Binome2020-2 : Différence entre versions
(→Code test projet intermédiaire) |
(→Conclusion) |
||
| (204 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
=<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Introduction </div>= | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Introduction </div>= | ||
| − | L'objectif de ce bureau d'étude est de concevoir entièrement une clé USB personnalisée | + | L'objectif de ce bureau d'étude est de concevoir entièrement une clé USB personnalisée. |
| − | |||
| + | Pour cela, nous passerons par plusieurs étapes : | ||
| + | * Réalisation du circuit électronique à l'aide du logiciel Fritzing. | ||
| − | + | * Soudage des différents composants sur notre clé. | |
| + | |||
| + | * Programmation du microcontrôleur de la clé en Arduino. | ||
| + | |||
| + | * Conception de d'un boitier pour notre clé. | ||
| + | |||
| + | |||
| + | Pour personnaliser notre clé USB, l'idée retenue est de concevoir une clé USB déverrouillable par code. | ||
| − | + | Nous utiliserons des LED rouge et verte pour déterminer si le code rentré est respectivement mauvais ou bon. | |
| − | |||
| + | De plus, il sera possible de redéfinir le code à l'aide d'un bouton de réinitialisation du code sur la clé. | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Matériel/Composant </div>= | ||
| + | [[Fichier:Altmega16u2.png|vignette|left|100px|Micro-contrôleur ATMega16u2]] | ||
| + | Tout d'abord, pour la conception de notre clé usb, nous aurons besoin d'un micro-contrôleur AVR. Plus précisément, nous choisirons l'ATMega16u2. | ||
| Ligne 26 : | Ligne 37 : | ||
| − | |||
| − | |||
| + | [[Fichier:Adesto64Mb.jpg|vignette|alt=schema|left||100px|carte mémoire Adesto64Mb]] | ||
| + | De plus, pour notre clé USB, nous utiliserons une mémoire AT45DB641E (64Mb) car celle-ci est adaptée à notre mciro-contrôleur. | ||
| + | <br style="clear: both;" /> | ||
| + | [[Fichier:ledcms.png|vignette|left||100px|LED CMS]] | ||
| + | Nous aurons aussi besoin de 2 LED cms ( une rouge et une verte ) | ||
| Ligne 47 : | Ligne 61 : | ||
| − | |||
| − | |||
| + | [[Fichier:Boutons-poussoir-touche.png|vignette|alt=schema|left||100px|Bouton]] | ||
| + | 6 boutons | ||
| + | <br style="clear: both;" /> | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Projet Intermédiaire </div>= | ||
| + | *Avant de concevoir notre clé usb, on réalise d'abord un projet intermédiaire sur une carte et avec un micro-contrôleur (ATTiny84) plus facile à souder que celui que l'on utilisera pour la clé (ATMega16u2). | ||
| + | *Ce projet à pour but de nous faire travailler seulement dans un premier temps sur la fonctionnalité supplémentaire de notre clé usb. | ||
| + | *Dans notre cas, il s'agira de travailler sur nos 6 boutons et nos 2 LED rouge et verte. | ||
| + | *5 boutons serviront à rentrer un chiffre par couple [(0,1), (2,3)...,(8,9)] tandis que le dernier fera office de bouton "2nde" pour rentrer le deuxième chiffre de la paire. | ||
| + | *Il est possible de retrouver ci-dessous le PCB de notre projet intermédiaire : | ||
| + | [[Fichier:Projet_intermediaire.zip]] | ||
| + | == PCB : Vue schématique == | ||
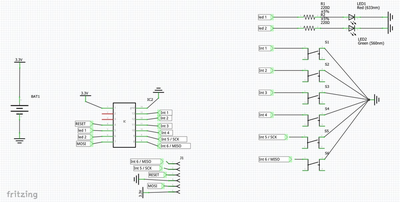
| + | [[Fichier:Circuit_schema_fritzing.png|400px|left]] | ||
| + | C'est tout d'abord sur la partie schématique que nous avons commencé la réalisation de notre PCB. | ||
| + | Après avoir intégré le micro-contrôleur, nous avons ajouté les différents composants dont nous avions besoin pour notre carte. | ||
| + | Nous avons donc ajouté nos 6 boutons, ainsi que nos 2 LED rouge et verte chacune reliée à une résistance de 220Ω. Le tout étant à la fois relié à la masse ainsi qu'au micro-contrôleur. | ||
| − | + | De plus, nous avons rajouté une alimentation et un ICSP dans le but de simplifier les futures branchements. | |
