Teleguide2012-1 : Différence entre versions
(→La construction du robot) |
(→La construction du robot) |
||
| (23 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
=='''Objectif du robot'''== | =='''Objectif du robot'''== | ||
| − | La but de cette partie est de contrôler un robot Mindstorms à l'aide d'un navigateur internet . Pour cela, on se connecte via | + | <include nopre noesc src="/home/pedago/ppeip/include/video-RobotTéléguidé1-2012-iframe.html" /> |
| + | <include nopre noesc src="/home/pedago/ppeip/include/video-RobotTéléguidé1-Final-2012-iframe.html" /> | ||
| + | <br style="clear: both;"> | ||
| + | La but de cette partie est de contrôler un robot Mindstorms à l'aide d'un navigateur internet . Pour cela, on se connecte via WiFi à un micro-ordinateur (Foxboard) comprenant des pages web permettant le contrôle du robot. | ||
Le matériel principal utilisé est : | Le matériel principal utilisé est : | ||
| − | * Navigateur | + | * Navigateur Web. |
| − | * Foxboard avec interface | + | * Foxboard avec interface WiFi et Bluetooth. |
* Brique NXT du robot Mindstorm. | * Brique NXT du robot Mindstorm. | ||
| − | Pour transmettre des ordres au robot le navigateur se connecte à la Foxboard en | + | Pour transmettre des ordres au robot le navigateur se connecte à la Foxboard en WiFi et accède aux pages Web, selon les actions effectuées sur ces pages Web, la Foxboard envoie les ordres à la brique NXT sous forme de chiffres (1 pour avancer par exemple) qui effectue les actions en fonction du chiffre reçu. |
=='''La construction du robot''' == | =='''La construction du robot''' == | ||
| Ligne 15 : | Ligne 18 : | ||
'''1/Principe du fonctionnement''' | '''1/Principe du fonctionnement''' | ||
| − | Le robot | + | Le but étant de pouvoir contrôler le robot via un téléphone, il faut que le robot communique avec l'utlisateur, pour cela il y a plusieurs types de communications qui s'effectuent entre les différents composants du robot. |
| − | |||
| − | |||
| − | |||
| − | |||
| + | Dans un premier temps , la connexion entre le robot et le téléphone s'effectue via WiFi implanté sur la FoxBoard, en effet la FoxBoard dispose de plusieurs ports USB où une clé WiFi est insérée. | ||
| + | Une fois le téléphone connecté en WiFi avec la FoxBoard, il suffit de se connecter à l'interface de la FoxBoard via l'URL : http://192.168.1.1 | ||
| + | Dans un second temps, la FoxBoard doit communiquer avec le boitier NXT Mindstorm afin de transmettre les ordres donnés par l'utilisateur, la connexion FoxBoard vers boitier NXT s'effectue en Bluetooth, la FoxBoard ne disposant pas de système Bluetooth de base, une clé Bluetooth relié par USB est nécessaire. Les ordres sont transmis via un système de boîte aux lettres : il suffit de lui envoyer un octet dans la boite aux lettres n°3 dont les 4 bits de poids forts sont à zéro. | ||
| + | Une fois que le boitier Mindstorm a reçu les ordres, il n'a plus qu'a les transmettre aux servomoteurs. | ||
| + | Voici un schéma récapitulatif. | ||
| + | [[Fichier:Schema.jpg|600px|thumb|center|Schéma explicatif]] | ||
'''2/Le châssis''' | '''2/Le châssis''' | ||
| − | + | Nous avons commencé par monter le châssis proposé dans la notice, avec trois moteurs , celui-ci ne nous convenait pas pour emporter le matériel nécessaire au fonctionnement de notre robot nous avons alors fabriqué notre propre châssis qui permet de transporter tout le matériel sans problème. | |
| − | + | Dans un premier temps nous avons utilisé des roues, mais après quelques tests peu concluants, nous avons décidé d'utiliser les chenilles : | |
| − | Nous avons commencé par monter le châssis proposé dans la notice,avec trois | ||
| − | Dans un premier temps nous avons | ||
