Binome2020-10 : Différence entre versions
| Ligne 1 : | Ligne 1 : | ||
=<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #80D0FF; vertical-align: top; width: 98%;"> Introduction </div>= | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #80D0FF; vertical-align: top; width: 98%;"> Introduction </div>= | ||
| − | Lors de ce BE nous allons devoir réaliser une clé | + | Lors de ce BE nous allons devoir réaliser une clé USB avec une particularité en plus. |
Nous allons devoir réaliser un PCB (Printed Circuit Board) à l'aide du logiciel Fritzing, souder les composants que nous avons besoin sur une carte et faire un programme pour que notre fonctionnalité marche. | Nous allons devoir réaliser un PCB (Printed Circuit Board) à l'aide du logiciel Fritzing, souder les composants que nous avons besoin sur une carte et faire un programme pour que notre fonctionnalité marche. | ||
Ensuite nous allons faire la clé USB dans les bonnes dimensions et lui fabriquer un boitier. | Ensuite nous allons faire la clé USB dans les bonnes dimensions et lui fabriquer un boitier. | ||
| Ligne 7 : | Ligne 7 : | ||
---- | ---- | ||
| − | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #80D0FF; vertical-align: top; width: 98%;"> | + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #80D0FF; vertical-align: top; width: 98%;"> Idée de la Carte </div>= |
| + | ==Première idée== | ||
| + | Notre idée principale a été de faire une Clé Minuteur composée de 2 afficheurs à LED 7 segments pour aller de 0 à 99 secondes (on peut aller jusqu'à 3 afficheurs pour couvrir le temps de 0 à 10 min) avec 2 boutons poussoirs, un pour les dizaines de secondes et 1 bouton pour les unités ( nous devons réflechir sur le fait de mettre en pause et lancer le minuteur et enfin une petite LED et un buzzer pour montrer la fin du minuteur. | ||
| + | ==Mise en commun & solution pour une carte== | ||
| + | |||
| + | En discutant avec d'autres groupes qui utilisent des afficheurs et les professeurs, nous avons décidé d'utiliser 3 afficheurs 7 segments par soucis de stock d'afficheurs au sein de l'école. | ||
| + | |||
| + | |||
| + | M. Redon et M. Boé nous ont donc proposé de faire une carte externe qui contiendra les afficheurs, que nous pourrions connecter à chacune des cartes contenant le programme de la clé (dans notre cas: nous connecterons la carte d'afficheur sur notre carte "minuteur") | ||
| + | |||
| + | |||
| + | ==Idée finale== | ||
| + | |||
| + | Par la suite, nous sommes dont partis pour une carte avec 3 afficheurs et 3 boutons: un pour les secondes, un pour les minutes et un autre pour démarrer, mettre en pause et arrêter le minuteur. | ||
| + | |||
| + | |||
| + | ==Nos recherches== | ||
| + | |||
| + | Nous nous sommes documentés sur le fonctionnement de composants comme les afficheurs 7 segments que nous utilisons, | ||
| + | |||
| + | <center>[[Fichier:Afficheur_7_segments.jpg|200px|]] | ||
| + | |||
| + | |||
| + | [https://static6.arrow.com/aropdfconversion/569d1d5e72a38c82f06ac38a1e538e565acb45e/dwonloadfilehandler.ashxtxtspecnods30-2011-0114.ashxtxtspecnods30-2011-0114.pdf référence] </center> | ||
| + | |||
| + | Celui-ci est composé de 5 connections de chaque côté, cet afficheur est un afficheur à anode commune (3 et 8) | ||
| + | |||
| + | |||
| + | La carte "afficheurs" va être composée 5 broches en haut (respectivement Afficheur 1 / Afficheur 2 / Afficheur 3 / +5V / GND) | ||
| + | et de 8 broches en bas (respectivement A / B / C / D / E / F / G / DP) | ||
| + | La distance entre les deux lignes de broche est de 12 broches | ||
| + | |||
| + | Les afficheurs auront 3 transistors (pour les Afficheurs) et 8 résistances (pour les lettres A,B,..,DP) | ||
| + | |||
| + | |||
| + | Au tout départ, nous voulions commencer le "Schematic" sur le logiciel Fritzing cependant, il fallait tout d'abord se renseigner sur les composants. | ||
| + | |||
