Binome2021-9 : Différence entre versions
(→Semaine 1) |
(→Semaine 1) |
||
| Ligne 145 : | Ligne 145 : | ||
[[Fichier:carte_usb.zip]] | [[Fichier:carte_usb.zip]] | ||
| − | 10/03 : | + | 10/03 : Fin du code et début de l'USB |
| − | + | Nous avons commencé par améliorer le code permettant de faire défiler les chiffre sur l'afficheur afin que celui-c soit plus siple à réutiliser, bouton, doc, wiki, debut usb | |
14/03 : | 14/03 : | ||
usb, shcematic, debut pcb, nouvelle carete (ajout pins, bons pins, cs3) | usb, shcematic, debut pcb, nouvelle carete (ajout pins, bons pins, cs3) | ||
| + | |||
| + | 17/03 : | ||
| + | fin modification carte fonction sup, modification usb | ||
Version du 17 mars 2022 à 19:03
Introduction
L'objectif de ce BE est de réaliser une clés USB de A à Z et de lui ajouter une fonctionnalité personnalisée afin de la rendre unique et de complexifier la tâche.
Semaine 1
17/01 : Présentation du BE et recherche de notre spécificité.
2 idées principales :
- Un timer sur affichage 7 segments qui indique le temps où la clef peut être utilisée ( temps limité ex: 60s) - Séparation interne de la clef en plusieurs profils, chaque profil étant interchangeable par un bouton situé sur la clef, affichage sur 7 segments du profil en cours . Après réflexion nous partons sur l’idée numéro 2 car elle représente une utilisation plus concrète de la clef plutôt qu’un gadgets et donc nous y portons plus d’intérêt.
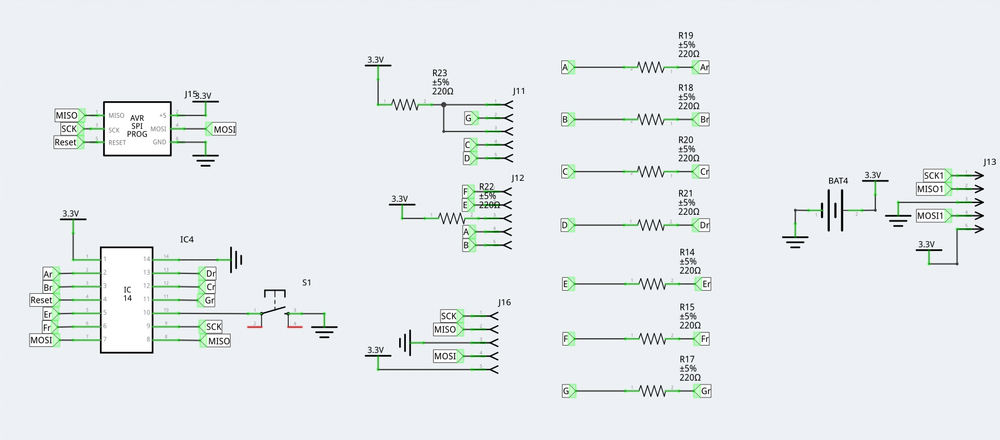
20/01 : Début du projet, confirmation des composants nécessaires pour la partie spécificité, réalisation du schéma électronique.
