Binome2022-4 : Différence entre versions
(→Chronologie) |
(→Chronologie) |
||
| (45 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #00ffff; vertical-align: top; width: 98%;"> INTRODUCTION </div>= |
Lors de ce bureau d'étude, nous allons faire une clé usb avec une fonctionnalité supplémentaire. | Lors de ce bureau d'étude, nous allons faire une clé usb avec une fonctionnalité supplémentaire. | ||
| − | = Fonctionnalité supplémentaire = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #00ffff; vertical-align: top; width: 98%;"> Fonctionnalité supplémentaire </div>= |
Pour ce qui est de la fonctionnalité supplémentaire, nous avons pensé à ajouter un haut-parleur. | Pour ce qui est de la fonctionnalité supplémentaire, nous avons pensé à ajouter un haut-parleur. | ||
| Ligne 11 : | Ligne 11 : | ||
* éventuellement une led de couleur. | * éventuellement une led de couleur. | ||
| − | = Liste composants = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #00ffff; vertical-align: top; width: 98%;"> Liste composants </div>= |
Pour la première carte : | Pour la première carte : | ||
| Ligne 29 : | Ligne 29 : | ||
Vous pouvez commencer à concevoir le schéma du premier circuit. | Vous pouvez commencer à concevoir le schéma du premier circuit. | ||
| − | = Lien d'accès aux photos et vidéo additionnels = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #00ffff; vertical-align: top; width: 98%;"> Lien d'accès aux photos et vidéo additionnels </div>= |
| + | |||
lien circuit kicad: [[media: Binome2022-4 GirotWashing kicad.zip]] | lien circuit kicad: [[media: Binome2022-4 GirotWashing kicad.zip]] | ||
| − | = Chronologie = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #00ffff; vertical-align: top; width: 98%;"> Chronologie </div>= |
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Etape 1: </div> | ||
Durant les premières séances nous réaliser le schéma de notre première carte sur Kicad: | Durant les premières séances nous réaliser le schéma de notre première carte sur Kicad: | ||
| − | [[File:Screenshot_2023-03-30_15-43-38.png|thumb|center| | + | [[File:Screenshot_2023-03-30_15-43-38.png|thumb|center|500px]] |
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Etape 2: </div> | ||
| + | |||
| + | Ensuite, une fois notre schéma Kicad achevé, nous avons dû concevoir le routage de la carte (sur kicad): | ||
| + | |||
| + | [[File:Screenshot_2023-03-30_15-56-37.png|thumb|center|500px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Etape 3: </div> | ||
| + | |||
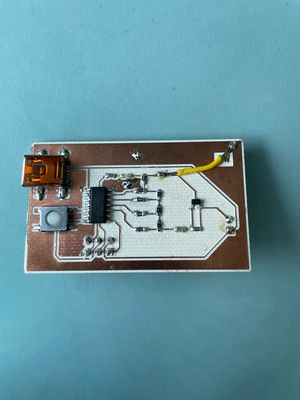
| + | Une fois le routage terminé et l'obtention des composants listés ci-dessus, nous sommes passés à la soudure: | ||
| + | |||
| + | |||
| + | [[File:image0.jpeg|thumb|left|300px]] | ||
| + | |||
| + | [[File:imgwg1.jpeg|thumb|center|300px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Etape 4: </div> | ||
| + | |||
| + | Puis, nous avons rajouté notre haut-parleur à la carte que nous avons branché à la carte arduino pour effectuer le programme de celle-ci: | ||
| + | |||
| + | |||
| + | [[File:imagegws2.jpeg|thumb|center|300px]] | ||
| + | |||
| + | |||
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Etape 5: </div> | ||
| + | |||
| + | Ensuite, nous avons effectuer le programme sur le logiciel Arduino qui consiste à émettre une musique lorsque l'on branche la cle puis environs toutes les 20 sec refait la musique. Il y a en plus la led qui s'allume et s'éteint à chaque "note": | ||
| + | |||
| + | |||
| + | [[File:prog_usb_musique.txt]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Etape 6: </div> | ||
| + | '''Commencement de la carte finale''' | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 120%; background: #00ffff; vertical-align: top; width: 98%;"> Dernière séance: </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Nous avons commencé le soudage de notre carte finale mais malheureusement nous n'avons pas eu le temps de finir ce projet. Nous avons rencontré quelques problèmes mais nous avons apprécié l'expérience. Merci et au revoir ! | ||
| + | |||
| + | |||
| + | [[File:imagegws3.jpeg|thumb|center|300px]] | ||
| − | = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #00ffff; vertical-align: top; width: 98%;"> CONCLUSION </div>= |
Version actuelle datée du 4 mai 2023 à 17:44
Sommaire
INTRODUCTION
Lors de ce bureau d'étude, nous allons faire une clé usb avec une fonctionnalité supplémentaire.
