Binome2022-7 : Différence entre versions
(→03/02/23 jusqu'au 03/03/23) |
(→Lien d'accès aux photos et vidéo additionnelles) |
||
| (155 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Introduction </div>= |
| − | + | Durant ce BE, nous allons réaliser un clavier USB numérique, chaque touche fera référence à un chiffre (entre 1 et 20), et ce chiffre sera écrit en binaire à l'aide de 5 LED. Cela permettra d'aider les personnes qui ne savent lire que du binaire, et qui sont dans l'incapacité de lire des chiffres numériques. Cela peut également être une aide pour apprendre l'écriture binaire. | |
| − | CLAVIER USB 1 ( | + | De plus nous allons rajouter un haut parleur. Un son sera émis lorsque l'on clique sur un bouton. |
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Fonctionnalités supplémentaires </div>= | ||
| + | |||
| + | CLAVIER USB 1 (14 touches) | ||
* En fonction de la touche sur laquelle l'utilisateur clique, le clavier émet un son différent<br> | * En fonction de la touche sur laquelle l'utilisateur clique, le clavier émet un son différent<br> | ||
| Ligne 10 : | Ligne 14 : | ||
* Sur le clavier final, chaque touche fera référence à un chiffre et celui-ci sera écrit en binaire grâce à 5 led. | * Sur le clavier final, chaque touche fera référence à un chiffre et celui-ci sera écrit en binaire grâce à 5 led. | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Liste des composants </div>= |
Pour la première carte : | Pour la première carte : | ||
| Ligne 42 : | Ligne 46 : | ||
[[Fichier:Att84.jpg|thumb|800px|center]] | [[Fichier:Att84.jpg|thumb|800px|center]] | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Chronologie clavier 1 </div>= |
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 18%;"> Séance 1 : 20/01/23 </div>= | ||
| − | |||
| + | Constitution des binômes, et choix de la fonctionnalité supplémentaire pour le clavier USB. Le choix s'est porté sur l'ajout d'un haut parleur. Lorsque l'on clique sur une touche un son sera émis par le haut parleur. Le but du son est de permettre de connaitre la touche sur laquelle nous avons appuyé. Notre premier clavier comportera 14 touches. | ||
| − | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 18%;"> Séance 2 : 26/01/23 </div>= | |
| − | |||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: # | ||
| Ligne 58 : | Ligne 61 : | ||
[[File:screenshot-j2.png|thumb|center|500px|schéma kicad]] <br> | [[File:screenshot-j2.png|thumb|center|500px|schéma kicad]] <br> | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 18%;"> Séance 3 : 27/01/23 </div>= |
| − | Finalisation du schéma du clavier usb après avoir | + | Finalisation du schéma du clavier usb après avoir été vérifiée préalablement. <br> |