| + | C'est pourquoi nous nous sommes renseigné sur le fonctionnement d'un transistor et nous avons remarqué qu'il en existait 2 sortes, les PNP et les NPN, la différence entre les deux correspond au fait que pour les PNP le courant va de l'émetteur vers la base et le collecteur est relié au GND tandis que pour un NPN le courant va de la base vers l'émetteur et le collecteur est relié à l'alimentation. | ||
| + | |||
| + | |||
| + | |||
| + | Lors de la conception de notre carte, nous avons utilisé le microprocesseur "ATTiny 84". | ||
| + | |||
| + | |||
| + | <center>[[Fichier:attiny84.jpg|thumb|AtTiny84|left|300px]]</center> | ||
| + | |||
| + | |||
| + | |||
| + | Ce microprocesseur possède 14 broches, les broches 1 et 14 sont respectivement l'alimentation et la masse. Il faut donc utiliser les 12 autres broches pour contrôler nos composants électroniques. Cependant nous avons besoin de 3 broches pour les transistors, 8 broches pour les LED des afficheurs (7 segments + le point) mais aussi 3 broches pour les boutons ( et possiblement une supplémentaire pour rajouter un buzzer et/ou une led pour indiquer la fin du minuteur). | ||
| + | la solution : sacrifier l'affichage du point et l'utilisation de 2 boutons au lieu de 3. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #80D0FF; vertical-align: top; width: 98%;"> Conception de la carte </div>= | ||
| + | |||
| + | ==Carte Beta== | ||
| + | |||
| + | ===Frtizing=== | ||
| + | |||
| + | En commençant à faire notre dé électronique sur Fritzing, nous étions partis pour faire la carte avec les afficheurs, mais il nous suffisait de faire simplement notre schematic avec notre fonction minuteur et à représenter les connecteurs présents sur la carte pour qu'on puisse l'emboiter avec la carte "afficheurs". | ||
| + | |||
| + | |||
| + | Notre problème était le manque de broche pour tout nos composants. On nous avait donc conseillé d'enlever un bouton de notre carte et d'enleverde ne pas utiliser le point de l'afficheur. Nous avons donc eu l'idée de faire un pont de résistance pour notre carte ce qui nous a permi de garder un 3ème bouton et de mettre un buzzer pour marquer la fin du minuteur. | ||
| + | |||
| + | Voici à quoi ressemble notre Schematin et notre PCB: | ||
| + | <center>[[Fichier:Circuit_imprime_minuteur.png|500px]][[Fichier: Schematic_minuteur.png|500px]]</center> | ||
| + | |||
| + | |||
| + | Après cela,nous avons pu imprimer notre carte: | ||
| + | |||
| + | <center>[[Fichier:Carte_imprime_.jpg|300px|]]</center> | ||
| + | |||
| + | ===Soudure=== | ||
| + | |||
| + | Lors de la séance du 4 Février nous avons découvert la soudure et nous avons pu commencer a souder les composants. Il a fallut a plusieurs reprise resouder certains composants car nous nous sommes apercus par la suite, quand nous commencions la programation, que cela ne marchait pas. Nous avons donc fait des test avec un multimètre pour voir si le courant passait et nous avons vu qu'un bouton et une résistance n'avait pas assez d'étain pour que le courant puisse passer. | ||
| + | |||
| + | Voici donc notre carte soudée: | ||
| + | |||
| + | <center>[[Fichier:carte_soudee2.jpg|300px|]]</center> | ||
| + | |||
| + | |||
| + | ==Carte finale== | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #80D0FF; vertical-align: top; width: 98%;"> Programmation de la carte </div>= | ||
| + | |||
| + | La carte étant enfin soudée, nous avons pu tester avec un Arduino UNO | ||
==18 Janvier== | ==18 Janvier== | ||
| Ligne 114 : | Ligne 212 : | ||
==18 Février== | ==18 Février== | ||
| − | |||
==11 Mars== | ==11 Mars== | ||
Version du 13 mars 2021 à 18:57
Introduction
Lors de ce BE nous allons devoir réaliser une clé USB avec une particularité en plus. Nous allons devoir réaliser un PCB (Printed Circuit Board) à l'aide du logiciel Fritzing, souder les composants que nous avons besoin sur une carte et faire un programme pour que notre fonctionnalité marche. Ensuite nous allons faire la clé USB dans les bonnes dimensions et lui fabriquer un boitier.
