Binome2020-3 : Différence entre versions
(→Première séance : 18/01/2021) |
(→vingt-et-unième séance : 19/04/2021) |
||
| (201 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Introduction </div>= | ||
| + | |||
| + | L'objectif de ce nouveau bureau d'étude est de concevoir et de créer une clé USB avec une spécialité bien spécifique qui pour notre cas sera l'affichage de l'heure en continue. Il s'agira donc de créer un circuit électronique, soudre des composants électroniques et en programmer le micro-processeur. | ||
| + | |||
| + | Avant d'attaquer directement par la clé USB, nous allons réaliser un projet intermédiaire qui nous permettra de nous entraîner à la programmation, à l'utilisation de Fritzing et à la soudure des composants avec un modèle plus modeste qui, pour notre cas, sera la création d'un afficheur. | ||
| + | |||
=<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Première séance : 18/01/2021 </div>= | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Première séance : 18/01/2021 </div>= | ||
| Ligne 7 : | Ligne 13 : | ||
Après quelques recherches, nous avons trouvé qu'il éxistait un compsant dit RTC qui permet d'acquérir l'heure en temps réel à l'aide d'une pile CR2032. | Après quelques recherches, nous avons trouvé qu'il éxistait un compsant dit RTC qui permet d'acquérir l'heure en temps réel à l'aide d'une pile CR2032. | ||
| − | Le circuit se décompose en plusieurs composants, nous avons en premier lieu un I²C RTC 16 pattes munie d'une batterie permettant de rester à l'heure même il n'est pas sous tension | + | Le circuit se décompose en plusieurs composants, nous avons en premier lieu un I²C RTC 16 pattes munie d'une batterie permettant de rester à l'heure même s'il n'est pas sous tension |
Un µP à 8 pattes | Un µP à 8 pattes | ||
Un boutton RESET et POWER | Un boutton RESET et POWER | ||
| − | 6 ports de connexion (32kHz, SQW, SCL, SDA, VCC ,GND) => VCC et | + | 6 ports de connexion (32kHz, SQW, SCL, SDA, VCC ,GND) => VCC et GND permettent d'alimenter le circuit en courant. Dans le cadre de notre projet seulement 4 ports vont être utilisés ( VCC, GND, SCL, SDA) |
4 Résistances | 4 Résistances | ||
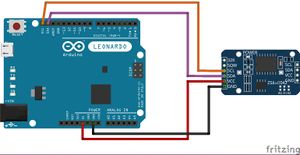
| − | <div style="font-weight: bold;"> --> Schéma du | + | <div style="font-weight: bold;"> --> Schéma du Montage </div> |
| − | [[Fichier: | + | [[Fichier:ds3231_bb.jpg|vignette|alt=Schéma de montage|left|Schéma de montage du DS3231]] |
| + | |||
| + | <br style="clear: both;" /> | ||
=<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Deuxième séance : 21/01/2021 </div>= | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Deuxième séance : 21/01/2021 </div>= | ||
| + | |||
| + | <div style="font-weight: bold;"> --> Projet Intermédiaire : Dé électronique </div> | ||
| + | |||
| + | Avant toute entreprise, nous allons passer par un projet intermédiaire celui du Dé électronique, son principe est le suivant : | ||
| + | |||
| + | --> Un nombre est tiré au hasard entre 0 et 5. En fonction du nombre tiré, nous aurons n LEDS allumée(s). Pour se faire, nous allons programmer le micro-processeur de tel manière à ce que à chaque impulsion sur le bouton poussoir, un nouveau nombre est tiré au hasard et un certains nombre de LEDS sont mises sous tension. | ||
