Binome2022-8 : Différence entre versions
(→Introduction) |
(→Rendu) |
||
| (34 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
=<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Introduction </div>= | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Introduction </div>= | ||
| − | + | L'objectif de ce BE est de réaliser complètement un clavier mecannqiue 60% avec des leds. | |
| − | Pour cela nous devons d'abord réaliser un PCB | + | Pour cela nous devons d'abord réaliser un PCB de clavier mécanique comportant les switchs mécaniques ainsi que des leds. |
| − | Nous pourrons ensuite coder pour eventuellement lancer une application ou | + | Nous pourrons ensuite coder celui-ci pour eventuellement lancer une application ou agir sur des fonctions multiples comme le changement de couleur des leds et fonctions multi-média grâce à des combinaisons de touches. |
| − | |||
| − | |||
| − | |||
| − | |||
=<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Première carte </div>= | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Première carte </div>= | ||
| − | Pour commencer nous avons donc réaliser une petite carte, petit PCB, pour tester notre projet avec nos switch, nos led et nos autres composant.(rajouter photo | + | Pour commencer nous avons donc réaliser une petite carte, petit PCB, pour tester notre projet avec nos switch, nos led et nos autres composant.(rajouter photo et de la carte) |
nous avons tous d'abords etablie la liste de nos composant : | nous avons tous d'abords etablie la liste de nos composant : | ||
boutons pressions "Glorious Kailh Switches x120 (Noir)" (voir LDLC, en stock à l'école) ; | boutons pressions "Glorious Kailh Switches x120 (Noir)" (voir LDLC, en stock à l'école) ; | ||
| Ligne 18 : | Ligne 14 : | ||
connecteur USB | connecteur USB | ||
et les resistance microcontroleur liées au pcb | et les resistance microcontroleur liées au pcb | ||
| − | |||
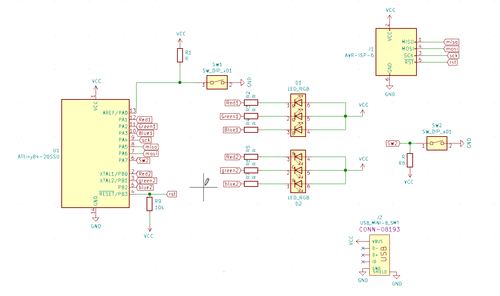
| − | Sur cette petite carte nous avons pu faire un code basique permettant d'allumer nos leds et les faires changer de couleurs quand nos touches sont appuyé ( | + | [[Fichier:screenschemakicad.png|500px|left]] |
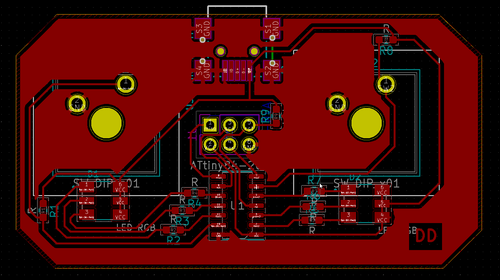
| + | [[Fichier:screenskicad2.png|500px|right]] | ||
| + | <div style="clear: both;"></div> | ||
| + | |||
| + | Une fois la carte imprimer nous avons soudé nos composants puis verifié si la carte était opérationnelle. Nous avons eu un leger problème de led soudé a l'envers mais a part ca tous fonctionnait. Nous sommes donc passé au code. | ||
