Binome2019-11 : Différence entre versions
(→Déclaration des variables) |
(→Conclusion) |
||
| (73 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 6 : | Ligne 6 : | ||
| − | Le but de notre projet est de fabriquer une clé | + | Le but de notre projet est de fabriquer une clé USB avec une fonctionnalité de mettre l'heure sur celle-ci, branché sur le port USB du PC, cette clé peut nous donner l'heure, pratique si votre PC est en pleine écran, pas besoin de sortir votre téléphone uniquement pour regarder l'heure. Cette clé USB est essentielle pour tous ceux qui travaille 24 heures sur 24 sur un ordinateur portable ou fixe, de jour comme de nuit. |
| − | + | [[Fichier:Cleusbrandompicture.png|500px|thumb|center|Image non représentative montée par nos soins]] | |
| − | + | <br style="clear: both;" /> | |
== <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Fonctionnalité et matériel utilisé''' </div> == | == <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Fonctionnalité et matériel utilisé''' </div> == | ||
| − | '''Fonctionalités de la clé :''' | + | '''Fonctionalités de la clé :'''[[Fichier:Atmega16u2.png|150px|thumb|right|Micro-contrôleur AVR ATMega16u2]] |
| − | + | [[Fichier:FA20G11.jpeg|150px|thumb|right|Image d'un quartz FA]] | |
* Capacité de la mémoire | * Capacité de la mémoire | ||
* Vitesse de lecture (entre basse et haute vitesse) | * Vitesse de lecture (entre basse et haute vitesse) | ||
| − | |||
'''Fonctionalités ajoutées :''' | '''Fonctionalités ajoutées :''' | ||
| − | + | * Affichage de l'heure | |
| − | * Affichage de l'heure | ||
| − | |||
| − | |||
'''Matériel utilisé :''' | '''Matériel utilisé :''' | ||
| − | |||
* Carte électronique USB et Horloge | * Carte électronique USB et Horloge | ||
| − | * Micro-contrôleur AVR, ATMEGA328P | + | * Micro-contrôleur AVR, ATMEGA328P pour l'horloge et ATMEGA16U2 pour la clé |
* Une RTC (Real Time Clock) | * Une RTC (Real Time Clock) | ||
| Ligne 44 : | Ligne 39 : | ||
* Un afficheur 7 segments, 4 digits, pour l'horloge | * Un afficheur 7 segments, 4 digits, pour l'horloge | ||
| + | <br style="clear: both;" /> | ||
== <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Initiation aux logiciels''' </div> == | == <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Initiation aux logiciels''' </div> == | ||
| − | Pour nous familiariser avec les logiciels Fritzing et IDE Arduino, nous avons | + | Pour nous familiariser avec les logiciels Fritzing et IDE Arduino, nous avons créé un dé, voici les composants pour la création de notre dé : |
* ATtiny84 avec 14 pattes | * ATtiny84 avec 14 pattes | ||
* 7 leds vertes | * 7 leds vertes | ||
| − | * 7 résistances de 220 | + | * 7 résistances de 220 ohms de préférence |
| + | |||
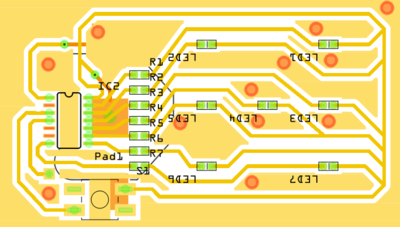
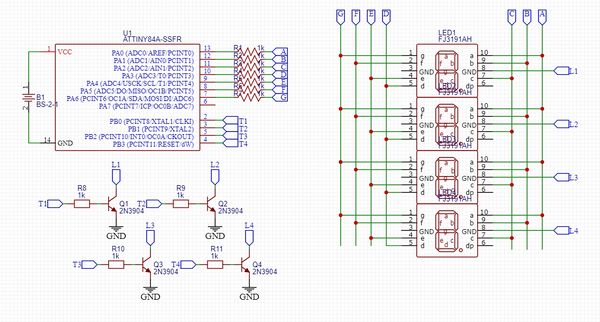
[[Fichier:Schemade.PNG|400px|thumb|right|Schéma de notre dé]] | [[Fichier:Schemade.PNG|400px|thumb|right|Schéma de notre dé]] | ||
| Ligne 62 : | Ligne 59 : | ||
| − | Dans un temps, on a | + | Dans un temps, on a créé le schéma PCB de notre dé, puis nous avons relier les composants ensemble sur le schéma "circuit imprimé" dans le logiciel Fritzing. Voici le fichier .fzz : |
| + | [[media:De_G11.zip]] | ||
| − | Ensuite, nous avons programmer notre ATtiny84 à l'aide de l'IDE Arduino, dans un premier temps, nous avons | + | Ensuite, nous avons programmer notre ATtiny84 à l'aide de l'IDE Arduino, dans un premier temps, nous avons créé ce programme : |
//Le port 0 correspond à la led 1 | //Le port 0 correspond à la led 1 | ||
| Ligne 115 : | Ligne 113 : | ||
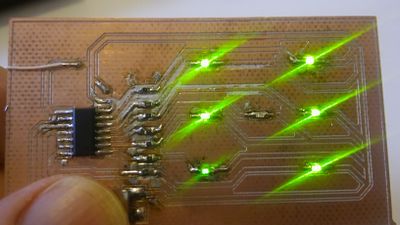
Ce code marche avec notre carte : [[media:Grp11de.mp4]], afin d'aller plus loin, il y a certains bug à corriger dans ce code. Par exemple, lorsque qu'on appuie sans relâcher le bouton, un "6" s'affiche, le code n'est pas censé faire ça. | Ce code marche avec notre carte : [[media:Grp11de.mp4]], afin d'aller plus loin, il y a certains bug à corriger dans ce code. Par exemple, lorsque qu'on appuie sans relâcher le bouton, un "6" s'affiche, le code n'est pas censé faire ça. | ||
| + | <br style="clear: both;" /> | ||
= <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Création de notre clé usb''' </div> = | = <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Création de notre clé usb''' </div> = | ||
| − | Nous avons repris la clé | + | Nous avons repris la clé USB issue du fichier [[Media:cle_usb_bisv2.zip]] (On peut toujours changer si nécessaire) |
| − | Cependant, comment va t'on crée notre horloge? | + | Cependant, comment va t'on crée notre horloge ? |
