Binome2020-8 : Différence entre versions
(→Chapitre 5 : Arduino, c'est rigolo :)) |
(→Carte commandée) |
||
| (167 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
<div style='text-align:justify;'> | <div style='text-align:justify;'> | ||
| − | ==Chapitre 1 : A la conquête d'une idée | + | ==Chapitre 1 : A la conquête d'une idée 🔍== |
| − | Il était une fois Agathe et Ryan, deux étudiants à Polytech Lille qui décidèrent d'aller | + | Il était une fois Agathe et Ryan, deux étudiants à Polytech Lille qui décidèrent d'aller dans un bureau d'étude au sujet de la clé USB, cet objet aussi courant qu'obscur à leurs yeux. Ces deux élèves ne connaissaient rien à l'électronique ! Heureusement, ils ont pu poser toutes leurs questions à leurs gentils responsables de BE. Tout d'abord ils apprirent qu'une clé USB est en fait un système embarqué ! En effet elle se compose d'un circuit imprimé (PCB: Printed Circuit Board), de composants soudés sur ce dernier, d'un code informatique et d'un boitier. Ici il leur était proposé de réaliser une clé USB de A à Z, qui aurait pour particularité d'avoir un boitier sur mesure, issu de l'imagination de nos deux protagonistes et d'une fonctionnalité plutôt inventive pour une clé USB permettant d'en apprendre plus sur les systèmes embarqués. Une question évidente surgit dans l'esprit d'Agathe. Elle se tourna vers son coéquipier et lui tint a peut près ce langage: ''"Mais Ryan, qu'allons nous faire ?"'' Cette question pour des ignorants qu'ils étaient fut compliquée à résoudre, en effet plusieurs idées leurs sont apparues. Que ce soit une clé USB lego empilable, une montre USB ou un couteau suisse ayant une clé USB parmi ses outils, les idées fusèrent mais une seule reteint leur attention: Réaliser une clé USB affichant la température et étant alimentée par une dynamo. |
| − | ==Chapitre 2 : Les composants sont vos amis | + | ==Chapitre 2 : Les composants sont vos amis 😉== |
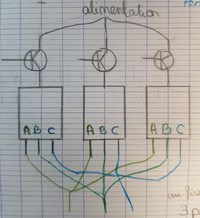
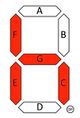
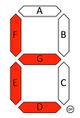
Le premier composant qui apparaissait indispensable à leur quête fut l'afficheur, il fallait un afficheur composé de trois afficheurs à 7 segments pour afficher une température. Ce système comporte 8 branchements d'un côté (pour chaque segment et le point) et 3 de l'autre pour chaque afficheur (à l'aide de transistors), auquel on ajoute 2 branchements pour l'alimentation et la masse. | Le premier composant qui apparaissait indispensable à leur quête fut l'afficheur, il fallait un afficheur composé de trois afficheurs à 7 segments pour afficher une température. Ce système comporte 8 branchements d'un côté (pour chaque segment et le point) et 3 de l'autre pour chaque afficheur (à l'aide de transistors), auquel on ajoute 2 branchements pour l'alimentation et la masse. | ||
| Ligne 20 : | Ligne 20 : | ||
Cet ensemble leur a permis de rendre le signal uniquement positif. Cependant ce signal comportait énormément de creux ce qui n'est pas très viable pour une alimentation, il leur fallait donc un condensateur. En effet ce composant fonctionne comme une bassine avec un petit trou au fond. Ainsi il recevra du courant et lorsqu'il n'en recevra plus, il pourra toujours en distribuer puisque la bassine n'est pas encore vide, de plus le temps qu'elle se vide, le signal alternatif aura déjà réalimenté le condensateur. Ce composant étant bien utile ici et pour être su ils en utiliseront deux. Après cela nos protagonistes pourront encore affiner cette courbe à l'aide d'un régulateur dont le fonctionnement est plus complexe mais tous aussi utile. Pour les débutants qui trouvent ces explications un peu tirés par les cheveux voici un schéma qui résume l'affaire: | Cet ensemble leur a permis de rendre le signal uniquement positif. Cependant ce signal comportait énormément de creux ce qui n'est pas très viable pour une alimentation, il leur fallait donc un condensateur. En effet ce composant fonctionne comme une bassine avec un petit trou au fond. Ainsi il recevra du courant et lorsqu'il n'en recevra plus, il pourra toujours en distribuer puisque la bassine n'est pas encore vide, de plus le temps qu'elle se vide, le signal alternatif aura déjà réalimenté le condensateur. Ce composant étant bien utile ici et pour être su ils en utiliseront deux. Après cela nos protagonistes pourront encore affiner cette courbe à l'aide d'un régulateur dont le fonctionnement est plus complexe mais tous aussi utile. Pour les débutants qui trouvent ces explications un peu tirés par les cheveux voici un schéma qui résume l'affaire: | ||