| + | |||
| + | |||
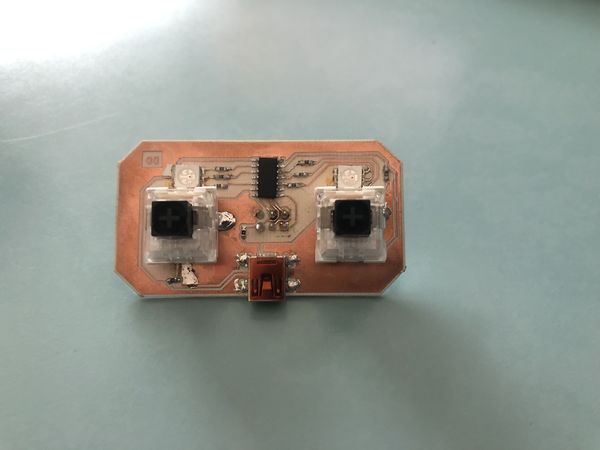
| + | [[Fichier:photo_carte.jpg|600px|center]] | ||
| + | |||
| + | |||
| + | |||
| + | Sur cette petite carte nous avons pu faire un code basique permettant d'allumer nos leds et les faires changer de couleurs quand nos touches sont appuyé. | ||
| + | |||
| + | |||
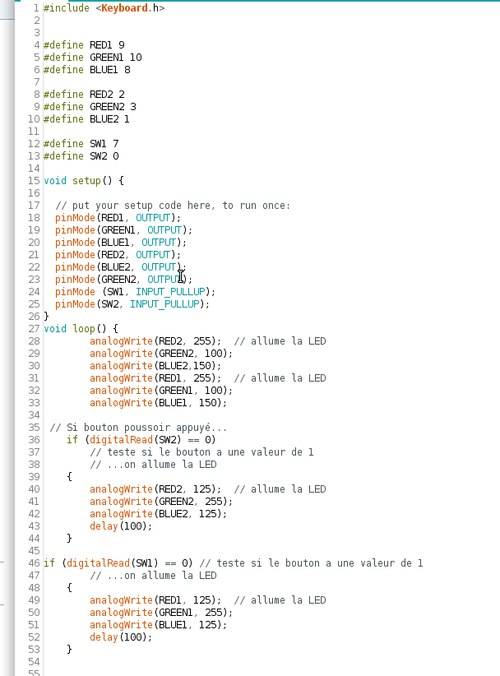
| + | [[Fichier:code_first.png|500px]] | ||
| + | |||
| + | Démonstration : [[Media:vid_carte.MOV]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Carte finale </div>= | ||
| + | |||
| + | Une fois la première carte finalisé nous pouvons passer à la carte finale. | ||
| + | Nous devons d'abords determiner combien de touches on peut gérer avec 1 micro processeur. | ||
| + | Dans le cas idéale nous voudronsfaire 64 touches et 64 leds. | ||
| + | Pour gerer nos leds nous allons utiliser un TLC5947 | ||
| + | |||
| + | En tout nous avons 20 pates disponible, nous en gardons 2 pour TR-RX et donc 3 pour le tlc. (à verfier avec les profs) | ||
| + | Il nous en reste donc 15 disponibles ce qu gèrent 49 touches. ( à verifier aussi) | ||
| − | + | Un TLC a 24 pates ce qui nous donne 8 leds. Il nous faudrait donc soit 8 TLC ce qui nous parrait beaucoup soit une led pour deux touches ce qui nous amène donc a 4 TLC ce qui nous parrait plus resonnable. Mais il faudrait d'abord verifier que 1 leds pour deux touches permet un retro-éclairage satisfaisant. | |
| − | |||
| − | Réaliser un petit clavier test pour faire un petit pcb : | + | |
| + | séance du 30 mars : | ||
| + | avancé du schéma kicad. reste à verifier pour les TLC comment relier et mettre plus de switcj. Associer les footprint et ensuite faire le rootage. attention au placement des leds ( plus proche des switchs) | ||
| + | |||
| + | 31 mars : avancé du schéma : mise en matrice des switch ( a verifier) et connexion du tld ( a verifier aussi) | ||
| + | |||
| + | prochaine fois : faire tout verifier et footprint puis ensuite routage | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Liste de composant utilisé </div>= | ||
| + | |||
| + | Réaliser un petit clavier test pour faire un petit pcb : 1 ou 2 switch mécanique hotswap (eventuellement avec led RGB), Keycaps, De quoi réaliser le pcb (microcontrolleur, sortie USB etc...) | ||
| Ligne 42 : | Ligne 72 : | ||
= Lien d'accès aux photos et vidéo additionnels = | = Lien d'accès aux photos et vidéo additionnels = | ||
| − | = | + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Rendu </div>= |
| + | |||
| + | [[media:binome8.zip]] | ||
| + | |||
| − | [[ | + | #include <stdio.h> |
| + | #include <avr/io.h> | ||
| + | #include <util/delay.h> | ||
| + | #include "tlc5947.h" | ||
| + | |||
| + | #define LED_DIR DDRB | ||
| + | #define LED_PORT PORTB | ||
| + | #define LED_BIT 5 | ||
| + | #define SW1 7 | ||
| + | #define SW2 | ||
| + | #define SW3 7 | ||
| + | #define SW7 0 | ||
| + | #define SW10 | ||
| + | #define SW13 0 | ||
| + | #define SW16 | ||
| + | #define SW17 0 | ||
| + | |||
| + | int main(void) | ||
| + | { | ||
| + | CLKSEL0 = 0b00010101; // sélection de l'horloge externe | ||
| + | CLKSEL1 = 0b00001111; // minimum de 8Mhz | ||
| + | CLKPR = 0b10000000; // modification du diviseur d'horloge (CLKPCE=1) | ||
| + | CLKPR = 0; | ||
| + | LED_DIR |= (1<<LED_BIT); | ||
| + | #if 0 | ||
| + | while(1){ | ||
| + | LED_PORT ^= (1<<LED_BIT); | ||
| + | _delay_ms(100); | ||
| + | } | ||
| + | #endif | ||
| + | unsigned int pwm[DLED_CHANNELS]; | ||
| + | init_LED_Drivers(1); | ||
| + | int l=500; | ||
| + | for(int i=0;i<DLED_CHANNELS;i++) pwm[i]=l; | ||
| + | set_LED_Drivers(pwm,1); | ||
| + | |||
| + | return 0; | ||
| + | } | ||
| + | |||
| + | if (digitalRead(SW2) == 0) | ||
| + | // teste si le bouton a une valeur de 1 | ||
| + | // ...on allume la LED | ||
| + | { | ||
| + | analogWrite(RED2, 125); // allume la LED | ||
| + | analogWrite(GREEN2, 255); | ||
| + | analogWrite(BLUE2, 125); | ||
| + | delay(100); | ||
| + | } | ||
| + | [[Fichier:BE1.jpeg|200px|thumb|left|Aperçu du clavier final]] | ||
| + | [[Fichier:BE2.jpg|200px|thumb|left|Aperçu du clavier final]] | ||
| + | [[Fichier:BE3.jpg|200px|thumb|left|Aperçu du clavier final]] | ||
| − | = Conclusion = | + | =<div class="mcwiki-header" style="border-radius: 15px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #c87777; vertical-align: top; width: 98%;"> Conclusion</div>= |
Version actuelle datée du 18 mai 2023 à 00:20
Sommaire
Introduction
L'objectif de ce BE est de réaliser complètement un clavier mecannqiue 60% avec des leds. Pour cela nous devons d'abord réaliser un PCB de clavier mécanique comportant les switchs mécaniques ainsi que des leds. Nous pourrons ensuite coder celui-ci pour eventuellement lancer une application ou agir sur des fonctions multiples comme le changement de couleur des leds et fonctions multi-média grâce à des combinaisons de touches.