Idée de la Carte
Première idée
Notre idée principale a été de faire une Clé Minuteur composée de 2 afficheurs à LED 7 segments pour aller de 0 à 99 secondes (on peut aller jusqu'à 3 afficheurs pour couvrir le temps de 0 à 10 min) avec 2 boutons poussoirs, un pour les dizaines de secondes et 1 bouton pour les unités ( nous devons réflechir sur le fait de mettre en pause et lancer le minuteur et enfin une petite LED et un buzzer pour montrer la fin du minuteur.
Mise en commun & solution pour une carte
En discutant avec d'autres groupes qui utilisent des afficheurs et les professeurs, nous avons décidé d'utiliser 3 afficheurs 7 segments par soucis de stock d'afficheurs au sein de l'école.
M. Redon et M. Boé nous ont donc proposé de faire une carte externe qui contiendra les afficheurs, que nous pourrions connecter à chacune des cartes contenant le programme de la clé (dans notre cas: nous connecterons la carte d'afficheur sur notre carte "minuteur")
Idée finale
Par la suite, nous sommes dont partis pour une carte avec 3 afficheurs et 3 boutons: un pour les secondes, un pour les minutes et un autre pour démarrer, mettre en pause et arrêter le minuteur.
Nos recherches
Nous nous sommes documentés sur le fonctionnement de composants comme les afficheurs 7 segments que nous utilisons,

Celui-ci est composé de 5 connections de chaque côté, cet afficheur est un afficheur à anode commune (3 et 8)
La carte "afficheurs" va être composée 5 broches en haut (respectivement Afficheur 1 / Afficheur 2 / Afficheur 3 / +5V / GND)
et de 8 broches en bas (respectivement A / B / C / D / E / F / G / DP)
La distance entre les deux lignes de broche est de 12 broches
Les afficheurs auront 3 transistors (pour les Afficheurs) et 8 résistances (pour les lettres A,B,..,DP)
Au tout départ, nous voulions commencer le "Schematic" sur le logiciel Fritzing cependant, il fallait tout d'abord se renseigner sur les composants.
C'est pourquoi nous nous sommes renseigné sur le fonctionnement d'un transistor et nous avons remarqué qu'il en existait 2 sortes, les PNP et les NPN, la différence entre les deux correspond au fait que pour les PNP le courant va de l'émetteur vers la base et le collecteur est relié au GND tandis que pour un NPN le courant va de la base vers l'émetteur et le collecteur est relié à l'alimentation.
Lors de la conception de notre carte, nous avons utilisé le microprocesseur "ATTiny 84".
Ce microprocesseur possède 14 broches, les broches 1 et 14 sont respectivement l'alimentation et la masse. Il faut donc utiliser les 12 autres broches pour contrôler nos composants électroniques. Cependant nous avons besoin de 3 broches pour les transistors, 8 broches pour les LED des afficheurs (7 segments + le point) mais aussi 3 broches pour les boutons ( et possiblement une supplémentaire pour rajouter un buzzer et/ou une led pour indiquer la fin du minuteur). la solution : sacrifier l'affichage du point et l'utilisation de 2 boutons au lieu de 3.
Conception de la carte
Carte Beta
Frtizing
En commençant à faire notre dé électronique sur Fritzing, nous étions partis pour faire la carte avec les afficheurs, mais il nous suffisait de faire simplement notre schematic avec notre fonction minuteur et à représenter les connecteurs présents sur la carte pour qu'on puisse l'emboiter avec la carte "afficheurs".
