Binome2022-2 : Différence entre versions
| Ligne 1 : | Ligne 1 : | ||
| − | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #1A4876; vertical-align: left; width: 97%;">Première carte</div>= |
<p style="font-size:20px;><strong>Nous avons réalisé un clavier USB. Ce clavier possède 12 touches, chacune d'entre elles sert à interagir et faire fonctionner des LED's selon le progamme importé dans le microprocesseur. </strong></p> | <p style="font-size:20px;><strong>Nous avons réalisé un clavier USB. Ce clavier possède 12 touches, chacune d'entre elles sert à interagir et faire fonctionner des LED's selon le progamme importé dans le microprocesseur. </strong></p> | ||
| − | =<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Introduction</div>= |
Premièrement, la première carte PCB (pour s'entraîner) n'aura pas de micro-processeur nous permettant d'intéragir avec | Premièrement, la première carte PCB (pour s'entraîner) n'aura pas de micro-processeur nous permettant d'intéragir avec | ||
| Ligne 34 : | Ligne 34 : | ||
Vous pouvez commencer à concevoir le schéma du premier circuit. | Vous pouvez commencer à concevoir le schéma du premier circuit. | ||
| − | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background:# | + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background:#FFFFFF; vertical-align: top; width: 50%;"> Photos vidéos et fichiers</div>== |
*PCB imprimé : | *PCB imprimé : | ||
Version du 31 mars 2023 à 16:33
Sommaire
Première carte
Nous avons réalisé un clavier USB. Ce clavier possède 12 touches, chacune d'entre elles sert à interagir et faire fonctionner des LED's selon le progamme importé dans le microprocesseur.
Introduction
Premièrement, la première carte PCB (pour s'entraîner) n'aura pas de micro-processeur nous permettant d'intéragir avec l'ordinateur auquel le clavier est branché. Donc, nous avons choisi de faire un clavier ayant 12 touches et 4 LEDS. Les touches permettront de contrôler les leds selon le programme qu'on injecte au micro-processeur.
Rôle des touches
- 4 touches permettent d'allumer individuellement les 4 LEDS.
- 4 touches permettent d'éteindre individuellement les 4 LEDS.
- 1 touche permet d'allumer toute les LEDS en même temps.
- 1 touche permet d'allumer "en vague" les 4 LEDS.
- 1 touche permet d'éteindre "en vague" les 4 LEDS.
- 1 touche fait clignoter chaque LED tour à tour individuellement.
Fonctionnalités supplémentaires
Ayant seulement des LEDS et des touches ne pouvant pas intéragir avec l'ordinateur, nous nous sommes contentés de programmer les touches afin de contrôler les LEDS afin de prendre en main le soudage et la programmation en C++ via Arduino.
Liste composants
- boutons poussoirs EVQ-Q2F01W (matrice 4x3) ;
- LED empreinte CMS 0603 ;
- ATtiny84.
Pour réaliser le routage de la matrice vous pouvez regarder l'objet https://fr.aliexpress.com/i/1893745690.html. Utilisez la bibliothèque keypad de l'IDE Arduino pour lire les touches.
Ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Vous pouvez commencer à concevoir le schéma du premier circuit.
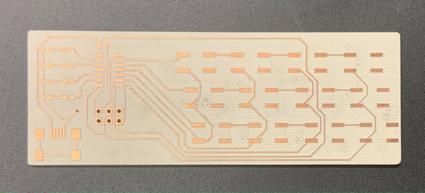
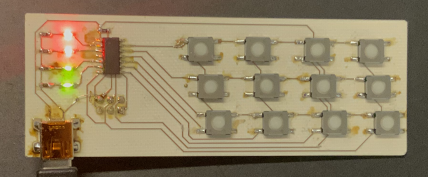
Photos vidéos et fichiers
- PCB imprimé :
- PCB Soudé :
- Vidéo du clavier en fonctionnement :