Première carte
Pour commencer nous avons donc réaliser une petite carte, petit PCB, pour tester notre projet avec nos switch, nos led et nos autres composant.(rajouter photo et de la carte) nous avons tous d'abords etablie la liste de nos composant :
boutons pressions "Glorious Kailh Switches x120 (Noir)" (voir LDLC, en stock à l'école) ; LED RGB ; ATtiny84 connecteur USB
et les resistance microcontroleur liées au pcb
Une fois la carte imprimer nous avons soudé nos composants puis verifié si la carte était opérationnelle. Nous avons eu un leger problème de led soudé a l'envers mais a part ca tous fonctionnait. Nous sommes donc passé au code.
Sur cette petite carte nous avons pu faire un code basique permettant d'allumer nos leds et les faires changer de couleurs quand nos touches sont appuyé.
Démonstration : Media:vid_carte.MOV
Carte finale
Une fois la première carte finalisé nous pouvons passer à la carte finale. Nous devons d'abords determiner combien de touches on peut gérer avec 1 micro processeur. Dans le cas idéale nous voudronsfaire 64 touches et 64 leds. Pour gerer nos leds nous allons utiliser un TLC5947
En tout nous avons 20 pates disponible, nous en gardons 2 pour TR-RX et donc 3 pour le tlc. (à verfier avec les profs) Il nous en reste donc 15 disponibles ce qu gèrent 49 touches. ( à verifier aussi)
Un TLC a 24 pates ce qui nous donne 8 leds. Il nous faudrait donc soit 8 TLC ce qui nous parrait beaucoup soit une led pour deux touches ce qui nous amène donc a 4 TLC ce qui nous parrait plus resonnable. Mais il faudrait d'abord verifier que 1 leds pour deux touches permet un retro-éclairage satisfaisant.
séance du 30 mars : avancé du schéma kicad. reste à verifier pour les TLC comment relier et mettre plus de switcj. Associer les footprint et ensuite faire le rootage. attention au placement des leds ( plus proche des switchs)
31 mars : avancé du schéma : mise en matrice des switch ( a verifier) et connexion du tld ( a verifier aussi)
prochaine fois : faire tout verifier et footprint puis ensuite routage
Liste de composant utilisé
Réaliser un petit clavier test pour faire un petit pcb : 1 ou 2 switch mécanique hotswap (eventuellement avec led RGB), Keycaps, De quoi réaliser le pcb (microcontrolleur, sortie USB etc...)
Pour la première carte :
- boutons pressions "Glorious Kailh Switches x120 (Noir)" (voir LDLC, en stock à l'école) ;
- LED RGB ;
- ATtiny84.
Voir si les boutons pressions en stock conviennent. Permettent-il d'installer des LED ? Si oui lesquelles.
Ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Vous pouvez commencer à concevoir le schéma du premier circuit.
Lien d'accès aux photos et vidéo additionnels
Rendu
#include <stdio.h>
#include <avr/io.h>
#include <util/delay.h>
#include "tlc5947.h"
#define LED_DIR DDRB
#define LED_PORT PORTB
#define LED_BIT 5
#define SW1 7
#define SW2
#define SW3 7
#define SW7 0
#define SW10
#define SW13 0
#define SW16
#define SW17 0
int main(void)
{
CLKSEL0 = 0b00010101; // sélection de l'horloge externe
CLKSEL1 = 0b00001111; // minimum de 8Mhz
CLKPR = 0b10000000; // modification du diviseur d'horloge (CLKPCE=1)
CLKPR = 0;
LED_DIR |= (1<<LED_BIT);
#if 0
while(1){
LED_PORT ^= (1<<LED_BIT);
_delay_ms(100);
}
#endif
unsigned int pwm[DLED_CHANNELS];
init_LED_Drivers(1);
int l=500;
for(int i=0;i<DLED_CHANNELS;i++) pwm[i]=l;
set_LED_Drivers(pwm,1);
return 0;
}
if (digitalRead(SW2) == 0)
// teste si le bouton a une valeur de 1
// ...on allume la LED
{
analogWrite(RED2, 125); // allume la LED
analogWrite(GREEN2, 255);
analogWrite(BLUE2, 125);
delay(100);
}