Nous avons également commencé à travailler sur le routage du clavier. | Nous avons également commencé à travailler sur le routage du clavier. | ||
[[File:kicad_clavier1.png|thumb|center|500px|schéma kicad]] <br> | [[File:kicad_clavier1.png|thumb|center|500px|schéma kicad]] <br> | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 32%;"> Séance 4 et 5 : 02/02/23 et 03/02/23 </div>= |
Fin du routage du clavier sur kicad. | Fin du routage du clavier sur kicad. | ||
[[File:kicad_routage_clavier1.png|thumb|center|500px|schéma kicad]] <br> | [[File:kicad_routage_clavier1.png|thumb|center|500px|schéma kicad]] <br> | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 35%;"> Séance 6 à 10 : 09/02/23 au 17/02/23 </div>= |
| − | + | [[Fichier:clavier1souder.jpg|thumb|400px|left]] | |
| + | |||
| + | [[Fichier:clavier1souder+hautparleur.jpg|thumb|400px|right]] | ||
| + | |||
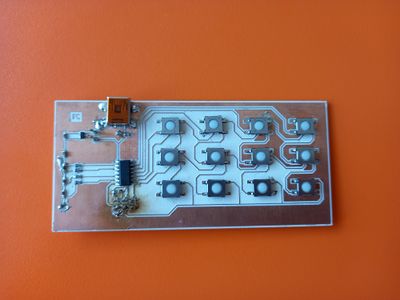
Travail sur le soudage du premier clavier. | Travail sur le soudage du premier clavier. | ||
| − | |||
| − | + | <div style="clear: both;"></div> | |
| − | ==Codage du clavier USB | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 55%;"> Séance 11 et 12 : 02/03/23 et 03/03/23 (Codage du clavier USB) </div>= |
| − | |||
| − | |||
| − | + | Nous avons codé le clavier à l'aide d'un programme. Problème, le haut parleur à surchauffé ce qui nous a empêché d'entendre le son émis par le haut-parleur. Nous avons réalisé les tests nécessaires, pour savoir si les résistances étaient bien connectées, à l'aide des professeurs on en a déduit que le problème venait soit du haut-parleur ou bien d'une résistance manquantes. | |
| + | Dans notre premier clavier nous n'avons pas mis de led, ce qui nous a empêché de réaliser les tests pour coder une led. | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Chronologie clavier final </div>= |
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 35%;"> Listes des composants </div>= |
| + | |||
| + | * Microprocesseur ''ATmega16U2-AU''; | ||
| + | * 22 boutons ''SW_MEC_5E''; | ||
| + | * Microcontrôleur ''AVR-ISP-6'' ; | ||
| + | * Régulateur ''LM1117-3.3'' ; | ||
| + | * Port USB ''USB_A''; | ||
| + | * Connecteur ''Conn_01x06_Male / Female'' ; | ||
| + | * Quartz ; | ||
| + | * Résistance ; | ||
| + | * LED ; | ||
| + | |||
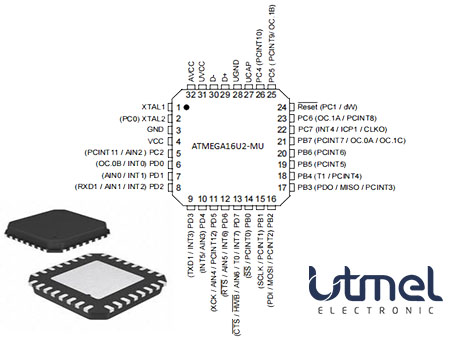
| + | Data Sheets du ATmega16U2-AU | ||
| + | [[File:datasheet.jpeg|thumb|center|500px]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 35%;"> Séance 13 à 15 : 16/03/23 et 24/03/23 </div>= | ||
| + | |||
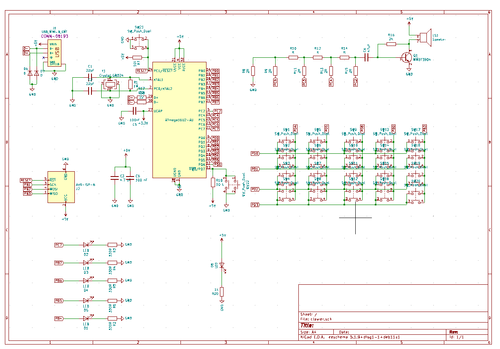
| + | Lors de ces séances nous avons commencé le schéma sur kicad avec les nouvelles pièces données par les professeurs. Celui-ci est plus complet et dispose d'un microcontrôleur différent. Une fois terminé nous l'avons fait vérifier. | ||
