Binome2021-9 : Différence entre versions
(→Semaine 1) |
(→Semaine 11) |
||
| (85 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 25 : | Ligne 25 : | ||
Nous avons ensuite pu commencer le routage sur PCB. | Nous avons ensuite pu commencer le routage sur PCB. | ||
| − | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 2</div>= | |
31/01 : Routage et modifications du schéma | 31/01 : Routage et modifications du schéma | ||
| Ligne 38 : | Ligne 38 : | ||
[[Fichier:schematic_TCRD.png|1000px]] | [[Fichier:schematic_TCRD.png|1000px]] | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 3</div>= | ||
07/02 : Fin du routage | 07/02 : Fin du routage | ||
| Ligne 53 : | Ligne 54 : | ||
Lien du fichier Fritzing : [[Fichier:carte1_TCRD.zip]] | Lien du fichier Fritzing : [[Fichier:carte1_TCRD.zip]] | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 4</div>= | ||
21/02 : Lancement de l'impression de la première carte et début des recherches pour la suite. | 21/02 : Lancement de l'impression de la première carte et début des recherches pour la suite. | ||
| Ligne 69 : | Ligne 71 : | ||
24/02 : Début de la soudure | 24/02 : Début de la soudure | ||
| − | Nous avons en début de séance réceptionné notre première carte : | + | Nous avons en début de séance réceptionné notre première carte : |
| + | |||
| + | [[Fichier:Carte1imprimée_TCRD.png|500px]] | ||
Nous avons ensuite établit la liste des différents composants nécessaires pour notre fonctionnalité supplémentaire : | Nous avons ensuite établit la liste des différents composants nécessaires pour notre fonctionnalité supplémentaire : | ||
| Ligne 91 : | Ligne 95 : | ||
Nous avons eu l'occasion en fin de séance de lancer l'impression de la seconde carte. | Nous avons eu l'occasion en fin de séance de lancer l'impression de la seconde carte. | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 5</div>= | ||
| − | + | 28/02 : Suite de la soudure et problèmes | |
Nous avons rapidement soudé l'At tiny ainsi que le bouton sans problèmes | Nous avons rapidement soudé l'At tiny ainsi que le bouton sans problèmes | ||
| Ligne 98 : | Ligne 103 : | ||
Les bornes de l'afficheur ne correspondaient pas à celles prévues sur le PCB et nous avons donc du couper les fils de cuivre et interchanger les entrées avec des fils rajoutés afin que l'afficheur puisse fonctionner correctement, sans quoi certaines parties de l’afficheur n'auraient pas pu être alimenté comme prévu. | Les bornes de l'afficheur ne correspondaient pas à celles prévues sur le PCB et nous avons donc du couper les fils de cuivre et interchanger les entrées avec des fils rajoutés afin que l'afficheur puisse fonctionner correctement, sans quoi certaines parties de l’afficheur n'auraient pas pu être alimenté comme prévu. | ||
| − | Nous avons aussi reçu notre deuxième carte que voici : | + | Nous avons aussi reçu notre deuxième carte que voici : |
| + | |||
| + | [[Fichier:Carte2imprimée_TCRD.png|500px]] | ||
| + | |||
A cause de certains problèmes de cours-circuits lors du soudage, nous avons du dé-souder l'afficheur en cours de soudure et avons donc retiré certains fils de cuivres. pour palier à ce problème, nous devrons donc rajouter des fils pour les remplacer. | A cause de certains problèmes de cours-circuits lors du soudage, nous avons du dé-souder l'afficheur en cours de soudure et avons donc retiré certains fils de cuivres. pour palier à ce problème, nous devrons donc rajouter des fils pour les remplacer. | ||
