Binome2020-3 : Différence entre versions
(→Introduction) |
(→vingt-et-unième séance : 19/04/2021) |
||
| Ligne 273 : | Ligne 273 : | ||
Aujourd'hui nous avons récupérer notrre clef principale, donc nous allons soudre nos composant sur cette clef. | Aujourd'hui nous avons récupérer notrre clef principale, donc nous allons soudre nos composant sur cette clef. | ||
| + | |||
| + | |||
| + | |||
| + | =<div class="mcwiki-header" style="border-radius: 40px; padding: 15px; font-weight: bold; color: #FFFFFF; text-align: center; font-size: 80%; background: #87CEEB; vertical-align: top; width: 98%;"> Conclusion </div>= | ||
| + | |||
| + | nn | ||
Version du 9 mai 2021 à 17:00
Sommaire
- 1 Introduction
- 2 Première séance : 18/01/2021
- 3 Deuxième séance : 21/01/2021
- 4 Troisième séance : 25/01/2021
- 5 Quatrième séance : 28/01/2021
- 6 Cinquième séance : 01/02/2021
- 7 Sixième séance : 04/02/2021
- 8 Septième séance : 08/02/2021
- 9 Huitième séance : 11/02/2021
- 10 Neuvième séance : 15/02/2021
- 11 Dixième séance : 18/02/2021
- 12 Onzième séance : 08/03/2021
- 13 Douzième séance : 11/03/2021
- 14 Treizième séance : 15/03/2021
- 15 Quatorzième séance : 18/03/2021
- 16 Quinzième séance : 22/03/2021
- 17 Quinzième séance : 22/03/2021
- 18 Seizième séance : 25/03/2021
- 19 Dix-septième séance : 01/04/2021
- 20 Dix-huitième séance : 08/04/2021
- 21 Dix-neuvième séance : 12/04/2021
- 22 vingtième séance : 15/04/2021
- 23 vingt-et-unième séance : 19/04/2021
- 24 Conclusion
Introduction
L'objectif de ce nouveau bureau d'étude est de concevoir et de créer une clé USB avec une spécialité bien spécifique qui pour notre cas sera l'affichage de l'heure en continue. Il s'agira donc de créer un circuit électronique, soudre des composants électroniques et en programmer le micro-processeur.
Avant d'attaquer directement par la clé USB, nous allons réaliser un projet intermédiaire, pour notre qui nous permettra de nous entraîner à la programmation, le fritzing et la soudure des composants avec quelque chose de plus simple qui pour notre cas est la création d'un afficheur.
Première séance : 18/01/2021
Finalement nous allons essayer de conçevoir une clé USB affichant l'heure de façon digitale à l'aide d'un écran.
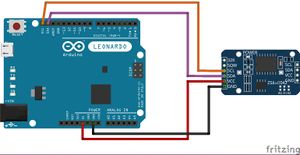
Après quelques recherches, nous avons trouvé qu'il éxistait un compsant dit RTC qui permet d'acquérir l'heure en temps réel à l'aide d'une pile CR2032.
Le circuit se décompose en plusieurs composants, nous avons en premier lieu un I²C RTC 16 pattes munie d'une batterie permettant de rester à l'heure même il n'est pas sous tension Un µP à 8 pattes Un boutton RESET et POWER 6 ports de connexion (32kHz, SQW, SCL, SDA, VCC ,GND) => VCC et GNd permettent d'alimenter le circuit en courant. Dans le cadre de notre projet seulement 4 ports vont être utilisés ( VCC, GND, SCL, SDA) 4 Résistances
Deuxième séance : 21/01/2021
Avant toute entreprise, nous allons passer par un projet intermédiaire celui du Dé électronique, son principe est le suivant :
--> Un nombre est tiré au hasard entre 0 et 5. En fonction du nombre tiré, nous aurons n LEDS allumée(s). Pour se faire, nous allons programmer le micro-processeur de tel manière à ce que à chaque impulsion sur le bouton poussoir, un nouveau nombre est tiré au hasard et un certains nombre de LEDS sont mises sous tension.
- Fichier:MicroP.jpgMicro-processeur ATTiny84
Troisième séance : 25/01/2021
Après relecture desséance consignes, nous avons constaté que le dé électronique n'assurait aucune fonction annexe de notre projet final. Ainsi nous avons décidé de partir sur la programmation d'un afficheur 7 segments.
