Binome2022-2 : Différence entre versions
(→Lien d'accès au photos et vidéo additionnels) |
(→Fonctionnalité supplémentaire) |
||
| Ligne 34 : | Ligne 34 : | ||
= Fonctionnalité supplémentaire = | = Fonctionnalité supplémentaire = | ||
Programmation de raccourcis. | Programmation de raccourcis. | ||
| + | |||
| + | <code> | ||
| + | |||
| + | const int buttonPin1 = 0; | ||
| + | const int buttonPin2 = 4; | ||
| + | |||
| + | int buttonState = 0; | ||
| + | |||
| + | const int ledPin = 9; | ||
| + | |||
| + | void setup() { | ||
| + | // initialize the LED pin as an output: | ||
| + | pinMode(ledPin, OUTPUT); | ||
| + | // initialize the pushbutton pin as an input: | ||
| + | pinMode(buttonPin1, INPUT); | ||
| + | pinMode(buttonPin2, OUTPUT); | ||
| + | digitalWrite(buttonPin2, HIGH); | ||
| + | } | ||
| + | |||
| + | int led=0; | ||
| + | void loop() | ||
| + | { | ||
| + | buttonState=0; | ||
| + | buttonState = digitalRead(buttonPin1); | ||
| + | #if 1 | ||
| + | // read the state of the pushbutton value: | ||
| + | |||
| + | // ledState = digitalRead(ledPin); | ||
| + | |||
| + | |||
| + | if (buttonState == HIGH) | ||
| + | { | ||
| + | // turn LED on: | ||
| + | digitalWrite(ledPin, LOW); | ||
| + | led=0; | ||
| + | } | ||
| + | else{ | ||
| + | digitalWrite(ledPin, HIGH); | ||
| + | led=1; | ||
| + | }; | ||
| + | #endif | ||
| + | }; | ||
| + | |||
| + | <\code> | ||
= Liste composants = | = Liste composants = | ||
Version du 9 février 2023 à 19:16
Sommaire
Introduction
Nous avons choisi de réalisé un clavier USB.
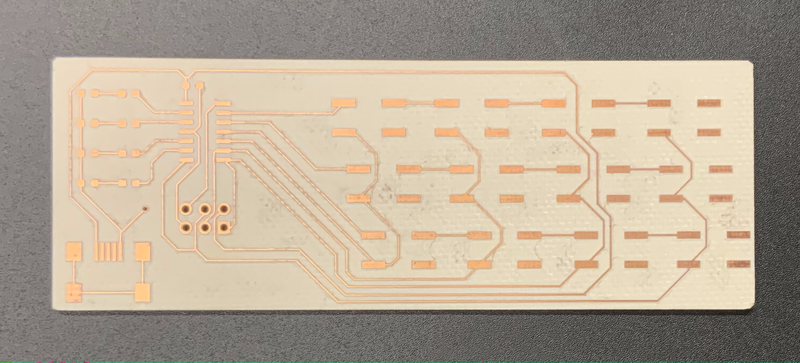
Première carte
Premièrement, la première carte PCB (pour s'entraîner) servira à faire un petit clavier de raccourcis.
- il y aurait 12 touches pour les raccourcis suivant :
- Capture d'écran (FN+Impr Ecran)
- Gestionnaire de tâches (CTRL+MAJ+Echap)
- Fermer application (ALT+F4)
- Copier (CTRL+C)
- Coller (CTRL+V)
- "Ce PC" (Win+E)
- Supprimer définitivement (MAJ+Supp)
- Entrée, utile pour éteindre ordinateur.
- Flèche du haut
- Fléche du bas
- Flèche de droite
- Flèche de gauche
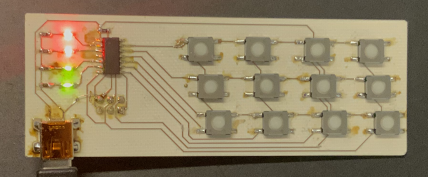
- il y aurait 4 LED :
- Signal de pression sur la touche entrée.
- Signal vert continu lorsque le clavier est branché.
- Signal continu quand le raccourci "Copier" est pressé, puis s'éteint quand "Coller" est pressé à son tour.
Seconde carte
Deuxièmement, avec la seconde carte, nous voulons rajouter plus de touches ainsi que des LED.
Nous pensons à un pavé numérique (LED pour Verr.Num.).
Fonctionnalité supplémentaire
Programmation de raccourcis.
const int buttonPin1 = 0; const int buttonPin2 = 4;
int buttonState = 0;
const int ledPin = 9;
void setup() {
// initialize the LED pin as an output: pinMode(ledPin, OUTPUT); // initialize the pushbutton pin as an input: pinMode(buttonPin1, INPUT); pinMode(buttonPin2, OUTPUT); digitalWrite(buttonPin2, HIGH);
}
int led=0; void loop() {
buttonState=0; buttonState = digitalRead(buttonPin1);
- if 1
// read the state of the pushbutton value: // ledState = digitalRead(ledPin);
if (buttonState == HIGH)
{
// turn LED on:
digitalWrite(ledPin, LOW);
led=0;
}
else{
digitalWrite(ledPin, HIGH);
led=1;
};
- endif
};
<\code>
Liste composants
Pour la première carte :
- boutons poussoirs EVQ-Q2F01W (matrice 4x3) ;
- LED empreinte CMS 0603 ;
- ATtiny84.
Pour réaliser le routage de la matrice vous pouvez regarder l'objet https://fr.aliexpress.com/i/1893745690.html. Utilisez la bibliothèque keypad de l'IDE Arduino pour lire les touches.
Ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Vous pouvez commencer à concevoir le schéma du premier circuit.
Lien d'accès au photos et vidéo additionnels
Rendu
= Conclusion =