| − | |||
<gallery> | <gallery> | ||
| − | file :robot1.jpg| | + | file :robot1.jpg|Premiers pas de Curiosity |
file:robot2.jpg|Curiosity avec des chenilles ! | file:robot2.jpg|Curiosity avec des chenilles ! | ||
file :IMG_20130228_172622.jpg| Aperçu de l'utilisation du 3ème moteur | file :IMG_20130228_172622.jpg| Aperçu de l'utilisation du 3ème moteur | ||
| − | |||
</gallery> | </gallery> | ||
| − | Voici une vidéo réalisée après 5 semaines de travail , tout se fait à distance via ordinateur : | + | Voici une vidéo réalisée après 5 semaines de travail , tout se fait à distance via ordinateur : [[Fichier:Videorobot.mp4]] |
| − | |||
| − | |||
'''3/La programmation''' | '''3/La programmation''' | ||
| − | |||
| − | |||
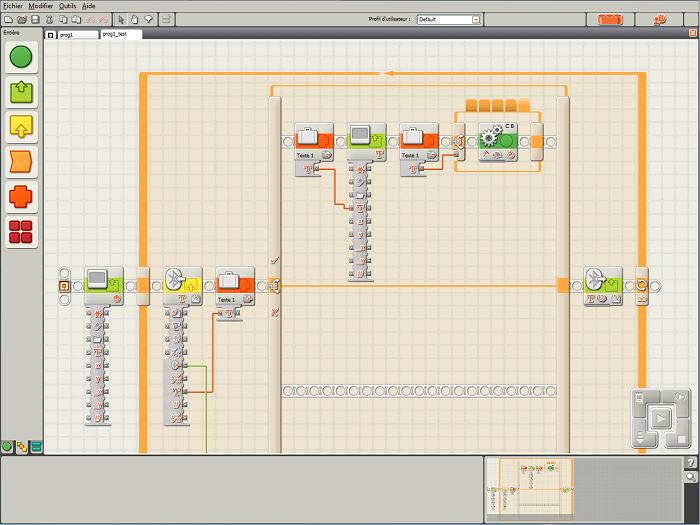
Pour la brique NXT nous avons utilisé la programmation graphique. Pour cela nous avons suivi cet algorithme simple : | Pour la brique NXT nous avons utilisé la programmation graphique. Pour cela nous avons suivi cet algorithme simple : | ||
| Ligne 64 : | Ligne 61 : | ||
fin tant que | fin tant que | ||
fin | fin | ||
| + | //L’algorithme consiste donc à recevoir un message Bluetooth, si le message est bien reçu, on regarde le message et on effectue | ||
| + | une action en fonction de ce message. Ainsi par exemple si l'on reçoit "1", on ordonnera aux moteurs de tourner pour avancer. Si | ||
| + | l'on reçoit "0", on ordonnera aux moteurs de s’arrêter. | ||
[[Fichier:prog1_capture.png]] | [[Fichier:prog1_capture.png]] | ||
| − | ==''' | + | =='''Amélioration'''== |
| − | Lors de nos | + | Lors de nos premiers essais de pilotage nous avons trouvé difficile le repérerage via la caméra, en effet la caméra étant fixe certains obstacles ne sont pas visibles. Nous avons donc décidé d'ajouter une fonction au robot : une caméra mobile. |
| − | Pour cela nous avons dû créer deux images à insérer dans la page web de la Foxboard via le fichier html : | + | Pour cela nous avons dû créer deux images à insérer dans la page web de la Foxboard via le fichier html : nous avons récupérer le fichier HTML de la Foxboard, après avoir fait les modifications nous avons transférer le nouveau fichier ainsi que les images dans la Foxboard grâce à la commande suivante : |
scp conduire.html 192.168.100.1:/var/www/ | scp conduire.html 192.168.100.1:/var/www/ | ||
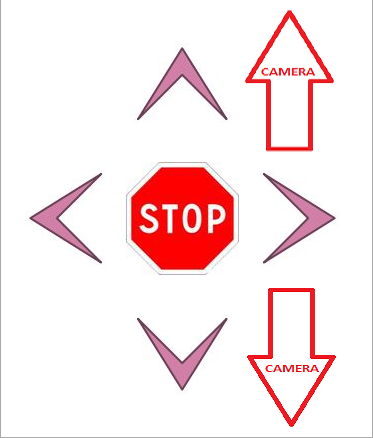
| − | + | Voici un aperçu de l'interface de pilotage après la modification : | |
[[Fichier:Modif.png]] | [[Fichier:Modif.png]] | ||
| − | + | Pour ajouter les deux flèches, nous avons créé les images (avec un éditeur d'image basique) puis nous les avons placées dans le fichier "conduire.html" de la FoxBoard dont voici le code : | |
| + | <nowiki><table></nowiki> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td><img src="arrow-up.jpg" onclick="ordonne(1)"></td> | ||
| + | '''<td><img src="fleche_haut.png" onclick="ordonne(6)"></td>''' | ||
| + | <td> </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td><img src="arrow-left.jpg" onclick="ordonne(3)"></td> | ||
| + | <td><img src="stop.jpg" onclick="ordonne(0)"></td> | ||
| + | <td><img src="arrow-right.jpg" onclick="ordonne(4)"></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td><img src="arrow-down.jpg" onclick="ordonne(2)"></td> | ||
| + | '''<td><img src="fleche_bas.png" onclick="ordonne(7)"></td>''' | ||
| + | <td> </td> | ||
| + | </tr> | ||
| + | <nowiki></table></nowiki> | ||
| + | La balise <nowiki><table></nowiki>,sert a créer un tableau,<nowiki><tr></nowiki> une ligne et <nowiki><td></nowiki> une cellule,on a donc incorporer les images de flèches dans les cellules au bout des lignes 1 et 3 ( voir en gras).La fonction ordonne(x) permet d'envoyer le message "x" au boîtier Mindstorm, nous avons donc ajouter une fonction qui s'active lorsque l'on clique sur les images qui permet d'envoyer deux nouveaux messages : "6" et "7". | ||