- µP ATTiny82
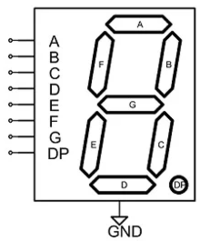
- Afficheur LED 7 segments
- 7 résistances de 220 Ohms chacune
- Numérotation de chaque LED de l'afficheur 7Seg
Quatrième séance : 28/01/2021
notre objectif étant d'afficher un chiffre sur un afficheur 7 segments à une division. On utilise l'IDE Arduino pour programmer notre clé USB. Pour ce faire, nous utilisons un tableau bidimensionnel, qui contiendra les 10 différents chiffres à afficher, comme présenter ci-dessous :
- --> 0 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW},
- --> 1 : {LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
- --> 2 : {HIGH,HIGH,LOW,HIGH,HIGH,LOW,LOW,LOW},
- --> 3 : {HIGH,HIGH,HIGH,HIGH,LOW,LOW,HIGH,LOW},
- --> 4 : {LOW,HIGH,HIGH,LOW,LOW,HIGH,HIGH,LOW},
- --> 5 : {HIGH,LOW,HIGH,HIGH,LOW,HIGH,HIGH,LOW},
- --> 6 : {HIGH,LOW,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
- --> 7 : {HIGH,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
- --> 8 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
- --> 9 : {HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}};
Cinquième séance : 01/02/2021
En effet nous nous sommes rendu compte que l'autoroutage proposé par Fritzing n'était pas du tout adapté nous devons donc replacer nos composants à la mains avant de passer à la partie programmation arduino.
Sixième séance : 04/02/2021
Lors de nos recherches, nous avons constater que l'utilisation de l'afficheur 7 segments 4 division n'était pas bon pour notre projet intermédiaire actuel. Nous allons donc utiliser un afficheur 7 segments classique.
donc voici le nouveau PCB et la nouvelle vue schématique:
Septième séance : 08/02/2021
Le code consiste donc à afficher sur un afficheur 7 segments tous les chiffres de 0 à 9 avec à chaque incrémentation un intervalle de 1s.
Huitième séance : 11/02/2021
- Resultat en Image...
- Fichier:Soudure Nico Anas.pngSoudure réalisée par Nicolas et M. Boé
Neuvième séance : 15/02/2021
Pour se faire nous nous sommes referés à la documentation de l'ATTiny 84 plus précisement ses broches :
- Ci-dessous une prédisposition des fils sur le PCB ...
Dixième séance : 18/02/2021
Aujourd'hui, nous avons été soudre les fils sur notre plaque de l'afficheur du projet intermédiaire. Pui snous avons demandé à avoir notre plaque Arduino Uno pour faire fonctionner notre afficheur.
Onzième séance : 08/03/2021
Lors de cette séance, nous avons récupéré notre plaque arduino Uno et demandé l'afficheur qui n'était pas disponible pour l'instant. Donc nous avons commencé à regarder pour le code de notre clé USB finale.
Douzième séance : 11/03/2021
Aujourd'hui, nous sommes aller récupérer notre afficheursauf qu'il fallait mettre du vernis sur les afficheurs qui venaient d'être commandé sois nous sommes aller en mettre puis dès que c'était prêt nous avons essayé notre code avec la carte Arduino_Uno et l'afficheur pour avoir ce résultat :
Treizième séance : 15/03/2021
Lors de cette séance, nous allons finaliser le projet intermédiaire, en changeant le code, pour que ça nous fasse un compteur et non comme le code donné (7segtest) où l'affichage parcourait les pins d'affichage.
Quatorzième séance : 18/03/2021
Pour pouvoir mettre nos composants sur le fritzing de la clé USB donnée, il va falloir agrandir la plaque, cest pourquoi, il nous faut un logiciel pour le faire, nous avons choisi Inkscape, il nous a fallu donc le télécharger, ce qui nous a pris beaucoup de temps... Nous avons donc fini l’installation chez nous. le site de téléchargement : https://inkscape.org/fr/release/inkscape-0.92.4/
Quinzième séance : 22/03/2021
Maintenant que nous avons réussi à installer inkscape, il faut donc agrandir la plaque de la clé USB sans agrandir le port USB. Pour ensuit el eremttre sur le fritzing de la clé finale.
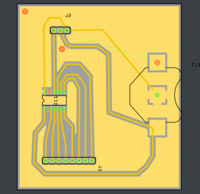
Grâce à cela, on aura de la place pour lettre nos composant dans le fritzing comme représenté ci dessous :
Il nous reste plus qu'à mettre nos composant et faire le routage de notre clé.
Quinzième séance : 22/03/2021
on va utiliser le RTC PCF2123 car il nous faut RTC qui transporte les données via un bus SPI, mais celui que nous avions trouver au début n'était pas en SPI mais en I2C.
Problème : on ne peut pas télécharger le PCF2123 en fritzing, donc il faut le créer.
Cela nous donne cela :
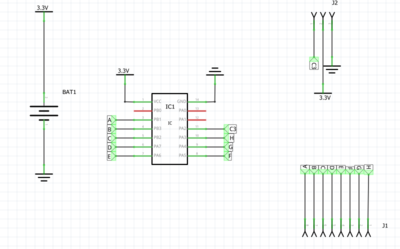
Seizième séance : 25/03/2021
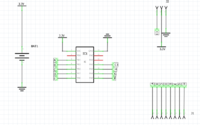
Lors de cette séance nous avons fait la vue schématique de notre clé finale. qui contient la partie RTC (vue plus haut), la partie mémoire, la partie micro-contrôleur, la partie USB, la partie alimentation, la partie afficheur 7seg.
Dix-septième séance : 01/04/2021
lors de cette séance nous avons continuer notre routage de notre projet finale pour affichuer l'heure.
