Binome2020-2 : Différence entre versions
(→Matériel/Composant) |
(→Code test projet intermédiaire) |
||
| Ligne 105 : | Ligne 105 : | ||
| − | + | #include <Password.h> | |
| − | + | const int ledred = 8; | |
| − | + | const int ledgreen = 7; | |
| − | + | // Dans notre cas on va dire que notre mot de passe sera 1234 | |
| − | + | Password password = Password("1234"); | |
| − | + | void setup() { | |
| − | + | // on définit les branches de 0 à 5 en résistance PULLUP | |
| − | + | for( int i= 0; i<6; i++){ | |
| − | + | pinMode(i,INPUT_PULLUP);} | |
| − | + | // Les 2 LED sont définies commes des OUTPUT | |
| − | + | pinMode(ledred,OUTPUT); | |
| − | + | pinMode(ledgreen,OUTPUT);} | |
| − | + | void loop() { | |
| − | + | // La LED de confimation reste éteinte | |
| − | + | digitalWrite(ledgreen, LOW); | |
| − | + | // Tant que le mdp n'est pas bon, la LED rouge reste éteinte | |
| − | + | if(password.evaluate()==false) | |
| − | + | digitalWrite(ledred, HIGH); | |
| − | + | // Les chiffres de 1 à 5 sont attribués au 5 premiers boutons, à chauqe fois qu'on appuie sur un bouton, le mdp s'incrémente d'un chiffre | |
| − | + | // Le dernier bouton est le bouton validé | |
| − | + | if (digitalRead(1)==LOW) | |
| − | + | {password.append('1'); | |
| − | + | delay(50); | |
| − | + | } | |
| − | + | if (digitalRead(0)==LOW) | |
| − | + | {password.append('2'); | |
| − | + | delay(50); | |
| − | + | } | |
| − | + | if (digitalRead(2)==LOW) | |
| − | + | {password.append('3'); | |
| − | + | delay(50); | |
| − | + | } | |
| − | + | if (digitalRead(3)==LOW) | |
| − | + | {password.append('4'); | |
| − | + | delay(50); | |
| − | + | } | |
| − | + | if (digitalRead(4)==LOW) | |
| − | + | {password.append('5'); | |
| − | + | delay(50); | |
| − | + | } | |
| − | + | // En appuyant sur ce bouton, on vérifie si le mot de passe proposé est équivalent au mot de passe de base | |
| − | + | // Si il ne correspond pas, la LED rouge clignotte et le mdp se réinitialise | |
| − | + | // Si il correspond, la LED Verte s'allume | |
| − | + | if (digitalRead(5)==LOW) | |
| − | + | {if (!( password.evaluate())) | |
| − | + | {digitalWrite(ledred,LOW); | |
| − | + | delay(50); | |
| − | + | digitalWrite(ledred,HIGH); | |
| − | + | delay(50); | |
| − | + | digitalWrite(ledred,LOW); | |
| − | + | delay(50); | |
| − | + | digitalWrite(ledred,HIGH); | |
| − | + | delay(50); | |
| − | + | digitalWrite(ledred,LOW); | |
| − | + | delay(50); | |
| − | + | password.reset(); | |
| − | + | } | |
| − | + | else | |
| − | + | {digitalWrite(ledred, LOW); | |
| − | + | digitalWrite(ledgreen, HIGH); | |
| − | + | delay(300); | |
| − | + | password.reset();}}} | |
=<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Chronologie </div>= | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #964BFF; vertical-align: top; width: 98%;"> Chronologie </div>= | ||
Version du 25 février 2021 à 10:04
Sommaire
Introduction
L'objectif de ce bureau d'étude est de concevoir entièrement une clé USB personnalisée. Ainsi, nous réaliserons un circuit électronique puis nous souderons des composants et nous programmerons le micro-contrôleur de la carte. Nous finirons par fabriquer un boîtier pour notre clé.
Matériel/Composant
Tout d'abord, pour la création de notre clé usb, nous aurons besoin d'un micro-contrôleur AVR. Plus précisément, nous choisirons l'ATMega16u2.
De plus, pour notre clé USB, nous utiliserons une mémoire AT45DB641E (64Mb) car celle-ci est adaptée à notre mciro-contrôleur.
