Binome2021-5 : Différence entre versions
(→Semaine 5) |
|||
| (117 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | Bienvenue dans le wiki de Louis et Alexis ! Nous travaillons cette année sur la création d'une clé USB. La clé doit avoir une ou plusieurs fonctionalités propre à chaque binôme, mais aussi avoir un boîtier personalisé. Nous avons organisé notre wiki comme un journal de bord, afin que vous puissiez suivre notre avancement séance par séance. | |
| − | + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #17806D; vertical-align: top; width: 97%;"> Semaine 1</div>= | |
| − | = | + | ==Cours du 17/01== |
| + | Aujourd'hui, nous avons suivi la présentation du projet que nous devons effectuer, puis choisi constitué notre binôme. Nous avons également choisi nos fonctionnalités supplémentaires. Nous alons ajouter plusieurs boutons permettant d'écrire des phrases prédéfinies (nom, prénoms, adresse-mail,...) ou des raccourcis clavier. Notre seconde idée de personalistion est un système de led clignotantes et multicolores. | ||
| − | Cours du | + | ==Cours du 20/01== |
| + | Durant cette séance, nous avons commencé le schéma PCB d'un circuit prototype. Ce circuit va nous permettre de tester nos fonctionnalités, et ainsi être plus sûr du fonctionnement du circuit final. Il y a tout de même plusieurs différences entre ces deux circuits : la première est que le circuit prototype à pour micro-contrôlleur une Attiny84, alors que le final aura une ATMEGA 16U2, la seconde étant que le circuit prototype n'aura pas la partie USB car l'attiny84 ne possède pas de pin USB. | ||
| − | + | Ayant déjà utilisé KiCad pour des projets personnels nous décidons d'utiliser KiCad plutôt que Fritzing. | |
| − | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #1A4876; vertical-align: top; width: 97%;"> Semaine 2</div>= |
| − | Cours du 31/01 | + | ==Cours du 31/01== |
| + | Nous terminons le prototype de test des fonctionalitées avec l'Attiny_84. Nous avons fait le choix d'installer plusieurs type de led RGB, pour pouvoir tester les différents modèles et choisir le meilleur pour notre circuit final. Les deux modèles sont : deux WS2812B et une LED RGB à cathode commune. | ||
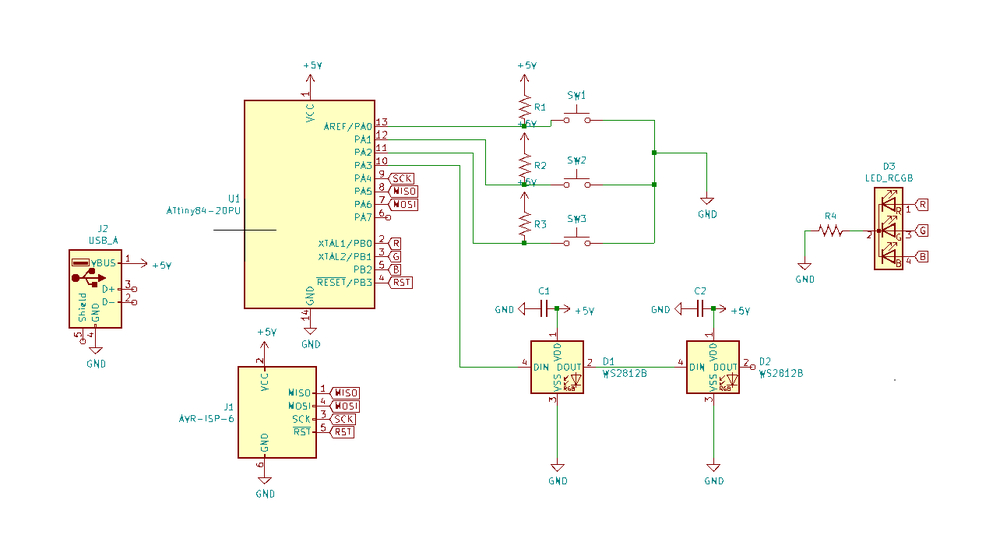
[[File:SCHEMA_LOUIS_ALEXIS.png|thumb|center|1000px|Schéma du PCB]] | [[File:SCHEMA_LOUIS_ALEXIS.png|thumb|center|1000px|Schéma du PCB]] | ||
| Ligne 19 : | Ligne 22 : | ||
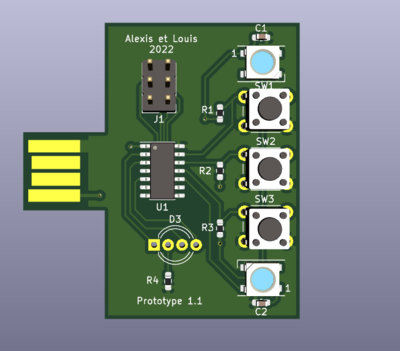
[[File: PROTO1_Louis_Alexis.png|thumb|right|400px|Pré-visualistaion du circuit]] | [[File: PROTO1_Louis_Alexis.png|thumb|right|400px|Pré-visualistaion du circuit]] | ||
| + | <br style="clear: both;" /> | ||
| + | Notre circuit prototype n'étant pas encore imprimé, nous commençons le schéma de notre circuit final. | ||
| + | <br style="clear: both;" /> | ||
| − | + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FF6E4A; vertical-align: left; width: 97%;"> Semaine 3</div>= | |
| − | = | + | ==Cours du 07/02== |
| + | Nous continuons d'avancer sur le schemas de la carte avec l'ATMEGA. Nous avons également régler des problèmes de routage sur notre circuit protoype, pour qu'il soit plus facilement imprimable (écartement des pistes, ajout d'un plan de masse...). En voici un apperçu: | ||
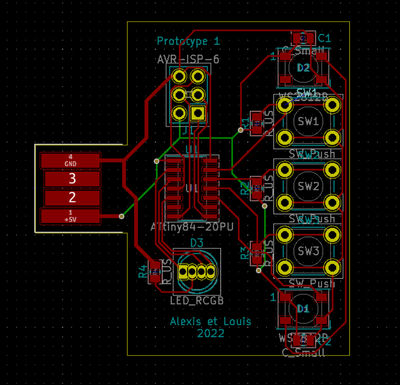
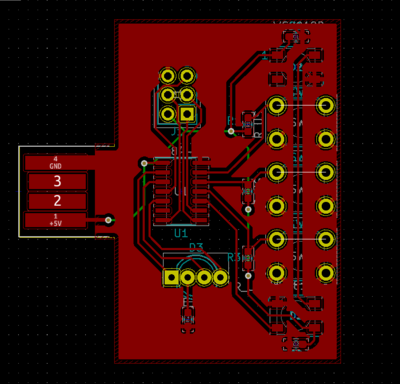
| − | + | [[File:PCB_LOUIS_ALEXIS2.png|thumb|left|400px|Notre Deuxième Prototype (PCB routé)]] | |