Fonctionnalité supplémentaire
Pour ce qui est de la fonctionnalité supplémentaire, nous avons pensé à ajouter un haut-parleur.
Ce dernier va émettre un son (type notification) lorsque qu'on branche la clé et lorsque qu'on l'oublie sur l'ordinateur, elle émettra un son différent (son rigolo) pour dire qu'elle n'est pas contente.
- petit habillage en 3D de la clé (maison, poisson) ;
- éventuellement une led de couleur.
Liste composants
Pour la première carte :
- boutons poussoirs EVQ-Q2F01W ;
- haut-parleur (buzzer, traversant, écartement 6mm) ;
- LED RGB IN-P55TATRGB ;
- ATtiny84.
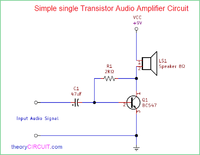
Prévoir un étage d'amplification, prendre exemple sur la page https://theorycircuit.com/simple-single-transistor-audio-amplifier-circuit/.
Pour le haut-parleur il faut prévoir un DAC (convertisseur numérique vers analogique) externe. Il est possible de créer un DAC basique avec uniquement des résistances, lire la page https://www.electronics-tutorials.ws/combination/r-2r-dac.html.
Ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Vous pouvez commencer à concevoir le schéma du premier circuit.
Lien d'accès aux photos et vidéo additionnels
lien circuit kicad: media: Binome2022-4 GirotWashing kicad.zip
Chronologie
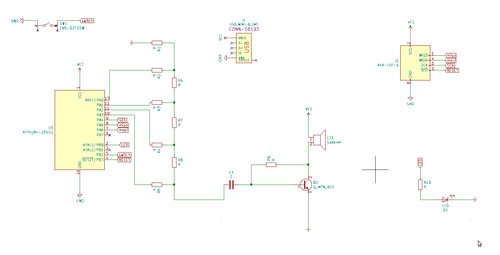
Durant les premières séances nous réaliser le schéma de notre première carte sur Kicad:
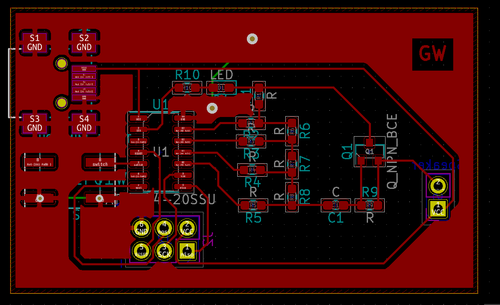
Ensuite, une fois notre schéma Kicad achevé, nous avons dû concevoir le routage de la carte (sur kicad):
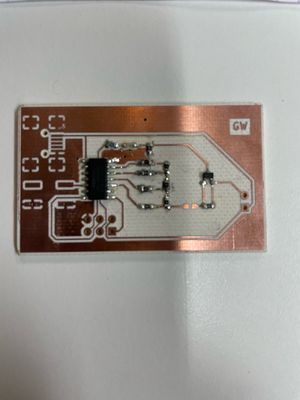
Une fois le routage terminé et l'obtention des composants listés ci-dessus, nous sommes passés à la soudure:
Puis, nous avons rajouté notre haut-parleur à la carte que nous avons branché à la carte arduino pour effectuer le programme de celle-ci:
Ensuite, nous avons effectuer le programme sur le logiciel Arduino qui consiste à émettre une musique lorsque l'on branche la cle puis environs toutes les 20 sec refait la musique. Il y a en plus la led qui s'allume et s'éteint à chaque "note":
Commencement de la carte finale
Nous avons commencé le soudage de notre carte finale mais malheureusement nous n'avons pas eu le temps de finir ce projet. Nous avons rencontré quelques problèmes mais nous avons apprécié l'expérience. Merci et au revoir !