Binome2022-9 : Différence entre versions
(→Séances 11, 12) |
(→Séances 11, 12) |
||
| Ligne 43 : | Ligne 43 : | ||
Voici un screenshot du code utilisé afin de réaliser le test des Leds : | Voici un screenshot du code utilisé afin de réaliser le test des Leds : | ||
| − | [[File:code_test_leds.png|thumb|center| | + | [[File:code_test_leds.png|thumb|center|500px|]] |
== Rôle des boutons == | == Rôle des boutons == | ||
Version du 17 mai 2023 à 00:38
Sommaire
INTRODUCTION
Lors de ce BE , nous allons tenter de réaliser un clavier USB où l'on ajoutera différentes fonctionnalités. Nous avons choisi de réaliser un clavier puisque cela peut s'avérer intéressant afin de découvrir le domaine des systèmes embarqués car cette ce projet implique souvent la conception de circuits électroniques, la programmation d'un microcontrôleur et la soudure des différents composants.
Fonctionnalité Supplémentaire
Notre idée est d'installer un vu-mètre ou un petit écran qui évolue selon la vitesse de frappe (sur le clavier). Cette idée nous est venue en jouant à un jeu où le but est de frapper le plus rapidement sur les touches d'un clavier. Nous nous sommes donc dis "Pourquoi ne pas implémenter directement la fonctionnalité sur un clavier?". Cette idée nous semblait ambitieuse mais pas impossible pour autant. Nous nous sommes donc mis au travail...
Résumé Des Séances
PREMIERE CARTE
Cette première carte sera destinée à l'entraînement et ne sera composée que de 4 LEDS et 12 touches afin de prendre en main les différents logiciels et la soudure des différents composants.Sur cette carte, on ne cherchera pas encore à instaurer notre fonctionnalité supplémentaire car le microcontrolleur n'est pas adéquat. On va juste donner différents rôles à nos touches en lien avec les LEDS. Une fois cette première carte terminée, nous aurons un peu plus de compétences pour faire la seconde.
Séance 1
Présentation du Bureau d'Etude, du domaine d'application des systèmes embarqués, des encadrants et réflexion sur le projet que nous allons réaliser. Prise en main du Wiki et différentes explications sur le déroulement des séances. Nous avons aussi réfléchi quant à une possible fonctionnalité supplémentaire.
Séances 2, 3 et 4
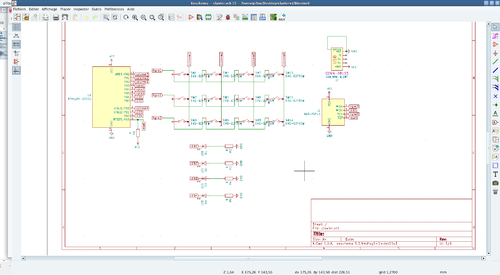
Lors de ces 3 premières séances, nous avons pris en main le logiciel Kicad. Il s'agit d'un logiciel de conception pour l'électronique pour le dessin de schémas électroniques et la conception de circuits imprimés.Le but était de réaliser le schéma de notre premier circuit imprimé. Pour cela, nous avons dû ajouter les différents composants indiqués par le Wiki et télécharger les différentes bibliothèques utiles pour le projet. Nous avons ainsi relié les composants entre eux sans pour autant que leur position soit définitive.
Séances 5, 6 et 7
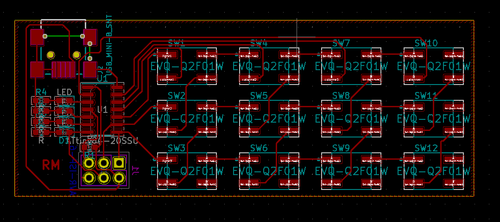
Après avoir effectué le schéma de notre carte, nous avons maintenant dû faire le routage. Le routage consiste à placer les différents composants de manière définitive, de les relier avec des cäbles et de définir les dimensions réelles du circuit imprimé. C'est sans doute la partie la plus compliquée pour des débutants comme nous.
Séances 8, 9,10
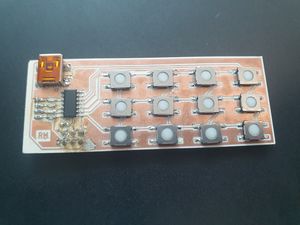
Nous avons soudé notre première carte. Lors de ces séances, nous avons pu prendre conscience de la minutie nécessaire afin de réaliser cette tâche. En effet, les composants sont beaucoup plus petits qu'on peut le penser au premier abord. C'est pourquoi nous avons dû être plus lent qu'en temps normal afin d'éviter tout erreur ( par ex : court circuit). Cependant, après vérification, nous avons rencontré aucun problème suite au soudage de la carte.
Séances 11, 12
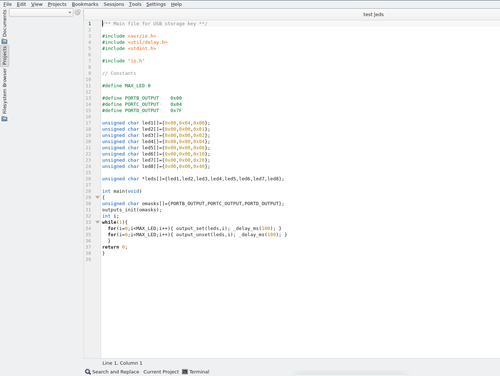
Lors de ces 2 séances, notre but était d'écrire un algorithme afin de tester les différents composants que nous avons soudé. Pour cela, nous avons rédigé un code arduino qui affectait un rôle à chaque bouton. Voici une petite vidéo qui montre un test de notre clavier et de la fonctionnalité des LED et des boutons:
Voici un screenshot du code utilisé afin de réaliser le test des Leds :
Rôle des boutons
- Les 2 lignes de touches du haut du clavier seront destinées à allumer et éteindre individuellement chaque LED ( la ligne du haut pour les allumer et la ligne du milieu pour les éteindre).