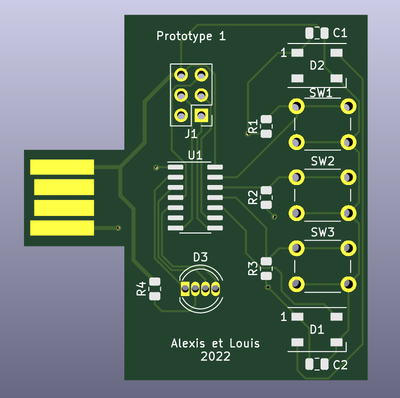
| − | Nous avons | + | [[File: PROTO2_Louis_Alexis.png|thumb|right|400px|Pré-visualistaion du circuit]] |
| + | <br style="clear: both;" /> | ||
| + | Voici le fichier Kicad de la version corrigée de notre prototype : [[File:Prototype_Louis_Alexis.zip]] | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #45CEA2; vertical-align: top; width: 97%;"> Semaine 4</div>= | ||
| + | |||
| + | ==Cours du 21/02== | ||
| + | Nous avons terminé le schéma pour le circuit final, avec l'ATMEGA. En voici un aperçu : | ||
| + | |||
| + | [[File:SCHEMAFINAL_Louis_Alexis.png|thumb|center|500px|Schéma du circuit final]] | ||
| + | |||
| + | ==Cours du 24/02== | ||
| + | Notre circuit protoype a été imprimé : | ||
| + | |||
| + | [[File: imagecircuitviargeNOELBONNINGRE.jpg|thumb|center|500px|Circuit Vierge]] | ||
| + | |||
| + | Nous avons donc brasé les bouttons, le micro-contrôleur, la led RGB, les condensateurs ainsi que les résistances. Par manque de stock, nous n'avons malheureusement pas pu braser les leds WS2812B. Nous pouvons tout de même tester le circuit tel quel. Voici le résultat final, sans les ponts passant sous le circuit, ni les deux diodes RGB(WS2812B) : | ||
| + | |||
| + | [[File: imagecircuitsoudeNOELBONNINGRE.jpg|thumb|center|500px|Circuit brasé]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FF496C; vertical-align: left; width: 97%;"> Semaine 4</div>= | ||
| + | |||
| + | ==Cours du 28/02== | ||
| + | Nous avons cette séance soudé les ponts, puis testé au multimètre l'absence de court-circuit. | ||
| + | |||
| + | ==Cours du 03/03== | ||
| + | Aujourd'hui, nous avons commencé à coder notre protoype à l'aide de l'IDE Arduino. Les leds clignotent en continu, alternativement. Nous parlons ici des leds, puisque notre led RGB est constituée de 3 leds (une rouge, une verte et une bleue), chacune reliée à un pin de l'Attiny différent. Lorsque l'on appuie sur un des 3 bouttons, une seule led se met à clignoter. Chaque bouttons est assigné à une couleur. Nous ne pouvons malheureusement pas faire de transitions progressives entre les couleurs, étant donné qu'elles ne sont pas toutes connectées à des pins PWM. Ces Pin permettent de faire varier l'intensité du courant, contrairement aux autres pins, qui envoie un 0 ou un 1. Nous aurions pu faire varier l'intensité de chaque led progressivement avec un pin PWM, au lieux de juste pouvoir l'eteindre ou l'allumer. Voici une vidéo de son fonctionnement : | ||
| + | |||
| + | [[File: PROTOLED_LOUIS_ALEXIS.gif|thumb|center|1000px|Aperçu du fonctionnement]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #000000; vertical-align: left; width: 97%;"> Semaine 5</div>= | ||
| + | |||
| + | ==Cours du 07/03== | ||
| + | |||
| + | Nous parvenons à faire clignoter les leds du circuit prototype, tout en mettant en place un système de mise en veille. Les leds s'arrêtent maintenant de clignoter au bout d'un certain temps, et se remettent à le faire lorsqu'un bouton est pressé. Ce circuit prototype est un succès, nous passons donc au routage du circuit final. | ||
| + | |||
| + | |||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | ==Cours du 10/03== | ||
| + | |||
