Binome2020-8 : Différence entre versions
(→Chapitre 6 : L'heure est à l'expérimentation 🤞) |
(→Programme) |
||
| Ligne 137 : | Ligne 137 : | ||
</div> | </div> | ||
| + | |||
| + | ---- | ||
== Programme == | == Programme == | ||
Version du 27 mars 2021 à 19:30
Sommaire
Chapitre 1 : A la conquête d'une idée !
Il était une fois Agathe et Ryan, deux étudiants à Polytech Lille qui décidèrent d'aller en BE Clé USB. Ces deux élèves ne connaissant rien à l'électronique, ont du demander énormément de choses à leurs gentils responsables de BE. Tout d'abord ils apprirent qu'une clé USB, cet objet du quotidien est en fait un système embarqué. En effet elle se compose d'un circuit imprimé (PCB: Printed Circuit Board), de composants soudés sur ce dernier, d'un code informatique et d'un boitier. Ici il leur était proposé de réaliser une clé USB de a à z, qui aurait pour particularité d'avoir un boitier sur mesure, issu de l'imagination de nos deux protagonistes et d'une fonctionnalité plutôt inventive pour une clé USB et permettant d'en apprendre plus sur l'électronique. La question évidente surgit dans l'esprit d'Agathe. Elle se tourna vers son coéquipier et lui tint a peut près ce langage: "Mais Ryan, qu'allons nous faire ?" Cette question pour des ignorants qu'ils étaient fut compliqué à résoudre, en effet plusieurs idées leurs sont apparus. Que ce soit une clé USB lego empilable, une montre USB ou un couteau suisse ayant une clé USB parmi ses outils, les idées fusèrent mais une seule reteint leur attention: Réaliser une clé USB affichant la température et étant alimenté par une dynamo.
Chapitre 2 : Les composants sont vos amis 😉
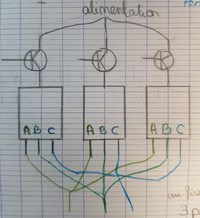
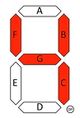
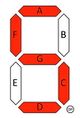
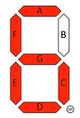
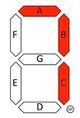
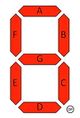
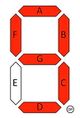
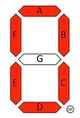
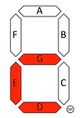
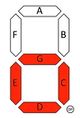
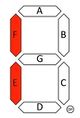
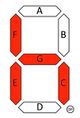
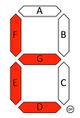
Le premier composant qui apparaissait indispensable à leur quête fut l'afficheur, il fallait un afficheur composé de trois afficheurs à 7 segments pour afficher une température. Ce système comporte 8 branchements d'un côté (pour chaque segment et le point) et 3 de l'autre pour chaque afficheur (à l'aide de transistors), auquel on ajoute 2 branchements pour l'alimentation et la masse.
Le composant qui aurait du leur apparaître indispensable était pourtant le microcontrôleur. Ils ont compris plus tard que rien n'existait sans cet élément qui relie tout les composants. En effet, ces petites pattes captent une tension (ou une absence de tension) qu'il retranscrit en 0 ou en 1. Le microcontrôleur applique avec ces informations le code qu'ils lui transmettront plus tard.
Il ne faut bien sûr pas oublier le capteur de température pour réaliser notre mission. Celui-ci renvoie un signal analogique selon la température de la pièce qui l'environne. Agathe et Ryan devront bien faire attention à relier ce capteur à une patte du microcontrôleur capable de comprendre la tension analogique qu'elle recevra, et donc la transformer en un octet (une série de 0 et de 1).