Dix-huitième séance : 08/04/2021
On recommence notre fritzing, sous les conseils de Mr. Redon car le notre était trop complexe, en prenant exemple sur un groupe qui avait la même chose que nous, il faut juste importer notre RTC et rajouter une divison pour l'afficheur. Pour cela il faudra refaire un inkscape. notre zip : Fichier:ClefAnas nico 2021.zip
Dix-neuvième séance : 12/04/2021
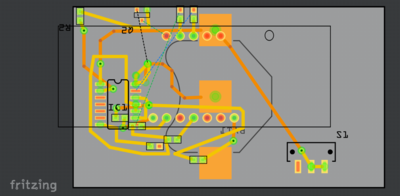
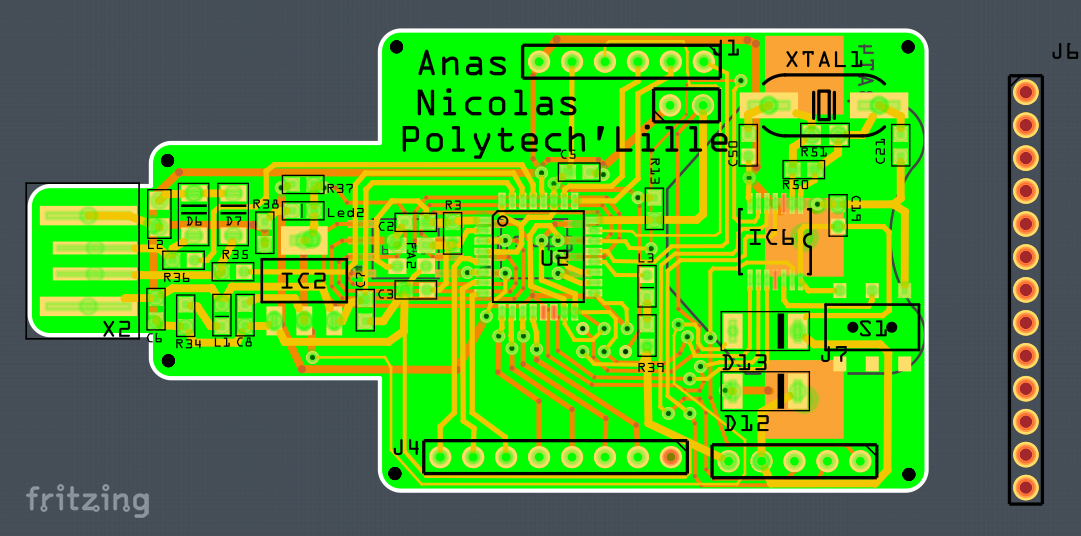
voilà notre fritzing finale, arrangé par Mr.Redon :
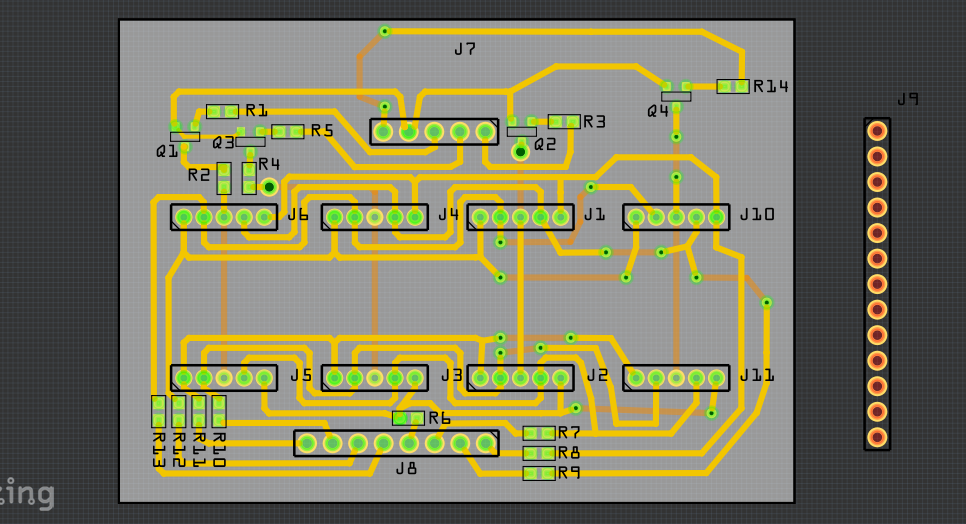
PCB Final (Sans bouclier 7Seg) : 
Fichier zip PCB Final --> [[Fichier:Fichier:Cle Anas Nico Final.zip
Fichier zip Bouclier 7Seg 4 Divisions --> Fichier:PCB final Anas Nico Bouclier.zip
vingtième séance : 15/04/2021
Lors de cette séance nous avons récupérer notre clé auxiliaire, celle où nous allons aujourd'hui soudre les composants et les afficheurs.
photo clef auxiliaire --> Fichier:Clefsecondaire.jpeg
vingt-et-unième séance : 19/04/2021
Aujourd'hui nous avons récupérer notrre clef principale, donc nous allons soudre nos composant sur cette clef.