| + | |||
| + | [[File:screenkicad.png|thumb|center|500px]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 35%;"> Séance 16 à 18 : 30/03/23 au 07/04/23 </div>= | ||
| + | |||
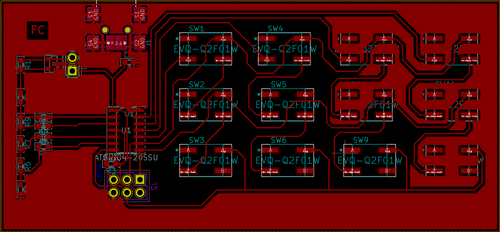
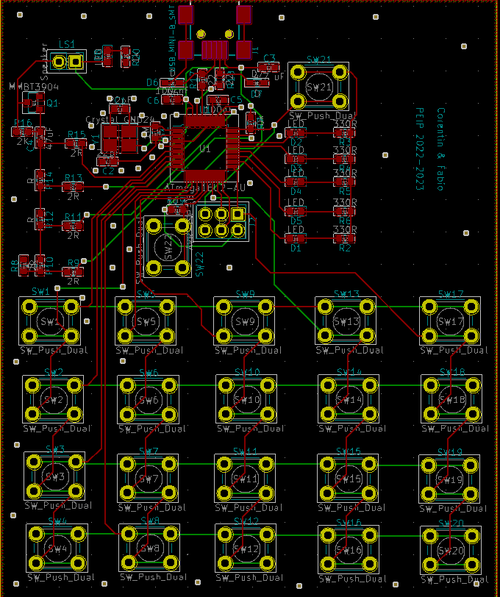
| + | Nous avons par la suite réalisé le routage du clavier. Ce routage étant plus compliqué, les professeurs nous ont aidé à placer les composants les plus importants pour nous faciliter le reste du routage. On peut voir que les touches sont reliées sous forme de matrice pour pouvoir en mettre davantage. | ||
| + | |||
| + | [[File:screenpcb.png|thumb|center|500px|pcb]] <br> | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 20%;"> Séance 19 : 14/04/23 </div>= | ||
| + | |||
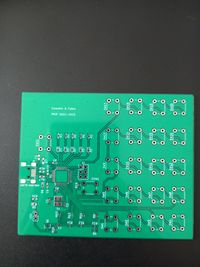
| + | Nous avons reçu notre carte finale imprimé : | ||
| + | |||
| + | [[Fichier:clavierfinaleimp.jpg|thumb|200px|center]] | ||
| + | |||
| + | Par la suite nous avons commencé à souder les différents composants: | ||
| + | |||
| + | [[Fichier:souder.jpg|thumb|200px|center]] | ||
| + | |||
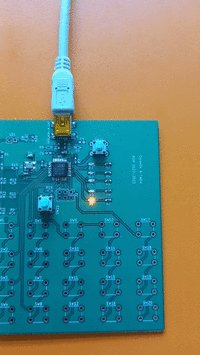
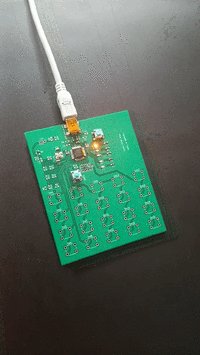
| + | Après avoir soudé les 5 leds nous avons vérifié si ses dernières fonctionnaient, à l'aide d'un code (celui-ci est fournit dans le wiki) : | ||
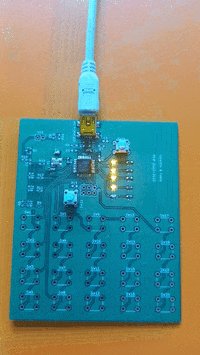
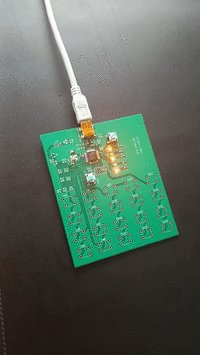
| + | Nous avons réussi à allumer les 5 leds : | ||
| + | |||
| + | [[File: 5led.gif|thumb|center|200px|]] | ||
| + | |||
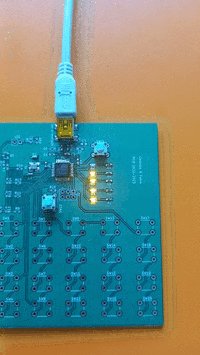
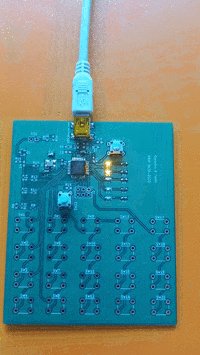
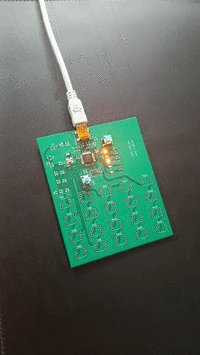
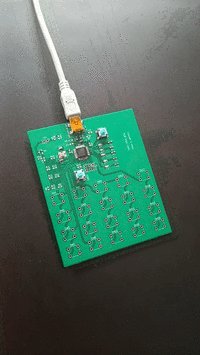
| + | Nous avons par la suite fait un test pour n'allumer que les leds numéro 1, 3 et 5. Test réussi : | ||
| + | |||
| + | [[File: 3led.gif|thumb|center|200px|]] | ||
| + | |||
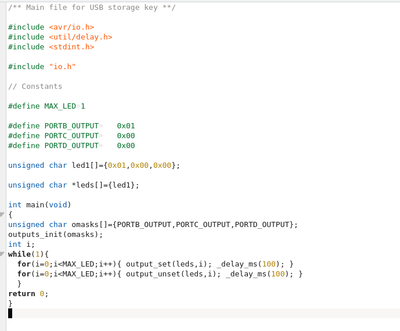
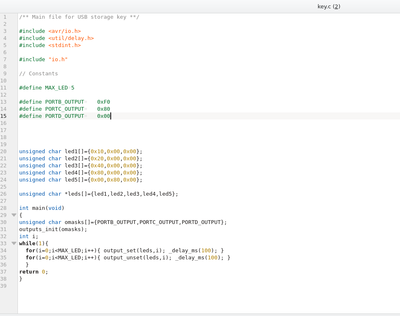
| + | Voici les codes qui nous ont permis d'allumer les leds : | ||
| + | |||
| + | [[Fichier:Screenshotcode1.png|thumb|400px|center]] | ||
| + | [[Fichier:Screenshotcode1png.png|thumb|400px|center]] | ||
| + | |||
| + | Nous avons ensuite soudé les touches : | ||
| + | |||
| + | [[Fichier:soudagebouton.jpg|thumb|200px|center]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: left; font-size: 80%; background: #a3d2df; vertical-align: top; width: 40%;"> Séance 20 et 21 : 04/05/23 et 05/05/23 </div>= | ||
| + | |||