| + | <br style="clear: both;" /> | ||
| − | + | == PCB : Vue circuit-imprimé == | |
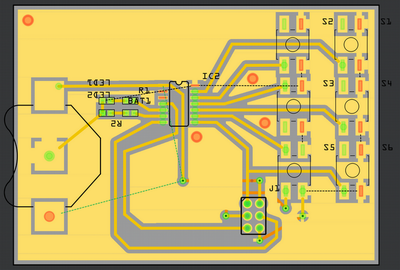
| − | + | [[Fichier:Circuit_imprimé_fritzing.png|400px|left]] | |
| − | |||
| + | Après avoir tout ajouté et relié sur la partie schématique, il a fallu placer et relier concrètement les différents composants sur la carte dans la partie "circuit-imprimé" de Fritzing. | ||
| + | Ainsi, après avoir disposé tous les composants sur la carte, nous avons dû les relier pour certains entre eux et tous au micro-contrôleur. | ||
| − | + | Nous avons donc optimiser le placement des composants, le tout en prenant soin de ne provoquer aucun entrecroisement et en évitant de faire des angles droits. | |
| + | Pour pouvoir faire les branchements plus facilement, il a été possible de créer des via qui nous ont permis de faire certains branchements (représentés en orange) sur l'arrière de la carte. | ||
| + | Enfin, pour une question d'esthétisme et de simplicité nous avons plongé le circuit dans la masse puis nous avons envoyé notre carte à l'impression. | ||
| − | |||
| − | = | + | <br style="clear: both;" /> |
| + | == PCB : Vide == | ||
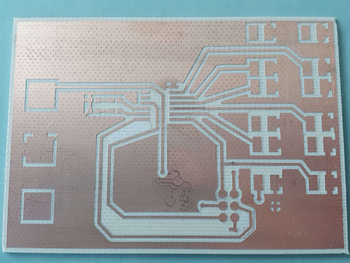
| + | [[Fichier:Circuit_imprime_vide.png|350px|left]] | ||
| − | |||
| − | + | Une fois la carte imprimée, nous sommes allés en atelier soudure. | |
| + | Nous avons tout pris connaissance du matériel que l'on allait utiliser pour souder. | ||
| + | On a appris qu'il fallait gommer la carte pour enlever l'oxydation et pouvoir souder plus proprement. | ||
| + | Pour souder, nous avions à disposition du fil d'étain que nous faisions fondre, à l'aide d'un fer à environ 340°C, sur le cuivre et sur la patte du composant afin que celui-ci soit fixé sur la carte. | ||
| + | Dans le cas où nous mettions trop d'étain nous avions une tresse à souder pour enlever facilement ce surplus. | ||
| + | <br style="clear: both;" /> | ||
| − | + | == PCB Soudé == | |
| − | + | [[Fichier:Pcb_complet.png|200px|left]] | |
| + | Notre carte est maintenant complétement soudée. De ce fait, il nous reste plus qu'à la programmer pour que celle-ci soit fonctionnelle. | ||
| + | Notre but est donc de faire une sorte de mot de passe, qui quand celui-ci est validé, allume la 2eme LED rouge. Pour cela, nous avons essayé de créer sur arduino notre propre système de mot de passe, mais ce fut un échec ... | ||
| + | De ce fait, en nous renseignant sur internet, nous avons trouvé une bibliothèque arduino nommé "Password Library", et qui nous sera bien utile dans notre cas. Pour pouvoir l'utiliser, on a d'abord défini l'utilité de nos boutons. Nous avons d'abord essayé de définir les 5 boutons (roses) en tant que chiffre (2 chiffre par bouton, avec une double impulsion pour avoir le second chiffre) et un bouton validé (marron). Avec cette méthode là, nous n'avions pas de limite de caractère pour le mot de passe, mais le programme était un peu plus dur à réaliser. | ||
| + | Nous avons donc opter pour la deuxième solution qui consiste à utiliser le bouton validé comme un boutont Control/Second, qui permet donc d'atteindre les seconds chiffres plus facilement, le seul "problème" est qu'on a du instaurer une limite de caractère, on a donc laissé 4 chiffres, comme un code PIN. | ||
| − | + | <br style="clear: both;" /> | |
== Code test projet intermédiaire == | == Code test projet intermédiaire == | ||
| − | |||
#include <Password.h> | #include <Password.h> | ||
| + | int l=0; | ||
| + | int second=0; | ||
| + | int clign =0; | ||
const int ledred = 8; | const int ledred = 8; | ||
const int ledgreen = 7; | const int ledgreen = 7; | ||
| − | // | + | Password password = Password("1234"); |
| − | + | void setup() { | |
| + | for( int i= 0; i<6; i++){ | ||
| + | pinMode(i,INPUT_PULLUP);} | ||
| + | pinMode(ledred,OUTPUT); | ||