| − | ==Chapitre 3 : Quel logiciel ce Fritzing | + | ==Chapitre 3 : Quel logiciel ce Fritzing 🤯== |
Après diverses erreurs et incompréhensions de la part de nos deux protagonistes ils réussirent à effectuer leur travail, le voici en détail: | Après diverses erreurs et incompréhensions de la part de nos deux protagonistes ils réussirent à effectuer leur travail, le voici en détail: | ||
| Ligne 38 : | Ligne 38 : | ||
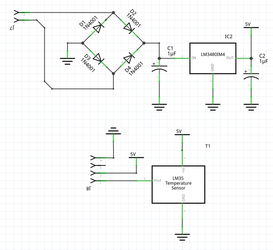
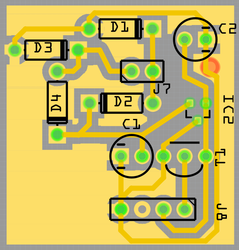
<div style='text-align:center;'>[[Fichier:schematic_function.png | 500px]] [[Fichier:PCB_function.png | 500px]]</div> | <div style='text-align:center;'>[[Fichier:schematic_function.png | 500px]] [[Fichier:PCB_function.png | 500px]]</div> | ||
| − | ==Chapitre 4 : Restez soudé, c'est important | + | ==Chapitre 4 : Restez soudé, c'est important 🤝== |
<div style='text-align:center;'>[[Fichier:Carte_function_empty.png | 400px]]</div> | <div style='text-align:center;'>[[Fichier:Carte_function_empty.png | 400px]]</div> | ||
| Ligne 51 : | Ligne 51 : | ||
Note au lecteur : merci de ne pas juger les patés de soudure, on aurait bien aimé vous voir à notre place! | Note au lecteur : merci de ne pas juger les patés de soudure, on aurait bien aimé vous voir à notre place! | ||
| − | ==Chapitre 5 : Arduino, c'est rigolo | + | ==Chapitre 5 : Arduino, c'est rigolo 😃 == |
Pour programmer le micro-contrôleur, il faut passer par une carte Arduino qui sera reliée à l'ordinateur, il suffit de faire les bons branchements entre les deux cartes (avec les bons pinout). | Pour programmer le micro-contrôleur, il faut passer par une carte Arduino qui sera reliée à l'ordinateur, il suffit de faire les bons branchements entre les deux cartes (avec les bons pinout). | ||
| + | |||
| + | [Image : carte Arduino] | ||
En premier lieu, un des professeurs vérifia que le micro-contrôleur précédemment soudé marchait correctement à l'aide d'un code de base qui permet de faire clignoter une LED. Par la suite, nos deux personnages principaux ont pris le relais. Ils ont voulu créer un programme plus élaboré pour se familiariser avec le langage, en partant du code de base. Ils réalisèrent donc un programme faisant clignoter la LED mais cette fois-ci à une fréquence dépendant de la température. En effet autour de 30°C la LED clignotait toutes les 0,2 secondes et autour de 20°C elle clignotait toutes les 1 secondes. Pour réaliser ce code il a fallut trouver la fonction reliant la température en bits à l'échelle de temps que nous avions choisit. | En premier lieu, un des professeurs vérifia que le micro-contrôleur précédemment soudé marchait correctement à l'aide d'un code de base qui permet de faire clignoter une LED. Par la suite, nos deux personnages principaux ont pris le relais. Ils ont voulu créer un programme plus élaboré pour se familiariser avec le langage, en partant du code de base. Ils réalisèrent donc un programme faisant clignoter la LED mais cette fois-ci à une fréquence dépendant de la température. En effet autour de 30°C la LED clignotait toutes les 0,2 secondes et autour de 20°C elle clignotait toutes les 1 secondes. Pour réaliser ce code il a fallut trouver la fonction reliant la température en bits à l'échelle de temps que nous avions choisit. | ||
| Ligne 63 : | Ligne 65 : | ||
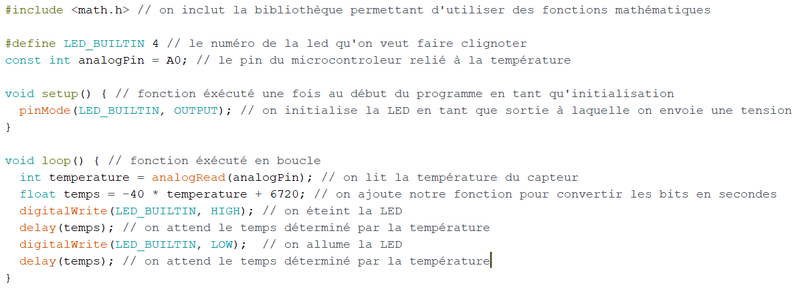
<div style="text-align:center;">[[Fichier:code_led.png | 800px | border]]</div> | <div style="text-align:center;">[[Fichier:code_led.png | 800px | border]]</div> | ||
| − | A présent, il fallait s'attaquer au vrai code ! Celui d'afficher la température. | + | A présent, il fallait s'attaquer au vrai code ! Celui d'afficher la température. Donc cette fois-ci il ne fallait plus interagir avec une seule LED mais avec 21 segments d'afficheurs, en fonction de la valeur obtenue. |
| − | + | ||
| + | Après s'être triturés la caboche, voici le code réalisé par Agathe et Ryan, étudions le un peu pour voir comment il fonctionne. | ||
| + | |||
| + | [[Fichier:code_afficheurs.png | left | 400px | border]] | ||
| + | <div style="height: 3635px;"> | ||
| + | |||
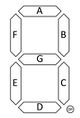