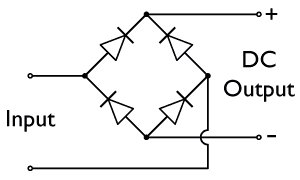
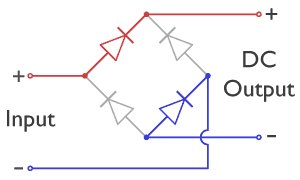
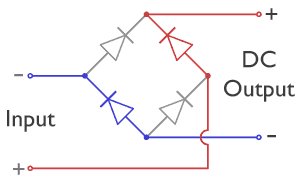
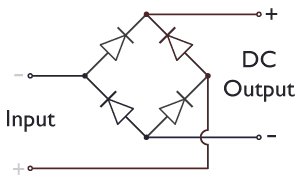
Enfin, la question de l'alimentation se posa. En effet, Agathe, écolo dans l'âme ne voulait pas d'une énième source d'énergie non renouvelable. Ryan intervint et lui proposa la dynamo : un système qui utilise notre propre énergie pour fonctionner ! Par la suite, un charmant professeur leur expliqua le fonctionnement et comment l'intégrer au circuit. Une dynamo fournit un courant alternatif (sans pôle plus ni moins) ils ont donc, à l'aide d'un pont de diode qu'est celui ci:
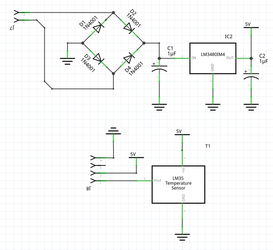
Cet ensemble leur a permis de rendre le signal uniquement positif. Cependant ce signal comportait énormément de creux ce qui n'est pas très viable pour une alimentation, il leur fallait donc un condensateur. En effet ce composant fonctionne comme une bassine avec un petit trou au fond. Ainsi il recevra du courant et lorsqu'il n'en recevra plus, il pourra toujours en distribuer puisque la bassine n'est pas encore vide, de plus le temps qu'elle se vide, le signal alternatif aura déjà réalimenté le condensateur. Ce composant étant bien utile ici et pour être su ils en utiliseront deux. Après cela nos protagonistes pourront encore affiner cette courbe à l'aide d'un régulateur dont le fonctionnement est plus complexe mais tous aussi utile. Pour les débutants qui trouvent ces explications un peu tirés par les cheveux voici un schéma qui résume l'affaire:
Chapitre 3 : Quel logiciel ce Fritzing !
Après diverses erreurs et incompréhensions de la part de nos deux protagonistes ils réussirent à effectuer leur travail, le voici en détail:
Tout d'abord il faut une bonne version de chacun des composants, c'est à dire une version que nos étudiants ont à leur disposition dans l'établissement. Une fois cela réglé il faut faire une version schématisé sur Fritzing à l'aide des divers onglets du logiciel tels que Schematic et PCB.
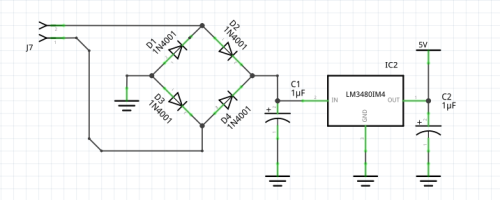
Pour cela ils ont commencé par transposer leur circuit d'alimentation que voici:
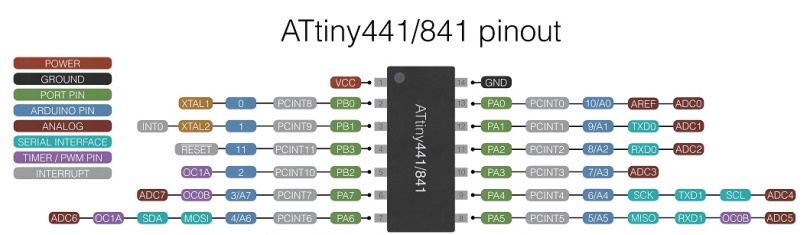
Ensuite ils y ont ajouté le reste des composants tout ceci se fait en parallèle entre la version PCB et le Schematic. En effet chaque patte de chaque composant à une certaine fonction qu'il faut bien relier et il ne faut pas créer de lien Schematic qui soit croisé sur le PCB, car c'est la version qui sera imprimé sur la carte. Par ailleurs comme dit plus tôt il faut être vigilant à la patte de sortie du capteur de température (celle du milieu dite VOUT). Pour bien la relier à une patte qui comprend les signaux analogiques il faut rechercher le pinout du micro-contrôleur que voici:
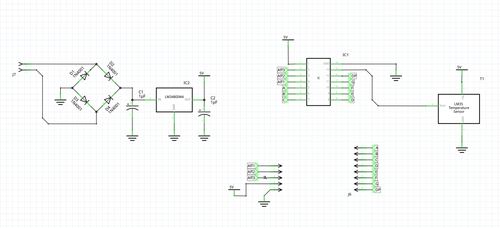
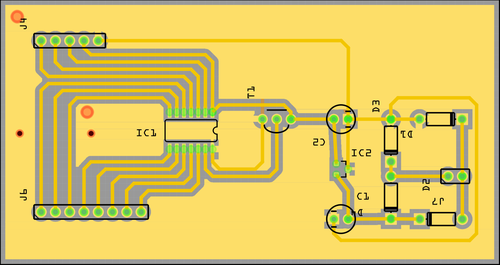
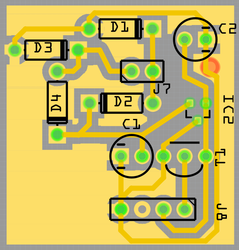
Ce pinout étant pris en compte et les liens effectués (le VOUT relié au pin 13 du microcontrôleur, le VCC relié à l'alimentation et le GND relié à la masse dans le cas du capteur de température). Ils simplifieront encore ces liens par la création d'un plan de masse sur toute la surface de la carte. Ce dernier permettra de relier en tout point de la carte un composant à la masse. Pour finir tout ceci sera mis en place aux préférences de nos deux étudiants, en supprimant les angles droits pour une meilleure connexion, il en résulte:
Chapitre 4 : Restez soudé, c'est important !