| + | pinMode(ledgreen,OUTPUT); | ||
| + | } | ||
| + | void loop() { | ||
| + | while(!( password.evaluate())){ | ||
| + | if (l==4){ | ||
| + | password.reset(); | ||
| + | l=0; | ||
| + | while (clign<4){ | ||
| + | digitalWrite(ledred,LOW); | ||
| + | delay(50); | ||
| + | digitalWrite(ledred,HIGH); | ||
| + | delay(50); | ||
| + | clign++; | ||
| + | }; | ||
| + | clign=0;} | ||
| + | digitalWrite(ledred, HIGH); | ||
| + | if (digitalRead(5)==LOW && second==0){ | ||
| + | second=1; | ||
| + | delay(50); | ||
| + | } | ||
| + | if (digitalRead(1)==LOW) | ||
| + | {if (second==0){ | ||
| + | password.append('0'); | ||
| + | delay(50);} | ||
| + | else { | ||
| + | password.append('1'); | ||
| + | delay(50); | ||
| + | second=0; | ||
| + | } | ||
| + | l++;} | ||
| + | if (digitalRead(0)==LOW) | ||
| + | {if (second==0){ | ||
| + | password.append('2'); | ||
| + | delay(50);} | ||
| + | else { | ||
| + | password.append('3'); | ||
| + | delay(50); | ||
| + | second=0; | ||
| + | } | ||
| + | l++;} | ||
| + | if (digitalRead(2)==LOW) | ||
| + | {if (second==0){ | ||
| + | password.append('4'); | ||
| + | delay(50);} | ||
| + | else { | ||
| + | password.append('5'); | ||
| + | delay(50); | ||
| + | second=0; | ||
| + | } | ||
| + | l++;} | ||
| + | if (digitalRead(3)==LOW) | ||
| + | {if (second==0){ | ||
| + | password.append('6'); | ||
| + | delay(50);} | ||
| + | else { | ||
| + | password.append('7'); | ||
| + | delay(50); | ||
| + | second=0; | ||
| + | } | ||
| + | l++;} | ||
| + | if (digitalRead(4)==LOW) | ||
| + | {if (second==0){ | ||
| + | password.append('8'); | ||
| + | delay(50);} | ||
| + | else { | ||
| + | password.append('9'); | ||
| + | delay(50); | ||
| + | second=0; | ||
| + | } | ||
| + | l++;}} | ||
| + | digitalWrite(ledred, LOW); | ||
| + | digitalWrite(ledgreen,HIGH); | ||
| + | } | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | == Test du code== | ||
| + | |||
| + | Pour cela, nous avons pris comme mot de passe "1234". Nous avons fait 2 vidéos, une pour montrer ce que fait la carte lorsqu'on rentre un mauvais mot de passe, et une deuxième vidéo dans laquelle on rentre le mot de passe "1234", à l'aide du bouton second (voir schema ci-dessous). | ||
| + | |||
| + | [[Fichier:schema_bouton.jpg|100px|left]] | ||
| + | [[Media:motdepassesuccess.mp4]] | ||
| + | [[Media:motdepassefail.mp4]] | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Projet Final : Clef à déverrouillage par code </div>= | ||
| + | |||
| + | *Après avoir terminé le projet intermédiaire, nous pouvons nous concentrer sur la clé finale. | ||
| + | |||
| + | *Ainsi, en plus de souder nos boutons et LED, le micro-contrôleur, il faut aussi tous les composants restants de la clé tels que la mémoire. | ||
| + | |||
| + | *Comme pour le projet intermédiaire, nous réaliserons d'abord le PCB sur Fritzing puis, une fois la clé reçu, nous souderons les composants. | ||
| + | |||
| + | *Enfin, nous programmerons notre fonctionnalité supplémentaire (boutons, LED) ainsi que la mémoire. | ||
| + | |||
| + | *De même que pour le projet intermédiaire, notre PCB est disponible ci-dessous : | ||
| + | |||
| + | [[File:ClefUSBAntoineTelian.zip]] | ||
| + | |||
| + | |||
| + | == Clé finale : Vue schématique == | ||
| + | |||
| + | |||
| + | [[Fichier:Clef_schema_fritzing.jpg|400px|left]] | ||
| + | |||
| + | |||
| + | Tout d'abord, on s'occupe de la réalisation du PCB de notre clé sur Fritzing. | ||
| + | |||
| + | Pour celui-ci, nous sommes partis d'un des fichiers fritzing sur la page d'accueil du BE. | ||
| + | |||
| + | En effet en partant d'un de ces fichiers nous avions directement presque tous les composants nécessaires hormis ceux que l'on rajoute. | ||
| + | |||
| + | Ainsi, le micro-contrôleur, la mémoire, la partie USB, alimentation étaient présent sur le fichier. | ||
| + | |||