| + | |||
| + | <div style="font-weight: bold;"> --> Matériel électronique nécessaire : </div> | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:MicroP.jpg|thumb|left|200px|Micro-processeur ATTiny84]] </li> | ||
| + | <li style="display: inline-block;"> [[Fichier:LED.jpg|thumb|right|200px|Led]] </li> | ||
| + | <li style="display: inline-block;"> [[Fichier:résistance.jpg|thumb|right|200px|Résistance]] </li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Troisième séance : 25/01/2021 </div>= | ||
| + | |||
| + | <div style="font-weight: bold;"> --> Matériel électronique nécessaire : </div> | ||
| + | |||
| + | * µP ATTiny82 | ||
| + | |||
| + | * Afficheur LED 7 segments | ||
| + | |||
| + | * 7 résistances de 220 Ohms chacune | ||
| + | |||
| + | <div style="font-weight: bold;"> --> Autres informations nécessaires : </div> | ||
| + | |||
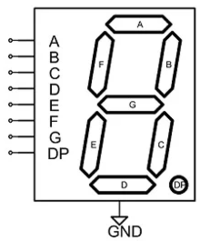
| + | * Numérotation de chaque LED de l'afficheur 7Seg | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:branchement.png|thumb|left|200px|numérotation led afficheur 7seg]] </li> | ||
| + | </ul></div> | ||
| + | |||
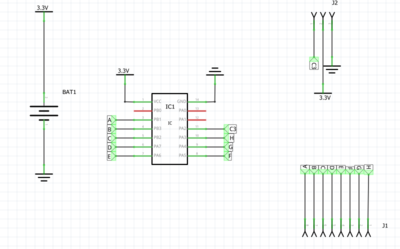
| + | <div style="font-weight: bold;"> --> Le Fritzing : </div> | ||
| + | |||
| + | <div><ul> | ||
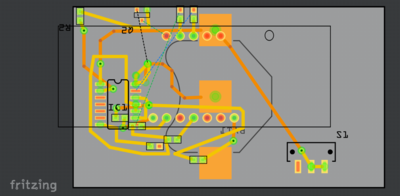
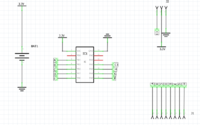
| + | <li style="display: inline-block;"> [[Fichier:Vue_Schematique.png|thumb|left|400px|Vue Schématique]]</li> | ||
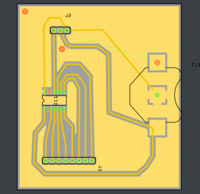
| + | <li style="display: inline-block;"> [[Fichier:Nico_Anas_PCB.png|thumb|left|400px|PCB]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Quatrième séance : 28/01/2021 </div>= | ||
| + | |||
| + | |||
| + | <div style="font-weight: bold;"> --> Établissement du code </div> | ||
| + | Notre objectif étant d'afficher un chiffre sur un afficheur 7 segments à une division. | ||
| + | On utilise l'IDE Arduino pour programmer notre clé USB. | ||
| + | Pour ce faire, nous utilisons un tableau bidimensionnel, qui contiendra les 10 différents chiffres à afficher, comme présenter ci-dessous : | ||
| + | |||
| + | * --> 0 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW}, | ||
| + | * --> 1 : {LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW}, | ||
| + | * --> 2 : {HIGH,HIGH,LOW,HIGH,HIGH,LOW,LOW,LOW}, | ||
| + | * --> 3 : {HIGH,HIGH,HIGH,HIGH,LOW,LOW,HIGH,LOW}, | ||
| + | * --> 4 : {LOW,HIGH,HIGH,LOW,LOW,HIGH,HIGH,LOW}, | ||
| + | * --> 5 : {HIGH,LOW,HIGH,HIGH,LOW,HIGH,HIGH,LOW}, | ||
| + | * --> 6 : {HIGH,LOW,HIGH,HIGH,HIGH,HIGH,HIGH,LOW}, | ||
| + | * --> 7 : {HIGH,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW}, | ||
| + | * --> 8 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW}, | ||
| + | * --> 9 : {HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}}; | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:pin.png|thumb|left|400px|pins de l'ATTiny84]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Cinquième séance : 01/02/2021 </div>= | ||
| + | |||
| + | <div style=" font-weight: bold;"> --> Changement du PCB </div> | ||
| + | |||