| + | Nous avons réussi à faire fonctionner notre clavier. Celui-ci peut désormais écrire différents caractères choisis par nous-mêmes. Ceci a été possible grâce à l'utilisation de la bibliothèque LUFA. Le code a était réalisé avec l'aide des professeurs et se trouve dans la partie "deuxième carte rendu". De plus nous avons codé une deuxième fonctionnalité. Cette fonctionnalité est d'écrire en binaire grâce aux led sur le clavier, le numéro correspondant à l'emplacement des touches. Pour la partie haut-parleur cela n'a pas été possible par manque de temps. | ||
| + | Les vidéos sont disponibles dans la partie "Lien d'accès aux photos et vidéo additionnelles". | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Lien d'accès aux photos et vidéo additionnelles </div>= | ||
| + | |||
| + | <br>Par soucis de taille de fichier nous n'avons pas réussi à remettre des vidéos supérieur à 20 mo. Nous avons donc découper les vidéos sous plusieurs liens. <br> | ||
| + | <br>Vidéo du fonctionnement des touches :<br> | ||
| + | <br>Video 1 : [[Media:video_touches1.mp4]]<br> | ||
| + | Video 2 : [[Media:video_touches2.mp4]] | ||
| + | |||
| + | <br>Vidéo du fonctionnement des led en binaire :<br> | ||
| + | <br>Video 1 : [[Media:video_led1.mp4]]<br> | ||
| + | Video 2 : [[Media:video_led2.mp4]] | ||
| + | |||
| + | <br>Vidéo final du clavier :<br> | ||
| + | <br>Video 1 : [[Media:video_final1.mp4]]<br> | ||
| + | Video 2 : [[Media:video_final2.mp4]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Première Carte Rendus </div>= | ||
fichier kicad : [[media:Binome2022-777-kicad.zip]] <br> | fichier kicad : [[media:Binome2022-777-kicad.zip]] <br> | ||
fichier arduino : [[media:code_arduino_7.zip]] | fichier arduino : [[media:code_arduino_7.zip]] | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Deuxième Carte Rendus </div>= |
| − | fichier kicad : [[file:Binome2022-7_clavierfinal-kicad.zip]] | + | fichier kicad : [[file:Binome2022-7_clavierfinal-kicad.zip]] <br> |
| + | fichier code led : [[media:code1.zip]]<br> | ||
| + | fichier code final : [[media:code_final.zip]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #5db293; vertical-align: top; width: 98%;"> Conclusion </div>= | ||
| − | + | Lors de ce BE nous avons pu découvrir la spécialité SE. Bien que celle-ci ne soit pas celle que nous souhaitons faire, nous avons apprécié y avoir participé. Ce BE nous a permis de mieux comprendre le fonctionnement des petits appareils électroniques que nous utilisons chaque jour. Nous avons réalisé différentes étapes de la réalisation d'un clavier USB comme le routage, le soudage ou même la programmation. Bien sur du fait de notre manque de connaissances, les différentes étapes ont était réalisé grâce à l'aide des deux professeurs et des différentes ressources mise à notre disposition. En tout cas nous avons désormais un petit clavier USB fonctionnel et nous avons pris du plaisir à réaliser ce BE. Nous tenons à remercier les professeurs, pour leurs gentillesses et leurs précieux conseils qui nous ont permis la finalisation de notre clavier. | |