| + | De même que pour le projet intermédiaire, nous avons donc ajouté nos 6 boutons ainsi que nos 2 LED rouge et verte. | ||
| + | |||
| + | Après avoir correctement relié les quelques composants entre eux, nous allions devoir nous occuper des branchements. | ||
| + | |||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | |||
| + | == Clé finale : Vue circuit imprimé == | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Fichier:Clef_cicuit_fritzing.jpg|400px|left]] | ||
| + | |||
| + | De même que pour notre projet intermédiaire, nous avons donc branché les composants entre eux tout en évitant les entrecroisements. | ||
| + | |||
| + | Cependant, une différence majeure avec la carte du projet intermédiaire, est l'espace disponible quant au placement des composants. | ||
| + | |||
| + | Ainsi, cet espace étant un peu trop petit, nous avons utilisé le logiciel Inkscape afin de redéfinir cette base. | ||
| + | Il fallait donc partir du fichier svg sur fritzing que nous exportions sur Inkscape pour réaliser les modifications. | ||
| + | |||
| + | Une fois cela fait, nous n'avions plus qu'à brancher les éléments entre eux. | ||
| + | Ce ne fut pas simple car nous n'arrivions pas à trouver l'espace nécessaire pour relier les boutons au micro-contrôleur. | ||
| + | C'est finalement Rex qui a réussi à nous terminé la conception du PCB pour que l'on puisse passer à la prochaine étape. | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | == Clé finale : Vide == | ||
| + | |||
| + | |||
| + | |||
| + | [[Fichier:Clef_vide_avant.jpg|300px|left|Clé face avant]] Une fois notre clé reçue, nous sommes retournés en atelier soudure. | ||
| + | Nous avions au préalable récupérer notre liste de composants via Fritzing afin que les professeurs puissent nous donner les composants avant d'aller souder. | ||
| + | [[Fichier:Cléarrière.jpg|300px|right|Clé face arrière]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Afin de tester notre clé, Rex avait déjà soudé les principaux composants tels que le micro-contrôleur et 3 LED rouge, verte, orange permettant de tester la clé. | ||
| + | Nous n'avions donc plus qu'à souder les composants restants (boutons, nos 2 LED et résistances...). | ||
| + | |||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | |||
| + | == Clé finale soudée-Test Mémoire == | ||
| + | |||
| + | |||
| + | |||
| + | [[Fichier:Clef_soudée_avant.jpg|350px|left]] | ||
| + | [[Fichier:Clef_soudée_arrière.jpg|350px|right]] | ||
| + | |||
| + | Une fois notre clé soudée, nous avons constaté qu'elle était bien détectée par le système Linux. | ||
| + | |||
| + | Ainsi, nous avons pu réaliser le test de mémoire suivant : [[Media:ClefUSBTestMemRW2.zip]] comme on peut le voir un peu plus bas. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Ce test s'est avéré être un succès. C'est à dire qu'on avait bien les 10 flashs rapides, suivis des nombreux flashs, puisqu'un flash est effectué tous les 256 blocs en écriture comme en lecture, et enfin 5 flashs qui indique le succès du programme. | |
| − | |||
| − | |||
| − | + | == Conclusion == | |
| − | + | Ainsi s'achève ce BE au cours duquel nous aurons appris de nombreuses choses. Malheureusement, par manque de temps nous n'avons pas pu aller au bout du projet qui était de concevoir de A à Z une clé USB. Néanmoins, nous avons quand même pu terminer ce projet avec une clé soudée et sur laquelle les programmes de tests fonctionnent comme on peut le voir ci-dessous. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Fichier:Test Mémoire.jpg|350px|left]] | |
| − | + | [[Media:Test Mémoirevid.mp4]] | |
| − | + | <br style="clear: both;" /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Chronologie </div>= | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Chronologie </div>= | ||
| Ligne 205 : | Ligne 368 : | ||