| Ligne 105 : | Ligne 113 : | ||
| − | 03/ | + | 03/03 : Fin du soudage et tests de la carte. |
Nous avons dans un premier temps fini de souder l'afficheur et d'ajouter tous les fils nécessaires. Puis l'iSP a été soudé, celui ci ayant été placé sur la mauvaise face sur le PCB, il a fallu le placer puis le souder par en dessous afin de simuler un composant traversant. | Nous avons dans un premier temps fini de souder l'afficheur et d'ajouter tous les fils nécessaires. Puis l'iSP a été soudé, celui ci ayant été placé sur la mauvaise face sur le PCB, il a fallu le placer puis le souder par en dessous afin de simuler un composant traversant. | ||
| Ligne 114 : | Ligne 122 : | ||
Afin d'en finir avec le soudage, nous avons également soudé la batterie sur la deuxième carte ce qui fut rapide et à donné le résultat suivant : | Afin d'en finir avec le soudage, nous avons également soudé la batterie sur la deuxième carte ce qui fut rapide et à donné le résultat suivant : | ||
| + | |||
| + | [[Fichier:Carte1soudée_TCRD.png|500px]] | ||
Enfin, nous avons testé l’intégralité de la carte afin de vérifier que l’afficheur fonctionnait bien et que la carte était pour l'instant bien opérationnelle. | Enfin, nous avons testé l’intégralité de la carte afin de vérifier que l’afficheur fonctionnait bien et que la carte était pour l'instant bien opérationnelle. | ||
| Ligne 119 : | Ligne 129 : | ||
En simultané, nous nous sommes renseigné encore sur le code et la façon d’intégrer ce code à la carte. Nous avons notamment pu confirmer que nous allions travailler avec Arduino : https://www.arduino.cc/ | En simultané, nous nous sommes renseigné encore sur le code et la façon d’intégrer ce code à la carte. Nous avons notamment pu confirmer que nous allions travailler avec Arduino : https://www.arduino.cc/ | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 6</div>= | ||
07/03 : Début de la programmation | 07/03 : Début de la programmation | ||
| Ligne 138 : | Ligne 149 : | ||
- créer un boucle affichant chaque chiffre un par un à intervalle régulier (1 seconde) | - créer un boucle affichant chaque chiffre un par un à intervalle régulier (1 seconde) | ||
| − | Voici donc le résultat obtenu en fin de séance : ( | + | Voici donc le résultat obtenu en fin de séance : [[Fichier:cartefonctionnelle_TCRD.mp4]] |
| + | |||
| + | |||
| + | 10/03 : Fin du code et début de l'USB | ||
| + | |||
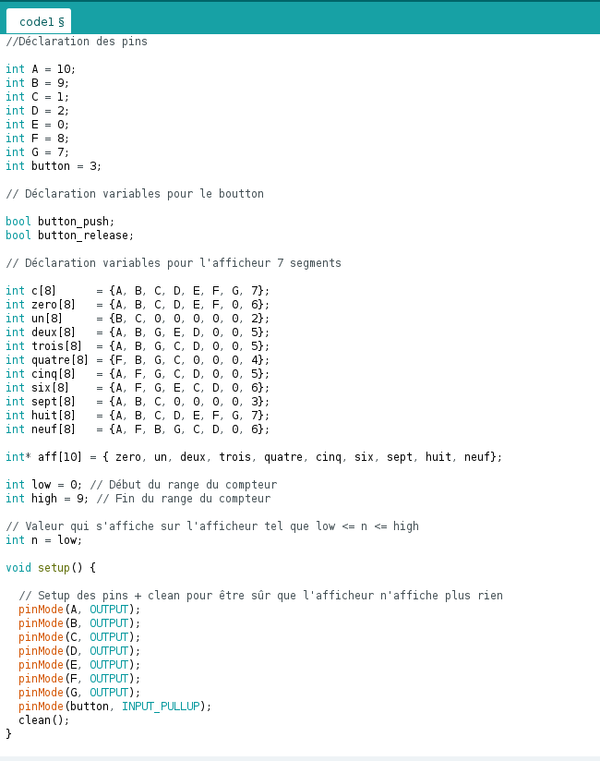
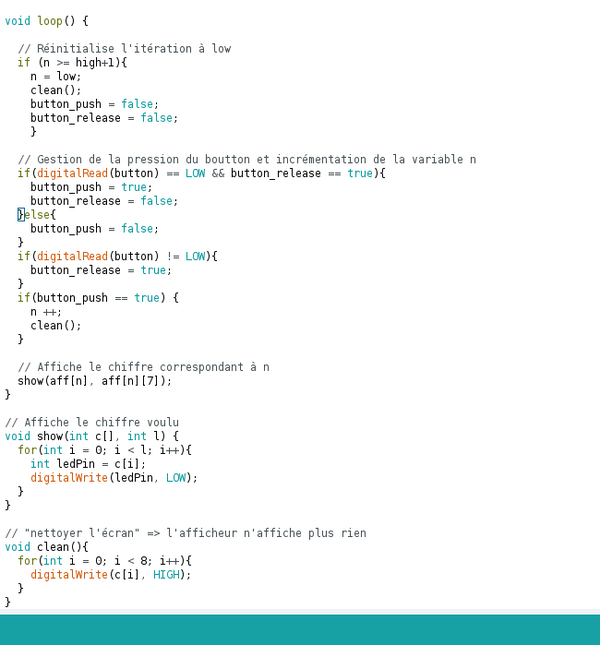
| + | Nous avons commencé par améliorer le code permettant de faire défiler les chiffre sur l'afficheur afin que celui-c soit plus simple à réutiliser lorsque nous entrerons dans le vif du sujet (modifications des variables, réorganisation des tableaux, etc). Par la même occasion, nous avons pu finir le code de notre première carte afin que le bouton fasse défiler les chiffre les uns après les autres, en choisissant la range et le pas. Nous en avons aussi profité pour ajouter de la documentation à notre code que voici : | ||
| + | |||