| + | <div style="height:215.5px;">Ici nous pouvons voir la partie où sont initialisés les différents pins du microcontrôleur correspondants au capteur de température, aux segments et aux afficheurs. Il ne faut pas se tromper sinon l'affichage sera totalement différent. C'est pourquoi qu'il avoir au préalable réalisé des tests en allumant qu'un seul pin afin de détecter à quel segment il correspond. | ||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display.jpg | 80px]]</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:168px;">De ce côté là il y a une première fonction permettant d'éteindre tous les segments et donc être sûr que les afficheurs n'affiche plus rien. Elle sera utile lorsqu'il faudra afficher les différents chiffres sur chaque afficheur, en effet dans le cas contraire les segments seront encore partiellement allumé sur les afficheurs où ils ne devraient pas l'être.</div> | ||
| + | |||
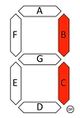
| + | <div style="height:1236.3px;">Voilà la deuxième fonction qui est sûrement la plus importante puisque c'est elle qui définit pour un chiffre donné en paramètre quels segments il faut allumer. Ils ont donc réalisé une simple disjonction de cas à l'aide d'un switch, cette méthode permet d'éviter d'écrire 10 boucles if ou else redondantes. | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_1.jpg | 80px]] [[Fichier:7_display_2.jpg | 80px]]</div> | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_3.jpg | 80px]] [[Fichier:7_display_4.jpg | 80px]]</div> | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_5.jpg | 80px]] [[Fichier:7_display_6.jpg | 80px]]</div> | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_7.jpg | 80px]] [[Fichier:7_display_8.jpg | 80px]]</div> | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_9.jpg | 80px]] [[Fichier:7_display_0.jpg | 80px]]</div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div style="height:317px;">On arrive maintenant aux fonctions de base en commençant par le setup, ici on initialise tous les segments et afficheurs en tant que sorties auxquels on envoie une tension. Ensuite on vérifie que tout est éteint en utilisant notre fonction blank pour les segments puis les afficheurs. Et enfin on initialise le capteur de température en tant qu'entrée à laquelle on reçoit une tension cette fois-ci.</div> | ||
| + | |||
| + | <div style="height:466px;">La fonction loop contient l'algorithme de base : ici elle commence par récupérer à l'aide d'un analogRead la température en bits temp_bit venant du signal analogique du capteur de température. A l'aide d'une fonction basé sur les paramètres constructeurs du capteur, on convertit les bits en degrés Celsius temp_cel. Ensuite on initialise les variables dizaine, unite et decimale qui nous seront utile pour l'affichage chiffre par chiffre. | ||
| + | |||
| + | Maintenant on commence une disjonction de cas: | ||
| + | |||
| + | Dans un premier temps, pour une température courante (entre 0 et 50°C) : | ||
| + | On la divise par 10 et on met le résultat dans un entier pour récupérer la dizaine de notre température, on récupère donc ensuite l'unité en soustrayant la dizaine à la température et en la mettant à nouveau dans un entier, et enfin pour la décimale on soustrait la dizaine et l'unité et on multiplie par 10 pour la passer de l'autre côté de la virgule. Ainsi on à récupérer tous les chiffres qu'il faudra afficher en passant dans la fonction disp_seg. | ||
| + | |||
| + | Maintenant on procède par étape, on allume l'afficheur 1 et on allume les segments de la dizaine à l'aide de disp_seg, on éteint maintenant l'afficheur 1 et on éteint tous les segments avec blank pour être sur qu'il ne reste pas des résidus de tension sur les segments de la dizaine qui se répercuteront sur l'afficheur suivant. On procède de la même façon pour les deux autres afficheurs en n'oubliant pas d'allumer le point de l'afficheur 2 pour symboliser la virgule de la température. | ||
| + | |||
| + | Cela peut paraître étrange au début d'éteindre à chaque fois les afficheurs alors que l'on souhaite voir le chiffre mais il faut bien réaliser que la boucle tourne à une fréquence bien plus élevé que celle de la rémanence oculaire donc on ne peut le percevoir. | ||
| + | </div> | ||
| + | |||
| + | <div style="height:359.2px;">Ensuite si la température est bien froide (donc entre -10 et 0°C), | ||