'''- 01/02/2021 ''' | '''- 01/02/2021 ''' | ||
| − | Commencement | + | Commencement du programme pour notre Projet intermédiaire sur Arduino. |
'''- 04/02/2021''' | '''- 04/02/2021''' | ||
| − | Fin de la conception de notre circuit imprimé sur Fritzing après avoir ajouté la batterie | + | Fin de la conception de notre circuit imprimé sur Fritzing après avoir ajouté la batterie et l'ICSP. |
| + | |||
| + | Nous avons continué notre programme arduino pour notre Projet intermédiaire. | ||
'''- 08/02/2021''' | '''- 08/02/2021''' | ||
Impression de la carte. | Impression de la carte. | ||
| + | |||
| + | Fin de notre programme arduino pour notre projet intermédiaire. | ||
'''- 11/02/2021''' | '''- 11/02/2021''' | ||
| Ligne 227 : | Ligne 394 : | ||
Fin de la soudure (câbles) | Fin de la soudure (câbles) | ||
| − | Test du programme arduino | + | Test du programme arduino avec succès |
| + | |||
| + | '''-8/03/2021''' | ||
| + | |||
| + | Factorisation du code avec des boucles suite aux conseils de Rex. | ||
| + | |||
| + | '''-11/03/2021''' | ||
| + | |||
| + | Conception du PCB de la clef sur inkscape. | ||
| + | |||
| + | '''-18/03/2021''' | ||
| + | |||
| + | Exportation du fichier d'inkscape sur fritzing et ajout des composants nécessaires. | ||
| + | |||
| + | '''-22/03/2021''' | ||
| + | |||
| + | Branchements des composants sur le Fritzing. | ||
| + | |||
| + | '''-25/03/2021''' | ||
| + | |||
| + | Fin élaboration du pcb sur Fritzing. | ||
| + | |||
| + | '''-29/03/2021''' | ||
| + | |||
| + | Rectification du PCB par Rex. | ||
| + | |||
| + | Commande réalisée. | ||
| + | |||
| + | '''-01/04/2021''' | ||
| + | |||
| + | En attente de la réception de la clé. | ||
| + | |||
| + | '''-08/04/2021''' | ||
| + | |||
| + | Travail sur le l'amélioration du code. | ||
| + | |||
| + | '''-12/04/2021''' | ||
| + | |||
| + | Liste des composants établie. | ||
| + | |||
| + | Sur les conseils de Rex, nous avons regardé le programme réalisé pour le binôme 10 pouvant nous être utile également. | ||
| + | |||
| + | '''-15/04/2021''' | ||
| + | |||
| + | Clé réceptionnée. | ||
| + | |||
| + | Démarrage de la soudure. | ||
| + | |||
| + | '''-19/04/2021''' | ||
| + | |||
| + | Fin de la soudure. | ||
| + | |||
| + | Test des mémoires sur la clé réussi. | ||
| + | |||
| + | == Carte commandée == | ||
| + | |||
| + | La carte est commandée, le dessin SVG de la carte a du être refait, il n'était pas correct. Des modifications ont été effectuées au niveau du routage. En particulier descendre les distances pour la DRC à 0.15 millièmes d'inch n'était pas très malin. Les fichiers ci-dessous : | ||
| + | |||
| + | Fichiers SVG : [[File:ClefUSBAntoineTelianSVG.zip]]. | ||
| + | |||
| + | Fichier Fritzing source : [[File:ClefUSBAntoineTelian.zip]]. | ||
Version actuelle datée du 24 mai 2021 à 13:40
Sommaire
Introduction
L'objectif de ce bureau d'étude est de concevoir entièrement une clé USB personnalisée.
Pour cela, nous passerons par plusieurs étapes :
- Réalisation du circuit électronique à l'aide du logiciel Fritzing.
- Soudage des différents composants sur notre clé.
- Programmation du microcontrôleur de la clé en Arduino.
- Conception de d'un boitier pour notre clé.
Pour personnaliser notre clé USB, l'idée retenue est de concevoir une clé USB déverrouillable par code.
Nous utiliserons des LED rouge et verte pour déterminer si le code rentré est respectivement mauvais ou bon.
De plus, il sera possible de redéfinir le code à l'aide d'un bouton de réinitialisation du code sur la clé.
Matériel/Composant
Tout d'abord, pour la conception de notre clé usb, nous aurons besoin d'un micro-contrôleur AVR. Plus précisément, nous choisirons l'ATMega16u2.
De plus, pour notre clé USB, nous utiliserons une mémoire AT45DB641E (64Mb) car celle-ci est adaptée à notre mciro-contrôleur.