| + | Nous avons aujourd'hui décidé de tester une led différente (led RGB 5050) or notre PCB était prévu pour une LED WS2812B, nous avons donc modifié la carte. Nous avons également décidé de souder cette led sur des pins PWM, pour pouvoir lui faire appliquer une intensité progressive. Nous avons donc trouvé 3 pin PWM "libres" de notre micro-contrôlleur : les pin MISO, MOSI et n°7. L'utilisation des pins MISO et MOSI n'est pas dérangeant, étant donné qu'ils sont utilisés uniquement lorsque l'on programme le micro-contrôlleur. | ||
| + | Nous avons donc coupé les traces et modifié notre carte, en voici le résultat : | ||
| + | |||
| + | [[File: PROTO_MODIF_LOUIS_ALexis.jpg|thumb|left|400px|Apperçu des modifications]] | ||
| + | [[File: PROTO_MODIF_ALLUME_LOUIS_ALexis.jpg|thumb|right|400px|Apperçu du fonctionnement]] | ||
| + | <br style="clear: both;" /> | ||
| + | On a également avancé sur le routage du circuit final, et programmé une fonction pour la nouvelle led. | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #A2ADD0; vertical-align: left; width: 97%;"> Semaine 5</div>= | ||
| + | ==Cours du 14/03== | ||
| + | |||
| + | Nous avançons sur le routage, il reste des choses à modifier, mais voici un premier aperçu : | ||
| + | [[File: FINAL_PCB1_LOUISALexis.png|thumb|left|400px|Face avant]] | ||
| + | [[File: FINAL_PCB2_LOUISALexis.png|thumb|right|400px|Face arrière]] | ||
| + | |||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | ==Cours du 17/03== | ||
| + | |||
| + | Nous avons également presque terminé le programme pour nos leds. Nous avons ajouté une fonctionnalité qui fait que lorsqu'un bouton est pressé, les deux leds clignotent en rouge. | ||
| − | [[File: | + | Voici le code Arduino : [[File: code_Louis_alexis.zip|thumb|center|1000px|Code Arduino]] |
| − | + | Nous avons terminé une première version de notre PCB. | |
| − | Voici le fichier Kicad de la | + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FFCF48; vertical-align: left; width: 97%;"> Semaine 6</div>= |
| + | |||
| + | ==Cours du 21/03 et du 24/03== | ||
| + | |||
| + | Après vérification par un professeur, nous apportons des modifications, comme écarter les pistes, ajouter des condensateurs de découplage supplémentaires, passer à des boutons SMD pour gagner de l'espace, ou ajouter un connecteur série pour pouvoir débugger la carte plus facilement. | ||
| + | |||
| + | <br style="clear: both;" /> | ||
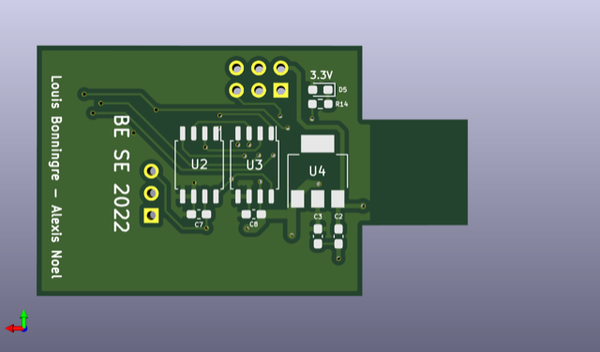
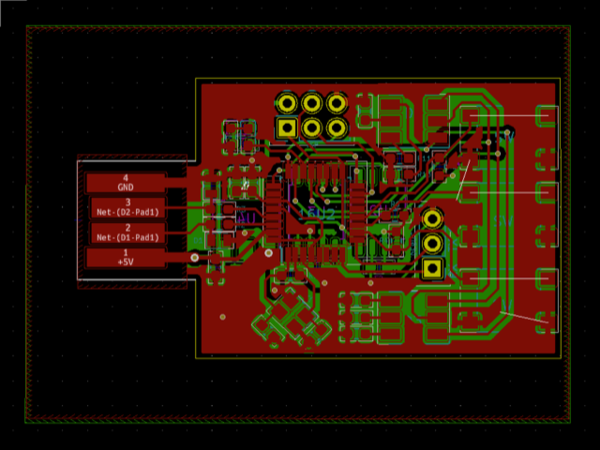
| + | Voici notre circuit final : | ||
| + | [[File: circuit fianlavantlouisalexis.png|thumb|left|600px|Face avant]] | ||
| + | [[File: circuit fianlarrierelouisalexis.png|thumb|right|600px|Face arrière]] | ||
| + | [[File: circuit fianlpcblouisalexis.png|thumb|center|600px|PCB]] | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | Voici le fichier Kicad : [[File: codefinallouisalexiskicad.zip|thumb|center|1000px|Code Arduino]] | ||
| + | |||
| + | Et le fichier GERBER : [[File: codefinallouisalexisgerber.zip|thumb|center|1000px|Code Arduino]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FB7EFD; vertical-align: left; width: 97%;"> Semaine 6</div>= | ||
| + | |||
| + | |||
| + | ==Cours du 28/03== | ||
| + | |||
| + | En attendant la livraison de notre PCB, nous avons commencé le model 3D de notre boitier. | ||
| + | |||
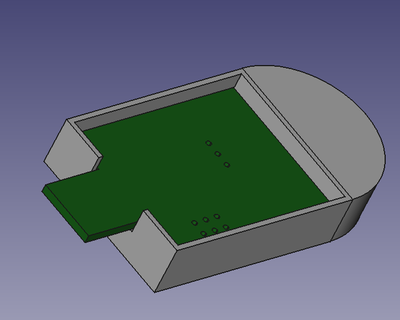
| + | Voici notre avancement : | ||
| + | [[File: boitier1LuoisAlexis.png|thumb|center|400px|Boitier 3D]] | ||
| + | |||
| + | |||
| + | ==Cours du 31/03== | ||
| + | |||
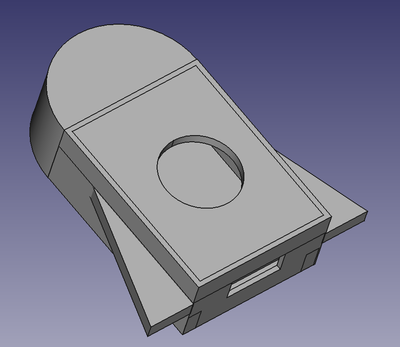