- Pour la ligne du bas, le premier bouton en partant de la gauche sert à allumer les 4 LED unes à unes, le deuxième à les éteindre unes à unes en partant du bas. Le 3ème permet lui d'allumer simultanément toutes les LED. Enfin, le dernier bouton de cette ligne permet d'éteindre les LED unes à unes en partant du haut.
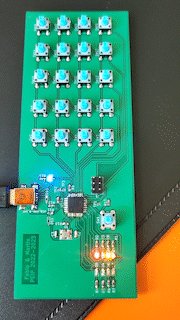
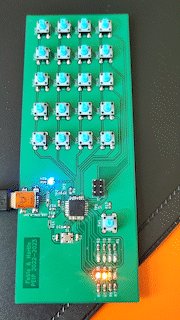
SECONDE CARTE
Sur cette seconde partie du BE, nous avions comme objectif de réaliser un clavier fonctionnel ( une lettre assignée à chaque touche ) tout en ajoutant notre fonctionnalité supplémentaire ( un vu-mètre qui montre notre vitesse de frappe ). Grâce à l'expérience acquise sur la carte précédente, nous nous sommes donc lancé sur un projet plus ambitieux en ajoutant de nombreux composants.
Séances 13, 14
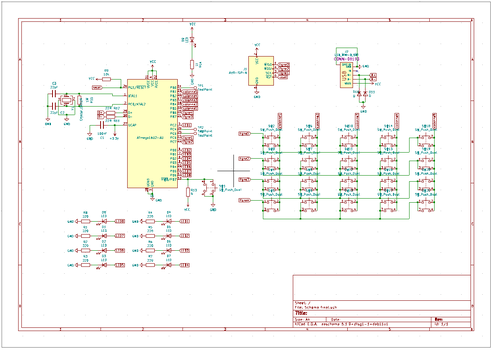
Sur ces 2 séances, nous avons réalisé le schéma Kicad de notre seconde carte. Grâce à la réalisation de la première carte, nous avons été plus efficace quant à la conception de ce schéma. Néanmoins, cette carte est bien différente du premier, elle est composé d'un nouveau microcontrôleur et de nouveaux boutons ainsi que de LEDS supplémentaires. Une fois ce schéma terminé et vérifié, nous avons pu passer à létape suivante : le routage.
Séances 15, 16
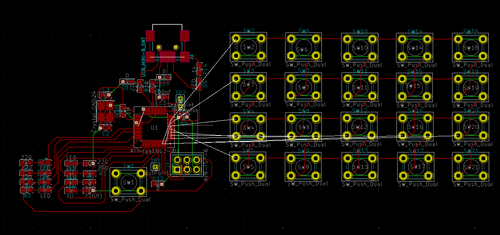
Lors de ces 2 séances, nous avons fait le routage de notre deuxième carte. Le routage fût bien différent du premier. En effet, l'ajout de nouveaux composants ( microcontrôleur, diodes, capacités ou encore quartz) ont rendu le routage plus compliqué. Cependant, grâce à l'expérience obtenu lors de la conception de la première carte, nous avons su organisé les composants de notre carte de manière optimale. Suite à la vérification de notre routage par les encadrants, nous avons pu passer au soudage de notre carte.
Avancement du routage à la fin de la séance n°15
Séances 17, 18
Séances 19, 20
Liste Composants
Pour la première carte :
- boutons poussoirs EVQ-Q2F01W ;
- LED empreinte CMS 0603 ;
- ATtiny84.
Prévoir un étage d'amplification, prendre exemple sur la page https://passionelectronique.fr/haut-parleur-arduino/.
Vous pouvez aussi partir sur la partie clavier, dans ce cas les composants sont :
- boutons poussoirs EVQ-Q2F01W (matrice 4x3) ;
- 4 LED empreinte CMS 0603 ;
- ATtiny84.
Pour réaliser le routage de la matrice vous pouvez regarder l'objet https://fr.aliexpress.com/i/1893745690.html. Utilisez la bibliothèque keypad de l'IDE Arduino pour lire les touches.
Vous pouvez aussi essayer de combiner les deux fonctions.
En tout cas, ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Pour la seconde carte :
Composants quasi identiques avec un microcontrolleur plus puissant (AtMega16u2). Cependant nous n'avons pas la référence des nouveaux boutons poussoirs.
- 20 boutons poussoirs (matrice 5x4) ;
- 9 LED empreinte CMS 0603 ;
- ATtiny16U2.
( Cette liste est incomplète car nous n'avions pas les références précises de chaque élément )
Lien d'accès au photos et vidéo additionnels
Première carte:
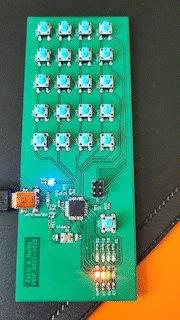
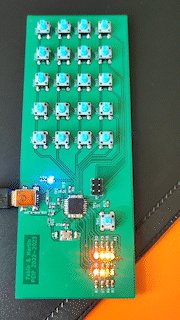
- PCB Soudé :
- Vidéo du clavier en fonctionnement :
Fichier:Binome2022-9 Clavier1.mp4
Seconde carte:
Rendus
Première carte
- Schéma KiCad : media:Binome2022-g9-kicad.zip
- Code Arduino : media:Binome2022-g9-arduino1.zip
Deuxième carte
- Schéma KiCad : media:Binome2022-gr9-kicad2.zip
- Code deuxième carte media:Binome2022-gr9-code-kicad2.zip