Nous aurons aussi besoin de 2 LED cms ( une rouge et une verte )
6 boutons
Projet Intermédiaire
- Avant de concevoir notre clé usb, on réalise d'abord un projet intermédiaire sur une carte et avec un micro-contrôleur (ATTiny84) plus facile à souder que celui que l'on utilisera pour la clé (ATMega16u2).
- Ce projet à pour but de nous faire travailler seulement dans un premier temps sur la fonctionnalité supplémentaire de notre clé usb.
- Dans notre cas, il s'agira de travailler sur nos 6 boutons et nos 2 LED rouge et verte.
- 5 boutons serviront à rentrer un chiffre par couple [(0,1), (2,3)...,(8,9)] tandis que le dernier fera office de bouton "2nde" pour rentrer le deuxième chiffre de la paire.
- Il est possible de retrouver ci-dessous le PCB de notre projet intermédiaire :
Fichier:Projet intermediaire.zip
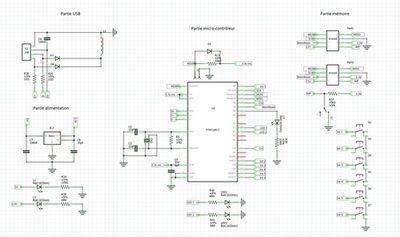
PCB : Vue schématique
C'est tout d'abord sur la partie schématique que nous avons commencé la réalisation de notre PCB.
Après avoir intégré le micro-contrôleur, nous avons ajouté les différents composants dont nous avions besoin pour notre carte.
Nous avons donc ajouté nos 6 boutons, ainsi que nos 2 LED rouge et verte chacune reliée à une résistance de 220Ω. Le tout étant à la fois relié à la masse ainsi qu'au micro-contrôleur.
De plus, nous avons rajouté une alimentation et un ICSP dans le but de simplifier les futures branchements.
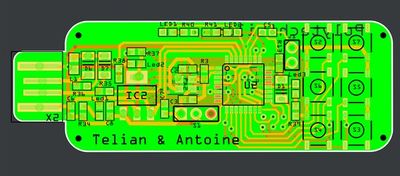
PCB : Vue circuit-imprimé
Après avoir tout ajouté et relié sur la partie schématique, il a fallu placer et relier concrètement les différents composants sur la carte dans la partie "circuit-imprimé" de Fritzing.
Ainsi, après avoir disposé tous les composants sur la carte, nous avons dû les relier pour certains entre eux et tous au micro-contrôleur.
Nous avons donc optimiser le placement des composants, le tout en prenant soin de ne provoquer aucun entrecroisement et en évitant de faire des angles droits.
Pour pouvoir faire les branchements plus facilement, il a été possible de créer des via qui nous ont permis de faire certains branchements (représentés en orange) sur l'arrière de la carte.
Enfin, pour une question d'esthétisme et de simplicité nous avons plongé le circuit dans la masse puis nous avons envoyé notre carte à l'impression.
PCB : Vide
Une fois la carte imprimée, nous sommes allés en atelier soudure.
Nous avons tout pris connaissance du matériel que l'on allait utiliser pour souder.
On a appris qu'il fallait gommer la carte pour enlever l'oxydation et pouvoir souder plus proprement.
Pour souder, nous avions à disposition du fil d'étain que nous faisions fondre, à l'aide d'un fer à environ 340°C, sur le cuivre et sur la patte du composant afin que celui-ci soit fixé sur la carte.
Dans le cas où nous mettions trop d'étain nous avions une tresse à souder pour enlever facilement ce surplus.
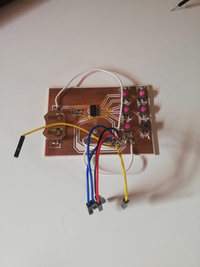
PCB Soudé
Notre carte est maintenant complétement soudée. De ce fait, il nous reste plus qu'à la programmer pour que celle-ci soit fonctionnelle.
Notre but est donc de faire une sorte de mot de passe, qui quand celui-ci est validé, allume la 2eme LED rouge. Pour cela, nous avons essayé de créer sur arduino notre propre système de mot de passe, mais ce fut un échec ...
De ce fait, en nous renseignant sur internet, nous avons trouvé une bibliothèque arduino nommé "Password Library", et qui nous sera bien utile dans notre cas. Pour pouvoir l'utiliser, on a d'abord défini l'utilité de nos boutons. Nous avons d'abord essayé de définir les 5 boutons (roses) en tant que chiffre (2 chiffre par bouton, avec une double impulsion pour avoir le second chiffre) et un bouton validé (marron). Avec cette méthode là, nous n'avions pas de limite de caractère pour le mot de passe, mais le programme était un peu plus dur à réaliser.