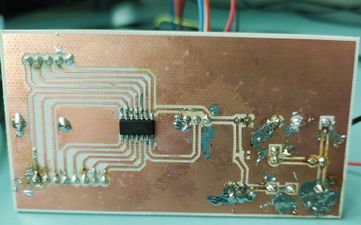
Un circuit imprimé, des composants et un peu d'étain fondu sont les ingrédients parfaits pour un système embarqué. Et cela, Ryan et Agathe l'avaient bien compris ! Souder, c'est comme des blancs en neige, il faut la bonne technique et un peu d'expérience. L'épreuve qui leur fallait accomplir consistait à chauffer le cuivre avec le fer et poser le fil d'étain à la jointure pour le faire fondre à la fois sur le cuivre et la patte du composant, sans bien sûr que le fil et le fer ne se touchent. Pour des débutants, il est possible de retirer un peu d'étain à l'aide d'une tressage de soudage. La difficulté principale étant de ne pas relier la soudure avec le plan de masse (sauf si celle-ci est justement la masse), le courant ne passerait plus dans le fil. Ryan a apprécié la façon de tester si les fils sont bien reliés : un ohmètre qui se manifeste d'un "BIIIIP" lorsque les deux bornes de l'appareil sont reliés.
Enfin il fallut ajouter un fil extérieur pour relier les plans de masse extérieur et intérieur.
Note au lecteur : merci de ne pas juger les patés de soudure, on aurait bien aimé vous voir à notre place!
Chapitre 5 : Arduino, c'est rigolo 😃
Pour programmer le micro-contrôleur, il faut passer par une carte Arduino qui sera reliée à l'ordinateur, il suffit de faire les bons branchements entre les deux cartes (avec les bons pinout).
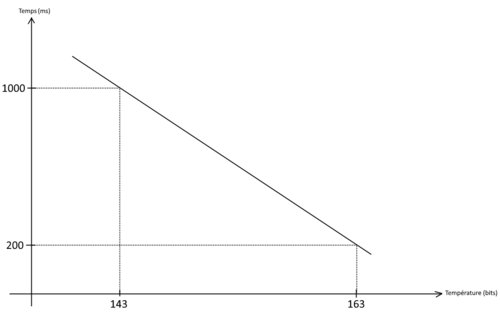
En premier lieu, un des professeurs vérifia que le micro-contrôleur précédemment soudé marchait correctement à l'aide d'un code de base qui permet de faire clignoter une LED. Par la suite, nos deux personnages principaux ont pris le relais. Ils ont voulu créer un programme plus élaboré pour se familiariser avec le langage, en partant du code de base. Ils réalisèrent donc un programme faisant clignoter la LED mais cette fois-ci à une fréquence dépendant de la température. En effet autour de 30°C la LED clignotait toutes les 0,2 secondes et autour de 20°C elle clignotait toutes les 1 secondes. Pour réaliser ce code il a fallut trouver la fonction reliant la température en bits à l'échelle de temps que nous avions choisit.
Ils trouvèrent donc un coefficient directeur de -40 ms/bits et par application sur une des valeurs, une ordonnée à l'origine de 6720 ms. La fonction était donc f(x) = 6720 - 40x et il fallait maintenant l'appliquer au code.
A présent, il fallait s'attaquer au vrai code ! Celui d'afficher la température. Pour cela ils ont dû réaliser une nouvelle petite carte afin de pouvoir tester les afficheurs, en effet la carte réalisé précédemment ne correspondait finalement pas à l'afficheur. En voici donc le PCB et le Schematic. On peut y voir un connecteur à 4 pins qui permet de se connecter à l'afficheur.