| + | Nous continuons le boitier 3D, avec un design de fusée | ||
| + | |||
| + | [[File: boitier1fusee.png|thumb|center|400px|Boitier 3D fusée]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FF3A43; vertical-align: left; width: 97%;"> Semaine 7</div>= | ||
| + | |||
| + | |||
| + | ==Cours du 04/04== | ||
| + | |||
| + | Nous avons reçu le PCB, nous commençons a souder les composants nécessaires pour faire clignoter une led afin de tester le PCB | ||
| + | <br style="clear: both;" /> | ||
| + | [[File: PCB_vierges_Louis_Alexis.jpg|thumb|left|700px|PCB vierges]] | ||
| + | |||
| + | [[File: PCB_debut_Louis_Alexis.jpg|thumb|right|400px|PCB avec quelques composants]] | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | ==Cours du 07/04== | ||
| + | |||
| + | Les composants essentiels sont soudés, la LED indiquant que le 3.3V est présent s'allume | ||
| + | |||
| + | [[File: PCB_3V.jpg|thumb|center|400px|La led 3.3v allumée]] | ||
| + | |||
| + | Avant de continuer à souder les composants pour notre fonctionnalité nous essayons de faire clignoter une led reliée au microcontrolleur. | ||
| + | |||
| + | [[File: PCB_LED.jpg|thumb|center|400px|La led clignote]] | ||
| + | |||
| + | La led clignote mais trop lentement, il faut modifier les fuses en passant par le connecteur ISP. Nous soudons donc tout les composants manquants et le connecteur ISP. | ||
| + | Voila notre carte totalement assemblée. | ||
| + | <br style="clear: both;" /> | ||
| + | [[File: Carte_avant_LOUIS_ALEXIS.jpg|thumb|left|400px|Avant de notre carte]] | ||
| + | |||
| + | [[File: Carte_arriere_LOUIS_ALEXIS.jpg|thumb|right|400px|Arrière de notre carte]] | ||
| + | <br style="clear: both;" /> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #FF8243; vertical-align: left; width: 97%;"> Semaine 8</div>= | ||
| + | |||
| + | |||
| + | ==Cours du 25/04== | ||
| + | |||
| + | Le boitier 3D est en cours d'impression. | ||
| + | |||
| + | Nous avons réussi à changer les fusible avec le programmateur ISP arduino. | ||
| + | |||
| + | <tt>avrdude -c arduino -p atmega16u2 -P /dev/ttyACM0 -b 19200 -U lfuse:w:0xFF:m</tt> | ||
| + | |||
| + | Cette commande ne fonctionne pas, on obtient une erreur de communication | ||
| + | En utilisant la commande suivante le problème est résolu. | ||
| + | |||
| + | <tt>avrdude -c stk500v1 -p atmega16u2 -P /dev/ttyACM0 -b 19200 -U lfuse:w:0xFF:m</tt> | ||
| + | |||
| + | On flash ensuite le bootloader at90usb162 sans problème toujours en remplaçant le paramètre <tt>arduino</tt> par <tt>stk500v1</tt> | ||
| + | Nous avons testé les mémoires avec les différents programmes de test et nous obtenons 5 clignotement indiquant que les mémoires sont fonctionnelles. Nous passons maintenant à l'utilisation de la bibliothèque LUFA | ||
| + | |||
| + | ==Cours du 28/04== | ||
| + | |||
| + | Le boitier 3D est imprimé, voici quelques photos : | ||
| + | |||
| + | [[File: boitiertermine.png|thumb|center|400px|Boitier imprimé]] | ||
| + | [[File: boitiertermine2.png|thumb|center|400px|Boitier avec la clef]] | ||
| + | |||
| + | Il faudra déssouder le connecteur ISP pour fermer le boitier mais la clef rentre parfaitement à l'intérieur. | ||
| + | |||
| + | Nous continuons le travail avec la bibliothèque LUFA | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #C8385A; vertical-align: left; width: 97%;"> Semaine 9</div>= | ||
| + | |||
| + | ==Cours du 02/05== | ||