Version actuelle datée du 17 mai 2023 à 14:40
Sommaire
- 1 Introduction
- 2 Fonctionnalités supplémentaires
- 3 Liste des composants
- 4 Chronologie clavier 1
- 5 Séance 1 : 20/01/23
- 6 Séance 2 : 26/01/23
- 7 Séance 3 : 27/01/23
- 8 Séance 4 et 5 : 02/02/23 et 03/02/23
- 9 Séance 6 à 10 : 09/02/23 au 17/02/23
- 10 Séance 11 et 12 : 02/03/23 et 03/03/23 (Codage du clavier USB)
- 11 Chronologie clavier final
- 12 Listes des composants
- 13 Séance 13 à 15 : 16/03/23 et 24/03/23
- 14 Séance 16 à 18 : 30/03/23 au 07/04/23
- 15 Séance 19 : 14/04/23
- 16 Séance 20 et 21 : 04/05/23 et 05/05/23
- 17 Lien d'accès aux photos et vidéo additionnelles
- 18 Première Carte Rendus
- 19 Deuxième Carte Rendus
- 20 Conclusion
Introduction
Durant ce BE, nous allons réaliser un clavier USB numérique, chaque touche fera référence à un chiffre (entre 1 et 20), et ce chiffre sera écrit en binaire à l'aide de 5 LED. Cela permettra d'aider les personnes qui ne savent lire que du binaire, et qui sont dans l'incapacité de lire des chiffres numériques. Cela peut également être une aide pour apprendre l'écriture binaire.
De plus nous allons rajouter un haut parleur. Un son sera émis lorsque l'on clique sur un bouton.
Fonctionnalités supplémentaires
CLAVIER USB 1 (14 touches)
- En fonction de la touche sur laquelle l'utilisateur clique, le clavier émet un son différent
CLAVIER USB FINAL (20 touches)
- Sur le clavier final, chaque touche fera référence à un chiffre et celui-ci sera écrit en binaire grâce à 5 led.
Liste des composants
Pour la première carte :
- boutons poussoirs EVQ-Q2F01W ;
- LED empreinte CMS 0603 ;
- haut-parleur (buzzer, traversant, écartement 6mm) ;
- ATtiny84.
Prévoir un étage d'amplification, prendre exemple sur la page https://passionelectronique.fr/haut-parleur-arduino/.
Pour le haut-parleur il faut prévoir un DAC (convertisseur numérique vers analogique) externe. Il est possible de créer un DAC basique avec uniquement des résistances, lire la page https://www.electronics-tutorials.ws/combination/r-2r-dac.html.
Vous pouvez aussi partir sur la partie clavier, dans ce cas les composants sont :
- boutons poussoirs EVQ-Q2F01W (matrice 4x3) ;
- LED empreinte CMS 0603 ;
- ATtiny84.
Pour réaliser le routage de la matrice vous pouvez regarder l'objet https://fr.aliexpress.com/i/1893745690.html. Utilisez la bibliothèque keypad de l'IDE Arduino pour lire les touches.
Vous pouvez aussi essayer de combiner les deux fonctions.
En tout cas, ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Vous pouvez commencer à concevoir le schéma du premier circuit.