| + | En effet nous nous sommes rendu compte que l'autoroutage proposé par Fritzing n'était pas du tout adapté nous devons donc replacer nos composants à la mains avant de passer à la partie programmation arduino. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Sixième séance : 04/02/2021 </div>= | ||
| + | |||
| + | <div style=" font-weight: bold;"> --> reprise total du PCB </div> | ||
| + | |||
| + | Lors de nos recherches, nous avons constater que l'utilisation de l'afficheur 7 segments 4 divisions n'était pas bon pour notre projet intermédiaire actuel. Nous allons donc utiliser un afficheur 7 segments classique. | ||
| + | |||
| + | Voici dorénavant le nouveau PCB et la nouvelle vue schématique: | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:Schematique_u_heard.png|thumb|left|200px|Vue Schématique Projet Intermediaire]]</li> | ||
| + | <li style="display: inline-block;"> [[Fichier:PCB_Nico_Anas.png|thumb|left|200px|PCB]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Septième séance : 08/02/2021 </div>= | ||
| + | |||
| + | <div style="font-weight: bold;"> --> Impression du PCB + Finalisation du code arduino </div> | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:Code_Arduino_pt1.png|thumb|left|200px|Code Pt 1]]</li> | ||
| + | <li style="display: inline-block;"> [[Fichier:Code_Arduino_pt2.png|thumb|center|200px|Code Pt 2]]</li> | ||
| + | <li style="display: inline-block;"> [[Fichier:Code_Arduino_pt3.png|thumb|right|200px|Code Pt 3]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Le code consiste donc à afficher sur un afficheur 7 segments tous les chiffres de 0 à 9 avec à chaque incrémentation un intervalle de 1s. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Huitième séance : 11/02/2021 </div>= | ||
| + | |||
| + | |||
| + | <div style="font-weight : bold;"> --> Soudure des composants (Pins de connexion à l'afficheur 7seg, Pile, µP ) | ||
| + | |||
| + | * Resultat en Image... | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:Soudure_Nico_Anas.png|thumb|center|200px|Soudure réalisée par Nicolas et M. Boé]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Neuvième séance : 15/02/2021 </div>= | ||
| + | |||
| + | |||
| + | <div style="font-weight : bold;"> --> Soudure des fils de connection µP à la carte arduino </div> | ||
| + | |||
| + | Pour se faire nous nous sommes referés à la documentation de l'ATTiny 84 plus précisement ses broches : | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:pin_out_attiny.jpg|thumb|center|200px|Broches ATTiny84]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | |||
| + | * Ci-dessous une prédisposition des fils sur le PCB ... | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:fils_connection.jpg|thumb|center|200px|Fils à souder]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:disposition.jpg|thumb|center|200px|Prédisposition des fils sur PCB]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Dixième séance : 18/02/2021 </div>= | ||
| + | |||
| + | <div style="font-weight: bold;"> --> Soudage des fils sur la plaque de l'afficheur </div> | ||
| + | |||