| + | [[Fichier:code1_1.png|600px]] [[Fichier:code1_2.png|600px]] | ||
| + | |||
| + | Nous avons profité de cette séance pour mettre notre wiki intégralement à jour et pour ajouter les photos prises lors de la réception et du soudage des cartes. | ||
| + | |||
| + | Enfin, nous avons commencé à nous renseigner sur le travail sur la partie USB du projet. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 7</div>= | ||
| + | |||
| + | 14/03 : Début de l'USB et nouvelle carte | ||
| + | |||
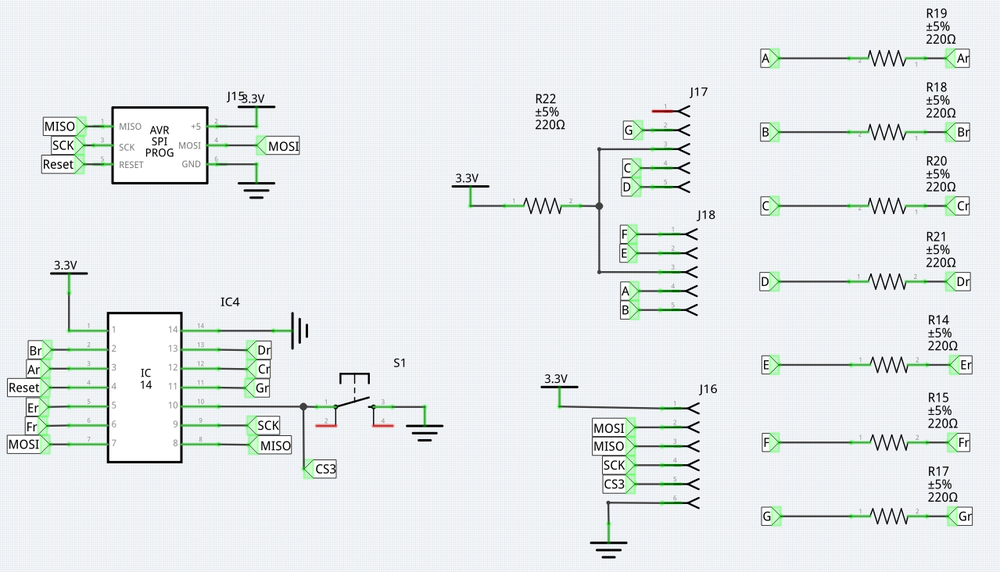
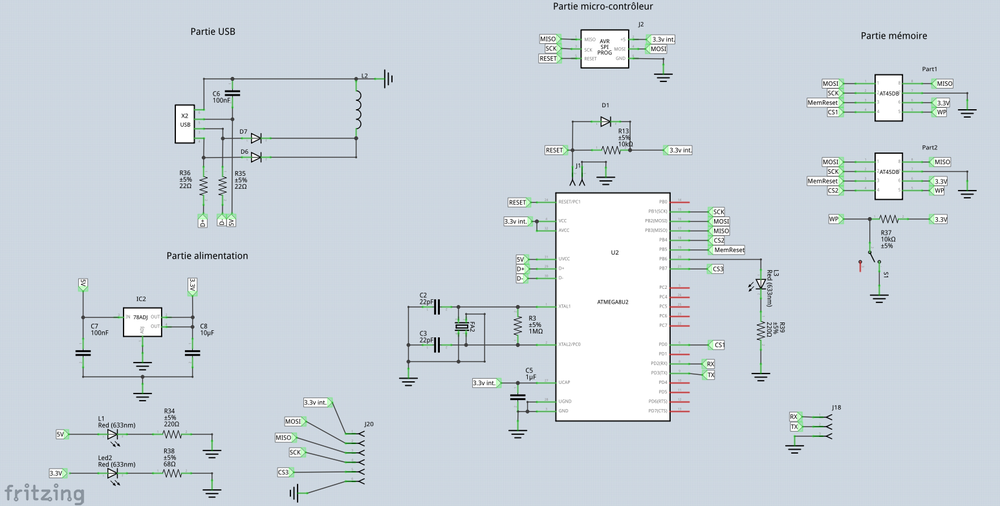
| + | Nous avons commencé à travaillé sur la partie USB et avons fini intégralement le schématique que voici : [[Fichier:carte_usb_schem_TCRD.png|1000px]] | ||
| + | |||
| + | Nous avons ajouté un groupe de 6 pins pour placer ,notre shield, un ISP pour programmer la carte USB et 3 pins permettant les échanges entre les deux cartes. | ||
| + | |||
| + | Nous avons ensuite pu commencer à réfléchir au PCB de la partie USB. | ||
| + | |||
| + | En même temps, nous nous sommes occupé de refaire au propre le PCB de notre carte secondaire, afin de corriger tous les défauts observé sur l'ancienne lors des précédentes séances et ainsi de pouvoir avoir une seconde carte propre et idéale pour notre projet. | ||
| + | |||
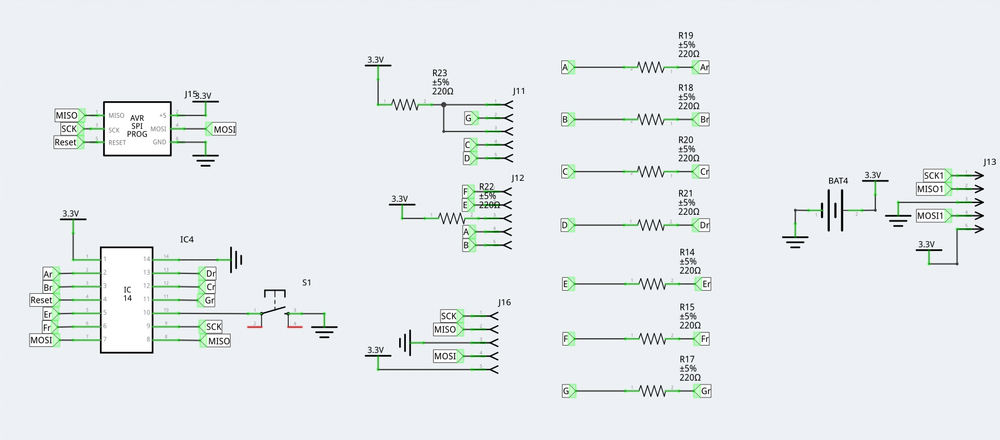
| + | [[Fichier:carte_fonction_schem_TCRD.png|1000px]] | ||
| + | |||
| + | Nous avons comme objectif de tout déplacer en top pour simplifier le soudage des composants, de mettre le bon format de pins et de changer l'afficheur. Nous voulons aussi ajouter un pin permettant les échange avec la partie USB (CS3). | ||
| + | |||
| + | |||
| + | 17/03 : Version finale de la première carte | ||
| + | |||
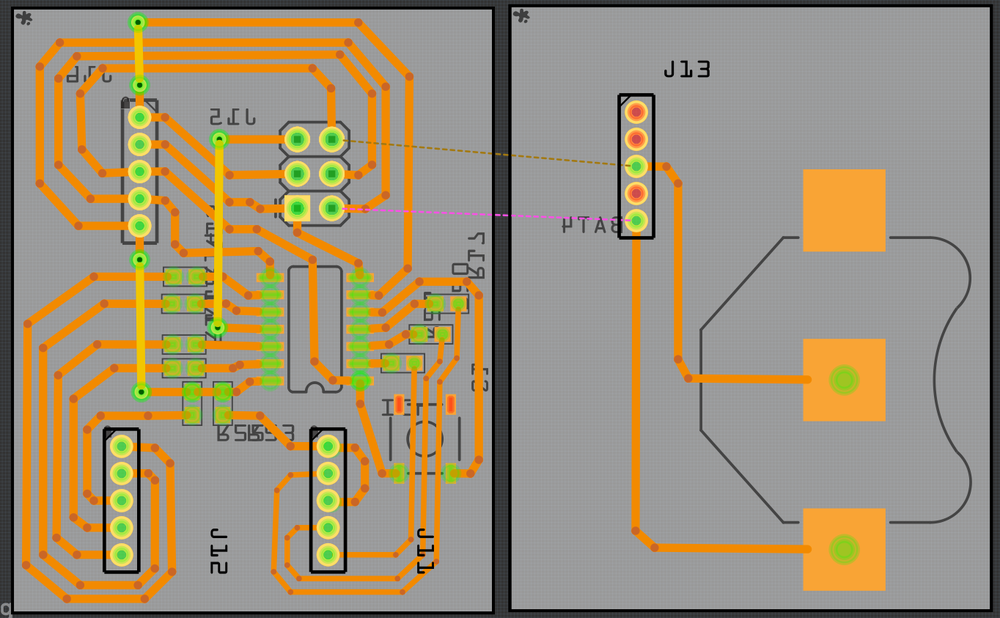
| + | Nous avons au cours de cette séance fini intégralement le PCB de notre carte pour la fonction secondaire. Nous avons atteint les objectifs fixés la semaine dernière. Voici donc le résultat obtenu : | ||
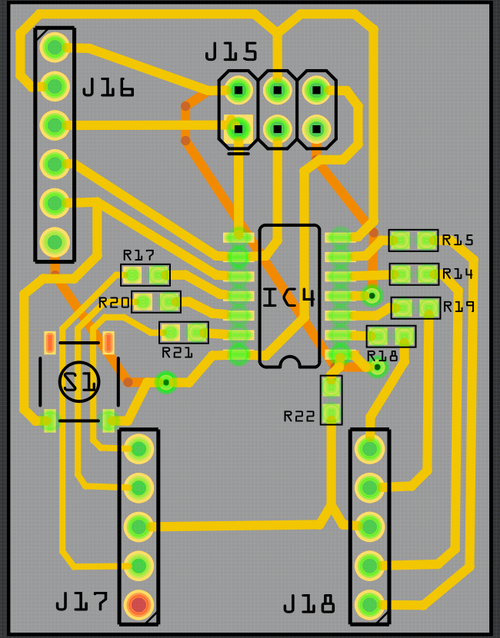
| + | [[Fichier:Cartefonc_routage_TCRD.png|500px]] | ||
| + | |||
| + | Et voici le fichier Fritzing : [[Fichier:carte_fonction.zip]] | ||
| + | |||
| + | Nous avons aussi profité de la séance pour continuer le routage de notre carte USB, nous avons également réfléchi au placement et à l'orientation du shield sur celle-ci. Qui dépendait de l'ordre du groupe de 6 pins connectant les deux cartes. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 8</div>= | ||
| + | |||
| + | 21/03 : Fin de l'USB et mise à jour du wiki | ||
| + | |||
| + | Nous avons utilisé cette séance pour finir le routage du PCB et avons ainsi pu obtenir le PCB final de notre carte USB. Pour ce faire nous avons du minimiser la taille des pistes afin d'en faire passer certaines entres des pins. Il nous restait encore à ajuster la board afin de pouvoir lancer l'impression de la carte. | ||
| + | |||
| + | Au cours de cette séance nous avons aussi mis à jour notre wiki, nous avons eu problème avec nos image que je détaille ici pour d'éventuels futur visiteurs rencontrant le même soucis : nos photos ayant été prises avec un téléphone portable, celles-ci sont en bien trop haute qualité et ne peuvent donc pas s'afficher ou alors en taille maximal ce qui rend le wiki très peu lisible. Pour pouvoir les afficher quand même et à une taille raisonnable, il suffit de faire un screenshot de votre photo affichée sur l'ordinateur puis d'importer le screenshot qui aura alors une qualité acceptable. | ||
