Binome2020-11 : Différence entre versions
(→Avril) |
(→Séance du 29 mars) |
||
| Ligne 171 : | Ligne 171 : | ||
La première clé USB, avec des circuits imprimés a été inventée en 1999 par IBM. | La première clé USB, avec des circuits imprimés a été inventée en 1999 par IBM. | ||
| − | + | *''' Séance du 29 mars ''' | |
continuité du PCB, | continuité du PCB, | ||
Nous avons aligné les différents câblages, mis les noms à cotés des composants, afin qu'il soit plus facile de savoir où souder lequel et ne pas les mélanger. | Nous avons aligné les différents câblages, mis les noms à cotés des composants, afin qu'il soit plus facile de savoir où souder lequel et ne pas les mélanger. | ||
Version du 19 avril 2021 à 09:04
Introduction
Bienvenue sur la page Wikipédia du bureau d'étude de Clara LACROIX et Axel BOCQUET!
Le but de ce Bureau d'Etude est de savoir comment fonctionne une clé USB et de réaliser par nous même notre propre clé USB personnalisée à l'aide d'un PCB (Printed Circuit Board), de différents composants, de la programmation et d'un boitier sur mesure.
Chronologie
Janvier
- Séance du 18 janvier 2021
Lors de cette première séance, nous avons découvert brièvement ce que nous allions faire pendant ce bureau d'étude et nous avons découvert les notions clés de la clé USB.
En effet, la clé USB (Universal Serial Bus) sert généralement à stocker des données informatiques. Cependant, elle peut également avoir d'autres utilités comme transmettre des virus, détecter des virus ou encore détruire des PC. Notre objectif va donc être de concevoir une clé USB de A à Z mais pas simplement une clé USB standard, une clé USB personnalisée. Nous avons donc cherché plusieurs idées pour notre projet.
La première idée que nous avons eu est une clé USB "chat". Cette clé USB aurait bien entendu le design d'un chat et aurait un son de ronronnement lorsqu'elle se connecte à l'ordinateur. Cependant, nous n'avons pas trouvé cette idée très intéressante et avons donc cherché une autre idée.
La deuxième idée que nous avons trouvé est une clé USB qui serait "un peu embêtante pour l'utilisateur". En effet, pour que la clé fonctionne, il faudrait appuyer sur 2 boutons simultanément pour pouvoir déverrouiller la clé. De plus, cette clé ferait "buguer" l'ordinateur en fermant certaines pages, en ouvrant d'autres pages, ou encore en affichant certains caractères en pleins milieu de l'écran. Pour finir, au bout d'un certain temps, cette clé ouvrirait une fenêtre pop up en affichant "allez vous aérer", "faire une activité sportive est bon pour la santé" ou d'autres phrases de ce type. Cette idée nous a semblé très captivante et nous en avons fait par conséquent notre projet.
- Séance du 21 janvier
Durant cette séance, nous avons voulu réaliser un circuit pour notre clé USB. Nous hésitions sur quels étaient les éléments qu'il nous fallait incorporer. En effet, nous savons que la clé USB est constituée d'un micro-processeur, d'une batterie, (…).
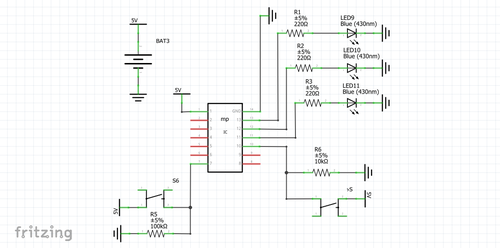
Le schéma de la clé USB étant complexe, nous avons commencé à réaliser un schéma de circuit intermédiaire. Simplement le circuit avec les constituants non codés.
Nous nous sommes familiarisés avec le logiciel Fritzing et pensé à différentes manières de réaliser notre circuit électronique.
- Séance du 25 janvier
Nous avons repris l'ébauche du circuit électronique intermédiaire. Et corrigés certains problèmes tels que la probable apparition de parasites au niveau des diodes. De plus, nous avons décidé d'ajouter des diodes au niveau des boutons. Si l'un des interrupteur est enclenché, une diode s'allume, si c'est seulement l'autre, l'autre diode s'allume. Les 3 diodes s'allumeraient si les 2 commutateurs de position étaient déclenchés en même temps.
Nous avons découvert qu'il existe des "bad clés USB" et que celles-ci réalisaient de manière autonome leur fonctionnalités, codages.
- Séance du 28 janvier
Nous avons continué la construction du circuit intégré. En effet, il y a certaines règles à respecter dans l’élaboration d’un circuit :
- pas d’angles droit (plus facile à graver et génère moins de parasites)
- le routage ne doit pas être empilé
- faire autant que possible le routage sur le même plan
- en sortie du processeur, il est conseillé de faire passer le routage tout droit afin qu’il ne chevauche pas les autres éléments.
De plus, la résistance doit être adaptée à la couleur de la diode. Une résistance qui conviendrait à une diode rouge serait trop basse pour une bleue. Une fois tous ces caractéristiques prises en compte, notre circuit a été simplifié.
