Binome2022-9 : Différence entre versions
(→Rendus) |
(→Seconde carte:) |
||
| (127 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
=<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #277d8c; vertical-align: top; width: 98%;"> INTRODUCTION </div>= | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #277d8c; vertical-align: top; width: 98%;"> INTRODUCTION </div>= | ||
| − | Lors de ce BE , nous allons tenter de réaliser un clavier USB où l'on ajoutera différentes fonctionnalités. | + | Lors de ce BE , nous allons tenter de réaliser un clavier USB où l'on ajoutera différentes fonctionnalités. Nous avons choisi de réaliser un clavier puisque cela peut s'avérer intéressant afin de découvrir le domaine des systèmes embarqués car cette ce projet implique souvent la conception de circuits électroniques, la programmation d'un microcontrôleur et la soudure des différents composants. |
| − | = | + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Fonctionnalité Supplémentaire</div>== |
| − | Cette première carte sera destinée à l'entraînement et ne sera composée que de 4 LEDS et 12 touches afin de prendre en main les différents logiciels et la soudure des différents composants.Sur cette carte, on ne cherchera pas encore à instaurer notre fonctionnalité supplémentaire car le microcontrolleur n'est pas adéquat. On va juste donner différents rôles à nos touches en lien avec les LEDS. | + | |
| − | == Rôle des boutons == | + | Notre idée est d'installer un vu-mètre ou un petit écran qui évolue selon la vitesse de frappe (sur le clavier). Cette idée nous est venue en jouant à un jeu où le but est de frapper le plus rapidement sur les touches d'un clavier. Nous nous sommes donc dis "Pourquoi ne pas implémenter directement la fonctionnalité sur un clavier?". Cette idée nous semblait ambitieuse mais pas impossible pour autant. Nous nous sommes donc mis au travail... |
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #277d8c; vertical-align: top; width: 98%;"> Résumé Des Séances </div>= | ||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #a291df; vertical-align: top; width: 98%;"> PREMIERE CARTE </div>= | ||
| + | Cette première carte sera destinée à l'entraînement et ne sera composée que de 4 LEDS et 12 touches afin de prendre en main les différents logiciels et la soudure des différents composants.Sur cette carte, on ne cherchera pas encore à instaurer notre fonctionnalité supplémentaire car le microcontrolleur n'est pas adéquat. On va juste donner différents rôles à nos touches en lien avec les LEDS. Une fois cette première carte terminée, nous aurons un peu plus de compétences pour faire la seconde. | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séance 1</div>== | ||
| + | Présentation du Bureau d'Etude, du domaine d'application des systèmes embarqués, des encadrants et réflexion sur le projet que nous allons réaliser. Prise en main du Wiki et différentes explications sur le déroulement des séances. Nous avons aussi réfléchi quant à une possible fonctionnalité supplémentaire. | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 2, 3 et 4</div>== | ||
| + | |||
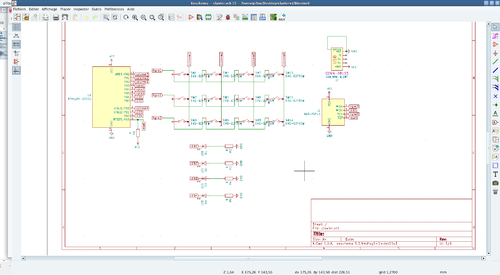
| + | Lors de ces 3 premières séances, nous avons pris en main le logiciel Kicad. Il s'agit d'un logiciel de conception pour l'électronique pour le dessin de schémas électroniques et la conception de circuits imprimés.Le but était de réaliser le schéma de notre premier circuit imprimé. Pour cela, nous avons dû ajouter les différents composants indiqués par le Wiki et télécharger les différentes bibliothèques utiles pour le projet. Nous avons ainsi relié les composants entre eux sans pour autant que leur position soit définitive. | ||