| + | Aujourd'hui, nous avons été soudre les fils sur notre plaque de l'afficheur du projet intermédiaire. Pui snous avons demandé à avoir notre plaque Arduino Uno pour faire fonctionner notre afficheur. | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:fil_soudure.jpg|thumb|center|200px|soudage des fils sur la plaque intermédiaire]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Onzième séance : 08/03/2021 </div>= | ||
| + | |||
| + | Lors de cette séance, nous avons récupéré notre plaque arduino Uno et demandé l'afficheur qui n'était pas disponible pour l'instant. Donc nous avons commencé à regarder pour le code de notre clé USB finale. | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:Arduino-Uno.jpg|thumb|center|200px|Arduino_Uno]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Douzième séance : 11/03/2021 </div>= | ||
| + | |||
| + | Aujourd'hui, nous sommes aller récupérer notre afficheursauf qu'il fallait mettre du vernis sur les afficheurs qui venaient d'être commandé sois nous sommes aller en mettre puis dès que c'était prêt nous avons essayé notre code avec la carte Arduino_Uno et l'afficheur pour avoir ce résultat : | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:AfficheurNicoAnas.jpg|thumb|center|200px|Afficheur relier à la plaque Arduino]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Treizième séance : 15/03/2021 </div>= | ||
| + | |||
| + | Lors de cette séance, nous allons finaliser le projet intermédiaire, en changeant le code, pour que ça nous fasse un compteur et non comme le code donné (7segtest) où l'affichage parcourait les pins d'affichage. | ||
| + | |||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Quatorzième séance : 18/03/2021 </div>= | ||
| + | Pour pouvoir mettre nos composants sur le fritzing de la clé USB donnée, il va falloir agrandir la plaque, c''est pourquoi, il nous faut un logiciel pour le faire, nous avons choisi Inkscape, il nous a fallu donc le télécharger, ce qui nous a pris beaucoup de temps... Nous avons donc fini l’installation chez nous. | ||
| + | le site de téléchargement : https://inkscape.org/fr/release/inkscape-0.92.4/ | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Quinzième séance : 22/03/2021 </div>= | ||
| + | Maintenant que nous avons réussi à installer inkscape, il faut donc agrandir la plaque de la clé USB sans agrandir le port USB. Pour ensuit el eremttre sur le fritzing de la clé finale. | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:inkscape.PNG|thumb|center|200px|notre inkscape]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | Grâce à cela, on aura de la place pour lettre nos composant dans le fritzing comme représenté ci dessous : | ||
| + | |||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:fichier_fzz_sans_composant.PNG|thumb|center|200px|fritzing_sans_composant]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | Il nous reste plus qu'à mettre nos composant et faire le routage de notre clé. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Quinzième séance : 22/03/2021 </div>= | ||
| + | |||
| + | Nous avons opté pour l'utilisation du RTC PCF2123 car il nous faut RTC qui transporte les données via un bus SPI, mais celui que nous avions trouver au début n'était pas en SPI mais en I2C. | ||
| + | |||
| + | Problème : on ne peut pas télécharger le PCF2123 en Fritzing, donc il faut le créer. | ||
| + | |||
