement et aléatoirement quand on appuie sur le bouton de la carte.
Séance du 09/03/2020 : Soudage
Nous avons soudé les résistances, LEDs, microcontroleur et fils sur notre PCB réalisé grâce à Fritzing.
Séance du 15/03/2020 : Test ReX de la carte "dé"
Test de la carte "dé" par ReX, fonctionnement des 4 LED déjà soudées sans aucune modification.
Programme de test :
#define MAX_LED 7
int leds[]={0,1,2,3,4,5,6};
void setup() {
int i;
for(i=0;i<MAX_LED;i++) pinMode(leds[i], OUTPUT);
}
void loop() {
int i;
for(i=0;i<MAX_LED;i++) digitalWrite(leds[i], HIGH);
delay(1000);
for(i=0;i<MAX_LED;i++) digitalWrite(leds[i], LOW);
delay(1000);
}
Démonstration de l'exécution : media:binome2019-1-test1.mp4.
Réalisation de la clé USB
Maintenant que nous avons fini l'étape du dé électronique, nous pouvons passer à la réalisation de notre clé USB.
Nous avons choisi de reprendre le modèle Fritzing de la clé de 16 Mo sur le Wiki principal, et d'y ajouter notre propre fonctionnalité, c'est-à-dire une LED qui change de couleur en fonction de la température de la pièce. Pour ce faire, voici la liste du matériel qu'il nous faut :
- Une LED RGB
- Un capteur thermique (voir plus haut le modèle choisi MCP9804)
- Des résistances
PARTIE VUE SCHEMATIQUE
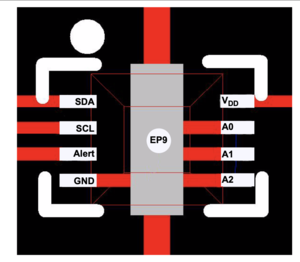
Le capteur thermique n'étant pas disponible sur Fritzing, nous devons utiliser un composant générique dont nous allons renommer les broches pour qu'elles correspondent à celles de notre capteur.
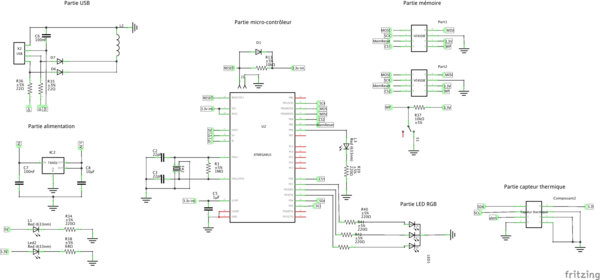
Après avoir créé notre composant générique, nous l'avons relié au micro-contrôleur de la clé USB (partie capteur thermique). Nous avons aussi ajouté une LED RGB (partie LED RGB). Finalement, voici à quoi ressemble la vue schématique de notre clé, avec notre fonctionnalité supplémentaire LED/Capteur thermique :
PARTIE ROUTAGE PCB
Nous passons maintenant à la partie PCB sur fritzing. Nous avons modifié la taille du PCB pour y ajouter nos composants supplémentaires (LED + Capteur thermique).
CODE
Il faut créer un code pour que la LED RGB que nous avons rajoutée s'allume et change de couleur en fonction de la température ambiante.
L'idée générale de ce code est de :
- récupérer dans un premier temps la valeur de la température mesurée par le capteur thermique
- allumer la LED en fonction de cette température.
Le capteur thermique que nous avons choisi (MCP9804) est un appareil esclave i2c. Pour communiquer du capteur thermique au micro-contrôleur, il faut utiliser une bibliothèque i2c, dont voici le lien : Bibliothèque i2c On importe donc le module de la bibliothèque i2c au début de notre code.
Ensuite, en cherchant dans la datasheet du capteur thermique, nous avons trouvé un code utilisant cette bibliothèque, permettant d'obtenir la valeur de la température ambiante mesurée par le capteur. Voici ce code : (IMAGE A METTRE)
Maintenant, le but est d'allumer la LED et que la couleur de cette dernière corresponde à une fourchette de température (par exemple, bleue si on est sous les 15 degrés). Voici donc ce code : (IMAGE A METTRE)
CONCLUSION