| + | |||
| + | |||
| + | |||
| + | [[File:Screenshot_2023-05-04_17-36-52.png|thumb|center|500px|schéma kicad]] <br> | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 5, 6 et 7</div>== | ||
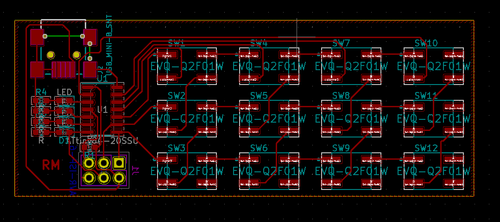
| + | Après avoir effectué le schéma de notre carte, nous avons maintenant dû faire le routage. Le routage consiste à placer les différents composants de manière définitive, de les relier avec des cäbles et de définir les dimensions réelles du circuit imprimé. C'est sans doute la partie la plus compliquée pour des débutants comme nous. | ||
| + | |||
| + | [[File:routage_1.png|thumb|center|500px]] | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 8, 9,10 </div>== | ||
| + | |||
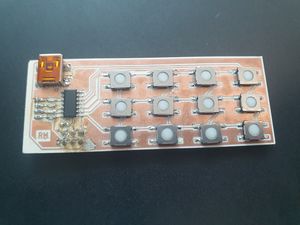
| + | Nous avons soudé notre première carte. Lors de ces séances, nous avons pu prendre conscience de la minutie nécessaire afin de réaliser cette tâche. En effet, les composants sont beaucoup plus petits qu'on peut le penser au premier abord. C'est pourquoi nous avons dû être plus lent qu'en temps normal afin d'éviter tout erreur ( par ex : court circuit). Cependant, après vérification, nous avons rencontré aucun problème suite au soudage de la carte. | ||
| + | |||
| + | [[File:clavier_soude.jpg|thumb|center]] | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 11, 12</div>== | ||
| + | |||
| + | Lors de ces 2 séances, notre but était d'écrire un algorithme afin de tester les différents composants que nous avons soudé. Pour cela, nous avons rédigé un code arduino qui affectait un rôle à chaque bouton. Voici une petite vidéo qui montre un test de notre clavier et de la fonctionnalité des LED et des boutons: | ||
| + | |||
| + | [[File: testled1.gif|thumb|center|2000px|]] | ||
| + | |||
| + | |||
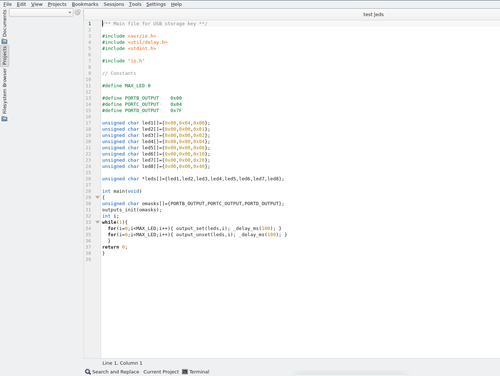
| + | Voici un screenshot du code utilisé afin de réaliser le test des Leds : | ||
| + | |||
| + | [[File:code_test_leds.png|thumb|center|500px|]] | ||
| + | |||
| + | === Rôle des boutons === | ||
* Les 2 lignes de touches du haut du clavier seront destinées à allumer et éteindre individuellement chaque LED ( la ligne du haut pour les allumer et la ligne du milieu pour les éteindre). | * Les 2 lignes de touches du haut du clavier seront destinées à allumer et éteindre individuellement chaque LED ( la ligne du haut pour les allumer et la ligne du milieu pour les éteindre). | ||
* Pour la ligne du bas, le premier bouton en partant de la gauche sert à allumer les 4 LED unes à unes, le deuxième à les éteindre unes à unes en partant du bas. Le 3ème permet lui d'allumer simultanément toutes les LED. Enfin, le dernier bouton de cette ligne permet d'éteindre les LED unes à unes en partant du haut. | * Pour la ligne du bas, le premier bouton en partant de la gauche sert à allumer les 4 LED unes à unes, le deuxième à les éteindre unes à unes en partant du bas. Le 3ème permet lui d'allumer simultanément toutes les LED. Enfin, le dernier bouton de cette ligne permet d'éteindre les LED unes à unes en partant du haut. | ||
| − | |||
| − | |||
| − | = | + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #a291df; vertical-align: top; width: 98%;"> SECONDE CARTE </div>= |
| + | |||