| + | Cela nous donne cela : | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block;"> [[Fichier:RTC_Schematic-1.PNG|thumb|center|200px|Schématic de notre RTC]]</li> | ||
| + | </ul></div> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Seizième séance : 25/03/2021 </div>= | ||
| + | |||
| + | Lors de cette séance nous avons fait la vue schématique de notre clé finale. qui contient la partie RTC (vue plus haut), la partie mémoire, la partie micro-contrôleur, la partie USB, la partie alimentation, la partie afficheur 7seg. | ||
| + | |||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Dix-septième séance : 01/04/2021 </div>= | ||
| + | |||
| + | Lors de cette séance nous avons continuer notre routage Fritzing de notre projet finale pour afficher l'heure. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Dix-huitième séance : 08/04/2021 </div>= | ||
| + | |||
| + | On recommence notre fritzing, sous les conseils de Mr. Redon car le notre était trop complexe, en prenant exemple sur un groupe qui avait la même chose que nous, il faut juste importer notre RTC et rajouter une divison pour l'afficheur. Pour cela il faudra refaire un inkscape. | ||
| + | notre zip : [[Fichier:ClefAnas_nico_2021.zip]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Dix-neuvième séance : 12/04/2021 </div>= | ||
| + | |||
| + | voilà notre fritzing finale, arrangé par Mr.Redon : | ||
| + | |||
| + | InkScape :[[Fichier:ClefUSBAnasNicolas_circuit_imprimé.PNG]] | ||
| + | |||
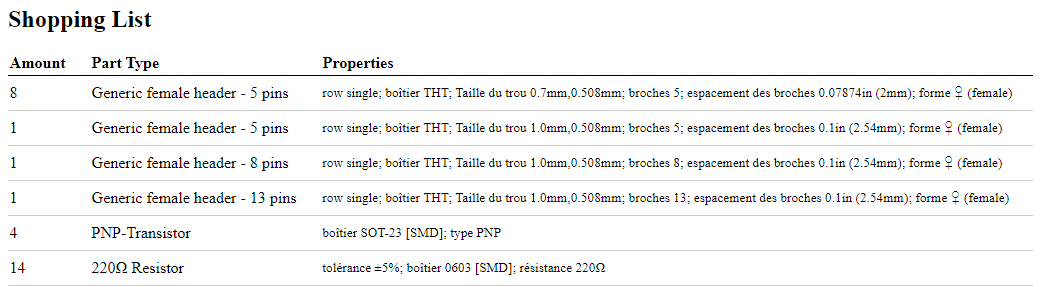
| + | Shopping List : [[Fichier:Shopping_List.PNG]] | ||
| + | |||
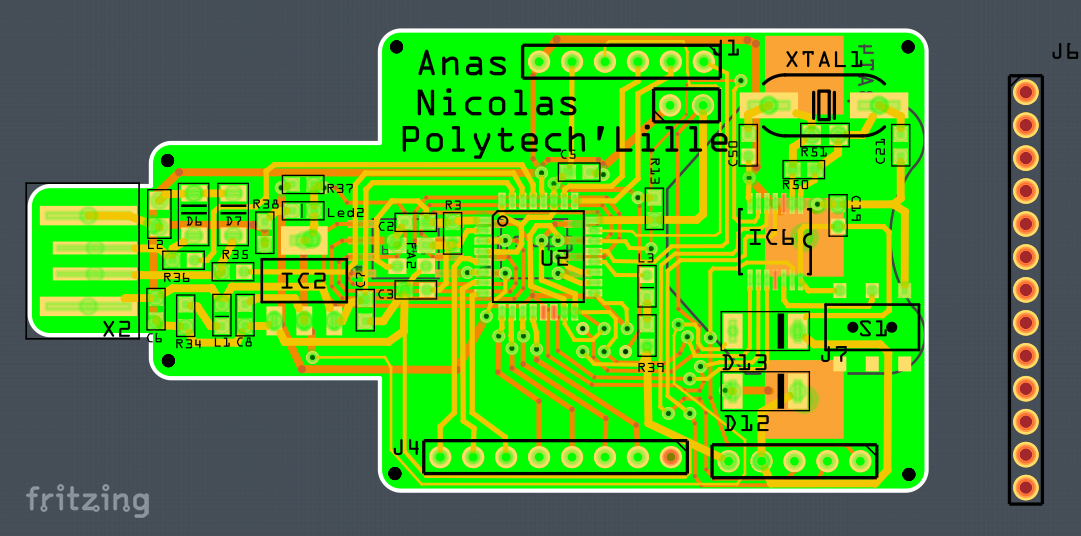
| + | PCB Final (Sans bouclier 7Seg) : [[Fichier:Final_PCB_Anas_Nico.PNG]] | ||
| + | |||
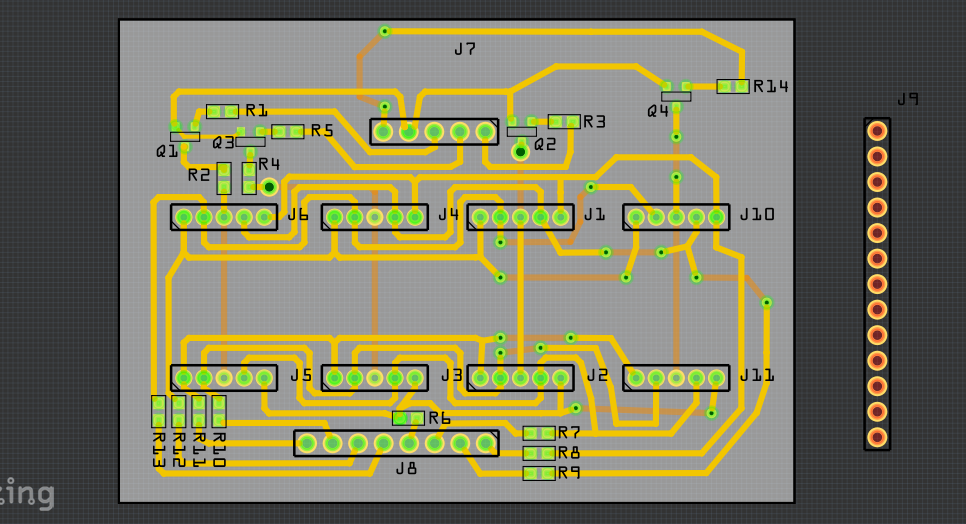
| + | Bouclier 7Seg 4 divisions : [[Fichier:Bouclier_7seg_Anas_Nico.PNG]] | ||
| + | |||
| + | Fichier zip PCB Final --> [[Fichier:[[Fichier:Cle_Anas_Nico_Final.zip]] | ||
| + | |||
| + | Fichier zip Bouclier 7Seg 4 Divisions --> [[Fichier:PCB_final_Anas_Nico_Bouclier.zip]] | ||
| + | |||
| + | |||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> vingtième séance : 15/04/2021 </div>= | ||
| + | |||
| + | Lors de cette séance nous avons récupérer notre clé auxiliaire, celle où nous allons aujourd'hui soudre les composants et les afficheurs. | ||
| + | |||
| + | photo clef auxiliaire --> [[Fichier:clefsecondaire.jpeg]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> vingt-et-unième séance : 19/04/2021 </div>= | ||
| + | |||
| + | Aujourd'hui nous avons récupérer notre clef principale, donc nous allons soudre nos composant sur cette clef. | ||
| + | |||
| + | Voici notre clé principale après soudure. | ||
| + | |||
| + | [[Fichier:Projet.jpg]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Conclusion </div>= | ||
| + | |||
| + | '''Récapitulatif du BE''' | ||
| + | |||
| + | Nous avions commencé par beaucoup de recherches pour avoir une idée de ce que nous voulions faire comme projet final et comment le réaliser. | ||
| + | |||
| + | Nous avons enchainé par notre projet intermédiaire, l'afficheur, ce qui était extrêmement bénéfique car cela nous a permis de nous familiariser avec les sites comme fritzing, la programmation et la soudure, si nous n'avions pas commencé par cela, ça aurait été très difficile à réaliser le projet final. | ||