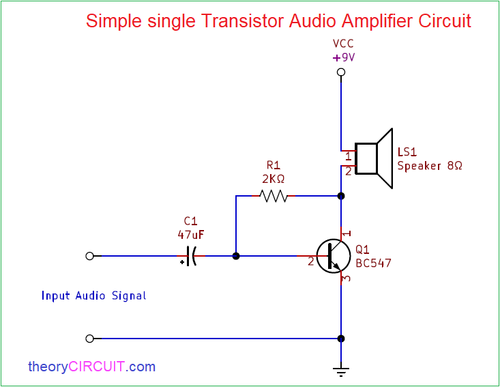
Schéma pour haut parleur:
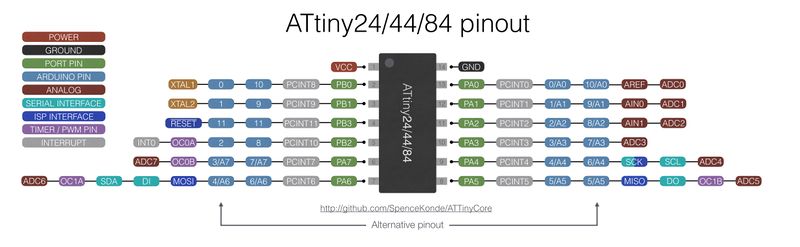
.Micro-controleur : Attiny84
Chronologie clavier 1
Séance 1 : 20/01/23
Constitution des binômes, et choix de la fonctionnalité supplémentaire pour le clavier USB. Le choix s'est porté sur l'ajout d'un haut parleur. Lorsque l'on clique sur une touche un son sera émis par le haut parleur. Le but du son est de permettre de connaitre la touche sur laquelle nous avons appuyé. Notre premier clavier comportera 14 touches.
Séance 2 : 26/01/23
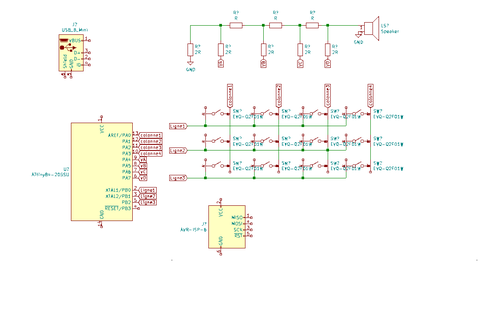
Début du dessin du schéma du clavier USB sur Kicad. Ajouts des différents composants indiqués par les professeurs sur notre page wiki (voir listes des composants)
Séance 3 : 27/01/23
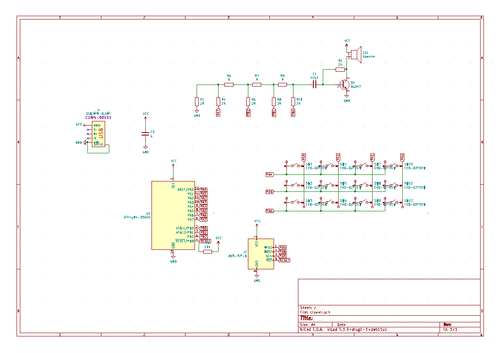
Finalisation du schéma du clavier usb après avoir été vérifiée préalablement.
Nous avons également commencé à travailler sur le routage du clavier.
Séance 4 et 5 : 02/02/23 et 03/02/23
Fin du routage du clavier sur kicad.
Séance 6 à 10 : 09/02/23 au 17/02/23
Travail sur le soudage du premier clavier.
Séance 11 et 12 : 02/03/23 et 03/03/23 (Codage du clavier USB)
Nous avons codé le clavier à l'aide d'un programme. Problème, le haut parleur à surchauffé ce qui nous a empêché d'entendre le son émis par le haut-parleur. Nous avons réalisé les tests nécessaires, pour savoir si les résistances étaient bien connectées, à l'aide des professeurs on en a déduit que le problème venait soit du haut-parleur ou bien d'une résistance manquantes. Dans notre premier clavier nous n'avons pas mis de led, ce qui nous a empêché de réaliser les tests pour coder une led.