| − | On va faire un programme, avec un | + | On va faire un programme, avec un microcontrôleur contrôlant un afficheur 7seg : |
== Schéma de base de notre circuit == | == Schéma de base de notre circuit == | ||
[[Fichier:MCP79410.jpg|150px|thumb|right|Real time clock MCP79410]][[Fichier:HDSP-B09G.jpg|150px|thumb|right|Afficheur 7 segments]][[Fichier:MC_atmega328P.png|150px|thumb|right|ATMEGA328P]] | [[Fichier:MCP79410.jpg|150px|thumb|right|Real time clock MCP79410]][[Fichier:HDSP-B09G.jpg|150px|thumb|right|Afficheur 7 segments]][[Fichier:MC_atmega328P.png|150px|thumb|right|ATMEGA328P]] | ||
| Ligne 141 : | Ligne 140 : | ||
[[Fichier:TEST7SEG.jpg|600px|thumb|center|Schéma de notre circuit]] | [[Fichier:TEST7SEG.jpg|600px|thumb|center|Schéma de notre circuit]] | ||
| − | + | Or ce modèle est obsolète à l'heure actuelle, il manque énormément de composant mais ce schéma représente le début de nos travaux | |
== Création du composant pour Fritzing == | == Création du composant pour Fritzing == | ||
| − | D'abord il faut crée le composant HDSP-B09G, notre afficheur 7 segments avec 12 pins, il faut recrée le schématique et le | + | D'abord il faut crée le composant HDSP-B09G, notre afficheur 7 segments avec 12 pins, il faut recrée le schématique et le PCB à l'aide du logiciel Inkscape : |
| − | PCB : Ici, grâce au logiciel Inkscape, on a | + | PCB : Ici, grâce au logiciel Inkscape, on a récréé le schéma pour le PCB en m'inspirant d'un composant 7 segments 4 digits de base, on a déplacé les disques de cuivres pour que celle-ci correspond avec le 7 segments 4 digit qu'on a choisi |
| − | Schématique : On | + | Schématique : On ne l’a pas changé, on a gardé celui de base IC |
Ensuite, on a relié les connexions, le fichier d'import du composant HDSP-B09G est disponible ici : [[Fichier:7seg_hdsp_b09g.zip]] | Ensuite, on a relié les connexions, le fichier d'import du composant HDSP-B09G est disponible ici : [[Fichier:7seg_hdsp_b09g.zip]] | ||
| + | |||
| + | Pour les quartz, nous avons repris l'empreinte des quartz FA. | ||
Finalement, pour notre RTC, un IC boîtier SO avec 8 pins suffit | Finalement, pour notre RTC, un IC boîtier SO avec 8 pins suffit | ||
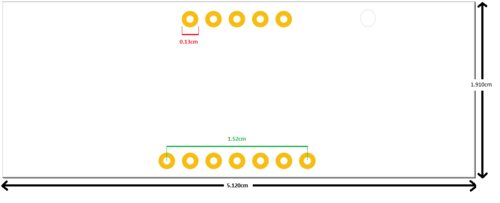
| + | [[Fichier:EmpreinteFA.png|500px|thumb|left|Empreinte du quartz FA]] | ||
| + | [[Fichier:Empreinte7seg.png|500px|thumb|center|Empreinte de notre afficheur 7seg]] | ||
| + | |||
| + | <br style="clear: both;" /> | ||
== Création du PCB sur fritzing == | == Création du PCB sur fritzing == | ||
| − | Nous avons suivi le premier schéma que nous avons | + | Nous avons suivi le premier schéma que nous avons créé, sauf nous avons rajouté : |
| − | * Le bon micro-contrôleur et afficheur | + | * Le bon micro-contrôleur et afficheur 7seg Atmega328P avec les rajouts de composants supplémentaire (capacité, circuit quartz...) |
* La RTC MCP79410, nous avons ajouté le circuit supplémentaire pour le bon fonctionnement de celle-ci : | * La RTC MCP79410, nous avons ajouté le circuit supplémentaire pour le bon fonctionnement de celle-ci : | ||
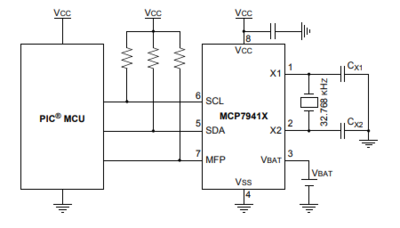
[[Fichier:CircuitRTCMCP79410.png|400px|thumb|center|Schéma de notre pcb]] | [[Fichier:CircuitRTCMCP79410.png|400px|thumb|center|Schéma de notre pcb]] | ||
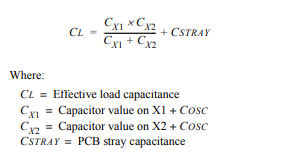
| − | Cependant il faut calculer la valeur de nos capacités aux bornes du quartz de 32.768 KHz, grâce aux données sur la | + | Cependant il faut calculer la valeur de nos capacités aux bornes du quartz de 32.768 KHz, grâce aux données sur la datasheet fournie avec le composant, nous avons trouvé la formule afin de calculer nos deux capacités : |
[[Fichier:CalculCapaRTC.png|400px|thumb|center|Formule pour calculer la Load Capacitance]] | [[Fichier:CalculCapaRTC.png|400px|thumb|center|Formule pour calculer la Load Capacitance]] | ||
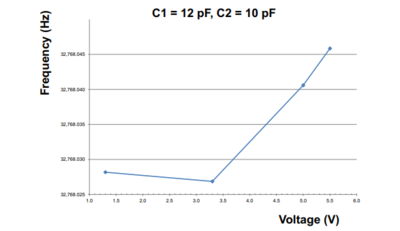
| − | Or, nous | + | Or, nous n’avons pas toutes les données nécessaires afin de calculer les valeurs, donc en recherchant AN1519, “Recommended Crystals for Microchip Stand-Alone Real-Time Clock Calendar Devices”, nous avons trouvé les valeurs optimales des capacités aux bornes de notre quartz de la RTC, c'est-à-dire, C1 = 12pF et C2 = 10pF : |
[[Fichier:EvolutionFrequenceTension.png|400px|thumb|center|Evolution de la fréquence du quartz en fonction de la tension]] | [[Fichier:EvolutionFrequenceTension.png|400px|thumb|center|Evolution de la fréquence du quartz en fonction de la tension]] | ||
| Ligne 176 : | Ligne 181 : | ||
* L'ajout d'un ICSP pour programmer l'ATmega328P | * L'ajout d'un ICSP pour programmer l'ATmega328P | ||