| + | |||
| + | Nous avons dessoudé le connecteur ISP pour fermer le boitier | ||
| + | |||
| + | [[File: adieuISP.png|thumb|center|400px|Adieu ISP]] | ||
| + | [[File: clefboitierferme.png|thumb|center|400px|Boitier complet]] | ||
| + | |||
| + | En modifiant le code pour l'adapter à nos pins mémoires la clef est reconnue, après formatage c'est possible de la monter et transférer des fichiers dessus. | ||
| + | Nous travaillons donc sur le code pour ajouter nos fonctionnalités avec les LED et les boutons | ||
| + | |||
| + | ==Cours du 05/05== | ||
| + | |||
| + | [[File: usb_louis_alexis2.png|thumb|center|600px|La clef est détectée]] | ||
| + | |||
| + | Les transferts sont très lents, 1 minute 25 secondes pour une photo de 2Mo (donc 23 Ko/s seulement 🤨 ) mais la partie stockage fonctionne. Pour cette dernière séance nous essayons d'implementer nos fonctionnalités dans le code | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 10px; padding: 15px;border:solid #000000; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #7851A9; vertical-align: left; width: 97%;"> Conclusion</div>= | ||
| − | + | Notre clef malgré son apparence n'est clairement pas une fusée !! | |
| − | + | Nous n'avons pas réussi à rajouter notre fonctionnalité mais nous sommes tout de même satisfait du travail accomplis et du résultat qui est partiellement fonctionnel. | |
| − | [[File: | + | Voici la totalité de nos fichiers au cas ou ils peuvent servir : [[File: fichierfinaux_louis_alexis.zip|thumb|center|400px|Fichier finaux]] |
Version actuelle datée du 31 mars 2023 à 16:09
Bienvenue dans le wiki de Louis et Alexis ! Nous travaillons cette année sur la création d'une clé USB. La clé doit avoir une ou plusieurs fonctionalités propre à chaque binôme, mais aussi avoir un boîtier personalisé. Nous avons organisé notre wiki comme un journal de bord, afin que vous puissiez suivre notre avancement séance par séance.
Sommaire
Semaine 1
Cours du 17/01
Aujourd'hui, nous avons suivi la présentation du projet que nous devons effectuer, puis choisi constitué notre binôme. Nous avons également choisi nos fonctionnalités supplémentaires. Nous alons ajouter plusieurs boutons permettant d'écrire des phrases prédéfinies (nom, prénoms, adresse-mail,...) ou des raccourcis clavier. Notre seconde idée de personalistion est un système de led clignotantes et multicolores.
Cours du 20/01
Durant cette séance, nous avons commencé le schéma PCB d'un circuit prototype. Ce circuit va nous permettre de tester nos fonctionnalités, et ainsi être plus sûr du fonctionnement du circuit final. Il y a tout de même plusieurs différences entre ces deux circuits : la première est que le circuit prototype à pour micro-contrôlleur une Attiny84, alors que le final aura une ATMEGA 16U2, la seconde étant que le circuit prototype n'aura pas la partie USB car l'attiny84 ne possède pas de pin USB.
Ayant déjà utilisé KiCad pour des projets personnels nous décidons d'utiliser KiCad plutôt que Fritzing.
Semaine 2
Cours du 31/01
Nous terminons le prototype de test des fonctionalitées avec l'Attiny_84. Nous avons fait le choix d'installer plusieurs type de led RGB, pour pouvoir tester les différents modèles et choisir le meilleur pour notre circuit final. Les deux modèles sont : deux WS2812B et une LED RGB à cathode commune.
Notre circuit prototype n'étant pas encore imprimé, nous commençons le schéma de notre circuit final.