Notre problème était le manque de broche pour tout nos composants. On nous avait donc conseillé d'enlever un bouton de notre carte et d'enleverde ne pas utiliser le point de l'afficheur. Nous avons donc eu l'idée de faire un pont de résistance pour notre carte ce qui nous a permi de garder un 3ème bouton et de mettre un buzzer pour marquer la fin du minuteur.
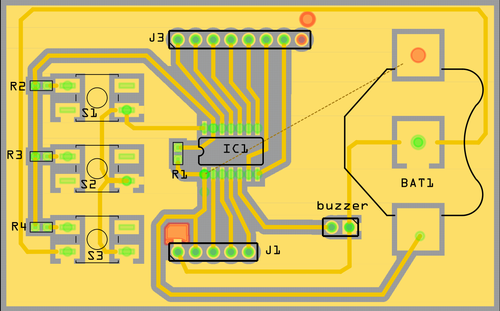
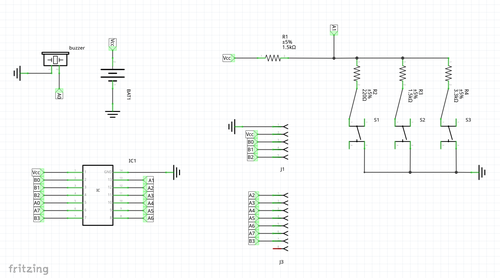
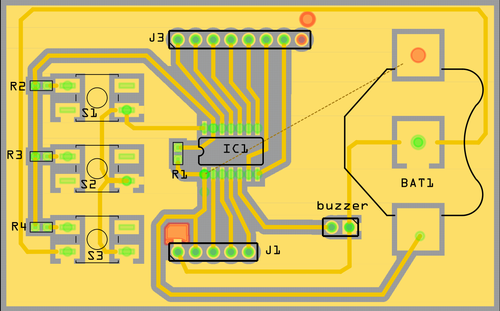
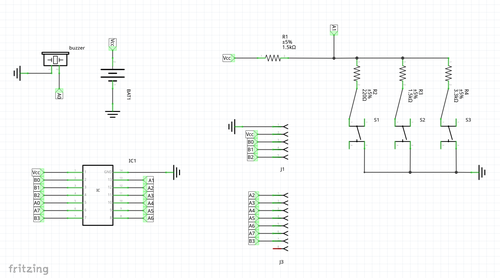
Voici à quoi ressemble notre Schematin et notre PCB:


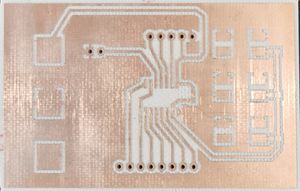
Après cela,nous avons pu imprimer notre carte:

Soudure
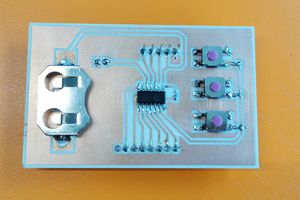
Lors de la séance du 4 Février nous avons découvert la soudure et nous avons pu commencer a souder les composants. Il a fallut a plusieurs reprise resouder certains composants car nous nous sommes apercus par la suite, quand nous commencions la programation, que cela ne marchait pas. Nous avons donc fait des test avec un multimètre pour voir si le courant passait et nous avons vu qu'un bouton et une résistance n'avait pas assez d'étain pour que le courant puisse passer.