| − | * L'ajout d'une capacité de découplage aux | + | * L'ajout d'une capacité de découplage aux bornes du Vcc et une résistance de 10Kohm pour le reset |
| − | * L'ajout d'une batterie de secours dans la RTC afin | + | * L'ajout d'une batterie de secours dans la RTC afin qu’elle reste active quand la clé n'est pas branchée |
| + | |||
| + | Pour le routage du PCB, nous avons mis des fils de taille 16mil, puis nous avons optimisé au maximum notre PCB | ||
| − | + | Au final, voici notre PCB : [[Fichier:HorlogeG11v2.zip]] (Le fichier .fzz est dans le dossier compressé, ne pas renommer le .zip) | |
| − | |||
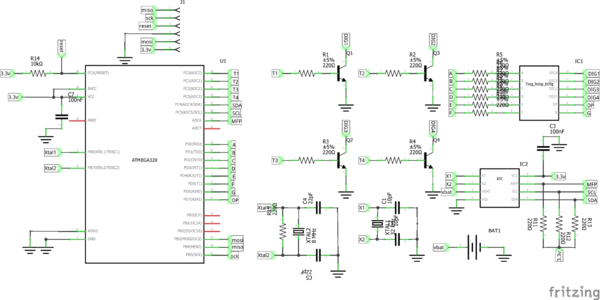
[[Fichier:HorlogeG11_schematic.png|600px|thumb|left|Schéma de notre schématic]] | [[Fichier:HorlogeG11_schematic.png|600px|thumb|left|Schéma de notre schématic]] | ||
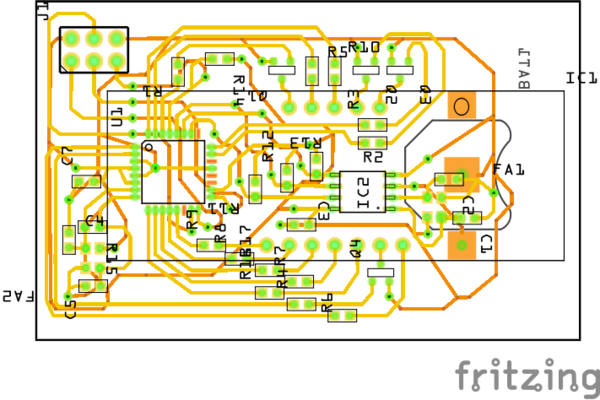
| − | [[Fichier:HorlogeG11_pcb.png|600px|thumb| | + | [[Fichier:HorlogeG11_pcb.png|600px|thumb|center|Schéma de notre pcb]] |
<br style="clear: both;" /> | <br style="clear: both;" /> | ||
| Ligne 200 : | Ligne 206 : | ||
3. Récupérer l'heure de la RTC | 3. Récupérer l'heure de la RTC | ||
| − | 4. Décoder les données | + | 4. Décoder les données obtenues et envoyer chaque digit un par un vers l'afficheur 7 segments |
| + | |||
| + | Notre programme est disponible ici : [[Fichier:HorlogeG11code.zip]] | ||
| − | |||
== Codage en BCD == | == Codage en BCD == | ||
| Ligne 220 : | Ligne 227 : | ||
Il faut également récupérer une bibliothèque Arduino afin d'utiliser la RTC. | Il faut également récupérer une bibliothèque Arduino afin d'utiliser la RTC. | ||
| − | Nous avons trouvé une bibliothèque codée en Langage C : [Fichier:mcp79140.zip] | + | Nous avons trouvé une bibliothèque codée en Langage C : [[Fichier:mcp79140.zip]] |
Nous allons pouvoir exporter 2 fonctions essentiel pour utiliser notre RTC : | Nous allons pouvoir exporter 2 fonctions essentiel pour utiliser notre RTC : | ||
| Ligne 247 : | Ligne 254 : | ||
} | } | ||
| − | * La fonction mcp_get_time, cette fonction ne renvoie rien, elle lit les données aux | + | * La fonction mcp_get_time, cette fonction ne renvoie rien, elle lit les données aux adresses de stockage du temps de la RTC grâce à la fonction "i2c_read" et stocke ces données dans le pointeur structure en paramètre. |
void mcp79410_get_time (rtc_t* mcp_rtc) | void mcp79410_get_time (rtc_t* mcp_rtc) | ||
| Ligne 275 : | Ligne 282 : | ||
} | } | ||
| − | On remarque que ces fonctions utilisent la bibliothèque "i2cmaster.h", on avons trouvé une bibliothèque de ce genre ici : [Fichier:i2cmaster.zip], cette bibliothèque permet | + | On remarque que ces fonctions utilisent la bibliothèque "i2cmaster.h", on avons trouvé une bibliothèque de ce genre ici : [[Fichier:i2cmaster.zip]], cette bibliothèque permet d’utiliser notamment fonctions i2c_read et i2c_write, d'une façon générale, cette bibliothèque possèdes des fonctions permettant de communiquer avec les microcontrôleurs sur les bus I2C. |
Note : Après compilation de notre programme sur Arduino IDE, il y a quelques "warning" sur les fonctions de la bibliothèque "i2cmaster.h" et quelques erreurs de code sur "mcp79410.h" | Note : Après compilation de notre programme sur Arduino IDE, il y a quelques "warning" sur les fonctions de la bibliothèque "i2cmaster.h" et quelques erreurs de code sur "mcp79410.h" | ||
== Déclaration des variables == | == Déclaration des variables == | ||
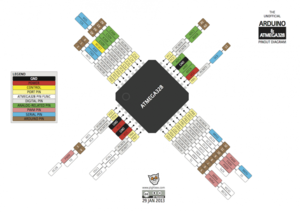
| − | + | [[Fichier:ATMEGA328Ppins.png|300px|thumb|right|Pins de l'atmega328P]] | |
D'abord nous avons rassembler les numéros pins de l'ATmega328P correspondant aux leds et aux digits de l'afficheur 7 segments dans 2 tableaux d'entiers : | D'abord nous avons rassembler les numéros pins de l'ATmega328P correspondant aux leds et aux digits de l'afficheur 7 segments dans 2 tableaux d'entiers : | ||
| Ligne 286 : | Ligne 293 : | ||
const int pinDigit[4]={0,14,15,4};//{dig1,dig2,dig3,dig4} | const int pinDigit[4]={0,14,15,4};//{dig1,dig2,dig3,dig4} | ||
| − | |||
| − | + | Puis nous avons défini un tableau bidimensionnel contenant soit HIGH ou LOW permettant d'allumer certaines leds ou non selon le chiffre voulu, pourquoi faire ceci ? Ceci nous permet de gagner énormément de temps d'écriture et de place de notre code, cela rend le code bien lisible, et ce système est déjà utilisé lors de la programmation du dé électronique | |
| − | Puis nous avons défini un tableau | + | |
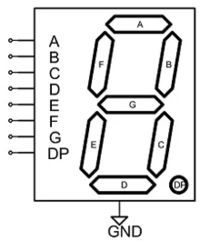
| − | + | [[Fichier:7segpins.png|200px|thumb|right|Numérotation des leds du 7seg]] | |
| − | const int afficheLed[10][8]={ //{A,B,C,D,E,F,G,DP} | + | const int afficheLed[10][8]={ //{A,B,C,D,E,F,G,DP} |
{HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW}, | {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW}, | ||
{LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW}, | {LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW}, | ||
| Ligne 303 : | Ligne 309 : | ||
{HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}}; | {HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}}; | ||
| − | Et finalement les variables des secondes, minutes... | + | Et finalement les variables des secondes, minutes... jusqu’à l'année, un tableau d'entier et un pointeur sur structure qui vont recevoir les données des minutes et des heures, puis deux variables i et j, qui sont des compteurs : |
int i,j; | int i,j; | ||
| Ligne 332 : | Ligne 338 : | ||
== Dans la fonction LOOP == | == Dans la fonction LOOP == | ||
| + | |||
| + | La fonction Loop, est la fonction qui se répète en boucle, c'est ici qu'on va programmer l'essentiel pour faire fonctionner notre horloge. | ||
| + | |||
| + | Le principe est simple, notre code consiste à allumer un digit et d'y envoyer un chiffre pendant un très court instant, ensuite on passe au deuxième, au troisième et enfin au quatrième, et on recommence l'opération en boucle tout en lisant l'heure de la RTC à chaque début de boucle. En effet, si le digit clignote avec une fréquence très élevée, notre œil ne pourra pas remarquer le clignotement de ce dernier. L'horloge apparaîtra donc fixe à nos yeux. | ||
| + | |||
| + | Dans un premier temps, on récupère l'heure actuelle grâce à la fonction "mcp79410_get_time", l'heure ainsi obtenu sera stockée dans la structure "mcp_value" définie précédemment. En réalité, mcp_value est un pointeur qui pointe vers une structure, du coup on utilise "->" afin de parcourir les différentes constantes dans cette structure. A la fin de cette étape nous avons les minutes dans "mcp_value->min" puis l'heure dans "mcp_value->hour", il faut donc décomposer ces nombres en chiffre pour les envoyer dans l'afficheur 7seg. | ||
| + | Pour ce faire, rien de plus simple, pour avoir les dixièmes de minutes, on divise notre nombre par 10, comme on fait une division sur 2 entiers, la division va nous renvoyer une division entière. Pour avoir l'autre chiffre, on fait tout simplement le module des minutes. Même étape pour l’heure. Ces valeurs sont rangées dans le tableau "valeur" allant de 0 à 3. | ||
| + | Pour finir, on va écrire les chiffres du tableau valeur dans l'afficheur 7seg. Pour ce faire : | ||
| + | * on fait une boucle à 4 répétitions nommée "i" (car 4 digits), | ||
| + | * on envoie du courant sur les pins de l'ATmega328P reliés aux digits de l'afficheur 7seg, | ||
| + | * on initialise une autre boucle à 8 répétitions nommée "j" (car 8 leds à allumer potentiellement) | ||
| + | * on envoie du courant (ou pas) sur les pins de l'Atmega328P reliés aux leds de l'afficheur 7seg selon le chiffre voulu (''fin de la boucle j'') | ||
| + | * on éteint le digit (''fin de la boucle i'') (On pourrait ajouter un très léger délai) | ||
| + | |||
| + | Voici donc le code en question, cependant le code n'est pas encore testé, il est probable que ce dernier présente une erreur non-corrigible par la compilation. | ||
| + | |||
| + | |||
| + | |||
| + | void loop() { | ||
| + | // put your main code here, to run repeatedly: | ||
| + | mcp79410_get_time (mcp_value); | ||
| + | valeur[0] = (mcp_value->min)%10; | ||
| + | valeur[1] = (mcp_value->min)/10; | ||
| + | valeur[2] = (mcp_value->hour)%10; | ||
| + | valeur[3] = (mcp_value->hour)/10; //On décompose nos valeur obtenu pour avoir des chiffres | ||
| + | for(i=0;i<4;i++) | ||
| + | { | ||
| + | digitalWrite(pinDigit[i],HIGH); //Le digit i est allumé | ||
| + | for(j=0;j<9;j++) | ||
| + | { | ||
| + | digitalWrite(pinLed[i],afficheLed[valeur[0]][i]); | ||
| + | } | ||
| + | digitalWrite(pinDigit[i],LOW); //On éteint le digit i | ||
| + | } | ||
| + | |||
| + | = <div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; text-align: center; font-size: 80%; background: #C2E5FF; vertical-align: top; width: 98%;"> '''Conclusion''' </div> = | ||
| + | |||
| + | En vue des conditions exceptionnelles cette année, nous n’avons pas fini physiquement notre clé USB + horloge intégrée, mais cependant à la rentrée, nous pouvons tester si notre clé+horloge marche ou non, nous avons tout notre possible pour concrétiser notre projet . | ||
| + | |||
| + | '''PARTIE PCB''' | ||
| + | |||