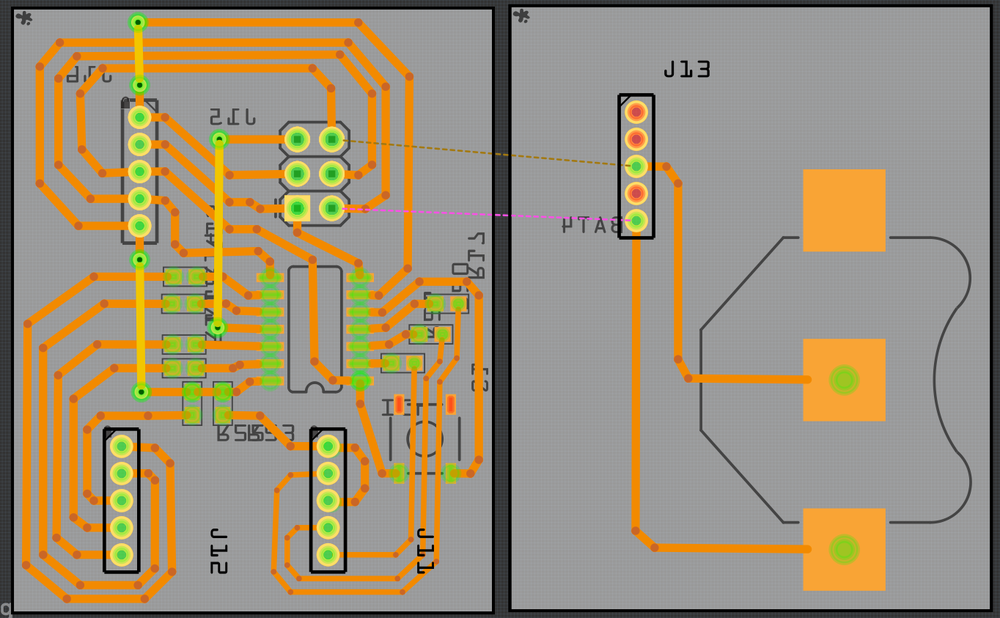
Nous utiliserons 2 cartes, celle du dessous contiendra la batterie et sera connecté à celle du dessus grâce à des pins femelles. L'autre carte contiendra le circuit nécessaire au fonctionnement de l'affichage 7 segment : les pins pour disposer l'afficheur ainsi un microcontrôleur AtTiny84.
Nous avons utilisé le logiciel Fritzing pour réaliser notre schéma, celui nous ayant été introduit quelques semaines plus tôt.
Pour le circuit de la carte du dessus, nous nous sommes aidé des informations du wiki des années précédentes et de la fiche technique suivante : https://www.farnell.com/datasheets/1131089.pdf
Nous avons ensuite pu commencer le routage sur PCB.
31/01 : Routage et modifications du schéma
Nous avons continué le routage, placé méthodiquement les composants sur la carte et réfléchi à l’organisation de ceux-ci. Nous avons remplacé le groupe de 6 pins qui avait pour but de gérer le microcontrôleur par un isp ce qui à entraîné plusieurs modifications dans notre routage.
Nous avons eu l'idée de modifier l'ordre des pins permettant l’assemblage des deux cartes afin de limiter le nombre de ponts. Nous sommes au final arrivé à un total de 4 ponts.
Nous avons ensuite essayer de limiter l'espace utilisé en rapprochant nos composant et avons mis le tout en forme afin que ce soit lisible. Nous avons également réarrangé le schéma afin d'organiser les groupes de composants de manière plus logique.
Nous avons au terme de la séance obtenu le résultats suivant :

07/02 : Fin du routage
Le passage de trois fils à travers le bouton nous à permis d'économiser des ponts et donc de simplifier le soudage Nous avons placé les pins de branchement de l'affichage à la bonne distance (6 inches) et ajusté la distance entre les composants afin de rendre le cicuit le plus compact possible tout en respectant les règles de routage.
Après vérification, nous avons constaté un problème de placement sur les différentes faces de la carte vis à vis des composants traversant qui avaient été placés sur la même face que les composants non-traversants, il aurait donc dans l'idéal fallu refaire le PCB, mais cela aurait pris trop de temps, nous avons donc décidé de laisser comme tel quitte à complexifier le soudage.
Pour finir, nous avons vérifié et ajusté le placement de chaque fil
Lien du fichier Fritzing : Fichier:Carte1 TCRD.zip
21/02 : Lancement de l'impression de la première carte et début des recherches pour la suite.
Nous avons profité du temps d'attente de l'impression de la carte pour commencer nos recherches sur la suite des opérations.
Nous avons donc commencé à observer le code pour la partie sept segments de notre projet et nous nous sommes renseigné sur les différentes façons d'intégrer du codes à au circuit (Arduino par exemple)
Nous en avons aussi profité pour nous commencer à étudier les cartes permettant la fonction de clé USB, notre fonctionnalité y étant étroitement liée. Pour ces recherches, nous avons essentiellement observé le wiki des années précédentes afin de gagner du temps.
En fin de séance, nous avons pu faire nos dernières modification et lancer l’impression de al première de nos deux cartes, contenant le circuit principale pour notre afficheur 7 segments.