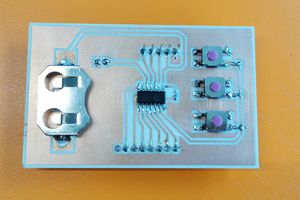
Voici donc notre carte soudée:

Carte finale
Programmation de la carte
La carte étant enfin soudée, nous avons pu tester avec un Arduino UNO
18 Janvier
Idée principale: clé minuteur (2 afficheurs à led 7 segments, 2 boutons poussoirs, une led et un buzzer)
2 afficheurs pour aller de 0 à 99 secondes (à voir pour en rajouter un 3eme et couvrir le temps de 0 à 10 min)
1 bouton pour les dizaines de secondes et 1 bouton pour les unités
réfléchir pour mettre en pause et lancer le minuteur
==21 Janvier
Lors de cette séance, nous nous sommes documentés sur comment fonctionne un microprocsseur et un afficheur 7 segments. Nous voulions commencer le "Schematic" sur l'outil Fritzing mais nous ne savons pas qu'elle était la référence de l'afficheur. Après avoir vu le matériel dont disponait Polytech, nous avons convenu avec les professeurs et 2 autres groupes qui utilisent aussi l'afficheur 7 segments que nous partions sur 3 afficheurs 7 segments car ayant pas assez d'afficheurs pour tout le monde.
M. Redon et M. Boé nous ont donc proposé de faire une carte externe qui contiendra les afficheurs, que nous pourrions connecter à chacune des cartes contenant le programme de la clé ( dans notre cas: nous connecterons la carte d'afficheur sur notre carte "minuteur")
Ce "problème" nous a permis d'en savoir plus sur l'afficheur 7 segments:

Celui-ci est composé de 5 connections de chaque coté, cet afficheur est un afficheur à anode commune (3 et 8)
La carte "afficheurs" va être composée 5 broches en haut ( respectivement Afficheur 1 / Afficheur 2 / Afficheur 3 / +5V / GND )
et de 8 broches en bas (respectivement A / B / C / D / E / F / G / DP)
La distance entre les deux lignes de broche est de 12 broches (voir capture écran Fritzing)
Les afficheurs auront 3 transistors (pour les Afficheurs) et 8 résistances (pour les lettres A,B,..,DP)
25 Janvier
Suite de la réalisation du dé électronique sur Fritzing. Nous pensions qu'il fallait aussi incorporer les éléments qui seront présents sur la carte secondaire mais en fait il suffit juste de représenter les connecteurs présents sur cette dernière. Nous nous étions alors renseigné sur le fonctionnement d'un transistor et nous avons remarqué qu'il en existait 2 sortes, les PNP et les NPN, la différence entre les deux correspond au fait que pour les PNP le courant va de l'émetteur vers la base et le collecteur est relié au GND tandis que pour un NPN le courant va de la base vers l'émetteur et le collecteur est relié à l'alimentation.
De plus pour ce premier dé électronique nous utiliserons l'ATTiny84 comme micro-controleur. Ce dernier possède 14 broches, les broches 1 et 14 sont respectivement l'alimentation et la masse. Il faut donc utiliser les 12 autres broches pour contrôler nos composants électroniques. Cependant nous avons besoin de 3 broches pour les transistors, 8 broches pour les led des afficheurs (7 segments + le point) mais aussi 3 broches pour les boutons ( et possiblement une supplémentaire pour rajouter un buzzer et/ou une led pour indiquer la fin du minuteur). la solution : sacrifier l'affichage du point et l'utilisation de 2 boutons au lieu de 3.
28 Janvier
Nous avons opté pour un pont de résistance pour notre carte ce qui nous permet de garder un 3e bouton et un buzzer pour la fin du minuteur.
Nous avons également réalisé le Schematic et le PCB.


1er Février
Impression du circuit et début de recherche d'un programme.
4 Février
Découverte de la soudure sur la carte, nous avons commencé le programme
8 Février
Nous avons finis de souder la carte et nous avons testé notre carte avec un Arduino UNO pour voir si notre carte fonctionnait.

11 Février
Nous avons fait vérifier notre programme. Nous n'avons pas pour l'instant d'afficheurs donc nous allons créer un mini programme pour tester si nos boutons fonctionnent.
15 Février
Nous avons commencé à faire le "Schematic" de la clé usb
18 Février
11 Mars
Lors de cette séance on a continuer le PCB de la clé usb final. Pour cela on a du déplacer certains éléments pour pouvoir faire passer le connexions de plus on manquera de place du coup on va devoir agrandir notre PCB . Sinon toutes les connexions ont été réalisées, il suffit juste de les rendre un peu plus belle et agrandir la surface du PCB