| + | |||
| + | Et pour finir nous nous sommes attaqué à notre projet final, afficher l'heure en continu sous format 24h. Il nous a posé beaucoup de problèmes car nous avons du créer un composant puisque le microcontrôleur n'acceptait pas les RTC. | ||
| + | Pour mener à bien notre projet nous devions faire une clé auxiliaire qui vient se fixer au dessus de notre clé principale. | ||
| + | |||
| + | |||
| + | |||
| + | '''Difficultés''' | ||
| + | |||
| + | La plus grande difficulté que nous avons rencontré c'est que nous avons plusieurs fois recommencé complétement nos fritzings ce qui nous a valu beaucoup de retard. Ensuite nos principales difficultés étaient la programmation qui n'a pas été fini, faute de pratique, et le fritzing. | ||
| + | |||
| + | |||
| + | |||
| + | '''Ce que cela nous a apporté''' | ||
| + | |||
| + | Grâce à ce bureau d'étude, nous avons appris beaucoup de chose pratiques mais cela nous a permis de voir cette formation, Ce qui est bénéfique pour nos choix d'orientation de cycle ingénieur. | ||
| + | |||
| + | |||
| + | '''Résultat Final''' | ||
| + | |||
| + | Voici une vidéo qui met en avant notre clé usb fini, malheureusement par manque de temps nous n'avions pas pu programmer complètement notre clé. Cependant ReX a eu l'amabilité d'injecter un compteur au préalable en voici le résultat. | ||
| + | |||
| + | [[Fichier:Video_Final.mov]] | ||
Version actuelle datée du 9 mai 2021 à 19:46
Sommaire
- 1 Introduction
- 2 Première séance : 18/01/2021
- 3 Deuxième séance : 21/01/2021
- 4 Troisième séance : 25/01/2021
- 5 Quatrième séance : 28/01/2021
- 6 Cinquième séance : 01/02/2021
- 7 Sixième séance : 04/02/2021
- 8 Septième séance : 08/02/2021
- 9 Huitième séance : 11/02/2021
- 10 Neuvième séance : 15/02/2021
- 11 Dixième séance : 18/02/2021
- 12 Onzième séance : 08/03/2021
- 13 Douzième séance : 11/03/2021
- 14 Treizième séance : 15/03/2021
- 15 Quatorzième séance : 18/03/2021
- 16 Quinzième séance : 22/03/2021
- 17 Quinzième séance : 22/03/2021
- 18 Seizième séance : 25/03/2021
- 19 Dix-septième séance : 01/04/2021
- 20 Dix-huitième séance : 08/04/2021
- 21 Dix-neuvième séance : 12/04/2021
- 22 vingtième séance : 15/04/2021
- 23 vingt-et-unième séance : 19/04/2021
- 24 Conclusion
Introduction
L'objectif de ce nouveau bureau d'étude est de concevoir et de créer une clé USB avec une spécialité bien spécifique qui pour notre cas sera l'affichage de l'heure en continue. Il s'agira donc de créer un circuit électronique, soudre des composants électroniques et en programmer le micro-processeur.
Avant d'attaquer directement par la clé USB, nous allons réaliser un projet intermédiaire qui nous permettra de nous entraîner à la programmation, à l'utilisation de Fritzing et à la soudure des composants avec un modèle plus modeste qui, pour notre cas, sera la création d'un afficheur.
Première séance : 18/01/2021
Finalement nous allons essayer de conçevoir une clé USB affichant l'heure de façon digitale à l'aide d'un écran.
Après quelques recherches, nous avons trouvé qu'il éxistait un compsant dit RTC qui permet d'acquérir l'heure en temps réel à l'aide d'une pile CR2032.