| + | |||
| + | |||
| + | 24/03 : Ajustement de la board et finalisation des cartes. | ||
| + | |||
| + | Nous avons aujourd'hui découverte la méthode permettant d'ajuster la board de la carte USB. La voici : | ||
| + | |||
| + | - modifier le format du fichier Fritzing afin de pouvoir l'ouvrir sur Inkscape | ||
| + | |||
| + | - installer Inkscape, un logiciel de dessin vectoriel professionnel | ||
| + | |||
| + | - importer notre fichier dans Inkscape, dessiner les formes du port USB puis du corps de la carte | ||
| + | |||
| + | - changer la couleur de nos calque en vert (RBG : (0;255;0)) pour que Fritzing puisse reconnaître la forme comme étant une carte | ||
| + | |||
| + | - on fusionne ensuite les deux découpages ensembles pour obtenir la forme globale | ||
| + | |||
| + | - on crée ensuite deux calques un pour l’intérieur de la carte en vert au l'autre pour le rebord blanc | ||
| + | |||
| + | - pour le rebord, on fait le contour de la forme et on vide l’intérieur | ||
| + | |||
| + | - on aligne ensuite l’intérieur et le contour de la forme pour obtenir un résultat final | ||
| + | |||
| + | - on change le nom afin que Fritzing accepte le fichier | ||
| + | |||
| + | - pour finir, avant de tout réimporter dans Fritzing, on modifier le ode du format pour mettre les bons noms aux deux calques afin que ce soit compréhensible pour Fritzing | ||
| + | |||
| + | Voici donc le résultat final obtenu : | ||
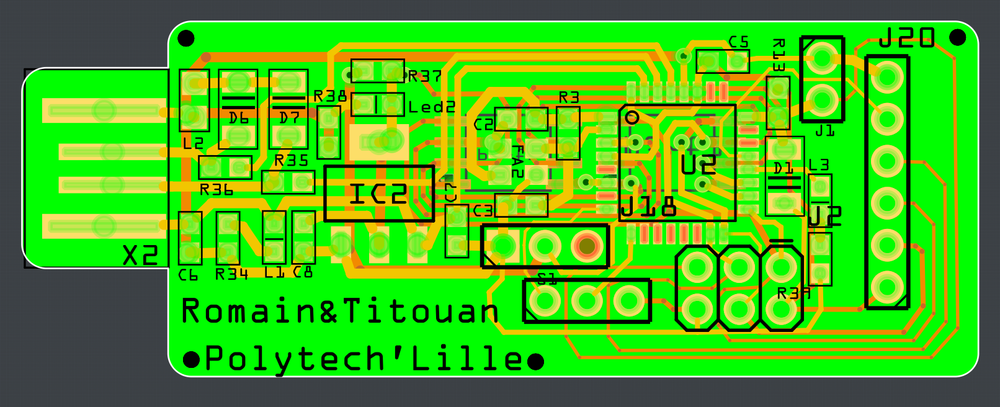
| + | [[Fichier:carteusb_routage_TCRD.png|1000px]] | ||
| + | [[Fichier:carte_usb.zip]] | ||
| + | |||
| + | Les deux cartes à imprimer sont celles-ci : [[Fichier:carte_usb.zip]] (USB) ; [[Fichier:carte_fonction.zip]] (fonction) | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 9</div>= | ||
| + | |||
| + | 28/03 : | ||
| + | |||
| + | Nous avons enfin envoyé nos deux cartes à l'impression. Nous nous sommes alors lancé dans le code de la partie USB, pour cela nous avons utilisé le code déja réalisé d'un ancien travail et avons modifié celui-ci afin de l'adapter à notre cas. Il est évident que la division en plsuieurs mémoires va impliquer la nécessité d'introduire une disjonction de cas au sein du code afin de pouvoir traiter les deux mémoires séparemment. | ||
| + | |||
| + | A l'origine, nous ésperions pouvoir gérer 4 profils mais au vu de la complexité du code pour notre niveau, nous avons décidé de ne faire que deux profils, un par mémoire. | ||
| + | |||
| + | Simulmtanément nous avons établit la liste des compsants nécessaires pour nos deux cartes que voici : | ||
| + | |||
| + | Carte fonction secondaire : | ||
| + | |||
| + | un At tiny 84, 8 resistances, un groupe de 6 pins, un ISP 6 pins, un bouton | ||
| + | |||
| + | Carte USB : | ||
| + | |||
| + | un microcontrôleur USB, un ISP 6 pins, deux sets de pins (3 et 6), 8 resistances (2*22 Ohm, 68 Ohm, 2*220 Ohm, 2*2 kOhm, 1 MOhm), 5 capacités (2*22 pF, 100 nF, 1 microF, 10 microF), 1 oscillateur SMD, 2 mémoires AT45DB, 1 switch 3 pins, 1 inductance, 1 sparkfun voltage regulator | ||