Nous avons aussi utilisé ce temps pour mettre à jour notre wiki et importer les différents documents (fichier Fritzing, images).
24/02 : Début de la soudure
Nous avons en début de séance réceptionné notre première carte : 
Nous avons ensuite établit la liste des différents composants nécessaires pour notre fonctionnalité supplémentaire :
- 9 résistances de 220 Ohms
- 1 micro contrôleur At tiny 84
- 1 bouton
- 1 isp de 6 pins
- 1 groupe de 5 pins mâles
- 1 groupe de 5 pins femelles
- 1 batterie
Nous nous sommes après récupération des composants disponibles lancé dans la soudure presque pour la première fois et avons soudé les 9 résistances sans aucun soucis dans un premier temps.
Nous avons eu l'occasion en fin de séance de lancer l'impression de la seconde carte.
31/01 : Suite de la soudure et problèmes
Nous avons rapidement soudé l'At tiny ainsi que le bouton sans problèmes
Les bornes de l'afficheur ne correspondaient pas à celles prévues sur le PCB et nous avons donc du couper les fils de cuivre et interchanger les entrées avec des fils rajoutés afin que l'afficheur puisse fonctionner correctement, sans quoi certaines parties de l’afficheur n'auraient pas pu être alimenté comme prévu.
Nous avons aussi reçu notre deuxième carte que voici : 
A cause de certains problèmes de cours-circuits lors du soudage, nous avons du dé-souder l'afficheur en cours de soudure et avons donc retiré certains fils de cuivres. pour palier à ce problème, nous devrons donc rajouter des fils pour les remplacer.
Nous avons alors en fin de séance commencé la manœuvre pour remplacer les fils arrachés.
03/02 : Fin du soudage et tests de la carte.
Nous avons dans un premier temps fini de souder l'afficheur et d'ajouter tous les fils nécessaires. Puis l'iSP a été soudé, celui ci ayant été placé sur la mauvaise face sur le PCB, il a fallu le placer puis le souder par en dessous afin de simuler un composant traversant.
Enfin, nous avons ajoutés les trois vias initialement prévu permettant d’éviter que des fils se croisent.
Nous avons donc soudé tous les composant de la première carte à un groupe de 5 pins près, voici le résultat obtenu :
Afin d'en finir avec le soudage, nous avons également soudé la batterie sur la deuxième carte ce qui fut rapide et à donné le résultat suivant : 
Enfin, nous avons testé l’intégralité de la carte afin de vérifier que l’afficheur fonctionnait bien et que la carte était pour l'instant bien opérationnelle.
En simultané, nous nous sommes renseigné encore sur le code et la façon d’intégrer ce code à la carte. Nous avons notamment pu confirmer que nous allions travailler avec Arduino : https://www.arduino.cc/
07/03 : Début de la programmation
L'objectif de cette séance était de nous familiariser avec le code et de vérifier en même temps que notre carte était bien fonctionnelle.
Pour cela, nous avons, après avoir récupéré notre carte Arduino, décider de nous lancer comme défi d'afficher un par un les neuf chiffre grâce à l'afficheur.
Nous avons donc du passer par les étapes suivantes :
- Installer sur Arduino les modules permettant de programmer un AT tiny et indiquer au logiciel que c'est la carte Arduino qui programme l'At tiny
- Observer à quelle pin correspondait chaque segment de l'afficheur et les associer un par un à des variables
- Prévoir l'affichage de chaque chiffre avec les différents segments à allumer
- Créer un fonction permettant d'étreindre totalement l'afficheur
- créer un boucle affichant chaque chiffre un par un à intervalle régulier (1 seconde)
Voici donc le résultat obtenu en fin de séance : 600px
Et le code qui a permis ce résultat : (code chiffres)
10/03 : Fin du code et début de l'USB
Nous avons commencé par améliorer le code permettant de faire défiler les chiffre sur l'afficheur afin que celui-c soit plus siple à réutiliser, bouton, doc, wiki, debut usb
14/03 : usb, shcematic, debut pcb, nouvelle carete (ajout pins, bons pins, cs3)
17/03 : fin modification carte fonction sup, modification usb