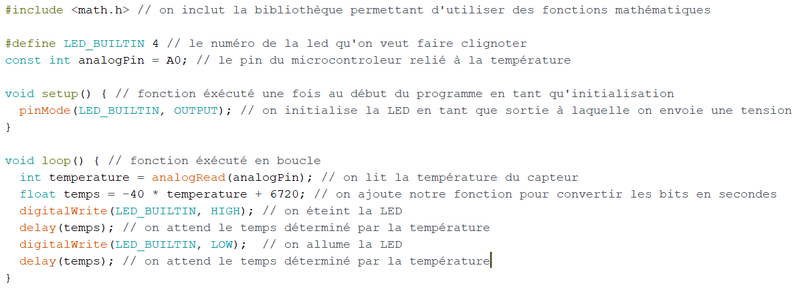
Maintenant voici le code réalisé par Agathe et Ryan, étudions le un peu pour voir comment il fonctionne.
Chapitre 6 : L'heure est à l'expérimentation 🤞
Maintenant on commence une disjonction de cas:
Tout d'abord si la température est normale (donc entre 0 et 50°C), on la divise par 10 et on met le résultat dans un entier on récupère ainsi la dizaine de notre température, on récupère donc ensuite l'unité en soustrayant la dizaine à la température et en la mettant à nouveau dans un entier, et enfin pour la décimale on soustrait la dizaine et l'unité et on multiplie par 10 pour la passer de l'autre côté de la virgule avant de la mettre dans une entier. Ainsi on à récupérer tous les chiffres qu'il faudra afficher en passant dans la fonction disp_seg.
Maintenant on procède par étape, on allume l'afficheur 1 et on allume les segments de la dizaine à l'aide de disp_seg, on éteint maintenant l'afficheur 1 et on éteint tous les segments avec blank pour être sur qu'il ne reste pas des résidus de tension sur les segments de la dizaine qui se répercuteront sur l'afficheur suivant. On procède de la même façon pour les deux autres afficheurs en oubliant pas d'allumer le dead point de l'afficheur 2 pour symboliser la virgule de la température.
Cela peut paraître étrange au début d'éteindre à chaque fois les afficheurs alors que l'on souhaite voir le chiffre mais il faut bien réaliser que la boucle tourne à une fréquence bien plus élevé que celle de la rémanence oculaire donc on ne peut le percevoir.
Programme
#define BROCHE_TEMP A2
#define ATTENTE_COMPTEUR 1000
#define NB_SEGMENTS 7
#define NB_AFFICHEURS 3
//#define COMPTEUR
#define TEMPERATURE
const int segments[NB_SEGMENTS]={7,6,3,4,5,1,0};
const int afficheurs[NB_AFFICHEURS]={10,9,8};
void effacer(void){
int i;
for(i=0;i<NB_SEGMENTS;i++)
digitalWrite(segments[i],HIGH);
}
int zero[]={0,1,2,3,4,5,-1};
int un[]={1,2,-1};
int deux[]={0,1,3,4,6,-1};
int trois[]={0,1,2,3,6,-1};
int quatre[]={1,2,5,6,-1};
int cing[]={0,2,3,5,6,-1};
int six[]={0,2,3,4,5,6,-1};
int sept[]={0,1,2,-1};
int huit[]={0,1,2,3,4,5,6,-1};
int neuf[]={0,1,2,3,5,6,-1};
int *chiffres[]={zero,un,deux,trois,quatre,cing,six,sept,huit,neuf};
void afficher(int c){
if(c<0 || c>9) return;
int i=0;
while(chiffres[c][i]>=0){
digitalWrite(segments[chiffres[c][i]],LOW);
i++;
}
}
void setup() {
// put your setup code here, to run once:
int i;
for(i=0;i<NB_SEGMENTS;i++){
pinMode(segments[i],OUTPUT);
digitalWrite(segments[i],HIGH);
}
for(i=0;i<NB_AFFICHEURS;i++){
pinMode(afficheurs[i],OUTPUT);
digitalWrite(afficheurs[i],HIGH);
}
}
#define NB_CHIFFRES 3
int compteur[NB_CHIFFRES]={0,0,0};
long ms=0;
void loop() {
int i;
for(i=0;i<NB_AFFICHEURS;i++){
digitalWrite(afficheurs[i],LOW);
afficher(compteur[i]);
delay(1);
digitalWrite(afficheurs[i],HIGH);
effacer();
}
if(millis()-ms<ATTENTE_COMPTEUR) return;
ms=millis();
#ifdef TEMPERATURE
int adc=analogRead(BROCHE_TEMP);
float volts=adc* 3.3/1024.0;
float temp=(volts-0.5)*100;
compteur[2]=((int)temp)/10;
compteur[1]=((int)temp)%10;
compteur[0]=((int)temp*10)%10;
#endif
#ifdef COMPTEUR
for(i=NB_CHIFFRES-1;i>=0;i--){
if(compteur[i]<9){ compteur[i]++; break; }
else compteur[i]=0;
}
#endif
}