| + | Dans la partie "PCB" de notre horloge, nous pouvons améliorer notre horloge en implantant un biper qui bipe à chaque heure, or nous manquons de place dans notre PCB et microcontrôleur. Notre carte électronique fait à peu près la taille de notre afficheur 7seg (5.08 x 3.81 cm pour être plus précis) avec une peu plus d'optimisation nous pouvons atteindre la taille exacte de notre afficheur 7seg, mais pourquoi une telle optimisation ? | ||
| + | |||
| + | *Cela nous permet de réduire au maximum le coût de la carte électronique et d'économiser le composant dans lequel nous gravons la carte. Pour seule carte, cela semble être de trop mais dans un point de vue commercial, en production en chaîne, cela permet d'économiser beaucoup d'argent ! | ||
| + | *De plus cette optimisation permet de rendre la carte un peu plus commercialisable, en créant un support boîtier pour notre clé USB, cela permet de rendre notre clé beaucoup plus esthétique (Il faut trouver un afficheur 7seg blanc au lieu de vert pour l’esthétique aussi !!) | ||
| + | |||
| + | Nous avons hâte de découvrir le résultat final de notre horloge ! | ||
| + | |||
| + | '''PARTIE PROGRAMMATION''' | ||
| + | |||
| + | Dans la partie programmation de notre ATMega328P, le code doit être impérativement tester sur notre carte, et actuellement ce code ne marche probablement pas. Dans l'avenir, nous devons optimiser notre code pour que tout marche, voici déjà quelques optimisations à apporter : | ||
| + | |||
| + | *Envoyer du courant au leds avant d'allumer le digit pour éviter les bugs et tout remettre à zéro pour être sûr. | ||
| + | *Régler les problèmes de warning et d'erreurs des bibliothèques. | ||
| + | *Essayer d'utiliser la fonction switch, case, break, que nous n'avons pas utilisé. | ||
| + | *Il peut avoir quelques problèmes sur la nomination des pins de l'ATmega328P et sur la déclaration des variables. | ||
| + | |||
| + | En effet, ce n'est pas évident (même impossible) de créer un programme sans le tester, cependant nous avons fait un code qui théoriquement marche. | ||
| + | |||
| + | Au final, nous avons utilisé la deuxième version de la clé USB sans changer la Bibliothèque LUFA car nous avons eu très peu temps pour le faire, et nous manquons de connaissance pour changer cette bibliothèque, il faudra peut-être basculer vers la clé à 16Mo de capacité | ||
| + | |||
| + | |||
| + | Pour conclure, ce projet nous a permis de nous initier dans la formation "Informatique Électronique et Automatique", cela permet de prendre connaissance des logiciels pour cette formation et l'initiation au soudage bien évidemment grâce au dé électronique. Nous avons hâte de reprendre ce projet à la rentrée si nous continuons dans la filière IMA ! | ||
Version actuelle datée du 22 mai 2020 à 14:04
Sommaire
Introduction
Le but de notre projet est de fabriquer une clé USB avec une fonctionnalité de mettre l'heure sur celle-ci, branché sur le port USB du PC, cette clé peut nous donner l'heure, pratique si votre PC est en pleine écran, pas besoin de sortir votre téléphone uniquement pour regarder l'heure. Cette clé USB est essentielle pour tous ceux qui travaille 24 heures sur 24 sur un ordinateur portable ou fixe, de jour comme de nuit.
Fonctionnalité et matériel utilisé
Fonctionalités de la clé :
- Capacité de la mémoire
- Vitesse de lecture (entre basse et haute vitesse)
Fonctionalités ajoutées :
- Affichage de l'heure
Matériel utilisé :
- Carte électronique USB et Horloge
- Micro-contrôleur AVR, ATMEGA328P pour l'horloge et ATMEGA16U2 pour la clé
- Une RTC (Real Time Clock)
- Mémoires
- Autre composants (résistances, condensateurs, transistor)
- Circuit de quartz FA
- Un afficheur 7 segments, 4 digits, pour l'horloge
Initiation aux logiciels
Pour nous familiariser avec les logiciels Fritzing et IDE Arduino, nous avons créé un dé, voici les composants pour la création de notre dé :
- ATtiny84 avec 14 pattes
- 7 leds vertes
- 7 résistances de 220 ohms de préférence
- une batterie et un bouton poussoir
Dans un temps, on a créé le schéma PCB de notre dé, puis nous avons relier les composants ensemble sur le schéma "circuit imprimé" dans le logiciel Fritzing. Voici le fichier .fzz :
media:De_G11.zip
Ensuite, nous avons programmer notre ATtiny84 à l'aide de l'IDE Arduino, dans un premier temps, nous avons créé ce programme :
//Le port 0 correspond à la led 1
//Le port 1 correspond à la led 2
//Le port 2 correspond à la led 3
//Le port 3 correspond à la led 4
//Le port 4 correspond à la led 5
//Le port 5 correspond à la led 6
//Le port 6 correspond à la led 7
//Le port 9 correspond au bouton
//J'ai pris le chiffre des pattes de attiny84 non-alternative pinout comme vous avez dit
int led[7]={0,1,2,3,4,5,6};
int etat_btn=0;
BTN =9
const int etat_de[7][7]={ //Ici, les états que peut prendre notre dé en fonction du chiffre obtenu.