| + | Sur cette seconde partie du BE, nous avions comme objectif de réaliser un clavier fonctionnel ( une lettre assignée à chaque touche ) tout en ajoutant notre fonctionnalité supplémentaire ( un vu-mètre qui montre notre vitesse de frappe ). Grâce à l'expérience acquise sur la carte précédente, nous nous sommes donc lancé sur un projet plus ambitieux en ajoutant de nombreux composants. | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 13, 14</div>== | ||
| + | |||
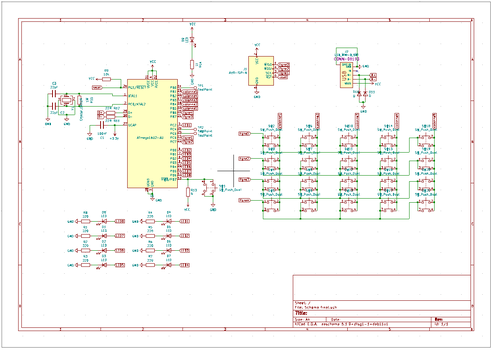
| + | Sur ces 2 séances, nous avons réalisé le schéma Kicad de notre seconde carte. Grâce à la réalisation de la première carte, nous avons été plus efficace quant à la conception de ce schéma. Néanmoins, cette carte est bien différente du premier, elle est composé d'un nouveau microcontrôleur et de nouveaux boutons ainsi que de LEDS supplémentaires. Une fois ce schéma terminé et vérifié, nous avons pu passer à létape suivante : le routage. | ||
| + | |||
| + | |||
| + | [[File:kicad2.png|thumb|center|500px]] | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 15, 16</div>== | ||
| + | |||
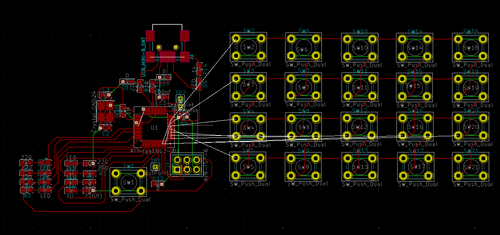
| + | Lors de ces 2 séances, nous avons fait le routage de notre deuxième carte. Le routage fût bien différent du premier. En effet, l'ajout de nouveaux composants ( microcontrôleur, diodes, capacités ou encore quartz) a rendu le routage plus compliqué. Cependant, grâce à l'expérience obtenu lors de la conception de la première carte, nous avons su organisé les composants de notre carte de manière optimale. Suite à la vérification de notre routage par les encadrants, nous avons pu passer au soudage de notre carte. | ||
| + | |||
| + | |||
| + | [[File:routage2.png|thumb|center|500px]] | ||
| + | Avancement du routage à la fin de la séance n°15 | ||
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 17, 18</div>== | ||
| + | |||
| + | Après avoir reçu notre carte vierge, nous avons pu commencer la soudage : | ||
| − | + | [[File: soudageencours.jpg|thumb|center|200px|]] | |
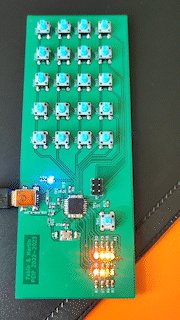
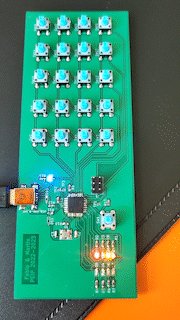
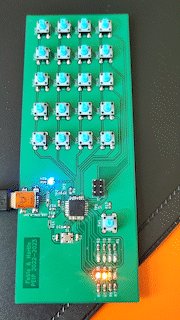
| − | + | Voici notre carte une fois soudée : | |
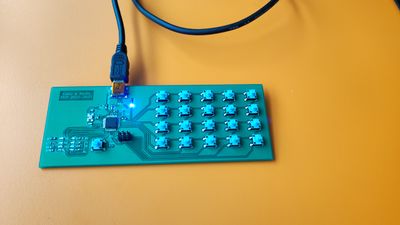
| − | Pour la première carte : | + | [[File: carte2.jpg|thumb|center|400px|]] |
| + | |||
| + | ==<div class="mcwiki-header" style="border-radius: 10px;margin-left: auto;margin-right:auto; padding: 15px;border:solid #000000; font-weight: bold; color: #000000; text-align: center; font-size: 80%; background: #FFFFFF; vertical-align: top; width: 50%;">Séances 19, 20</div>== | ||
| + | |||
| + | Lors de ces 2 dernières séances, nous avions 3 objectifs : | ||
| + | |||
| + | * Tester nos leds à l'aide d'un programme (preuve vidéo ci-dessous) | ||
| + | |||
| + | [[File: testled.gif|thumb|center|200px|]] | ||
| + | |||
| + | * Assigner une lettre différente à chaque touche (preuve vidéo ci-dessous) | ||
| + | |||
| + | [[File: 2bonjour.gif|thumb|center|200px|]] | ||
| + | |||
| + | * Créer un vu-mètre qui calcule la vitesse de frappe | ||
| + | |||
| + | Nous n'avons malheureusement pas eu assez de temps afin de créer un programme qui marche de manière optimal. Néanmoins, nous avons réalisé quelques tentatives qui nous ont permises d'apprendre de nos erreurs et d'apprendre à coder. | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #277d8c; vertical-align: top; width: 98%;"> CONCLUSION </div>= | ||
| + | |||