| + | |||
| + | Nous avons dû modifier l'algorithme en conséquence : | ||
Tant que VRAI | Tant que VRAI | ||
| Ligne 93 : | Ligne 115 : | ||
fin tant que | fin tant que | ||
fin | fin | ||
| − | == | + | |
| + | ==Problèmes rencontrés== | ||
'''1/Trouver un châssis adapté''' | '''1/Trouver un châssis adapté''' | ||
| Ligne 102 : | Ligne 125 : | ||
| − | '''3/ | + | '''3/Problème mécanique''' |
| + | |||
| + | =='''Partie 2 : Intégration des autres fonctionnalités'''== | ||
| + | |||
| + | Dans le principe cette partie s'annonçait facile, il suffisait de s'inspirer du travail des autres groupes pour intégrer leurs fonctionnalités dans notre robot. Cependant le fait que certains groupe ont utilisé le NXC et d'autres le logiciel de programmation graphique a rendu la tâche beaucoup plus ardue. Nous conseillons aux groupes des années suivantes de travailler directement en NXC, cela semble plus difficile au départ cependant cela permet d'implémenter les fonctions des autres groupes avec plus de facilités. De plus la programmation en bloc est pratique pour les petits programmes mais une fois que les programmes deviennent conséquents il devient compliqué de modifier juste une partie du code. Pour éviter cela il faut créer ses propres blocs et ainsi faire de la programmation modulaire. | ||
| + | |||
| + | [[Fichier:curiosity_ligne.jpg|200px|thumb|left|Curiosity suit "La ligne verte"]] | ||
| + | [[Fichier:curiosity_rfid.jpg|200px|thumb|right|Curiosity lit un peu]] | ||
| + | Pour commencer nous nous sommes intéressés au suivi de ligne, l’algorithme consiste à avancer si le robot capte la bonne couleur (celle de la ligne) s'il ne la capte plus il tourne successivement à droite puis à gauche avec des angles de plus en plus grand. Dès qu'il retrouve la couleur de la ligne il arrête de tourner et avance tout droit. Cet algorithme est décrit avec plus de précision [https://peip-ima.polytech-lille.net:40001/mediawiki/index.php?title=SuiveurLigne2012- ici] | ||
| + | |||
| + | Normalement pour pouvoir franchir des lignes discontinues, lorsque le robot a cherché la couleur sur un angle suffisamment grand, il reprend sa position initiale et avance tout droit jusqu'à rencontrer une nouvelle ligne. Cependant grâce aux capteurs RFID disposé sur le circuit nous avons pu réaliser quelque chose de plus simple. Lorsque le robot capte une carte RFID qui correspond à un "trou" dans le circuit il avance tout droit jusqu'à détecter une nouvelle ligne. | ||
| + | |||
| + | (Pour pouvoir utiliser la lecture de carte RFID en programmation en blocs, il faut télécharger le bloc correspondant sur le site Lego, il n'est pas dans la version de base du logiciel.) | ||
| + | |||
| + | =='''Conclusion'''== | ||
| + | |||
| + | Notre robot est donc capable d'être commandé à distance grâce à un portable ou une tablette soit via des flèches soit via une rose des vents. Il peut aussi suivre une ligne, continue ou discontinue. Ce bureau d'étude très intéressant nous a permis de découvrir la programmation de robot, et de se faire une meilleure idée de ce que l'on peut faire dans la filière IMA. Nous remercions les professeurs ainsi que le caméraman pour l'aide qu'ils nous ont apportées. | ||
Version actuelle datée du 27 mai 2013 à 14:06
Sommaire
Objectif du robot
La but de cette partie est de contrôler un robot Mindstorms à l'aide d'un navigateur internet . Pour cela, on se connecte via WiFi à un micro-ordinateur (Foxboard) comprenant des pages web permettant le contrôle du robot.