2 LED ( une rouge et une verte )
6 boutons
Projet Intermédiaire
Avant de concevoir notre clé usb, on réalise d'abord un projet intermédiaire. Ce projet à pour but de nous faire travailler seulement sur la fonctionnalité supplémentaire de notre clé usb sur une carte avec un micro-contrôleur (ATTiny84) plus facile à souder que celui que l'on utilisera pour la clé (ATMega16u2).
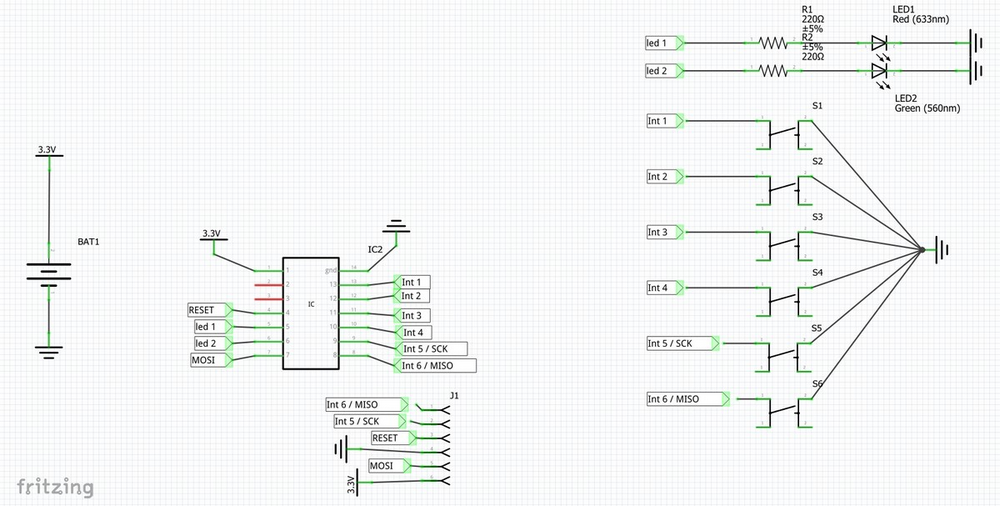
PCB : Vue schématique
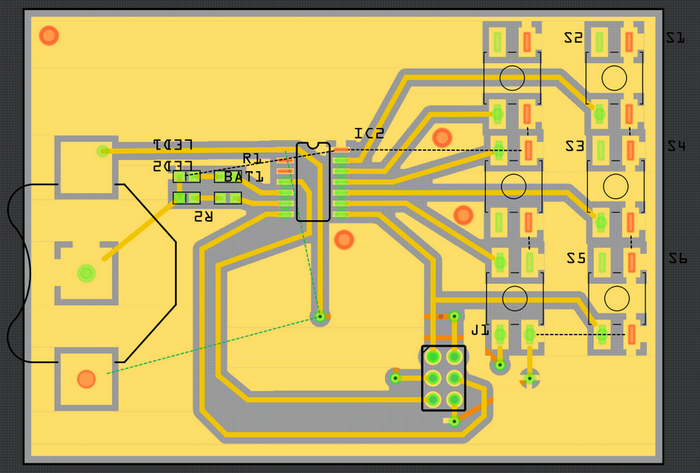
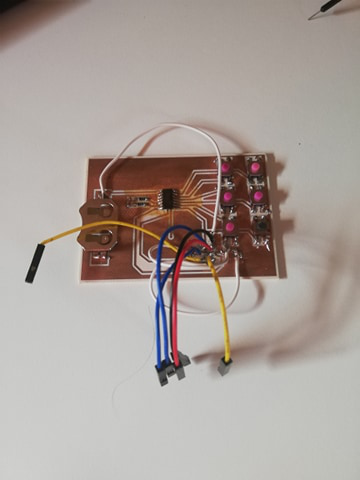
PCB : Vue circuit-imprimé
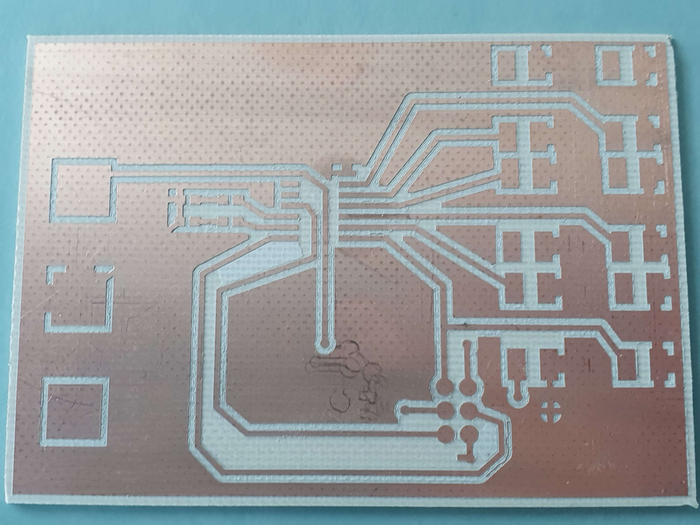
PCB : Vide
PCB : Vide
Code test projet intermédiaire
#include <Password.h>
const int ledred = 8;
const int ledgreen = 7;
// Dans notre cas on va dire que notre mot de passe sera 1234
Password password = Password("1234");
void setup() {
// on définit les branches de 0 à 5 en résistance PULLUP
for( int i= 0; i<6; i++){
pinMode(i,INPUT_PULLUP);}
// Les 2 LED sont définies commes des OUTPUT pinMode(ledred,OUTPUT); pinMode(ledgreen,OUTPUT);}
void loop() {
// La LED de confimation reste éteinte digitalWrite(ledgreen, LOW); // Tant que le mdp n'est pas bon, la LED rouge reste éteinte if(password.evaluate()==false) digitalWrite(ledred, HIGH);
// Les chiffres de 1 à 5 sont attribués au 5 premiers boutons, à chauqe fois qu'on appuie sur un bouton, le mdp s'incrémente d'un chiffre
// Le dernier bouton est le bouton validé
if (digitalRead(1)==LOW)
{password.append('1');
delay(50);
}
if (digitalRead(0)==LOW)
{password.append('2');
delay(50);
}
if (digitalRead(2)==LOW)
{password.append('3');
delay(50);
}
if (digitalRead(3)==LOW)
{password.append('4');
delay(50);
}
if (digitalRead(4)==LOW)
{password.append('5');
delay(50);
}
// En appuyant sur ce bouton, on vérifie si le mot de passe proposé est équivalent au mot de passe de base