| + | En conclusion de ce bureau d'étude, nous sommes fiers d'avoir réussi le projet principal visant à créer un clavier fonctionnel. Grâce à l'utilisation du logiciel KiCad, nous avons pu réaliser le routage et le schéma de manière efficace, en assurant une connexion précise et optimale entre les composants. Ensuite, grâce l'aide des enseignants, nous avons assemblé les différents éléments du clavier avec soin et précision. | ||
| + | |||
| + | Ce bureau d'étude nous a offert une expérience enrichissante en nous permettant de comprendre le fonctionnement des plus petits appareils électroniques utilisés quotidiennement. Nous avons été confrontés à divers défis techniques tout au long du processus puisque nous partions de 0, mais grâce à notre persévérance et à l'aide des ressources mises à notre disposition, nous avons pu arriver à un résultat satisfaisant à notre niveau ( dommage pour la fonctionnalité supplémentaire :'( ). | ||
| + | |||
| + | Nous tenons à exprimer nos remerciements envers nos enseignants et encadrants pour leur aide constante, leurs conseils ainsi que leur disponibilité tout au long de ce bureau d'étude. Leur expertise et leur bienveillance ont été essentielles à la réussite d'un projet tel que celui-ci. | ||
| + | |||
| + | En conclusion, ce bureau d'étude nous a permis d'acquérir des compétences pratiques précieuses, de comprendre le fonctionnement d'appareils électroniques et de vivre une expérience formatrice plus précise dans un nouveau domaine : les systèmes embarqués. Lors du BE, nous avons découvert la spécialité SE et même si ce n'est pas celle que nous souhaitons poursuivre, en fin de compte, nous nous sommes pris au jeu, au défi. Nous avons maintenant un petit clavier USB fonctionnel et avons pris beaucoup de plaisir à réaliser ce BE. | ||
| + | |||
| + | |||
| + | |||
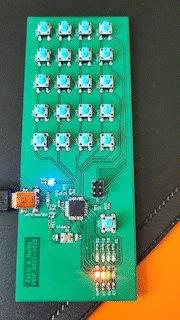
| + | [[File: 2carte.jpg|thumb|center|300px|]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #050202; vertical-align: top; width: 98%;"> Liste Composants </div>= | ||
| + | |||
| + | |||
| + | == Pour la première carte : == | ||
* boutons poussoirs EVQ-Q2F01W ; | * boutons poussoirs EVQ-Q2F01W ; | ||
* LED empreinte CMS 0603 ; | * LED empreinte CMS 0603 ; | ||
| Ligne 37 : | Ligne 130 : | ||
En tout cas, ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte. | En tout cas, ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte. | ||
| − | = Lien d'accès au photos et vidéo additionnels = | + | Data Sheets de l'ATtiny84 : |
| + | |||
| + | [[Fichier:digisparkprodiagram2.png|thumb|400px|center]] | ||
| + | |||
| + | == Pour la seconde carte : == | ||
| + | Nous avons pour cette seconde carte de nouveaux composants : | ||
| + | * Microprocesseur ATmega16U2-AU; | ||
| + | * Connecteur Conn_01x06_Male / Female ; | ||
| + | * Quartz ; | ||
| + | * 21 boutons SW_MEC_5E; | ||
| + | * Port USB USB_A; | ||
| + | * Résistance ; | ||
| + | * 9 LED ; | ||
| + | |||
| + | Il manque certains éléments dont nous avions pas les références. | ||
| + | |||
| + | Data Sheets de l'ATmega16U2-AU: (nouveau microcontroleur) | ||
| + | |||
| + | [[File:datasheet.jpeg|thumb|center|300px]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #050202; vertical-align: top; width: 98%;"> Lien d'accès au photos et vidéo additionnels </div>= | ||
| + | |||
== Première carte: == | == Première carte: == | ||
*PCB Soudé : | *PCB Soudé : | ||
| − | [[File: | + | [[File:clavier_soude.jpg|thumb|center]] |
| Ligne 47 : | Ligne 161 : | ||
*Vidéo du clavier en fonctionnement : | *Vidéo du clavier en fonctionnement : | ||
| − | [[ | + | [[Media:Binome2022-9_Clavier1.mp4]] |
== Seconde carte: == | == Seconde carte: == | ||
| − | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: # | + | *PCB Soudé : |
| + | [[File: carte2.jpg|thumb|center|400px|]] | ||
| + | |||
| + | |||
| + | |||
| + | *Vidéo du clavier n°2 en fonctionnement : | ||
| + | [[Media:Binome2022-9_Clavier2.mp4]] | ||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #050202; vertical-align: top; width: 98%;"> Rendus </div>= | ||
== Première carte == | == Première carte == | ||
*Schéma KiCad : [[media:Binome2022-g9-kicad.zip]] | *Schéma KiCad : [[media:Binome2022-g9-kicad.zip]] | ||
| Ligne 59 : | Ligne 181 : | ||
== Deuxième carte == | == Deuxième carte == | ||
*Schéma KiCad : [[media:Binome2022-gr9-kicad2.zip]] | *Schéma KiCad : [[media:Binome2022-gr9-kicad2.zip]] | ||
| − | + | *Code deuxième carte [[media:Binome2022-gr9-code-kicad2.zip]] | |
| − | |||
Version actuelle datée du 17 mai 2023 à 14:57
Sommaire
INTRODUCTION
Lors de ce BE , nous allons tenter de réaliser un clavier USB où l'on ajoutera différentes fonctionnalités. Nous avons choisi de réaliser un clavier puisque cela peut s'avérer intéressant afin de découvrir le domaine des systèmes embarqués car cette ce projet implique souvent la conception de circuits électroniques, la programmation d'un microcontrôleur et la soudure des différents composants.
Fonctionnalité Supplémentaire
Notre idée est d'installer un vu-mètre ou un petit écran qui évolue selon la vitesse de frappe (sur le clavier). Cette idée nous est venue en jouant à un jeu où le but est de frapper le plus rapidement sur les touches d'un clavier. Nous nous sommes donc dis "Pourquoi ne pas implémenter directement la fonctionnalité sur un clavier?". Cette idée nous semblait ambitieuse mais pas impossible pour autant. Nous nous sommes donc mis au travail...
Résumé Des Séances
PREMIERE CARTE
Cette première carte sera destinée à l'entraînement et ne sera composée que de 4 LEDS et 12 touches afin de prendre en main les différents logiciels et la soudure des différents composants.Sur cette carte, on ne cherchera pas encore à instaurer notre fonctionnalité supplémentaire car le microcontrolleur n'est pas adéquat. On va juste donner différents rôles à nos touches en lien avec les LEDS. Une fois cette première carte terminée, nous aurons un peu plus de compétences pour faire la seconde.
Séance 1
Présentation du Bureau d'Etude, du domaine d'application des systèmes embarqués, des encadrants et réflexion sur le projet que nous allons réaliser. Prise en main du Wiki et différentes explications sur le déroulement des séances. Nous avons aussi réfléchi quant à une possible fonctionnalité supplémentaire.
Séances 2, 3 et 4
Lors de ces 3 premières séances, nous avons pris en main le logiciel Kicad. Il s'agit d'un logiciel de conception pour l'électronique pour le dessin de schémas électroniques et la conception de circuits imprimés.Le but était de réaliser le schéma de notre premier circuit imprimé. Pour cela, nous avons dû ajouter les différents composants indiqués par le Wiki et télécharger les différentes bibliothèques utiles pour le projet. Nous avons ainsi relié les composants entre eux sans pour autant que leur position soit définitive.
Séances 5, 6 et 7
Après avoir effectué le schéma de notre carte, nous avons maintenant dû faire le routage. Le routage consiste à placer les différents composants de manière définitive, de les relier avec des cäbles et de définir les dimensions réelles du circuit imprimé. C'est sans doute la partie la plus compliquée pour des débutants comme nous.