| + | on récupère cette fois-ci l'unité en réalisant juste un passage dans un entier et pour la décimale on ajoute l'unité pour arriver à -0,X et on multiplie par -10. Maintenant on utilise à nouveau le procédé d'affichage en allumant uniquement le segment G sur l'afficheur 1 pour le -, on affiche l'unité sur l'afficheur 2 ainsi que le point et on termine par la décimale sur le dernier afficheur. </div> | ||
| + | |||
| + | <div style="height:400px;">Pour ce qui est de la température en dessous de -10°C on affichera le mot col pour cold, pour les non anglophones: "on se les caille bien, hein !". | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_c.jpg | 80px]] [[Fichier:7_display_o.jpg | 80px]] [[Fichier:7_display_l.jpg | 80px]]</div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div style="height:473px;">Et enfin au dessus de 50°C on affichera le mot hot pour dire "on crève de chaud ici !!". | ||
| + | Voilà donc un code bien mené ! | ||
| + | |||
| + | |||
| + | <div style="text-align:center;">[[Fichier:7_display_h.jpg | 80px]] [[Fichier:7_display_o.jpg | 80px]] [[Fichier:7_display_t.jpg | 80px]]</div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <br/> | ||
| + | |||
| + | ==Chapitre 6 : L'heure est à l'expérimentation 🤞== | ||
| + | |||
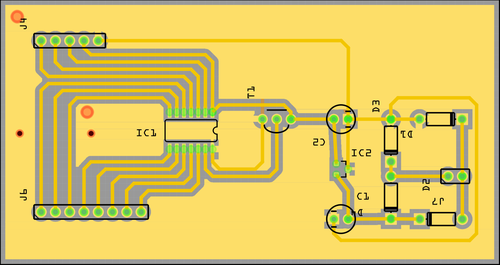
| + | Afin de tester ce code il a fallut réaliser une nouvelle petite carte, en effet la carte précédente ne correspondait finalement pas à l'ajout des afficheurs. En voici donc le PCB et le Schematic. On peut y voir un connecteur à 4 pins qui permet de se connecter à l'afficheur. | ||
<div style='text-align:center;'>[[Fichier:schematic_function_reduct.png | x250px]] [[Fichier:PCB_function_reduct.png | x250px]]</div> | <div style='text-align:center;'>[[Fichier:schematic_function_reduct.png | x250px]] [[Fichier:PCB_function_reduct.png | x250px]]</div> | ||
| − | Maintenant | + | Et voici donc la carte contenant les afficheurs qui a permis de réaliser ces tests. |
| + | |||
| + | [Image : carte afficheurs] | ||
| + | |||
| + | Bon du coup: Cartes ? Check ! Code ? Check ! Test ? C'est parti ! | ||
| + | Maintenant que tout est prêt il faut tester le code, croyez-moi cela ne fut pas une mince affaire pour nos protagonistes. Alors oui leur code fonctionnait bien mais pour ce qui est de la carte... Entre problèmes de pistes, problèmes de place sur le microcontrôleur ou encore problèmes de tension reçu du capteur de température, les tests n'en finissait plus. Après plusieurs séances passées sur ce travail, Agathe et Ryan décidèrent de commencer la carte finale car l'échéance approche comme nous le rappelle toujours ce barbu à la chemise hawaïenne. Ainsi les tests seraient réalisé sur une carte avec les composants finaux. | ||
| − | + | ==Chapitre 7 : Ne perdez pas le fil, passez à l'USB 🔌== | |
| + | Lorsqu'il a fallu s'attaquer (enfin) à la clé USB, les petits camarades d'Agathe lui dirent qu'il valait mieux commencer par dessiner la forme de notre carte. De ce fait, elle courra rejoindre Ryan qui était en train de souder et s'écria : | ||
| + | |||
| + | ''Ryan ! Nous n'avons pas encore réfléchi à la forme de notre clé USB ! Il nous faut une idée et vite !'' | ||
| + | |||
| + | Il réagit immédiatement, comprenant la gravité du problème : | ||
| + | |||
| + | ''Eh bien... Revenons à nos sources, nous avons choisi de mettre une dynamo pour son côté écologique, suivons cette voie.'' | ||
| + | |||
| + | Dubitative, Agathe répliqua : | ||
| + | |||
| + | ''Une éolienne, un moulin, ... je ne sais pas'' | ||
| + | |||
| + | Soudain, elle se remémora une conversation antérieure avec son binôme et se fût la révélation ! Elle s'exclama : | ||
| + | |||
| + | '' UNE COCCINELLE ! '' | ||
| + | |||
| + | Ryan hocha la tête, satisfait de cette fantaisie. Et chacun repartit à son poste déterminé à faire la plus belle cocci-clé USB 🐞 | ||
| + | |||
| + | Sur Inkscape, un logiciel de montage d'image spécialisé servit à la création de la forme désirée, la plus fidèle possible. Jugez vous-même le travail. Le fichier .svg contient une couche "board" contenant la forme coloriée en vert et une autre nommée "silkscreen" avec le contour blanc. [[File:coccinelle.zip]] | ||
| + | |||
| + | <div style="text-align:center;">[[Fichier:coccinelle.jpg | x250px]] [[Fichier:inkscape_coccinelle.png | x150px]]</div> | ||
| + | |||