{LOW,LOW,LOW,LOW,LOW,LOW,LOW},
{LOW,LOW,LOW,HIGH,LOW,LOW,LOW},
{LOW,HIGH,LOW,LOW,LOW,LOW,HIGH},
{LOW,HIGH,LOW,HIGH,LOW,LOW,HIGH},
{HIGH,HIGH,LOW,LOW,LOW,HIGH,HIGH},
{HIGH,HIGH,LOW,HIGH,LOW,HIGH,HIGH},
{HIGH,HIGH,HIGH,LOW,HIGH,HIGH,HIGH},
};
void setup() {
// put your setup code here, to run once:
pinMode(led[0],OUTPUT); // On indique de les broches 10 à 3 peuvent recevoir du courant
pinMode(led[1],OUTPUT);
pinMode(led[2],OUTPUT);
pinMode(led[3],OUTPUT);
pinMode(led[4],OUTPUT);
pinMode(led[5],OUTPUT);
pinMode(led[6],OUTPUT);
pinMode(BTN,INPUT_PULLUP);
//randomSeed(analogRead(0)); //On initialise notre random
//Serial.begin(9600)
}
void loop() {
// put your main code here, to run repeatedly:
etat_btn = digitalRead(BTN);
if ( etat_btn == LOW ){ //On regarde si notre capteur (à la broche 3) est allumé : "low" puisque input_pullup inverse le mode input
int chiffre_de,i;
chiffre_de=random(1,7);
for(i=0;i<7;i++){
digitalWrite(led[i],etat_de[chiffre_de][i]);}} //On effectue les actions à faire pour les 7 leds
}
// Je n'ai pas mis de delay() puisque le programme marche seulement apres l'appui du btn
Ce code marche avec notre carte : media:Grp11de.mp4, afin d'aller plus loin, il y a certains bug à corriger dans ce code. Par exemple, lorsque qu'on appuie sans relâcher le bouton, un "6" s'affiche, le code n'est pas censé faire ça.
Création de notre clé usb
Nous avons repris la clé USB issue du fichier Media:cle_usb_bisv2.zip (On peut toujours changer si nécessaire)
Cependant, comment va t'on crée notre horloge ?
On va faire un programme, avec un microcontrôleur contrôlant un afficheur 7seg :
Schéma de base de notre circuit
Voici le matériel :
- 11 résistances
- afficheur 4 chiffres 7seg HDSP_B09G
- Micro-controleur ATmega328P Nous avons choisi ce modèle puisque nous avons besoin de beaucoup de broches (4+7 pour 7seg, puis plusieurs autres pour les autres fonctionnalité)
- transistor (à voir le modèle)
- Une RTC MCP79410
Or ce modèle est obsolète à l'heure actuelle, il manque énormément de composant mais ce schéma représente le début de nos travaux
Création du composant pour Fritzing
D'abord il faut crée le composant HDSP-B09G, notre afficheur 7 segments avec 12 pins, il faut recrée le schématique et le PCB à l'aide du logiciel Inkscape :
PCB : Ici, grâce au logiciel Inkscape, on a récréé le schéma pour le PCB en m'inspirant d'un composant 7 segments 4 digits de base, on a déplacé les disques de cuivres pour que celle-ci correspond avec le 7 segments 4 digit qu'on a choisi
Schématique : On ne l’a pas changé, on a gardé celui de base IC
Ensuite, on a relié les connexions, le fichier d'import du composant HDSP-B09G est disponible ici : Fichier:7seg hdsp b09g.zip
Pour les quartz, nous avons repris l'empreinte des quartz FA.
Finalement, pour notre RTC, un IC boîtier SO avec 8 pins suffit
Création du PCB sur fritzing
Nous avons suivi le premier schéma que nous avons créé, sauf nous avons rajouté :
- Le bon micro-contrôleur et afficheur 7seg Atmega328P avec les rajouts de composants supplémentaire (capacité, circuit quartz...)
- La RTC MCP79410, nous avons ajouté le circuit supplémentaire pour le bon fonctionnement de celle-ci :
Cependant il faut calculer la valeur de nos capacités aux bornes du quartz de 32.768 KHz, grâce aux données sur la datasheet fournie avec le composant, nous avons trouvé la formule afin de calculer nos deux capacités :
Or, nous n’avons pas toutes les données nécessaires afin de calculer les valeurs, donc en recherchant AN1519, “Recommended Crystals for Microchip Stand-Alone Real-Time Clock Calendar Devices”, nous avons trouvé les valeurs optimales des capacités aux bornes de notre quartz de la RTC, c'est-à-dire, C1 = 12pF et C2 = 10pF :
Nous avons aussi fait :
- L'ajout d'un ICSP pour programmer l'ATmega328P
- L'ajout d'une capacité de découplage aux bornes du Vcc et une résistance de 10Kohm pour le reset
- L'ajout d'une batterie de secours dans la RTC afin qu’elle reste active quand la clé n'est pas branchée
Pour le routage du PCB, nous avons mis des fils de taille 16mil, puis nous avons optimisé au maximum notre PCB
Au final, voici notre PCB : Fichier:HorlogeG11v2.zip (Le fichier .fzz est dans le dossier compressé, ne pas renommer le .zip)
Programmation de notre horloge
La dernière étape de la création de notre horloge est la création du code pour que notre horloge fonctionne, c'est pour cela que nous avons ajouté un ICSP afin de programmer notre ATmega328P.
Après réflexion, voici les principales étapes de notre programme :
1. Déclaration des variables et fonctions pour notre code
2. Initialiser la RTC
3. Récupérer l'heure de la RTC
4. Décoder les données obtenues et envoyer chaque digit un par un vers l'afficheur 7 segments
Notre programme est disponible ici : Fichier:HorlogeG11code.zip
Codage en BCD
Tout d'abord, il faut comprendre les données reçus et envoyés par la RTC.