Nous avons donc opter pour la deuxième solution qui consiste à utiliser le bouton validé comme un boutont Control/Second, qui permet donc d'atteindre les seconds chiffres plus facilement, le seul "problème" est qu'on a du instaurer une limite de caractère, on a donc laissé 4 chiffres, comme un code PIN.
Code test projet intermédiaire
#include <Password.h>
int l=0;
int second=0;
int clign =0;
const int ledred = 8;
const int ledgreen = 7;
Password password = Password("1234");
void setup() {
for( int i= 0; i<6; i++){
pinMode(i,INPUT_PULLUP);}
pinMode(ledred,OUTPUT);
pinMode(ledgreen,OUTPUT);
}
void loop() {
while(!( password.evaluate())){
if (l==4){
password.reset();
l=0;
while (clign<4){
digitalWrite(ledred,LOW);
delay(50);
digitalWrite(ledred,HIGH);
delay(50);
clign++;
};
clign=0;}
digitalWrite(ledred, HIGH);
if (digitalRead(5)==LOW && second==0){
second=1;
delay(50);
}
if (digitalRead(1)==LOW)
{if (second==0){
password.append('0');
delay(50);}
else {
password.append('1');
delay(50);
second=0;
}
l++;}
if (digitalRead(0)==LOW)
{if (second==0){
password.append('2');
delay(50);}
else {
password.append('3');
delay(50);
second=0;
}
l++;}
if (digitalRead(2)==LOW)
{if (second==0){
password.append('4');
delay(50);}
else {
password.append('5');
delay(50);
second=0;
}
l++;}
if (digitalRead(3)==LOW)
{if (second==0){
password.append('6');
delay(50);}
else {
password.append('7');
delay(50);
second=0;
}
l++;}
if (digitalRead(4)==LOW)
{if (second==0){
password.append('8');
delay(50);}
else {
password.append('9');
delay(50);
second=0;
}
l++;}}
digitalWrite(ledred, LOW);
digitalWrite(ledgreen,HIGH);
}
Test du code
Pour cela, nous avons pris comme mot de passe "1234". Nous avons fait 2 vidéos, une pour montrer ce que fait la carte lorsqu'on rentre un mauvais mot de passe, et une deuxième vidéo dans laquelle on rentre le mot de passe "1234", à l'aide du bouton second (voir schema ci-dessous).
Media:motdepassesuccess.mp4
Media:motdepassefail.mp4
Projet Final : Clef à déverrouillage par code
- Après avoir terminé le projet intermédiaire, nous pouvons nous concentrer sur la clé finale.
- Ainsi, en plus de souder nos boutons et LED, le micro-contrôleur, il faut aussi tous les composants restants de la clé tels que la mémoire.
- Comme pour le projet intermédiaire, nous réaliserons d'abord le PCB sur Fritzing puis, une fois la clé reçu, nous souderons les composants.
- Enfin, nous programmerons notre fonctionnalité supplémentaire (boutons, LED) ainsi que la mémoire.
- De même que pour le projet intermédiaire, notre PCB est disponible ci-dessous :
Fichier:ClefUSBAntoineTelian.zip
Clé finale : Vue schématique
Tout d'abord, on s'occupe de la réalisation du PCB de notre clé sur Fritzing.
Pour celui-ci, nous sommes partis d'un des fichiers fritzing sur la page d'accueil du BE.
En effet en partant d'un de ces fichiers nous avions directement presque tous les composants nécessaires hormis ceux que l'on rajoute.
Ainsi, le micro-contrôleur, la mémoire, la partie USB, alimentation étaient présent sur le fichier.
De même que pour le projet intermédiaire, nous avons donc ajouté nos 6 boutons ainsi que nos 2 LED rouge et verte.
Après avoir correctement relié les quelques composants entre eux, nous allions devoir nous occuper des branchements.
Clé finale : Vue circuit imprimé
De même que pour notre projet intermédiaire, nous avons donc branché les composants entre eux tout en évitant les entrecroisements.
Cependant, une différence majeure avec la carte du projet intermédiaire, est l'espace disponible quant au placement des composants.
Ainsi, cet espace étant un peu trop petit, nous avons utilisé le logiciel Inkscape afin de redéfinir cette base. Il fallait donc partir du fichier svg sur fritzing que nous exportions sur Inkscape pour réaliser les modifications.
Une fois cela fait, nous n'avions plus qu'à brancher les éléments entre eux.
Ce ne fut pas simple car nous n'arrivions pas à trouver l'espace nécessaire pour relier les boutons au micro-contrôleur.