| + | |||
| + | |||
| + | 31/03 : | ||
| + | |||
| + | Nous avons poursuivi le travail sur le code et notemment découvert le principe des interactions slave / master, nous avons par ailleurs pu constater qu'un changement de pins serait à operer, en effet notre CS3 n'étant pas relié correctement au micro controleur, le faire passer sur le meme pin que le bouton pourrait poser des problèmes Nous avons donc choisi d'utiliser le pin servant à un segment de l'afficheur dont nous ne devrions pas avoir besoin afin que le CS3 ai un pin dédié sans risque de conflit avec d'autres composants. Il faurda donc relier ce pin avec un fil une fois la carte reçue. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 10</div>= | ||
| + | |||
| + | 04/04 : Reception des cartes et soudure | ||
| + | |||
| + | Nous avons aujourd'hui reçu nos deux cartes imprimées. Nous avons commencé le soudage de notre carte USB. Après avoir soudé le micro controleur, en le testant nous avons constaté un problème d'ilmpression, une piste ne figurant pas sur le PCB traverse notre carte, causant un grand nombre de court-circuits. | ||
| + | |||
| + | Nous sommes donc obligé de retirer cette piste manuellement afin d'avoir une carte fonctionnelle | ||
| + | |||
| + | |||
| + | 07/04 : Soudure et tests | ||
| + | |||
| + | Nous avons pu continuer à souder et avons au cours de cette séance soudé le programmateur ainsi que l'ISP. | ||
| + | |||
| + | Nous en avons profité pour realiser le premier test sur notre carte USB, faire clignoter la led par programmation DFU. Nous avons suivi les étapes détaillé sur le wiki et avons rencontrés les problèmes prévus (clignotement trop lent). | ||
| + | |||
| + | Pour parvenir à nos fins, nous avons du réinitialiser notre micro-controleur. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #09fefa; vertical-align: top; width: 98%;"> Semaine 11</div>= | ||
| + | |||
| + | 25/04 : Soudure et wiki | ||
| + | |||
| + | Dans un premier temps, pendant que l'un de nous soudait les deux mémoire, une led et une resistance, l'autre a mis a jour notre wiki (qui en avait bien besoin). | ||
| + | Nous avons obtenu le resultat suivant : | ||
| + | |||
| + | Puis nous sommes retourné au code avec pour objectif de faire communiquer deux arduino ensemble afin de comprendre comment faire communiquer deux cartes par ISP. | ||
| + | |||
| + | |||
| + | 28/04 : Soudure de la carte secondaire et travail sur le code | ||
| + | |||
| + | En début de séance, nous avons réussi à faire communiquer un arduino master un un arduino slave ensembles, nous permettant de mieux comprendre le fonctionnement de la liaison slave/master et d'envisager comment l'utiliser sur notre projet. Voici le code qui nous permis cette liaison : | ||
| + | |||
| + | Puis nous avons soudé tous les composants de la carte secondaire : les 8 résistances, l'AT Tiny 84, l'afficheur 7 segments, le bouton et l'ISP. | ||
| + | Voici la notre carte secondaire finalement soudée : | ||
| − | + | [[Fichier:BE2022.TCRD.zip]] | |
Version actuelle datée du 5 mai 2022 à 17:51
Sommaire
Introduction
L'objectif de ce BE est de réaliser une clés USB de A à Z et de lui ajouter une fonctionnalité personnalisée afin de la rendre unique et de complexifier la tâche.