Le matériel principal utilisé est :
- Navigateur Web.
- Foxboard avec interface WiFi et Bluetooth.
- Brique NXT du robot Mindstorm.
Pour transmettre des ordres au robot le navigateur se connecte à la Foxboard en WiFi et accède aux pages Web, selon les actions effectuées sur ces pages Web, la Foxboard envoie les ordres à la brique NXT sous forme de chiffres (1 pour avancer par exemple) qui effectue les actions en fonction du chiffre reçu.
La construction du robot
1/Principe du fonctionnement
Le but étant de pouvoir contrôler le robot via un téléphone, il faut que le robot communique avec l'utlisateur, pour cela il y a plusieurs types de communications qui s'effectuent entre les différents composants du robot.
Dans un premier temps , la connexion entre le robot et le téléphone s'effectue via WiFi implanté sur la FoxBoard, en effet la FoxBoard dispose de plusieurs ports USB où une clé WiFi est insérée. Une fois le téléphone connecté en WiFi avec la FoxBoard, il suffit de se connecter à l'interface de la FoxBoard via l'URL : http://192.168.1.1
Dans un second temps, la FoxBoard doit communiquer avec le boitier NXT Mindstorm afin de transmettre les ordres donnés par l'utilisateur, la connexion FoxBoard vers boitier NXT s'effectue en Bluetooth, la FoxBoard ne disposant pas de système Bluetooth de base, une clé Bluetooth relié par USB est nécessaire. Les ordres sont transmis via un système de boîte aux lettres : il suffit de lui envoyer un octet dans la boite aux lettres n°3 dont les 4 bits de poids forts sont à zéro.
Une fois que le boitier Mindstorm a reçu les ordres, il n'a plus qu'a les transmettre aux servomoteurs.
Voici un schéma récapitulatif.
2/Le châssis
Nous avons commencé par monter le châssis proposé dans la notice, avec trois moteurs , celui-ci ne nous convenait pas pour emporter le matériel nécessaire au fonctionnement de notre robot nous avons alors fabriqué notre propre châssis qui permet de transporter tout le matériel sans problème. Dans un premier temps nous avons utilisé des roues, mais après quelques tests peu concluants, nous avons décidé d'utiliser les chenilles :
Voici une vidéo réalisée après 5 semaines de travail , tout se fait à distance via ordinateur : Fichier:Videorobot.mp4
3/La programmation
Pour la brique NXT nous avons utilisé la programmation graphique. Pour cela nous avons suivi cet algorithme simple :
Tant que VRAI
Réception du signal en Bluetooth et stockage dans la variable texte1
Si signal reçu alors
comparaison de texte1 :
0 : S'arrêter
1 : Avancer
2 : Reculer
3 : Tourner à droite
4 : Tourner à gauche
5 : Stockage des valeurs dans deux variables et envoi dans les moteurs
fin si
fin tant que
fin
//L’algorithme consiste donc à recevoir un message Bluetooth, si le message est bien reçu, on regarde le message et on effectue
une action en fonction de ce message. Ainsi par exemple si l'on reçoit "1", on ordonnera aux moteurs de tourner pour avancer. Si
l'on reçoit "0", on ordonnera aux moteurs de s’arrêter.