Chronologie clavier final
Listes des composants
- Microprocesseur ATmega16U2-AU;
- 22 boutons SW_MEC_5E;
- Microcontrôleur AVR-ISP-6 ;
- Régulateur LM1117-3.3 ;
- Port USB USB_A;
- Connecteur Conn_01x06_Male / Female ;
- Quartz ;
- Résistance ;
- LED ;
Data Sheets du ATmega16U2-AU
Séance 13 à 15 : 16/03/23 et 24/03/23
Lors de ces séances nous avons commencé le schéma sur kicad avec les nouvelles pièces données par les professeurs. Celui-ci est plus complet et dispose d'un microcontrôleur différent. Une fois terminé nous l'avons fait vérifier.
Séance 16 à 18 : 30/03/23 au 07/04/23
Nous avons par la suite réalisé le routage du clavier. Ce routage étant plus compliqué, les professeurs nous ont aidé à placer les composants les plus importants pour nous faciliter le reste du routage. On peut voir que les touches sont reliées sous forme de matrice pour pouvoir en mettre davantage.
Séance 19 : 14/04/23
Nous avons reçu notre carte finale imprimé :
Par la suite nous avons commencé à souder les différents composants:
Après avoir soudé les 5 leds nous avons vérifié si ses dernières fonctionnaient, à l'aide d'un code (celui-ci est fournit dans le wiki) : Nous avons réussi à allumer les 5 leds :
Nous avons par la suite fait un test pour n'allumer que les leds numéro 1, 3 et 5. Test réussi :
Voici les codes qui nous ont permis d'allumer les leds :
Nous avons ensuite soudé les touches :
Séance 20 et 21 : 04/05/23 et 05/05/23
Nous avons réussi à faire fonctionner notre clavier. Celui-ci peut désormais écrire différents caractères choisis par nous-mêmes. Ceci a été possible grâce à l'utilisation de la bibliothèque LUFA. Le code a était réalisé avec l'aide des professeurs et se trouve dans la partie "deuxième carte rendu". De plus nous avons codé une deuxième fonctionnalité. Cette fonctionnalité est d'écrire en binaire grâce aux led sur le clavier, le numéro correspondant à l'emplacement des touches. Pour la partie haut-parleur cela n'a pas été possible par manque de temps. Les vidéos sont disponibles dans la partie "Lien d'accès aux photos et vidéo additionnelles".
Lien d'accès aux photos et vidéo additionnelles
Par soucis de taille de fichier nous n'avons pas réussi à remettre des vidéos supérieur à 20 mo. Nous avons donc découper les vidéos sous plusieurs liens.
Vidéo du fonctionnement des touches :
Video 1 : Media:video_touches1.mp4
Video 2 : Media:video_touches2.mp4
Vidéo du fonctionnement des led en binaire :
Video 1 : Media:video_led1.mp4
Video 2 : Media:video_led2.mp4
Vidéo final du clavier :
Video 1 : Media:video_final1.mp4
Video 2 : Media:video_final2.mp4
Première Carte Rendus
fichier kicad : media:Binome2022-777-kicad.zip
fichier arduino : media:code_arduino_7.zip
Deuxième Carte Rendus
fichier kicad : Fichier:Binome2022-7 clavierfinal-kicad.zip
fichier code led : media:code1.zip
fichier code final : media:code_final.zip
Conclusion
Lors de ce BE nous avons pu découvrir la spécialité SE. Bien que celle-ci ne soit pas celle que nous souhaitons faire, nous avons apprécié y avoir participé. Ce BE nous a permis de mieux comprendre le fonctionnement des petits appareils électroniques que nous utilisons chaque jour. Nous avons réalisé différentes étapes de la réalisation d'un clavier USB comme le routage, le soudage ou même la programmation. Bien sur du fait de notre manque de connaissances, les différentes étapes ont était réalisé grâce à l'aide des deux professeurs et des différentes ressources mise à notre disposition. En tout cas nous avons désormais un petit clavier USB fonctionnel et nous avons pris du plaisir à réaliser ce BE. Nous tenons à remercier les professeurs, pour leurs gentillesses et leurs précieux conseils qui nous ont permis la finalisation de notre clavier.