Février
- Séance du 1 février
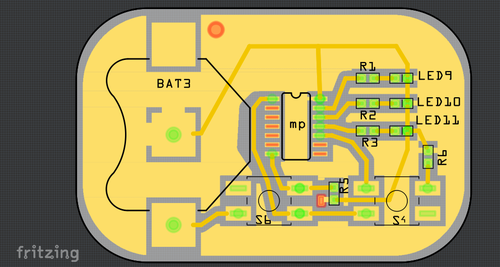
Nous avons finalisé le circuit intégré. Voici notre version finale, sur logiciel Fritzing Impression de notre PCB.
- Séance du 4 février
Sélection des composants à souder, puis début de la soudure, avec le microcontrôleur sur notre PCB réalisé grâce à Fritzing. Nous avons sélectionné 3 résistances de 200W, adaptées aux 3 diodes rouges qui peuvent être enclenchées par 2 push-boutons. Les éléments sont très petits, seulement quelques millimètres!
- Séance du 8 février
- soudure et début de la réalisation du code
La soudure est un travail de précision. Le principe est de faire chauffer la baguette à soudure à plus de 300°C. Ensuite il faut appliquer une couche d'étain entre les différents composants. La baguette va servir à faire fondre l'étain pour qu'il s'applique et joint les constituants.
Petite astuce: Si on met trop de soudure, d'étain, ou si on s'est trompé d'endroit, il est possible de le retirer. La tresse à dessouder permet de résoudre ces difficultés, il suffit de la poser sur l'endroit en question, et de réappliquer de l'étain au-dessus de la tresse.
- Séance du 11 février
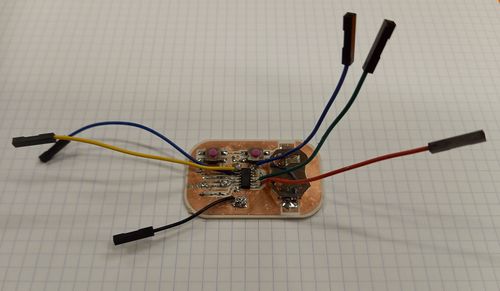
- continuité de la soudure, et finalisation de la première version du code. En effet, une fois notre PCB terminé et soudé, il fallait raccorder la carte Arduino et notre carte intermédiaire. Nous avons donc soudé des câbles sur les emplacements de l'Attiny84, notre microcontrôleur.
Grâce à cela, nous pourrions importer notre code et voir l'impact de sa réalisation sur le PCB avec les diodes.
- Séance du 15 février
fin de la soudure, nous avons enfin terminé la partie du travail de précision
- Séance du 18 février
- fin du codage sur arduino
- transfert du code arduino sur la carte Test réussi de la carte et du code
Fichier:Code intermediaire.zip
Mars
- Séance du 8 mars
Début de la réalisation de la carte de PCB sur Fritzing. Nous avons auparavant réalisé celui intermédiaire. Il nous fallait donc matérialiser celui adapté "à communiquer avec l'ordinateur. Pour cela, nous avons repris une des cartes sur la page principale du wiki. Nous y avons ajouté la partie intermédiaire et relié les deux ensemble.
- Séance du 11 mars
Continuité du travail sur le PCB final. Précédemment, nous reprenons chaque élément des 2 PCB à combiner et nous le reproduisons sur le nouveau (celui général de la page principal et celui de notre projet intermédiaire). Mais cela prenait beaucoup de temps. Nous avons découvert que nous pouvions simplement copier coller, très rapide.
Voici le fichier Fritzing en cours de travail
- Séance du 15 mars
Une fois que nous avons mis sur un seul document tous les éléments nous étant utiles, nous nous sommes rendus compte qu'ils ne passaient plus sur le PCB. Il nous fallait donc le développer. Nous avons travaillé sur le logiciel Insckape afin d'obtenir un PCB plus grand. Il faut en effet que tous les composants rentrent sur le PCB. La forme est différente avec des courbes hyperboliques, nous avons voulu obtenir un design ouvragé.
- Séance du 18 mars
Nous avons assemblé notre nouvelle forme de PCB avec les circuits. Nous avons tenté de faire rentrer tous les éléments, mais il était complexe que les voies ne se touchent pas pour qu'il n'y ait pas de court-circuit entre tous les composants. Et affiné les petits détails : on a fait un DRC qui vérifie si tous les éléments sont assez éloignés les uns des autres, et du bord. Et réalisation du wiki.
Petite astuce sur Fritzing : Quand on a une patte non utilisée, on y ajoute une via sur les circuits électriques. En effet comme cela, il est plus facile d'y ajouter une diode si on avait pas pensé auparavant!