Semaine 1
17/01 : Présentation du BE et recherche de notre spécificité.
2 idées principales :
- Un timer sur affichage 7 segments qui indique le temps où la clef peut être utilisée ( temps limité ex: 60s) - Séparation interne de la clef en plusieurs profils, chaque profil étant interchangeable par un bouton situé sur la clef, affichage sur 7 segments du profil en cours . Après réflexion nous partons sur l’idée numéro 2 car elle représente une utilisation plus concrète de la clef plutôt qu’un gadgets et donc nous y portons plus d’intérêt.
20/01 : Début du projet, confirmation des composants nécessaires pour la partie spécificité, réalisation du schéma électronique.
Nous utiliserons 2 cartes, celle du dessous contiendra la batterie et sera connecté à celle du dessus grâce à des pins femelles. L'autre carte contiendra le circuit nécessaire au fonctionnement de l'affichage 7 segment : les pins pour disposer l'afficheur ainsi un microcontrôleur AtTiny84.
Nous avons utilisé le logiciel Fritzing pour réaliser notre schéma, celui nous ayant été introduit quelques semaines plus tôt.
Pour le circuit de la carte du dessus, nous nous sommes aidé des informations du wiki des années précédentes et de la fiche technique suivante : https://www.farnell.com/datasheets/1131089.pdf
Nous avons ensuite pu commencer le routage sur PCB.
Semaine 2
31/01 : Routage et modifications du schéma
Nous avons continué le routage, placé méthodiquement les composants sur la carte et réfléchi à l’organisation de ceux-ci. Nous avons remplacé le groupe de 6 pins qui avait pour but de gérer le microcontrôleur par un isp ce qui à entraîné plusieurs modifications dans notre routage.
Nous avons eu l'idée de modifier l'ordre des pins permettant l’assemblage des deux cartes afin de limiter le nombre de ponts. Nous sommes au final arrivé à un total de 4 ponts.
Nous avons ensuite essayer de limiter l'espace utilisé en rapprochant nos composant et avons mis le tout en forme afin que ce soit lisible. Nous avons également réarrangé le schéma afin d'organiser les groupes de composants de manière plus logique.
Nous avons au terme de la séance obtenu le résultats suivant :

Semaine 3
07/02 : Fin du routage
Le passage de trois fils à travers le bouton nous à permis d'économiser des ponts et donc de simplifier le soudage Nous avons placé les pins de branchement de l'affichage à la bonne distance (6 inches) et ajusté la distance entre les composants afin de rendre le cicuit le plus compact possible tout en respectant les règles de routage.
Après vérification, nous avons constaté un problème de placement sur les différentes faces de la carte vis à vis des composants traversant qui avaient été placés sur la même face que les composants non-traversants, il aurait donc dans l'idéal fallu refaire le PCB, mais cela aurait pris trop de temps, nous avons donc décidé de laisser comme tel quitte à complexifier le soudage.
Pour finir, nous avons vérifié et ajusté le placement de chaque fil
Lien du fichier Fritzing : Fichier:Carte1 TCRD.zip
Semaine 4
21/02 : Lancement de l'impression de la première carte et début des recherches pour la suite.
Nous avons profité du temps d'attente de l'impression de la carte pour commencer nos recherches sur la suite des opérations.
Nous avons donc commencé à observer le code pour la partie sept segments de notre projet et nous nous sommes renseigné sur les différentes façons d'intégrer du codes à au circuit (Arduino par exemple)
Nous en avons aussi profité pour nous commencer à étudier les cartes permettant la fonction de clé USB, notre fonctionnalité y étant étroitement liée. Pour ces recherches, nous avons essentiellement observé le wiki des années précédentes afin de gagner du temps.
En fin de séance, nous avons pu faire nos dernières modification et lancer l’impression de al première de nos deux cartes, contenant le circuit principale pour notre afficheur 7 segments.
Nous avons aussi utilisé ce temps pour mettre à jour notre wiki et importer les différents documents (fichier Fritzing, images).
24/02 : Début de la soudure
Nous avons en début de séance réceptionné notre première carte :
Nous avons ensuite établit la liste des différents composants nécessaires pour notre fonctionnalité supplémentaire :
- 9 résistances de 220 Ohms
- 1 micro contrôleur At tiny 84
- 1 bouton
- 1 isp de 6 pins
- 1 groupe de 5 pins mâles
- 1 groupe de 5 pins femelles
- 1 batterie
Nous nous sommes après récupération des composants disponibles lancé dans la soudure presque pour la première fois et avons soudé les 9 résistances sans aucun soucis dans un premier temps.