Séances 8, 9,10
Nous avons soudé notre première carte. Lors de ces séances, nous avons pu prendre conscience de la minutie nécessaire afin de réaliser cette tâche. En effet, les composants sont beaucoup plus petits qu'on peut le penser au premier abord. C'est pourquoi nous avons dû être plus lent qu'en temps normal afin d'éviter tout erreur ( par ex : court circuit). Cependant, après vérification, nous avons rencontré aucun problème suite au soudage de la carte.
Séances 11, 12
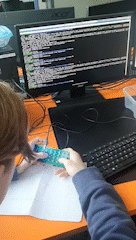
Lors de ces 2 séances, notre but était d'écrire un algorithme afin de tester les différents composants que nous avons soudé. Pour cela, nous avons rédigé un code arduino qui affectait un rôle à chaque bouton. Voici une petite vidéo qui montre un test de notre clavier et de la fonctionnalité des LED et des boutons:
Voici un screenshot du code utilisé afin de réaliser le test des Leds :
Rôle des boutons
- Les 2 lignes de touches du haut du clavier seront destinées à allumer et éteindre individuellement chaque LED ( la ligne du haut pour les allumer et la ligne du milieu pour les éteindre).
- Pour la ligne du bas, le premier bouton en partant de la gauche sert à allumer les 4 LED unes à unes, le deuxième à les éteindre unes à unes en partant du bas. Le 3ème permet lui d'allumer simultanément toutes les LED. Enfin, le dernier bouton de cette ligne permet d'éteindre les LED unes à unes en partant du haut.
SECONDE CARTE
Sur cette seconde partie du BE, nous avions comme objectif de réaliser un clavier fonctionnel ( une lettre assignée à chaque touche ) tout en ajoutant notre fonctionnalité supplémentaire ( un vu-mètre qui montre notre vitesse de frappe ). Grâce à l'expérience acquise sur la carte précédente, nous nous sommes donc lancé sur un projet plus ambitieux en ajoutant de nombreux composants.
Séances 13, 14
Sur ces 2 séances, nous avons réalisé le schéma Kicad de notre seconde carte. Grâce à la réalisation de la première carte, nous avons été plus efficace quant à la conception de ce schéma. Néanmoins, cette carte est bien différente du premier, elle est composé d'un nouveau microcontrôleur et de nouveaux boutons ainsi que de LEDS supplémentaires. Une fois ce schéma terminé et vérifié, nous avons pu passer à létape suivante : le routage.
Séances 15, 16
Lors de ces 2 séances, nous avons fait le routage de notre deuxième carte. Le routage fût bien différent du premier. En effet, l'ajout de nouveaux composants ( microcontrôleur, diodes, capacités ou encore quartz) a rendu le routage plus compliqué. Cependant, grâce à l'expérience obtenu lors de la conception de la première carte, nous avons su organisé les composants de notre carte de manière optimale. Suite à la vérification de notre routage par les encadrants, nous avons pu passer au soudage de notre carte.
Avancement du routage à la fin de la séance n°15
Séances 17, 18
Après avoir reçu notre carte vierge, nous avons pu commencer la soudage :
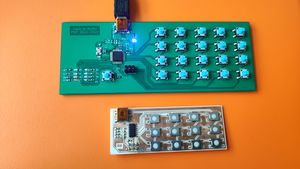
Voici notre carte une fois soudée :
Séances 19, 20
Lors de ces 2 dernières séances, nous avions 3 objectifs :
- Tester nos leds à l'aide d'un programme (preuve vidéo ci-dessous)
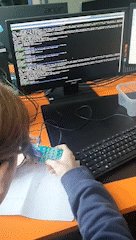
- Assigner une lettre différente à chaque touche (preuve vidéo ci-dessous)
- Créer un vu-mètre qui calcule la vitesse de frappe
Nous n'avons malheureusement pas eu assez de temps afin de créer un programme qui marche de manière optimal. Néanmoins, nous avons réalisé quelques tentatives qui nous ont permises d'apprendre de nos erreurs et d'apprendre à coder.
CONCLUSION
En conclusion de ce bureau d'étude, nous sommes fiers d'avoir réussi le projet principal visant à créer un clavier fonctionnel. Grâce à l'utilisation du logiciel KiCad, nous avons pu réaliser le routage et le schéma de manière efficace, en assurant une connexion précise et optimale entre les composants. Ensuite, grâce l'aide des enseignants, nous avons assemblé les différents éléments du clavier avec soin et précision.