- Séance du 22 mars
Nous avons enfin découvert où était la cause de notre problème. En effet, lorsque l'on avait tous nos composants présents sur notre PCB, le logiciel nous indiquait qu'une partie de ceux -ci étaient mal placés. Lors de la conception de notre PCB, nous n'avons pas adapté le cadre blanc à notre nouveau contour. Nous avons donc dû repartir d'une nouvelle forme. En prenant en compte la place des composants, le fait qu'ils ne doivent pas être collés, que notre port soit superposable à celui du PCB (mêmes dimensions). En effet, sinon il serait impossible de rentrer la clé USB dans un ordinateur !
- Séance du 25 mars
- Nous avons repris notre erreur, et bien superposé le board et le silkscreen sur le logiciel Inkscape.
Puis nous reprenons l'action de faire rentrer tous les composant dans la surface du PCB.
- Début du codage final sur arduino
Ci-joint notre dernière version, presque terminée de la carte:
Fichier:Cle usbv2503.zip
Et le début du code
Fichier:Be code en cours.zip
Petit point histoire :
La première clé USB, avec des circuits imprimés a été inventée en 1999 par IBM.
- Séance du 29 mars
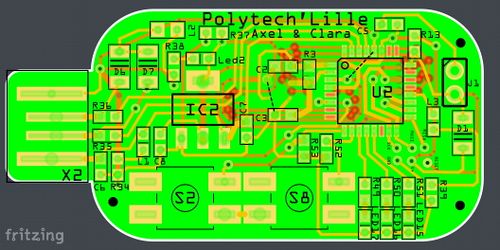
continuité du PCB, Nous avons aligné les différents câblages, mis les noms à cotés des composants, afin qu'il soit plus facile de savoir où souder lequel et ne pas les mélanger. Et également cassé les angles droits et enlevé les chevauchements. De cette façon, la carte sera plus facile à souder.
dernière version du PCB Fichier:Cle usbv2903.zip
Avril
- Séance du 1 avril
La clé a été commandé. Nous nous sommes penchés sur le code. Nous allons reprendre le code intermédiaire, cependant il nous fallait coder notre clé pour la mémoire et pour la partie des fenêtres pop-ups.
- Séance du 5 avril
Nous avions tenté une approche de coder en arduino. Sur la partie du code agissant sur l'ordinateur, nous devons utiliser le language C. Lors de la séance nous avons continué le code.
- Séance du 8 avril
Nous avons reçu notre carte! Continuité du code. Nous avons programmé l'affichage qui réalise l'action de publier des symboles avec un certain laps de temps:
#define SYMBOLS_DELAY 10000
int symbols[]={HID_KEYBOARD_SC_A,HID_KEYBOARD_SC_B,-1};
int current=0;
int counter=SYMBOLS_DELAY;
bool CALLBACK_HID_Device_CreateHIDReport(USB_ClassInfo_HID_Device_t* const HIDInterfaceInfo,
uint8_t* const ReportID,
const uint8_t ReportType,
void* ReportData,
uint16_t* const ReportSize)
{
USB_KeyboardReport_Data_t* KeyboardReport = (USB_KeyboardReport_Data_t*)ReportData;
if(counter>0) counter--;
else{
counter=SYMBOLS_DELAY;
if(symbols[current]>=0){
KeyboardReport→KeyCode[0]=symbols[current++];
}
}
*ReportSize = sizeof(USB_KeyboardReport_Data_t);
return false;
}
- Séance du 12 avril
Le binôme Estelle & Lucas nous a gentiment prêté une clé pour essayer nos programmes. Transfert et test réussi sur la clé du programme test. La clé a été reconnu aves succès par l'ordinateur par le biais du terminal et de la commande :"lsusb".
- Séance du 15 avril
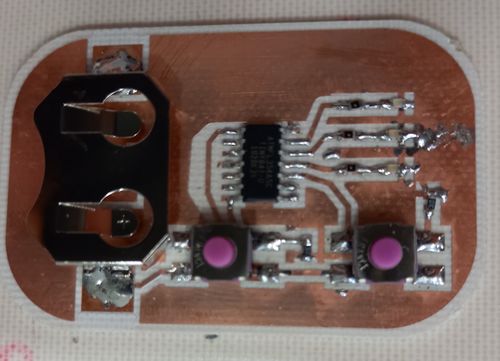
Poursuite du code, avec les bibliothèques de Lufa, et HID(Human Interface Device). HID va nous permettre d'afficher des messages à l'utilisateur et de communiquer avec celui-ci. Et début de la soudure de nos composants sur notre clé finale.
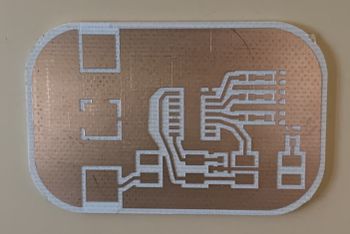
Carte commandée
La carte a été commandée. Des modifications de routage ont été effectuées. Le dessin SVG du PCB a du être refait. Les fichiers ci-dessous :
Fichiers SVG de la carte : Fichier:2021ClefAxelClaraSVG.zip.
Fichier Fritzing source : Fichier:2021ClefAxelClaraV4.zip.