Amélioration
Lors de nos premiers essais de pilotage nous avons trouvé difficile le repérerage via la caméra, en effet la caméra étant fixe certains obstacles ne sont pas visibles. Nous avons donc décidé d'ajouter une fonction au robot : une caméra mobile. Pour cela nous avons dû créer deux images à insérer dans la page web de la Foxboard via le fichier html : nous avons récupérer le fichier HTML de la Foxboard, après avoir fait les modifications nous avons transférer le nouveau fichier ainsi que les images dans la Foxboard grâce à la commande suivante :
scp conduire.html 192.168.100.1:/var/www/
Voici un aperçu de l'interface de pilotage après la modification :
Pour ajouter les deux flèches, nous avons créé les images (avec un éditeur d'image basique) puis nous les avons placées dans le fichier "conduire.html" de la FoxBoard dont voici le code :
<table>
<tr>
<td> </td>
<td><img src="arrow-up.jpg" onclick="ordonne(1)"></td>
<td><img src="fleche_haut.png" onclick="ordonne(6)"></td>
<td> </td>
</tr>
<tr>
<td><img src="arrow-left.jpg" onclick="ordonne(3)"></td>
<td><img src="stop.jpg" onclick="ordonne(0)"></td>
<td><img src="arrow-right.jpg" onclick="ordonne(4)"></td>
</tr>
<tr>
<td> </td>
<td><img src="arrow-down.jpg" onclick="ordonne(2)"></td>
<td><img src="fleche_bas.png" onclick="ordonne(7)"></td>
<td> </td>
</tr>
</table>
La balise <table>,sert a créer un tableau,<tr> une ligne et <td> une cellule,on a donc incorporer les images de flèches dans les cellules au bout des lignes 1 et 3 ( voir en gras).La fonction ordonne(x) permet d'envoyer le message "x" au boîtier Mindstorm, nous avons donc ajouter une fonction qui s'active lorsque l'on clique sur les images qui permet d'envoyer deux nouveaux messages : "6" et "7".
Nous avons dû modifier l'algorithme en conséquence :
Tant que VRAI
Réception du signal en Bluetooth et stockage dans la variable texte1
Si signal reçu alors
comparaison de texte1 :
0 : S'arrêter
1 : Avancer
2 : Reculer
3 : Tourner à droite
4 : Tourner à gauche
5 : Stockage des valeurs dans deux variables et envoi dans les moteurs
6 : Monter la caméra
7 : Descendre la caméra
fin si
fin tant que
fin
Problèmes rencontrés
1/Trouver un châssis adapté
2/Configuration de la Foxboard
3/Problème mécanique
Partie 2 : Intégration des autres fonctionnalités
Dans le principe cette partie s'annonçait facile, il suffisait de s'inspirer du travail des autres groupes pour intégrer leurs fonctionnalités dans notre robot. Cependant le fait que certains groupe ont utilisé le NXC et d'autres le logiciel de programmation graphique a rendu la tâche beaucoup plus ardue. Nous conseillons aux groupes des années suivantes de travailler directement en NXC, cela semble plus difficile au départ cependant cela permet d'implémenter les fonctions des autres groupes avec plus de facilités. De plus la programmation en bloc est pratique pour les petits programmes mais une fois que les programmes deviennent conséquents il devient compliqué de modifier juste une partie du code. Pour éviter cela il faut créer ses propres blocs et ainsi faire de la programmation modulaire.
Pour commencer nous nous sommes intéressés au suivi de ligne, l’algorithme consiste à avancer si le robot capte la bonne couleur (celle de la ligne) s'il ne la capte plus il tourne successivement à droite puis à gauche avec des angles de plus en plus grand. Dès qu'il retrouve la couleur de la ligne il arrête de tourner et avance tout droit. Cet algorithme est décrit avec plus de précision ici
Normalement pour pouvoir franchir des lignes discontinues, lorsque le robot a cherché la couleur sur un angle suffisamment grand, il reprend sa position initiale et avance tout droit jusqu'à rencontrer une nouvelle ligne. Cependant grâce aux capteurs RFID disposé sur le circuit nous avons pu réaliser quelque chose de plus simple. Lorsque le robot capte une carte RFID qui correspond à un "trou" dans le circuit il avance tout droit jusqu'à détecter une nouvelle ligne.
(Pour pouvoir utiliser la lecture de carte RFID en programmation en blocs, il faut télécharger le bloc correspondant sur le site Lego, il n'est pas dans la version de base du logiciel.)
Conclusion
Notre robot est donc capable d'être commandé à distance grâce à un portable ou une tablette soit via des flèches soit via une rose des vents. Il peut aussi suivre une ligne, continue ou discontinue. Ce bureau d'étude très intéressant nous a permis de découvrir la programmation de robot, et de se faire une meilleure idée de ce que l'on peut faire dans la filière IMA. Nous remercions les professeurs ainsi que le caméraman pour l'aide qu'ils nous ont apportées.