Ce bureau d'étude nous a offert une expérience enrichissante en nous permettant de comprendre le fonctionnement des plus petits appareils électroniques utilisés quotidiennement. Nous avons été confrontés à divers défis techniques tout au long du processus puisque nous partions de 0, mais grâce à notre persévérance et à l'aide des ressources mises à notre disposition, nous avons pu arriver à un résultat satisfaisant à notre niveau ( dommage pour la fonctionnalité supplémentaire :'( ).
Nous tenons à exprimer nos remerciements envers nos enseignants et encadrants pour leur aide constante, leurs conseils ainsi que leur disponibilité tout au long de ce bureau d'étude. Leur expertise et leur bienveillance ont été essentielles à la réussite d'un projet tel que celui-ci.
En conclusion, ce bureau d'étude nous a permis d'acquérir des compétences pratiques précieuses, de comprendre le fonctionnement d'appareils électroniques et de vivre une expérience formatrice plus précise dans un nouveau domaine : les systèmes embarqués. Lors du BE, nous avons découvert la spécialité SE et même si ce n'est pas celle que nous souhaitons poursuivre, en fin de compte, nous nous sommes pris au jeu, au défi. Nous avons maintenant un petit clavier USB fonctionnel et avons pris beaucoup de plaisir à réaliser ce BE.
Liste Composants
Pour la première carte :
- boutons poussoirs EVQ-Q2F01W ;
- LED empreinte CMS 0603 ;
- ATtiny84.
Prévoir un étage d'amplification, prendre exemple sur la page https://passionelectronique.fr/haut-parleur-arduino/.
Vous pouvez aussi partir sur la partie clavier, dans ce cas les composants sont :
- boutons poussoirs EVQ-Q2F01W (matrice 4x3) ;
- 4 LED empreinte CMS 0603 ;
- ATtiny84.
Pour réaliser le routage de la matrice vous pouvez regarder l'objet https://fr.aliexpress.com/i/1893745690.html. Utilisez la bibliothèque keypad de l'IDE Arduino pour lire les touches.
Vous pouvez aussi essayer de combiner les deux fonctions.
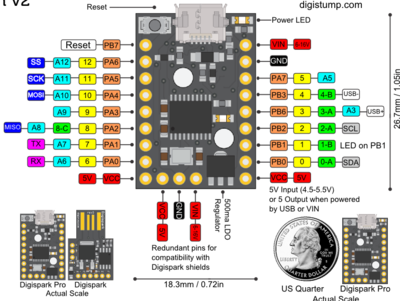
En tout cas, ne pas oublier le connecteur ISP (2x3 broches, espacement 2,54mm) pour programmer l'ATtiny84 et le connecteur USB (https://www.sparkfun.com/products/587) pour alimenter la carte.
Data Sheets de l'ATtiny84 :
Pour la seconde carte :
Nous avons pour cette seconde carte de nouveaux composants :
- Microprocesseur ATmega16U2-AU;
- Connecteur Conn_01x06_Male / Female ;
- Quartz ;
- 21 boutons SW_MEC_5E;
- Port USB USB_A;
- Résistance ;
- 9 LED ;
Il manque certains éléments dont nous avions pas les références.
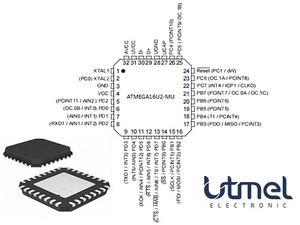
Data Sheets de l'ATmega16U2-AU: (nouveau microcontroleur)
Lien d'accès au photos et vidéo additionnels
Première carte:
- PCB Soudé :
- Vidéo du clavier en fonctionnement :
Media:Binome2022-9_Clavier1.mp4
Seconde carte:
- PCB Soudé :
- Vidéo du clavier n°2 en fonctionnement :
Media:Binome2022-9_Clavier2.mp4
Rendus
Première carte
- Schéma KiCad : media:Binome2022-g9-kicad.zip
- Code Arduino : media:Binome2022-g9-arduino1.zip
Deuxième carte
- Schéma KiCad : media:Binome2022-gr9-kicad2.zip
- Code deuxième carte media:Binome2022-gr9-code-kicad2.zip