Le circuit se décompose en plusieurs composants, nous avons en premier lieu un I²C RTC 16 pattes munie d'une batterie permettant de rester à l'heure même s'il n'est pas sous tension Un µP à 8 pattes Un boutton RESET et POWER 6 ports de connexion (32kHz, SQW, SCL, SDA, VCC ,GND) => VCC et GND permettent d'alimenter le circuit en courant. Dans le cadre de notre projet seulement 4 ports vont être utilisés ( VCC, GND, SCL, SDA) 4 Résistances
Deuxième séance : 21/01/2021
Avant toute entreprise, nous allons passer par un projet intermédiaire celui du Dé électronique, son principe est le suivant :
--> Un nombre est tiré au hasard entre 0 et 5. En fonction du nombre tiré, nous aurons n LEDS allumée(s). Pour se faire, nous allons programmer le micro-processeur de tel manière à ce que à chaque impulsion sur le bouton poussoir, un nouveau nombre est tiré au hasard et un certains nombre de LEDS sont mises sous tension.
- Fichier:MicroP.jpgMicro-processeur ATTiny84
Troisième séance : 25/01/2021
- µP ATTiny82
- Afficheur LED 7 segments
- 7 résistances de 220 Ohms chacune
- Numérotation de chaque LED de l'afficheur 7Seg
Quatrième séance : 28/01/2021
Notre objectif étant d'afficher un chiffre sur un afficheur 7 segments à une division. On utilise l'IDE Arduino pour programmer notre clé USB. Pour ce faire, nous utilisons un tableau bidimensionnel, qui contiendra les 10 différents chiffres à afficher, comme présenter ci-dessous :
- --> 0 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW},
- --> 1 : {LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
- --> 2 : {HIGH,HIGH,LOW,HIGH,HIGH,LOW,LOW,LOW},
- --> 3 : {HIGH,HIGH,HIGH,HIGH,LOW,LOW,HIGH,LOW},
- --> 4 : {LOW,HIGH,HIGH,LOW,LOW,HIGH,HIGH,LOW},
- --> 5 : {HIGH,LOW,HIGH,HIGH,LOW,HIGH,HIGH,LOW},
- --> 6 : {HIGH,LOW,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
- --> 7 : {HIGH,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
- --> 8 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
- --> 9 : {HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}};
Cinquième séance : 01/02/2021
En effet nous nous sommes rendu compte que l'autoroutage proposé par Fritzing n'était pas du tout adapté nous devons donc replacer nos composants à la mains avant de passer à la partie programmation arduino.
Sixième séance : 04/02/2021
Lors de nos recherches, nous avons constater que l'utilisation de l'afficheur 7 segments 4 divisions n'était pas bon pour notre projet intermédiaire actuel. Nous allons donc utiliser un afficheur 7 segments classique.
Voici dorénavant le nouveau PCB et la nouvelle vue schématique:
Septième séance : 08/02/2021
Le code consiste donc à afficher sur un afficheur 7 segments tous les chiffres de 0 à 9 avec à chaque incrémentation un intervalle de 1s.
Huitième séance : 11/02/2021
- Resultat en Image...
- Fichier:Soudure Nico Anas.pngSoudure réalisée par Nicolas et M. Boé
Neuvième séance : 15/02/2021
Pour se faire nous nous sommes referés à la documentation de l'ATTiny 84 plus précisement ses broches :
- Ci-dessous une prédisposition des fils sur le PCB ...
Dixième séance : 18/02/2021
Aujourd'hui, nous avons été soudre les fils sur notre plaque de l'afficheur du projet intermédiaire. Pui snous avons demandé à avoir notre plaque Arduino Uno pour faire fonctionner notre afficheur.
Onzième séance : 08/03/2021
Lors de cette séance, nous avons récupéré notre plaque arduino Uno et demandé l'afficheur qui n'était pas disponible pour l'instant. Donc nous avons commencé à regarder pour le code de notre clé USB finale.
Douzième séance : 11/03/2021
Aujourd'hui, nous sommes aller récupérer notre afficheursauf qu'il fallait mettre du vernis sur les afficheurs qui venaient d'être commandé sois nous sommes aller en mettre puis dès que c'était prêt nous avons essayé notre code avec la carte Arduino_Uno et l'afficheur pour avoir ce résultat :
Treizième séance : 15/03/2021
Lors de cette séance, nous allons finaliser le projet intermédiaire, en changeant le code, pour que ça nous fasse un compteur et non comme le code donné (7segtest) où l'affichage parcourait les pins d'affichage.