Semaine 3
Cours du 07/02
Nous continuons d'avancer sur le schemas de la carte avec l'ATMEGA. Nous avons également régler des problèmes de routage sur notre circuit protoype, pour qu'il soit plus facilement imprimable (écartement des pistes, ajout d'un plan de masse...). En voici un apperçu:
Voici le fichier Kicad de la version corrigée de notre prototype : Fichier:Prototype Louis Alexis.zip
Semaine 4
Cours du 21/02
Nous avons terminé le schéma pour le circuit final, avec l'ATMEGA. En voici un aperçu :
Cours du 24/02
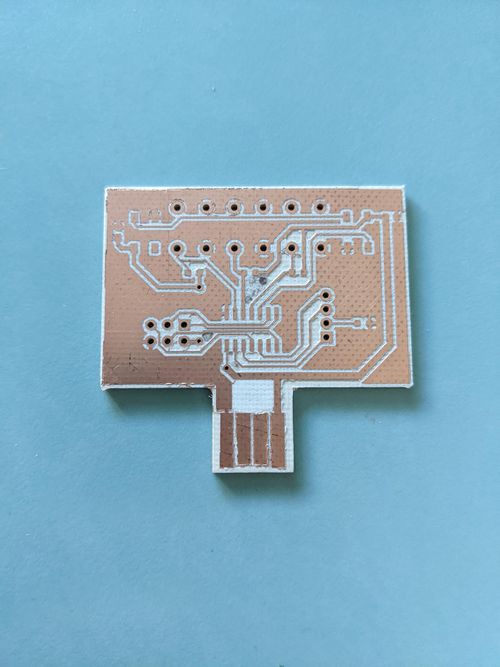
Notre circuit protoype a été imprimé :
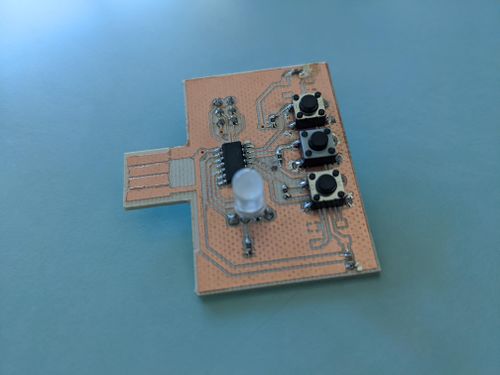
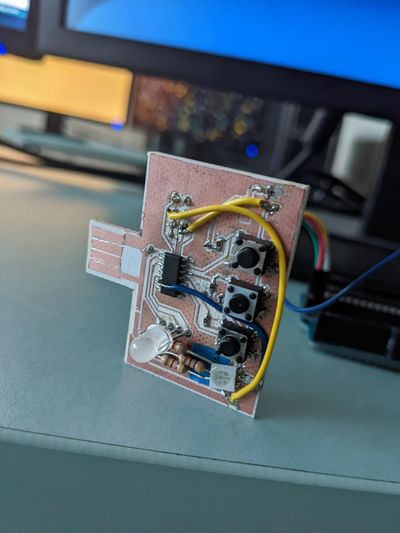
Nous avons donc brasé les bouttons, le micro-contrôleur, la led RGB, les condensateurs ainsi que les résistances. Par manque de stock, nous n'avons malheureusement pas pu braser les leds WS2812B. Nous pouvons tout de même tester le circuit tel quel. Voici le résultat final, sans les ponts passant sous le circuit, ni les deux diodes RGB(WS2812B) :
Semaine 4
Cours du 28/02
Nous avons cette séance soudé les ponts, puis testé au multimètre l'absence de court-circuit.
Cours du 03/03
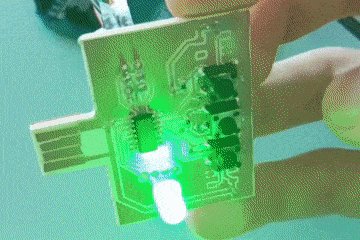
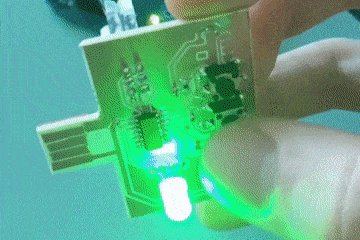
Aujourd'hui, nous avons commencé à coder notre protoype à l'aide de l'IDE Arduino. Les leds clignotent en continu, alternativement. Nous parlons ici des leds, puisque notre led RGB est constituée de 3 leds (une rouge, une verte et une bleue), chacune reliée à un pin de l'Attiny différent. Lorsque l'on appuie sur un des 3 bouttons, une seule led se met à clignoter. Chaque bouttons est assigné à une couleur. Nous ne pouvons malheureusement pas faire de transitions progressives entre les couleurs, étant donné qu'elles ne sont pas toutes connectées à des pins PWM. Ces Pin permettent de faire varier l'intensité du courant, contrairement aux autres pins, qui envoie un 0 ou un 1. Nous aurions pu faire varier l'intensité de chaque led progressivement avec un pin PWM, au lieux de juste pouvoir l'eteindre ou l'allumer. Voici une vidéo de son fonctionnement :
Semaine 5
Cours du 07/03
Nous parvenons à faire clignoter les leds du circuit prototype, tout en mettant en place un système de mise en veille. Les leds s'arrêtent maintenant de clignoter au bout d'un certain temps, et se remettent à le faire lorsqu'un bouton est pressé. Ce circuit prototype est un succès, nous passons donc au routage du circuit final.