// Si il ne correspond pas, la LED rouge clignotte et le mdp se réinitialise
// Si il correspond, la LED Verte s'allume
if (digitalRead(5)==LOW)
{if (!( password.evaluate()))
{digitalWrite(ledred,LOW);
delay(50);
digitalWrite(ledred,HIGH);
delay(50);
digitalWrite(ledred,LOW);
delay(50);
digitalWrite(ledred,HIGH);
delay(50);
digitalWrite(ledred,LOW);
delay(50);
password.reset();
}
else
{digitalWrite(ledred, LOW);
digitalWrite(ledgreen, HIGH);
delay(300);
password.reset();}}}
Chronologie
- 18/01/2021
Présentation du bureau d'étude et choix de la fonctionnalité supplémentaire à ajouter sur notre clé USB.
- 21/01/2021
L'idée retenue est de réaliser une clé USB dévérouillable par un code pin à l'aide de boutons sur la clé.
On y placera aussi deux leds : une rouge pour indiquer si le code n'est pas rentré ou s'il est faut et une led verte qui indiquera si le code est bon.
- 25/01/2021
On réalise d'abord notre Projet intermédiaire. Celui-ci consiste à concevoir une première carte dont le micro-contrôleur est l'ATTiny84. Nous concevons cette première carte avec notre fonctionnalité supplémentaire.
Initiation au logiciel Fritzing pour la réalisation de circuit imprimé.
- 28/01/2021
On continue la réalisation de notre circuit imprimé sur Fritzing en plaçant correctement nos différents composants.
- 01/02/2021
Commencement de la programmation de notre carte du Projet intermédiaire sur Arduino.
- 04/02/2021
Fin de la conception de notre circuit imprimé sur Fritzing après avoir ajouté la batterie et et l'ICSP.
- 08/02/2021
Impression de la carte.
- 11/02/2021
Début de la soudure des composants (micro-contrôleur, boutons)
- 15/02/2021
Soudage des composants (résistances, LED)
- 18/02/2021
Fin de la soudure (câbles)
Test du programme arduino (succès)