Quatorzième séance : 18/03/2021
Pour pouvoir mettre nos composants sur le fritzing de la clé USB donnée, il va falloir agrandir la plaque, cest pourquoi, il nous faut un logiciel pour le faire, nous avons choisi Inkscape, il nous a fallu donc le télécharger, ce qui nous a pris beaucoup de temps... Nous avons donc fini l’installation chez nous. le site de téléchargement : https://inkscape.org/fr/release/inkscape-0.92.4/
Quinzième séance : 22/03/2021
Maintenant que nous avons réussi à installer inkscape, il faut donc agrandir la plaque de la clé USB sans agrandir le port USB. Pour ensuit el eremttre sur le fritzing de la clé finale.
Grâce à cela, on aura de la place pour lettre nos composant dans le fritzing comme représenté ci dessous :
Il nous reste plus qu'à mettre nos composant et faire le routage de notre clé.
Quinzième séance : 22/03/2021
Nous avons opté pour l'utilisation du RTC PCF2123 car il nous faut RTC qui transporte les données via un bus SPI, mais celui que nous avions trouver au début n'était pas en SPI mais en I2C.
Problème : on ne peut pas télécharger le PCF2123 en Fritzing, donc il faut le créer.
Cela nous donne cela :
Seizième séance : 25/03/2021
Lors de cette séance nous avons fait la vue schématique de notre clé finale. qui contient la partie RTC (vue plus haut), la partie mémoire, la partie micro-contrôleur, la partie USB, la partie alimentation, la partie afficheur 7seg.
Dix-septième séance : 01/04/2021
Lors de cette séance nous avons continuer notre routage Fritzing de notre projet finale pour afficher l'heure.
Dix-huitième séance : 08/04/2021
On recommence notre fritzing, sous les conseils de Mr. Redon car le notre était trop complexe, en prenant exemple sur un groupe qui avait la même chose que nous, il faut juste importer notre RTC et rajouter une divison pour l'afficheur. Pour cela il faudra refaire un inkscape. notre zip : Fichier:ClefAnas nico 2021.zip
Dix-neuvième séance : 12/04/2021
voilà notre fritzing finale, arrangé par Mr.Redon :
PCB Final (Sans bouclier 7Seg) : 
Fichier zip PCB Final --> [[Fichier:Fichier:Cle Anas Nico Final.zip
Fichier zip Bouclier 7Seg 4 Divisions --> Fichier:PCB final Anas Nico Bouclier.zip
vingtième séance : 15/04/2021
Lors de cette séance nous avons récupérer notre clé auxiliaire, celle où nous allons aujourd'hui soudre les composants et les afficheurs.
photo clef auxiliaire --> Fichier:Clefsecondaire.jpeg
vingt-et-unième séance : 19/04/2021
Aujourd'hui nous avons récupérer notre clef principale, donc nous allons soudre nos composant sur cette clef.
Voici notre clé principale après soudure.
Conclusion
Récapitulatif du BE
Nous avions commencé par beaucoup de recherches pour avoir une idée de ce que nous voulions faire comme projet final et comment le réaliser.
Nous avons enchainé par notre projet intermédiaire, l'afficheur, ce qui était extrêmement bénéfique car cela nous a permis de nous familiariser avec les sites comme fritzing, la programmation et la soudure, si nous n'avions pas commencé par cela, ça aurait été très difficile à réaliser le projet final.
Et pour finir nous nous sommes attaqué à notre projet final, afficher l'heure en continu sous format 24h. Il nous a posé beaucoup de problèmes car nous avons du créer un composant puisque le microcontrôleur n'acceptait pas les RTC. Pour mener à bien notre projet nous devions faire une clé auxiliaire qui vient se fixer au dessus de notre clé principale.
Difficultés
La plus grande difficulté que nous avons rencontré c'est que nous avons plusieurs fois recommencé complétement nos fritzings ce qui nous a valu beaucoup de retard. Ensuite nos principales difficultés étaient la programmation qui n'a pas été fini, faute de pratique, et le fritzing.
Ce que cela nous a apporté
Grâce à ce bureau d'étude, nous avons appris beaucoup de chose pratiques mais cela nous a permis de voir cette formation, Ce qui est bénéfique pour nos choix d'orientation de cycle ingénieur.
Résultat Final
Voici une vidéo qui met en avant notre clé usb fini, malheureusement par manque de temps nous n'avions pas pu programmer complètement notre clé. Cependant ReX a eu l'amabilité d'injecter un compteur au préalable en voici le résultat.
Fichier:Video Final.mov