Nous avons eu l'occasion en fin de séance de lancer l'impression de la seconde carte.
Semaine 5
28/02 : Suite de la soudure et problèmes
Nous avons rapidement soudé l'At tiny ainsi que le bouton sans problèmes
Les bornes de l'afficheur ne correspondaient pas à celles prévues sur le PCB et nous avons donc du couper les fils de cuivre et interchanger les entrées avec des fils rajoutés afin que l'afficheur puisse fonctionner correctement, sans quoi certaines parties de l’afficheur n'auraient pas pu être alimenté comme prévu.
Nous avons aussi reçu notre deuxième carte que voici :
A cause de certains problèmes de cours-circuits lors du soudage, nous avons du dé-souder l'afficheur en cours de soudure et avons donc retiré certains fils de cuivres. pour palier à ce problème, nous devrons donc rajouter des fils pour les remplacer.
Nous avons alors en fin de séance commencé la manœuvre pour remplacer les fils arrachés.
03/03 : Fin du soudage et tests de la carte.
Nous avons dans un premier temps fini de souder l'afficheur et d'ajouter tous les fils nécessaires. Puis l'iSP a été soudé, celui ci ayant été placé sur la mauvaise face sur le PCB, il a fallu le placer puis le souder par en dessous afin de simuler un composant traversant.
Enfin, nous avons ajoutés les trois vias initialement prévu permettant d’éviter que des fils se croisent.
Nous avons donc soudé tous les composant de la première carte à un groupe de 5 pins près, voici le résultat obtenu :
Afin d'en finir avec le soudage, nous avons également soudé la batterie sur la deuxième carte ce qui fut rapide et à donné le résultat suivant :
Enfin, nous avons testé l’intégralité de la carte afin de vérifier que l’afficheur fonctionnait bien et que la carte était pour l'instant bien opérationnelle.
En simultané, nous nous sommes renseigné encore sur le code et la façon d’intégrer ce code à la carte. Nous avons notamment pu confirmer que nous allions travailler avec Arduino : https://www.arduino.cc/
Semaine 6
07/03 : Début de la programmation
L'objectif de cette séance était de nous familiariser avec le code et de vérifier en même temps que notre carte était bien fonctionnelle.
Pour cela, nous avons, après avoir récupéré notre carte Arduino, décider de nous lancer comme défi d'afficher un par un les neuf chiffre grâce à l'afficheur.
Nous avons donc du passer par les étapes suivantes :
- Installer sur Arduino les modules permettant de programmer un AT tiny et indiquer au logiciel que c'est la carte Arduino qui programme l'At tiny
- Observer à quelle pin correspondait chaque segment de l'afficheur et les associer un par un à des variables
- Prévoir l'affichage de chaque chiffre avec les différents segments à allumer
- Créer un fonction permettant d'étreindre totalement l'afficheur
- créer un boucle affichant chaque chiffre un par un à intervalle régulier (1 seconde)
Voici donc le résultat obtenu en fin de séance : Fichier:Cartefonctionnelle TCRD.mp4
10/03 : Fin du code et début de l'USB
Nous avons commencé par améliorer le code permettant de faire défiler les chiffre sur l'afficheur afin que celui-c soit plus simple à réutiliser lorsque nous entrerons dans le vif du sujet (modifications des variables, réorganisation des tableaux, etc). Par la même occasion, nous avons pu finir le code de notre première carte afin que le bouton fasse défiler les chiffre les uns après les autres, en choisissant la range et le pas. Nous en avons aussi profité pour ajouter de la documentation à notre code que voici :
Nous avons profité de cette séance pour mettre notre wiki intégralement à jour et pour ajouter les photos prises lors de la réception et du soudage des cartes.
Enfin, nous avons commencé à nous renseigner sur le travail sur la partie USB du projet.
Semaine 7
14/03 : Début de l'USB et nouvelle carte
Nous avons commencé à travaillé sur la partie USB et avons fini intégralement le schématique que voici : 
Nous avons ajouté un groupe de 6 pins pour placer ,notre shield, un ISP pour programmer la carte USB et 3 pins permettant les échanges entre les deux cartes.
Nous avons ensuite pu commencer à réfléchir au PCB de la partie USB.
En même temps, nous nous sommes occupé de refaire au propre le PCB de notre carte secondaire, afin de corriger tous les défauts observé sur l'ancienne lors des précédentes séances et ainsi de pouvoir avoir une seconde carte propre et idéale pour notre projet.
Nous avons comme objectif de tout déplacer en top pour simplifier le soudage des composants, de mettre le bon format de pins et de changer l'afficheur. Nous voulons aussi ajouter un pin permettant les échange avec la partie USB (CS3).
17/03 : Version finale de la première carte
Nous avons au cours de cette séance fini intégralement le PCB de notre carte pour la fonction secondaire. Nous avons atteint les objectifs fixés la semaine dernière. Voici donc le résultat obtenu :

Et voici le fichier Fritzing : Fichier:Carte fonction.zip
Nous avons aussi profité de la séance pour continuer le routage de notre carte USB, nous avons également réfléchi au placement et à l'orientation du shield sur celle-ci. Qui dépendait de l'ordre du groupe de 6 pins connectant les deux cartes.
Semaine 8
21/03 : Fin de l'USB et mise à jour du wiki
Nous avons utilisé cette séance pour finir le routage du PCB et avons ainsi pu obtenir le PCB final de notre carte USB. Pour ce faire nous avons du minimiser la taille des pistes afin d'en faire passer certaines entres des pins. Il nous restait encore à ajuster la board afin de pouvoir lancer l'impression de la carte.