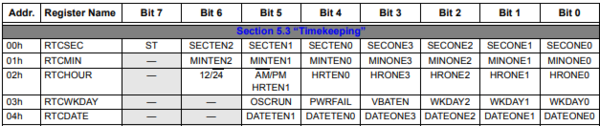
La RTC stocke l'heure dans différente adresses sous forme de codage BCD
Voici un exemple simple pour comprendre le codage bcd : le chiffre 45 vaut "0100 0101" en codage BCD ("0100" = 4 et "0101" = 5)
Il faut donc créer ou récupérer une fonction qui permet de coder un chiffre en bcd et inversement.
Bibliothèques Arduino
Il faut également récupérer une bibliothèque Arduino afin d'utiliser la RTC.
Nous avons trouvé une bibliothèque codée en Langage C : Fichier:Mcp79140.zip
Nous allons pouvoir exporter 2 fonctions essentiel pour utiliser notre RTC :
- La fonction mcp79410_set_date_time, cette fonction ne renvoie rien, elle écrit en codage bcd, la date dans les adresses de la RTC grâce à la fonction "i2c_write"
void mcp79410_set_date_time (uint8_t day, uint8_t mth, uint8_t year,uint8_t
dow,uint8_t hr, uint8_t min, uint8_t sec)
{
sec &= 0x7F;
hr &= 0x3F;
//TODO: check leap year and configure reg 5
i2c_start();
i2c_write(RTC_WRITE_CONTROL); // I2C write address
i2c_write(0x00); // Start at REG 0 - Seconds
i2c_write(int2bcd(sec) | 0x80); // REG 0
i2c_write(int2bcd(min)); // REG 1
i2c_write(int2bcd(hr)); // REG 2
i2c_write(int2bcd(dow) | 0x38); // REG 3
i2c_write(int2bcd(day)); // REG 4
i2c_write(int2bcd(mth)); // REG 5
i2c_write(int2bcd(year)); // REG 6
//i2c_write(0x43); // REG 7 - 32.768 KHz Square Output
i2c_write(0x40);
i2c_stop();
}
- La fonction mcp_get_time, cette fonction ne renvoie rien, elle lit les données aux adresses de stockage du temps de la RTC grâce à la fonction "i2c_read" et stocke ces données dans le pointeur structure en paramètre.
void mcp79410_get_time (rtc_t* mcp_rtc)
{
i2c_start();
i2c_write(RTC_WRITE_CONTROL);
i2c_write(0x00); // Start at REG 0 - Seconds
i2c_start();
i2c_write(RTC_READ_CONTROL);
mcp_rtc->sec = bcd2int(i2c_read() & 0x7f);
mcp_rtc->min = bcd2int(i2c_read() & 0x7f);
mcp_rtc->hour = bcd2int(i2c_read(0) & 0x3f);
i2c_stop();
}
On remarque que cette bibliothèque utilise des fonctions int2bcd et bcd2int permettant de faire le décodage et codage en bcd, du coup on les exporte également :
uint8_t int2bcd(uint8_t int_value)
{
return ((int_value / 10) << 4) | (int_value % 10);
}
uint8_t bcd2int(uint8_t bcd_value)
{
return (bcd_value >> 4)*10 + (bcd_value & 0x0F);
}
On remarque que ces fonctions utilisent la bibliothèque "i2cmaster.h", on avons trouvé une bibliothèque de ce genre ici : Fichier:I2cmaster.zip, cette bibliothèque permet d’utiliser notamment fonctions i2c_read et i2c_write, d'une façon générale, cette bibliothèque possèdes des fonctions permettant de communiquer avec les microcontrôleurs sur les bus I2C.
Note : Après compilation de notre programme sur Arduino IDE, il y a quelques "warning" sur les fonctions de la bibliothèque "i2cmaster.h" et quelques erreurs de code sur "mcp79410.h"
Déclaration des variables
D'abord nous avons rassembler les numéros pins de l'ATmega328P correspondant aux leds et aux digits de l'afficheur 7 segments dans 2 tableaux d'entiers :
const int pinLed[8]={1,3,6,8,9,2,5,7}; //{A,B,C,D,E,F,G,DP}
const int pinDigit[4]={0,14,15,4};//{dig1,dig2,dig3,dig4}
Puis nous avons défini un tableau bidimensionnel contenant soit HIGH ou LOW permettant d'allumer certaines leds ou non selon le chiffre voulu, pourquoi faire ceci ? Ceci nous permet de gagner énormément de temps d'écriture et de place de notre code, cela rend le code bien lisible, et ce système est déjà utilisé lors de la programmation du dé électronique
const int afficheLed[10][8]={ //{A,B,C,D,E,F,G,DP}
{HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW},
{LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
{HIGH,HIGH,LOW,HIGH,HIGH,LOW,LOW,LOW},
{HIGH,HIGH,HIGH,HIGH,LOW,LOW,HIGH,LOW},
{LOW,HIGH,HIGH,LOW,LOW,HIGH,HIGH,LOW},
{HIGH,LOW,HIGH,HIGH,LOW,HIGH,HIGH,LOW},
{HIGH,LOW,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
{HIGH,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
{HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
{HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}};
Et finalement les variables des secondes, minutes... jusqu’à l'année, un tableau d'entier et un pointeur sur structure qui vont recevoir les données des minutes et des heures, puis deux variables i et j, qui sont des compteurs :
int i,j; uint8_t sec,minutes,heures,JdS,jour,mois,annee; uint8_t valeur[4]; rtc_t *mcp_value;
(Le type "rtc_t" est défini dans "mcp79410.h")
Dans la fonction SETUP
Dans cette fonction, nous allons initialiser l'heure manuellement (dans le code ci-dessus la date qui correspond à Mercredi 13 mai 2020, 23h18 et 23 secondes), puis nous autorisons les pins de l'ATmega328P à recevoir du courant :
void setup() {
// put your setup code here, to run once:
for(i=0;i<8;i++){pinMode(pinLed[i],OUTPUT);}
for(i=0;i<4;i++){pinMode(pinDigit[i],OUTPUT);}
//Serial.begin(9600);
sec = 23;
minutes = 18;
heures = 23;
JdS = 3;
jour = 13
mois = 5;
annee = 2020;
mcp79410_set_date_time (day,mth,year,wd,hour,minu,sec);
}
Dans la fonction LOOP
La fonction Loop, est la fonction qui se répète en boucle, c'est ici qu'on va programmer l'essentiel pour faire fonctionner notre horloge.