| + | Sur ce même wiki, nos deux protagonistes récupérèrent le PCB d'une clé USB classique auquel il leur fallait ajouter le capteur de température, des pins pour les afficheurs, ainsi qu'un port micro-USB pour relier le système de dynamo. Il est temps de préciser certains points. Cette fois-ci, le microcontrôleur utilisé ne sait pas reconnaitre les tensions analogiques. Le capteur de température doit donc posséder un convertisseur analogique-numérique. Il sera en SPI (Serial Peripheral Interface), un système qui permet de communiquer avec des bits. | ||
| + | |||
| + | [schéma SPI] | ||
| + | |||
| + | MOSI : le maître envoie un message à l'esclave | ||
| + | |||
| + | MISO : l'esclave envoie un message à son maître | ||
| + | |||
| + | CS3 : le maître choisi son esclave (ici le capteur de température sera le 3e SPI) | ||
| + | |||
| + | SCK : l'horloge pour distinguer les bits envoyées | ||
| + | |||
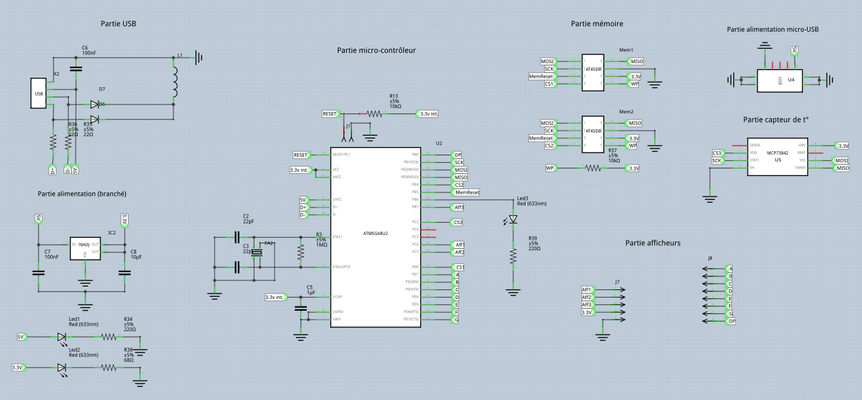
| + | [[Fichier:Clef usbv2 pcb.png]] [[Fichier:capteur.png]] [[Fichier:port_dynamo.png]] [[Fichier:afficheurs.png]] | ||
| + | |||
| + | [[Fichier:Schematic_cle_final.png | x400px | center]] | ||
| + | |||
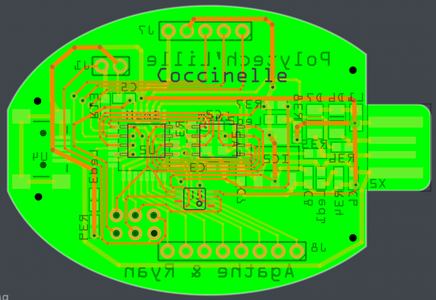
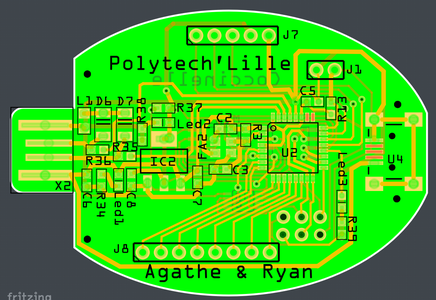
| + | La prochaine étape était de router tout cela sur le PCB, la complexité venait du changement de TOP à BOTTOM à l'aide de ''via''. Au moment où ils avaient presque terminé, un bon samaritain finalisa la conception du PCB dans le but de l'envoyer le plus vite possible à l'impression. Le voici : [[File:2021ClefUSBAgatheRyan.zip]] | ||
| + | |||
| + | <div style="text-align:center;">[[Fichier:Schematic_cle_final_bottom.png | x300px]] [[Fichier:PCB_cle_final_top.png | x300px]]</div> | ||
| + | |||
| + | ==Chapitre 8 : Travaillons notre mémoire 💾== | ||
| + | |||
| + | Futures aventures de nos zigotos à venir... | ||
</div> | </div> | ||
| − | == | + | == Carte commandée == |
| + | |||
| + | La coccinelle a été commandée. Le routage a été corrigé et terminé, le dessin de la carte a été modifié. | ||
| + | |||
| + | Les fichiers SVG de la carte : [[File:coccinelle.zip]]. | ||
| + | |||
| + | Fichier source Fritzing [[File:2021ClefUSBAgatheRyan.zip]]. | ||
| − | + | Bouclier 7 segments à revoir pour votre coccinelle [[File:2021Bouclier7Seg.zip]]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version actuelle datée du 7 avril 2021 à 18:20
Sommaire
- 1 Chapitre 1 : A la conquête d'une idée 🔍
- 2 Chapitre 2 : Les composants sont vos amis 😉
- 3 Chapitre 3 : Quel logiciel ce Fritzing 🤯
- 4 Chapitre 4 : Restez soudé, c'est important 🤝
- 5 Chapitre 5 : Arduino, c'est rigolo 😃
- 6 Chapitre 6 : L'heure est à l'expérimentation 🤞
- 7 Chapitre 7 : Ne perdez pas le fil, passez à l'USB 🔌
- 8 Chapitre 8 : Travaillons notre mémoire 💾
- 9 Carte commandée
Chapitre 1 : A la conquête d'une idée 🔍
Il était une fois Agathe et Ryan, deux étudiants à Polytech Lille qui décidèrent d'aller dans un bureau d'étude au sujet de la clé USB, cet objet aussi courant qu'obscur à leurs yeux. Ces deux élèves ne connaissaient rien à l'électronique ! Heureusement, ils ont pu poser toutes leurs questions à leurs gentils responsables de BE. Tout d'abord ils apprirent qu'une clé USB est en fait un système embarqué ! En effet elle se compose d'un circuit imprimé (PCB: Printed Circuit Board), de composants soudés sur ce dernier, d'un code informatique et d'un boitier. Ici il leur était proposé de réaliser une clé USB de A à Z, qui aurait pour particularité d'avoir un boitier sur mesure, issu de l'imagination de nos deux protagonistes et d'une fonctionnalité plutôt inventive pour une clé USB permettant d'en apprendre plus sur les systèmes embarqués. Une question évidente surgit dans l'esprit d'Agathe. Elle se tourna vers son coéquipier et lui tint a peut près ce langage: "Mais Ryan, qu'allons nous faire ?" Cette question pour des ignorants qu'ils étaient fut compliquée à résoudre, en effet plusieurs idées leurs sont apparues. Que ce soit une clé USB lego empilable, une montre USB ou un couteau suisse ayant une clé USB parmi ses outils, les idées fusèrent mais une seule reteint leur attention: Réaliser une clé USB affichant la température et étant alimentée par une dynamo.
Chapitre 2 : Les composants sont vos amis 😉
Le premier composant qui apparaissait indispensable à leur quête fut l'afficheur, il fallait un afficheur composé de trois afficheurs à 7 segments pour afficher une température. Ce système comporte 8 branchements d'un côté (pour chaque segment et le point) et 3 de l'autre pour chaque afficheur (à l'aide de transistors), auquel on ajoute 2 branchements pour l'alimentation et la masse.