Au cours de cette séance nous avons aussi mis à jour notre wiki, nous avons eu problème avec nos image que je détaille ici pour d'éventuels futur visiteurs rencontrant le même soucis : nos photos ayant été prises avec un téléphone portable, celles-ci sont en bien trop haute qualité et ne peuvent donc pas s'afficher ou alors en taille maximal ce qui rend le wiki très peu lisible. Pour pouvoir les afficher quand même et à une taille raisonnable, il suffit de faire un screenshot de votre photo affichée sur l'ordinateur puis d'importer le screenshot qui aura alors une qualité acceptable.
24/03 : Ajustement de la board et finalisation des cartes.
Nous avons aujourd'hui découverte la méthode permettant d'ajuster la board de la carte USB. La voici :
- modifier le format du fichier Fritzing afin de pouvoir l'ouvrir sur Inkscape
- installer Inkscape, un logiciel de dessin vectoriel professionnel
- importer notre fichier dans Inkscape, dessiner les formes du port USB puis du corps de la carte
- changer la couleur de nos calque en vert (RBG : (0;255;0)) pour que Fritzing puisse reconnaître la forme comme étant une carte
- on fusionne ensuite les deux découpages ensembles pour obtenir la forme globale
- on crée ensuite deux calques un pour l’intérieur de la carte en vert au l'autre pour le rebord blanc
- pour le rebord, on fait le contour de la forme et on vide l’intérieur
- on aligne ensuite l’intérieur et le contour de la forme pour obtenir un résultat final
- on change le nom afin que Fritzing accepte le fichier
- pour finir, avant de tout réimporter dans Fritzing, on modifier le ode du format pour mettre les bons noms aux deux calques afin que ce soit compréhensible pour Fritzing
Voici donc le résultat final obtenu :
 Fichier:Carte usb.zip
Fichier:Carte usb.zip
Les deux cartes à imprimer sont celles-ci : Fichier:Carte usb.zip (USB) ; Fichier:Carte fonction.zip (fonction)
Semaine 9
28/03 :
Nous avons enfin envoyé nos deux cartes à l'impression. Nous nous sommes alors lancé dans le code de la partie USB, pour cela nous avons utilisé le code déja réalisé d'un ancien travail et avons modifié celui-ci afin de l'adapter à notre cas. Il est évident que la division en plsuieurs mémoires va impliquer la nécessité d'introduire une disjonction de cas au sein du code afin de pouvoir traiter les deux mémoires séparemment.
A l'origine, nous ésperions pouvoir gérer 4 profils mais au vu de la complexité du code pour notre niveau, nous avons décidé de ne faire que deux profils, un par mémoire.
Simulmtanément nous avons établit la liste des compsants nécessaires pour nos deux cartes que voici :
Carte fonction secondaire :
un At tiny 84, 8 resistances, un groupe de 6 pins, un ISP 6 pins, un bouton
Carte USB :
un microcontrôleur USB, un ISP 6 pins, deux sets de pins (3 et 6), 8 resistances (2*22 Ohm, 68 Ohm, 2*220 Ohm, 2*2 kOhm, 1 MOhm), 5 capacités (2*22 pF, 100 nF, 1 microF, 10 microF), 1 oscillateur SMD, 2 mémoires AT45DB, 1 switch 3 pins, 1 inductance, 1 sparkfun voltage regulator
31/03 :
Nous avons poursuivi le travail sur le code et notemment découvert le principe des interactions slave / master, nous avons par ailleurs pu constater qu'un changement de pins serait à operer, en effet notre CS3 n'étant pas relié correctement au micro controleur, le faire passer sur le meme pin que le bouton pourrait poser des problèmes Nous avons donc choisi d'utiliser le pin servant à un segment de l'afficheur dont nous ne devrions pas avoir besoin afin que le CS3 ai un pin dédié sans risque de conflit avec d'autres composants. Il faurda donc relier ce pin avec un fil une fois la carte reçue.
Semaine 10
04/04 : Reception des cartes et soudure
Nous avons aujourd'hui reçu nos deux cartes imprimées. Nous avons commencé le soudage de notre carte USB. Après avoir soudé le micro controleur, en le testant nous avons constaté un problème d'ilmpression, une piste ne figurant pas sur le PCB traverse notre carte, causant un grand nombre de court-circuits.
Nous sommes donc obligé de retirer cette piste manuellement afin d'avoir une carte fonctionnelle
07/04 : Soudure et tests
Nous avons pu continuer à souder et avons au cours de cette séance soudé le programmateur ainsi que l'ISP.
Nous en avons profité pour realiser le premier test sur notre carte USB, faire clignoter la led par programmation DFU. Nous avons suivi les étapes détaillé sur le wiki et avons rencontrés les problèmes prévus (clignotement trop lent).
Pour parvenir à nos fins, nous avons du réinitialiser notre micro-controleur.
Semaine 11
25/04 : Soudure et wiki
Dans un premier temps, pendant que l'un de nous soudait les deux mémoire, une led et une resistance, l'autre a mis a jour notre wiki (qui en avait bien besoin). Nous avons obtenu le resultat suivant :
Puis nous sommes retourné au code avec pour objectif de faire communiquer deux arduino ensemble afin de comprendre comment faire communiquer deux cartes par ISP.
28/04 : Soudure de la carte secondaire et travail sur le code
En début de séance, nous avons réussi à faire communiquer un arduino master un un arduino slave ensembles, nous permettant de mieux comprendre le fonctionnement de la liaison slave/master et d'envisager comment l'utiliser sur notre projet. Voici le code qui nous permis cette liaison :
Puis nous avons soudé tous les composants de la carte secondaire : les 8 résistances, l'AT Tiny 84, l'afficheur 7 segments, le bouton et l'ISP. Voici la notre carte secondaire finalement soudée :