Cours du 10/03
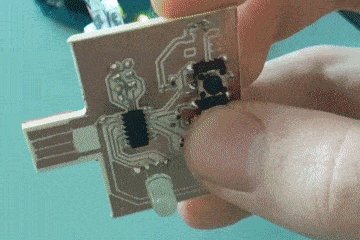
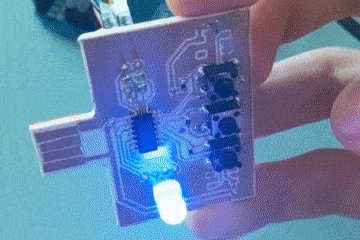
Nous avons aujourd'hui décidé de tester une led différente (led RGB 5050) or notre PCB était prévu pour une LED WS2812B, nous avons donc modifié la carte. Nous avons également décidé de souder cette led sur des pins PWM, pour pouvoir lui faire appliquer une intensité progressive. Nous avons donc trouvé 3 pin PWM "libres" de notre micro-contrôlleur : les pin MISO, MOSI et n°7. L'utilisation des pins MISO et MOSI n'est pas dérangeant, étant donné qu'ils sont utilisés uniquement lorsque l'on programme le micro-contrôlleur. Nous avons donc coupé les traces et modifié notre carte, en voici le résultat :
On a également avancé sur le routage du circuit final, et programmé une fonction pour la nouvelle led.
Semaine 5
Cours du 14/03
Nous avançons sur le routage, il reste des choses à modifier, mais voici un premier aperçu :
Cours du 17/03
Nous avons également presque terminé le programme pour nos leds. Nous avons ajouté une fonctionnalité qui fait que lorsqu'un bouton est pressé, les deux leds clignotent en rouge.
Voici le code Arduino : Fichier:Code Louis alexis.zip
Nous avons terminé une première version de notre PCB.
Semaine 6
Cours du 21/03 et du 24/03
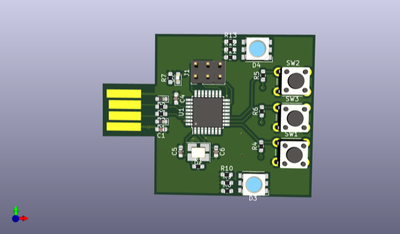
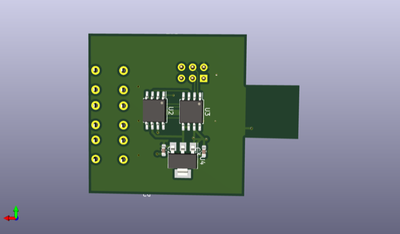
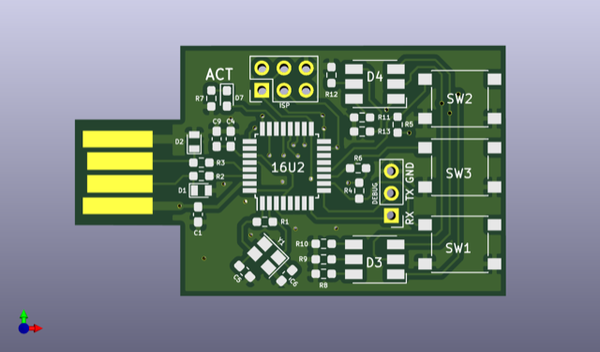
Après vérification par un professeur, nous apportons des modifications, comme écarter les pistes, ajouter des condensateurs de découplage supplémentaires, passer à des boutons SMD pour gagner de l'espace, ou ajouter un connecteur série pour pouvoir débugger la carte plus facilement.
Voici notre circuit final :
Voici le fichier Kicad : Fichier:Codefinallouisalexiskicad.zip
Et le fichier GERBER : Fichier:Codefinallouisalexisgerber.zip
Semaine 6
Cours du 28/03
En attendant la livraison de notre PCB, nous avons commencé le model 3D de notre boitier.