Le composant qui aurait du leur apparaître indispensable était pourtant le microcontrôleur. Ils ont compris plus tard que rien n'existait sans cet élément qui relie tout les composants. En effet, ces petites pattes captent une tension (ou une absence de tension) qu'il retranscrit en 0 ou en 1. Le microcontrôleur applique avec ces informations le code qu'ils lui transmettront plus tard.
Il ne faut bien sûr pas oublier le capteur de température pour réaliser notre mission. Celui-ci renvoie un signal analogique selon la température de la pièce qui l'environne. Agathe et Ryan devront bien faire attention à relier ce capteur à une patte du microcontrôleur capable de comprendre la tension analogique qu'elle recevra, et donc la transformer en un octet (une série de 0 et de 1).
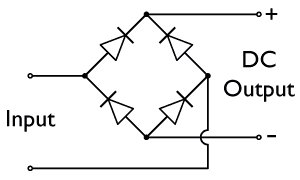
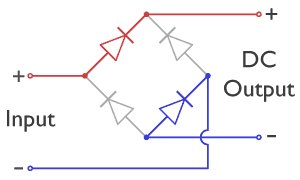
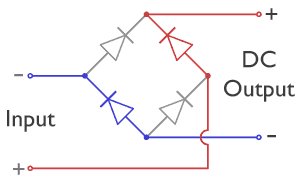
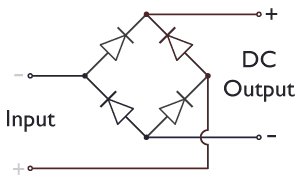
Enfin, la question de l'alimentation se posa. En effet, Agathe, écolo dans l'âme ne voulait pas d'une énième source d'énergie non renouvelable. Ryan intervint et lui proposa la dynamo : un système qui utilise notre propre énergie pour fonctionner ! Par la suite, un charmant professeur leur expliqua le fonctionnement et comment l'intégrer au circuit. Une dynamo fournit un courant alternatif (sans pôle plus ni moins) ils ont donc, à l'aide d'un pont de diode qu'est celui ci:
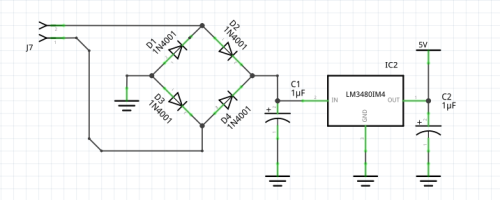
Cet ensemble leur a permis de rendre le signal uniquement positif. Cependant ce signal comportait énormément de creux ce qui n'est pas très viable pour une alimentation, il leur fallait donc un condensateur. En effet ce composant fonctionne comme une bassine avec un petit trou au fond. Ainsi il recevra du courant et lorsqu'il n'en recevra plus, il pourra toujours en distribuer puisque la bassine n'est pas encore vide, de plus le temps qu'elle se vide, le signal alternatif aura déjà réalimenté le condensateur. Ce composant étant bien utile ici et pour être su ils en utiliseront deux. Après cela nos protagonistes pourront encore affiner cette courbe à l'aide d'un régulateur dont le fonctionnement est plus complexe mais tous aussi utile. Pour les débutants qui trouvent ces explications un peu tirés par les cheveux voici un schéma qui résume l'affaire:
Chapitre 3 : Quel logiciel ce Fritzing 🤯
Après diverses erreurs et incompréhensions de la part de nos deux protagonistes ils réussirent à effectuer leur travail, le voici en détail:
Tout d'abord il faut une bonne version de chacun des composants, c'est à dire une version que nos étudiants ont à leur disposition dans l'établissement. Une fois cela réglé il faut faire une version schématisé sur Fritzing à l'aide des divers onglets du logiciel tels que Schematic et PCB.
Pour cela ils ont commencé par transposer leur circuit d'alimentation que voici:
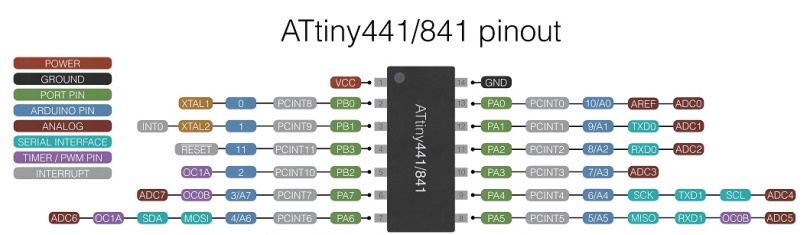
Ensuite ils y ont ajouté le reste des composants tout ceci se fait en parallèle entre la version PCB et le Schematic. En effet chaque patte de chaque composant à une certaine fonction qu'il faut bien relier et il ne faut pas créer de lien Schematic qui soit croisé sur le PCB, car c'est la version qui sera imprimé sur la carte. Par ailleurs comme dit plus tôt il faut être vigilant à la patte de sortie du capteur de température (celle du milieu dite VOUT). Pour bien la relier à une patte qui comprend les signaux analogiques il faut rechercher le pinout du micro-contrôleur que voici:
Ce pinout étant pris en compte et les liens effectués (le VOUT relié au pin 13 du microcontrôleur, le VCC relié à l'alimentation et le GND relié à la masse dans le cas du capteur de température). Ils simplifieront encore ces liens par la création d'un plan de masse sur toute la surface de la carte. Ce dernier permettra de relier en tout point de la carte un composant à la masse. Pour finir tout ceci sera mis en place aux préférences de nos deux étudiants, en supprimant les angles droits pour une meilleure connexion, il en résulte:
Chapitre 4 : Restez soudé, c'est important 🤝
Un circuit imprimé, des composants et un peu d'étain fondu sont les ingrédients parfaits pour un système embarqué. Et cela, Ryan et Agathe l'avaient bien compris ! Souder, c'est comme des blancs en neige, il faut la bonne technique et un peu d'expérience. L'épreuve qui leur fallait accomplir consistait à chauffer le cuivre avec le fer et poser le fil d'étain à la jointure pour le faire fondre à la fois sur le cuivre et la patte du composant, sans bien sûr que le fil et le fer ne se touchent. Pour des débutants, il est possible de retirer un peu d'étain à l'aide d'une tressage de soudage. La difficulté principale étant de ne pas relier la soudure avec le plan de masse (sauf si celle-ci est justement la masse), le courant ne passerait plus dans le fil. Ryan a apprécié la façon de tester si les fils sont bien reliés : un ohmètre qui se manifeste d'un "BIIIIP" lorsque les deux bornes de l'appareil sont reliés.