C'est finalement Rex qui a réussi à nous terminé la conception du PCB pour que l'on puisse passer à la prochaine étape.
Clé finale : Vide
Une fois notre clé reçue, nous sommes retournés en atelier soudure.Nous avions au préalable récupérer notre liste de composants via Fritzing afin que les professeurs puissent nous donner les composants avant d'aller souder.
Afin de tester notre clé, Rex avait déjà soudé les principaux composants tels que le micro-contrôleur et 3 LED rouge, verte, orange permettant de tester la clé. Nous n'avions donc plus qu'à souder les composants restants (boutons, nos 2 LED et résistances...).
Clé finale soudée-Test Mémoire
Une fois notre clé soudée, nous avons constaté qu'elle était bien détectée par le système Linux.
Ainsi, nous avons pu réaliser le test de mémoire suivant : Media:ClefUSBTestMemRW2.zip comme on peut le voir un peu plus bas.
Ce test s'est avéré être un succès. C'est à dire qu'on avait bien les 10 flashs rapides, suivis des nombreux flashs, puisqu'un flash est effectué tous les 256 blocs en écriture comme en lecture, et enfin 5 flashs qui indique le succès du programme.
Conclusion
Ainsi s'achève ce BE au cours duquel nous aurons appris de nombreuses choses. Malheureusement, par manque de temps nous n'avons pas pu aller au bout du projet qui était de concevoir de A à Z une clé USB. Néanmoins, nous avons quand même pu terminer ce projet avec une clé soudée et sur laquelle les programmes de tests fonctionnent comme on peut le voir ci-dessous.
Chronologie
- 18/01/2021
Présentation du bureau d'étude et choix de la fonctionnalité supplémentaire à ajouter sur notre clé USB.
- 21/01/2021
L'idée retenue est de réaliser une clé USB dévérouillable par un code pin à l'aide de boutons sur la clé.
On y placera aussi deux leds : une rouge pour indiquer si le code n'est pas rentré ou s'il est faut et une led verte qui indiquera si le code est bon.
- 25/01/2021
On réalise d'abord notre Projet intermédiaire. Celui-ci consiste à concevoir une première carte dont le micro-contrôleur est l'ATTiny84. Nous concevons cette première carte avec notre fonctionnalité supplémentaire.
Initiation au logiciel Fritzing pour la réalisation de circuit imprimé.
- 28/01/2021
On continue la réalisation de notre circuit imprimé sur Fritzing en plaçant correctement nos différents composants.
- 01/02/2021
Commencement du programme pour notre Projet intermédiaire sur Arduino.
- 04/02/2021
Fin de la conception de notre circuit imprimé sur Fritzing après avoir ajouté la batterie et l'ICSP.
Nous avons continué notre programme arduino pour notre Projet intermédiaire.
- 08/02/2021
Impression de la carte.
Fin de notre programme arduino pour notre projet intermédiaire.
- 11/02/2021
Début de la soudure des composants (micro-contrôleur, boutons)
- 15/02/2021
Soudage des composants (résistances, LED)
- 18/02/2021
Fin de la soudure (câbles)
Test du programme arduino avec succès
-8/03/2021
Factorisation du code avec des boucles suite aux conseils de Rex.
-11/03/2021
Conception du PCB de la clef sur inkscape.
-18/03/2021
Exportation du fichier d'inkscape sur fritzing et ajout des composants nécessaires.
-22/03/2021
Branchements des composants sur le Fritzing.
-25/03/2021
Fin élaboration du pcb sur Fritzing.
-29/03/2021
Rectification du PCB par Rex.
Commande réalisée.
-01/04/2021
En attente de la réception de la clé.
-08/04/2021
Travail sur le l'amélioration du code.
-12/04/2021
Liste des composants établie.
Sur les conseils de Rex, nous avons regardé le programme réalisé pour le binôme 10 pouvant nous être utile également.
-15/04/2021
Clé réceptionnée.
Démarrage de la soudure.
-19/04/2021
Fin de la soudure.
Test des mémoires sur la clé réussi.
Carte commandée
La carte est commandée, le dessin SVG de la carte a du être refait, il n'était pas correct. Des modifications ont été effectuées au niveau du routage. En particulier descendre les distances pour la DRC à 0.15 millièmes d'inch n'était pas très malin. Les fichiers ci-dessous :
Fichiers SVG : Fichier:ClefUSBAntoineTelianSVG.zip.
Fichier Fritzing source : Fichier:ClefUSBAntoineTelian.zip.