Le principe est simple, notre code consiste à allumer un digit et d'y envoyer un chiffre pendant un très court instant, ensuite on passe au deuxième, au troisième et enfin au quatrième, et on recommence l'opération en boucle tout en lisant l'heure de la RTC à chaque début de boucle. En effet, si le digit clignote avec une fréquence très élevée, notre œil ne pourra pas remarquer le clignotement de ce dernier. L'horloge apparaîtra donc fixe à nos yeux.
Dans un premier temps, on récupère l'heure actuelle grâce à la fonction "mcp79410_get_time", l'heure ainsi obtenu sera stockée dans la structure "mcp_value" définie précédemment. En réalité, mcp_value est un pointeur qui pointe vers une structure, du coup on utilise "->" afin de parcourir les différentes constantes dans cette structure. A la fin de cette étape nous avons les minutes dans "mcp_value->min" puis l'heure dans "mcp_value->hour", il faut donc décomposer ces nombres en chiffre pour les envoyer dans l'afficheur 7seg. Pour ce faire, rien de plus simple, pour avoir les dixièmes de minutes, on divise notre nombre par 10, comme on fait une division sur 2 entiers, la division va nous renvoyer une division entière. Pour avoir l'autre chiffre, on fait tout simplement le module des minutes. Même étape pour l’heure. Ces valeurs sont rangées dans le tableau "valeur" allant de 0 à 3. Pour finir, on va écrire les chiffres du tableau valeur dans l'afficheur 7seg. Pour ce faire :
- on fait une boucle à 4 répétitions nommée "i" (car 4 digits),
- on envoie du courant sur les pins de l'ATmega328P reliés aux digits de l'afficheur 7seg,
- on initialise une autre boucle à 8 répétitions nommée "j" (car 8 leds à allumer potentiellement)
- on envoie du courant (ou pas) sur les pins de l'Atmega328P reliés aux leds de l'afficheur 7seg selon le chiffre voulu (fin de la boucle j)
- on éteint le digit (fin de la boucle i) (On pourrait ajouter un très léger délai)
Voici donc le code en question, cependant le code n'est pas encore testé, il est probable que ce dernier présente une erreur non-corrigible par la compilation.
void loop() {
// put your main code here, to run repeatedly:
mcp79410_get_time (mcp_value);
valeur[0] = (mcp_value->min)%10;
valeur[1] = (mcp_value->min)/10;
valeur[2] = (mcp_value->hour)%10;
valeur[3] = (mcp_value->hour)/10; //On décompose nos valeur obtenu pour avoir des chiffres
for(i=0;i<4;i++)
{
digitalWrite(pinDigit[i],HIGH); //Le digit i est allumé
for(j=0;j<9;j++)
{
digitalWrite(pinLed[i],afficheLed[valeur[0]][i]);
}
digitalWrite(pinDigit[i],LOW); //On éteint le digit i
}
Conclusion
En vue des conditions exceptionnelles cette année, nous n’avons pas fini physiquement notre clé USB + horloge intégrée, mais cependant à la rentrée, nous pouvons tester si notre clé+horloge marche ou non, nous avons tout notre possible pour concrétiser notre projet .
PARTIE PCB
Dans la partie "PCB" de notre horloge, nous pouvons améliorer notre horloge en implantant un biper qui bipe à chaque heure, or nous manquons de place dans notre PCB et microcontrôleur. Notre carte électronique fait à peu près la taille de notre afficheur 7seg (5.08 x 3.81 cm pour être plus précis) avec une peu plus d'optimisation nous pouvons atteindre la taille exacte de notre afficheur 7seg, mais pourquoi une telle optimisation ?
- Cela nous permet de réduire au maximum le coût de la carte électronique et d'économiser le composant dans lequel nous gravons la carte. Pour seule carte, cela semble être de trop mais dans un point de vue commercial, en production en chaîne, cela permet d'économiser beaucoup d'argent !
- De plus cette optimisation permet de rendre la carte un peu plus commercialisable, en créant un support boîtier pour notre clé USB, cela permet de rendre notre clé beaucoup plus esthétique (Il faut trouver un afficheur 7seg blanc au lieu de vert pour l’esthétique aussi !!)
Nous avons hâte de découvrir le résultat final de notre horloge !
PARTIE PROGRAMMATION
Dans la partie programmation de notre ATMega328P, le code doit être impérativement tester sur notre carte, et actuellement ce code ne marche probablement pas. Dans l'avenir, nous devons optimiser notre code pour que tout marche, voici déjà quelques optimisations à apporter :
- Envoyer du courant au leds avant d'allumer le digit pour éviter les bugs et tout remettre à zéro pour être sûr.
- Régler les problèmes de warning et d'erreurs des bibliothèques.
- Essayer d'utiliser la fonction switch, case, break, que nous n'avons pas utilisé.
- Il peut avoir quelques problèmes sur la nomination des pins de l'ATmega328P et sur la déclaration des variables.
En effet, ce n'est pas évident (même impossible) de créer un programme sans le tester, cependant nous avons fait un code qui théoriquement marche.
Au final, nous avons utilisé la deuxième version de la clé USB sans changer la Bibliothèque LUFA car nous avons eu très peu temps pour le faire, et nous manquons de connaissance pour changer cette bibliothèque, il faudra peut-être basculer vers la clé à 16Mo de capacité
Pour conclure, ce projet nous a permis de nous initier dans la formation "Informatique Électronique et Automatique", cela permet de prendre connaissance des logiciels pour cette formation et l'initiation au soudage bien évidemment grâce au dé électronique. Nous avons hâte de reprendre ce projet à la rentrée si nous continuons dans la filière IMA !