Enfin il fallut ajouter un fil extérieur pour relier les plans de masse extérieur et intérieur.
Note au lecteur : merci de ne pas juger les patés de soudure, on aurait bien aimé vous voir à notre place!
Chapitre 5 : Arduino, c'est rigolo 😃
Pour programmer le micro-contrôleur, il faut passer par une carte Arduino qui sera reliée à l'ordinateur, il suffit de faire les bons branchements entre les deux cartes (avec les bons pinout).
[Image : carte Arduino]
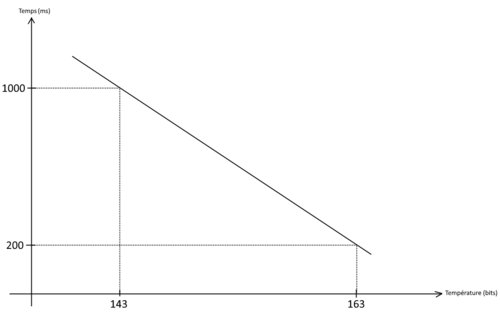
En premier lieu, un des professeurs vérifia que le micro-contrôleur précédemment soudé marchait correctement à l'aide d'un code de base qui permet de faire clignoter une LED. Par la suite, nos deux personnages principaux ont pris le relais. Ils ont voulu créer un programme plus élaboré pour se familiariser avec le langage, en partant du code de base. Ils réalisèrent donc un programme faisant clignoter la LED mais cette fois-ci à une fréquence dépendant de la température. En effet autour de 30°C la LED clignotait toutes les 0,2 secondes et autour de 20°C elle clignotait toutes les 1 secondes. Pour réaliser ce code il a fallut trouver la fonction reliant la température en bits à l'échelle de temps que nous avions choisit.
Ils trouvèrent donc un coefficient directeur de -40 ms/bits et par application sur une des valeurs, une ordonnée à l'origine de 6720 ms. La fonction était donc f(x) = 6720 - 40x et il fallait maintenant l'appliquer au code.
A présent, il fallait s'attaquer au vrai code ! Celui d'afficher la température. Donc cette fois-ci il ne fallait plus interagir avec une seule LED mais avec 21 segments d'afficheurs, en fonction de la valeur obtenue.
Après s'être triturés la caboche, voici le code réalisé par Agathe et Ryan, étudions le un peu pour voir comment il fonctionne.
Maintenant on commence une disjonction de cas:
Dans un premier temps, pour une température courante (entre 0 et 50°C) : On la divise par 10 et on met le résultat dans un entier pour récupérer la dizaine de notre température, on récupère donc ensuite l'unité en soustrayant la dizaine à la température et en la mettant à nouveau dans un entier, et enfin pour la décimale on soustrait la dizaine et l'unité et on multiplie par 10 pour la passer de l'autre côté de la virgule. Ainsi on à récupérer tous les chiffres qu'il faudra afficher en passant dans la fonction disp_seg.
Maintenant on procède par étape, on allume l'afficheur 1 et on allume les segments de la dizaine à l'aide de disp_seg, on éteint maintenant l'afficheur 1 et on éteint tous les segments avec blank pour être sur qu'il ne reste pas des résidus de tension sur les segments de la dizaine qui se répercuteront sur l'afficheur suivant. On procède de la même façon pour les deux autres afficheurs en n'oubliant pas d'allumer le point de l'afficheur 2 pour symboliser la virgule de la température.
Cela peut paraître étrange au début d'éteindre à chaque fois les afficheurs alors que l'on souhaite voir le chiffre mais il faut bien réaliser que la boucle tourne à une fréquence bien plus élevé que celle de la rémanence oculaire donc on ne peut le percevoir.