Voici notre avancement :
Cours du 31/03
Nous continuons le boitier 3D, avec un design de fusée
Semaine 7
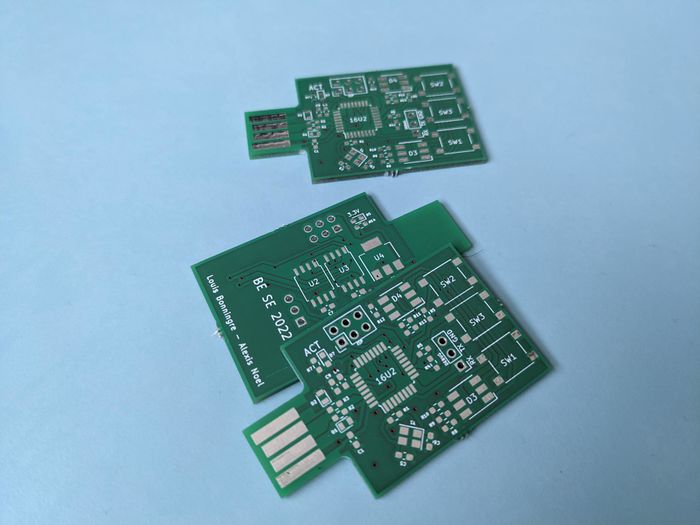
Cours du 04/04
Nous avons reçu le PCB, nous commençons a souder les composants nécessaires pour faire clignoter une led afin de tester le PCB
Cours du 07/04
Les composants essentiels sont soudés, la LED indiquant que le 3.3V est présent s'allume
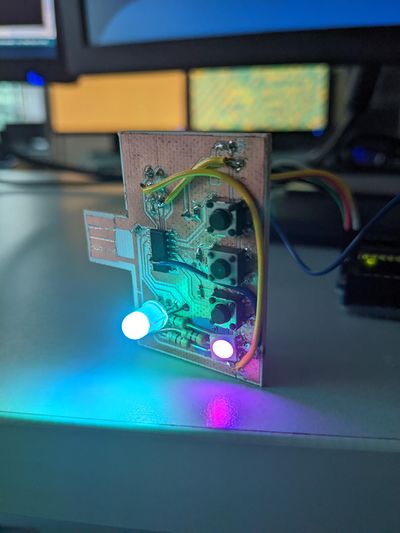
Avant de continuer à souder les composants pour notre fonctionnalité nous essayons de faire clignoter une led reliée au microcontrolleur.
La led clignote mais trop lentement, il faut modifier les fuses en passant par le connecteur ISP. Nous soudons donc tout les composants manquants et le connecteur ISP.
Voila notre carte totalement assemblée.
Semaine 8
Cours du 25/04
Le boitier 3D est en cours d'impression.
Nous avons réussi à changer les fusible avec le programmateur ISP arduino.
avrdude -c arduino -p atmega16u2 -P /dev/ttyACM0 -b 19200 -U lfuse:w:0xFF:m
Cette commande ne fonctionne pas, on obtient une erreur de communication En utilisant la commande suivante le problème est résolu.
avrdude -c stk500v1 -p atmega16u2 -P /dev/ttyACM0 -b 19200 -U lfuse:w:0xFF:m
On flash ensuite le bootloader at90usb162 sans problème toujours en remplaçant le paramètre arduino par stk500v1 Nous avons testé les mémoires avec les différents programmes de test et nous obtenons 5 clignotement indiquant que les mémoires sont fonctionnelles. Nous passons maintenant à l'utilisation de la bibliothèque LUFA
Cours du 28/04
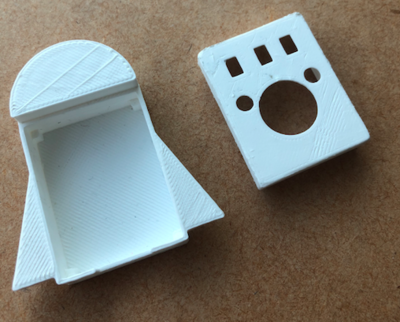
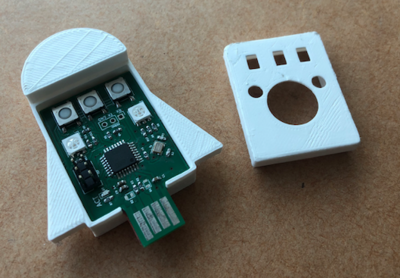
Le boitier 3D est imprimé, voici quelques photos :
Il faudra déssouder le connecteur ISP pour fermer le boitier mais la clef rentre parfaitement à l'intérieur.
Nous continuons le travail avec la bibliothèque LUFA
Semaine 9
Cours du 02/05
Nous avons dessoudé le connecteur ISP pour fermer le boitier
En modifiant le code pour l'adapter à nos pins mémoires la clef est reconnue, après formatage c'est possible de la monter et transférer des fichiers dessus. Nous travaillons donc sur le code pour ajouter nos fonctionnalités avec les LED et les boutons
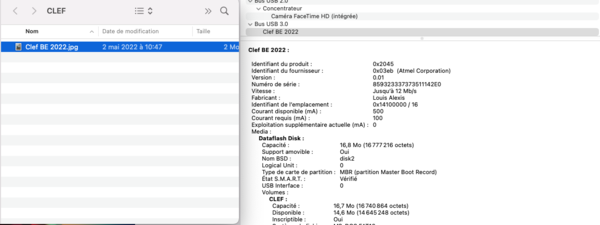
Cours du 05/05
Les transferts sont très lents, 1 minute 25 secondes pour une photo de 2Mo (donc 23 Ko/s seulement 🤨 ) mais la partie stockage fonctionne. Pour cette dernière séance nous essayons d'implementer nos fonctionnalités dans le code
Conclusion
Notre clef malgré son apparence n'est clairement pas une fusée !!
Nous n'avons pas réussi à rajouter notre fonctionnalité mais nous sommes tout de même satisfait du travail accomplis et du résultat qui est partiellement fonctionnel.
Voici la totalité de nos fichiers au cas ou ils peuvent servir : Fichier:Fichierfinaux louis alexis.zip