Chapitre 6 : L'heure est à l'expérimentation 🤞
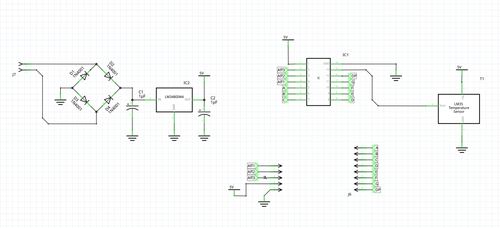
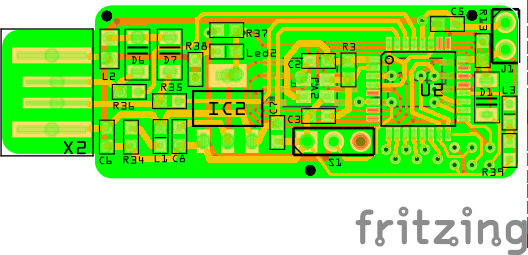
Afin de tester ce code il a fallut réaliser une nouvelle petite carte, en effet la carte précédente ne correspondait finalement pas à l'ajout des afficheurs. En voici donc le PCB et le Schematic. On peut y voir un connecteur à 4 pins qui permet de se connecter à l'afficheur.
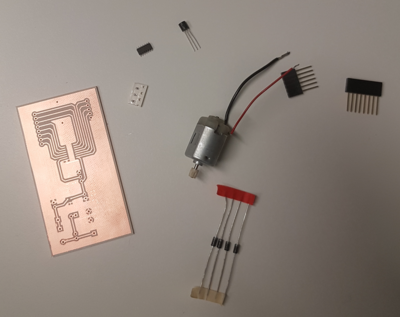
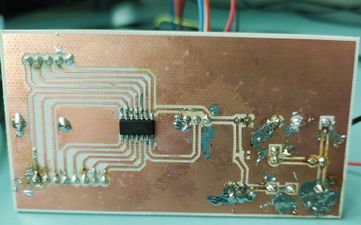
Et voici donc la carte contenant les afficheurs qui a permis de réaliser ces tests.
[Image : carte afficheurs]
Bon du coup: Cartes ? Check ! Code ? Check ! Test ? C'est parti ! Maintenant que tout est prêt il faut tester le code, croyez-moi cela ne fut pas une mince affaire pour nos protagonistes. Alors oui leur code fonctionnait bien mais pour ce qui est de la carte... Entre problèmes de pistes, problèmes de place sur le microcontrôleur ou encore problèmes de tension reçu du capteur de température, les tests n'en finissait plus. Après plusieurs séances passées sur ce travail, Agathe et Ryan décidèrent de commencer la carte finale car l'échéance approche comme nous le rappelle toujours ce barbu à la chemise hawaïenne. Ainsi les tests seraient réalisé sur une carte avec les composants finaux.
Chapitre 7 : Ne perdez pas le fil, passez à l'USB 🔌
Lorsqu'il a fallu s'attaquer (enfin) à la clé USB, les petits camarades d'Agathe lui dirent qu'il valait mieux commencer par dessiner la forme de notre carte. De ce fait, elle courra rejoindre Ryan qui était en train de souder et s'écria :
Ryan ! Nous n'avons pas encore réfléchi à la forme de notre clé USB ! Il nous faut une idée et vite !
Il réagit immédiatement, comprenant la gravité du problème :
Eh bien... Revenons à nos sources, nous avons choisi de mettre une dynamo pour son côté écologique, suivons cette voie.
Dubitative, Agathe répliqua :
Une éolienne, un moulin, ... je ne sais pas
Soudain, elle se remémora une conversation antérieure avec son binôme et se fût la révélation ! Elle s'exclama :
UNE COCCINELLE !
Ryan hocha la tête, satisfait de cette fantaisie. Et chacun repartit à son poste déterminé à faire la plus belle cocci-clé USB 🐞
Sur Inkscape, un logiciel de montage d'image spécialisé servit à la création de la forme désirée, la plus fidèle possible. Jugez vous-même le travail. Le fichier .svg contient une couche "board" contenant la forme coloriée en vert et une autre nommée "silkscreen" avec le contour blanc. Fichier:Coccinelle.zip
Sur ce même wiki, nos deux protagonistes récupérèrent le PCB d'une clé USB classique auquel il leur fallait ajouter le capteur de température, des pins pour les afficheurs, ainsi qu'un port micro-USB pour relier le système de dynamo. Il est temps de préciser certains points. Cette fois-ci, le microcontrôleur utilisé ne sait pas reconnaitre les tensions analogiques. Le capteur de température doit donc posséder un convertisseur analogique-numérique. Il sera en SPI (Serial Peripheral Interface), un système qui permet de communiquer avec des bits.
[schéma SPI]
MOSI : le maître envoie un message à l'esclave
MISO : l'esclave envoie un message à son maître
CS3 : le maître choisi son esclave (ici le capteur de température sera le 3e SPI)
SCK : l'horloge pour distinguer les bits envoyées
 Fichier:Capteur.png Fichier:Port dynamo.png Fichier:Afficheurs.png
Fichier:Capteur.png Fichier:Port dynamo.png Fichier:Afficheurs.png
La prochaine étape était de router tout cela sur le PCB, la complexité venait du changement de TOP à BOTTOM à l'aide de via. Au moment où ils avaient presque terminé, un bon samaritain finalisa la conception du PCB dans le but de l'envoyer le plus vite possible à l'impression. Le voici : Fichier:2021ClefUSBAgatheRyan.zip
Chapitre 8 : Travaillons notre mémoire 💾
Futures aventures de nos zigotos à venir...
Carte commandée
La coccinelle a été commandée. Le routage a été corrigé et terminé, le dessin de la carte a été modifié.
Les fichiers SVG de la carte : Fichier:Coccinelle.zip.
Fichier source Fritzing Fichier:2021ClefUSBAgatheRyan.zip.
Bouclier 7 segments à revoir pour votre coccinelle Fichier:2021Bouclier7Seg.zip.