Binome2020-11
Introduction
Bienvenue sur la page Wikipédia du bureau d'étude de Clara LACROIX et Axel BOCQUET!
Le but de ce Bureau d'Etude est de savoir comment fonctionne une clé USB et de réaliser par nous même notre propre clé USB personnalisée à l'aide d'un PCB (Printed Circuit Board), de différents composants, de la programmation et d'un boitier sur mesure.
Chronologie
Janvier
- Séance du 18 janvier 2021
Lors de cette première séance, nous avons découvert brièvement ce que nous allions faire pendant ce bureau d'étude et nous avons découvert les notions clés de la clé USB. En effet, la clé USB (Universal Serial Bus) sert généralement à stocker des données informatiques. Cependant, elle peut également avoir d'autres utilités comme transmettre des virus, détecter des virus ou encore détruire des PC. Notre objectif va donc être de concevoir une clé USB de A à Z mais pas simplement une clé USB standard, une clé USB personnalisée. Nous avons donc cherché plusieurs idées pour notre projet.
La première idée que nous avons eu est une clé USB "chat". Cette clé USB aurait bien entendu le design d'un chat et aurait un son de ronronnement lorsqu'elle se connecte à l'ordinateur. Cependant, nous n'avons pas trouvé cette idée très intéressante et avons donc cherché une autre idée.
La deuxième idée que nous avons trouvé est une clé USB qui serait "un peu embêtante pour l'utilisateur". En effet, pour que la clé fonctionne, il faudrait appuyer sur 2 boutons simultanément pour pouvoir déverrouiller la clé. De plus, cette clé ferait "buguer" l'ordinateur en fermant certaines pages, en ouvrant d'autres pages, ou encore en affichant certains caractères en pleins milieu de l'écran. Pour finir, au bout d'un certain temps, cette clé ouvrirait une fenêtre pop up en affichant "allez vous aérer", "faire une activité sportive est bon pour la santé" ou d'autres phrases de ce type. Cette idée nous a semblé très captivante et nous en avons fait par conséquent notre projet.
- Séance du 21 janvier
Durant cette séance, nous avons voulu réaliser un circuit pour notre clé USB. Nous ne savions pas quels étaient les éléments qu'il nous fallait incorporer à celle-ci. En effet, nous savons que la clé USB est constituée d'un micro-processeur, d'une batterie, (…).
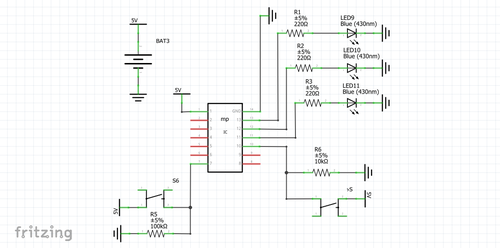
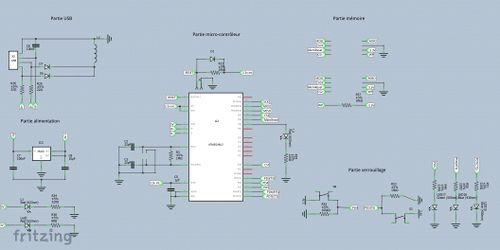
Ainsi, le schéma de la clé USB étant complexe, nous avons commencé à réaliser un schéma de circuit intermédiaire, c'est-à-dire simplement le circuit avec les constituants non codés.
Nous nous sommes familiarisés avec le logiciel Fritzing et avons commencé à réaliser notre schéma de circuit électronique.
- Séance du 25 janvier
Nous avons repris l'ébauche du circuit électronique intermédiaire et avons corrigé certains problèmes tels que la probable apparition de parasites au niveau des diodes. De plus, nous avons décidé d'ajouter des diodes au niveau des boutons. Si l'un des interrupteurs est enclenché, une diode s'allume, si c'est seulement l'autre, l'autre diode s'allume et si ce sont les 2 interrupteurs qui sont enclenchés en même temps alors les 3 diodes s'allument.
Nous avons également découvert pendant cette séance qu'il existe des "bad clés USB" et que celles-ci ont une fonctionnalité et un codage différent d'une clé USB classique.
- Séance du 28 janvier
Nous avons continué la construction du circuit intégré. En effet, il y a certaines règles à respecter dans l’élaboration d’un circuit :
- il ne faut pas d’angles droits (plus facile à graver et génère moins de parasites)
- le routage ne doit pas être empilé
- il faut faire autant que possible le routage sur le même plan
- en sortie du processeur, il est conseillé de faire passer le routage tout droit afin qu’il ne chevauche pas les autres éléments.
De plus, la résistance doit être adaptée à la couleur de la diode. Une résistance qui conviendrait à une diode rouge serait trop basse pour une bleue. Une fois tous ces caractéristiques prises en compte, notre circuit a été simplifié.
Février
- Séance du 1 février
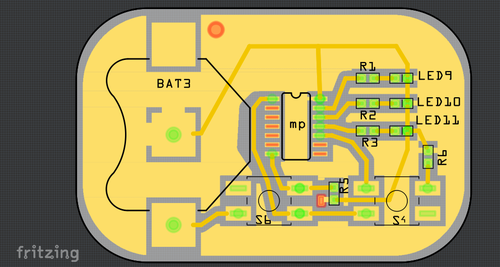
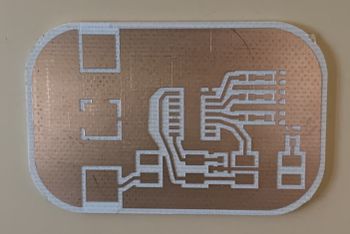
Nous avons finalisé le circuit intégré. Voici notre version finale, sur logiciel Fritzing Impression de notre PCB.
- Séance du 4 février
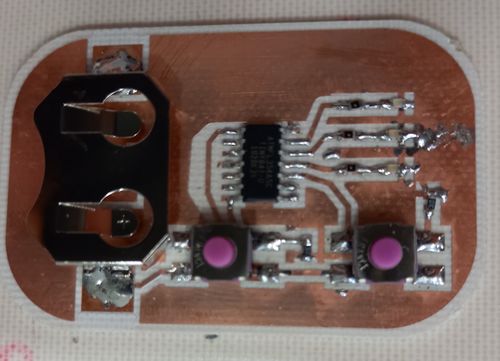
Nous avons sélectionné des composants à souder, puis avons débuté la soudure du microcontrôleur sur notre PCB réalisé grâce à Fritzing. Nous avons également choisis 3 résistances de 200W, adaptées aux 3 diodes rouges qui peuvent être enclenchées par 2 push-boutons. Les éléments sont très petits, seulement quelques millimètres!
- Séance du 8 février
Nous avons continué la soudure et débuter la réalisation du code. La soudure est un travail de précision. Le principe est de faire chauffer la baguette de soudure à plus de 300°C. Ensuite il faut appliquer une couche d'étain entre les différents composants. La baguette va servir à faire fondre l'étain pour qu'il s'applique et joint les constituants.
Petite astuce: Si on met trop de soudure, d'étain, ou si on s'est trompé d'endroit, il est possible de le retirer. La tresse à dessouder permet de résoudre ces difficultés, il suffit de la poser sur l'endroit en question, et de réappliquer de l'étain au-dessus de la tresse.
- Séance du 11 février
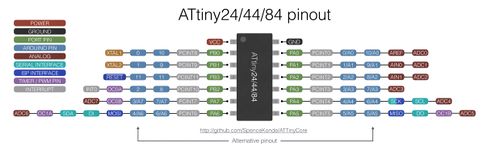
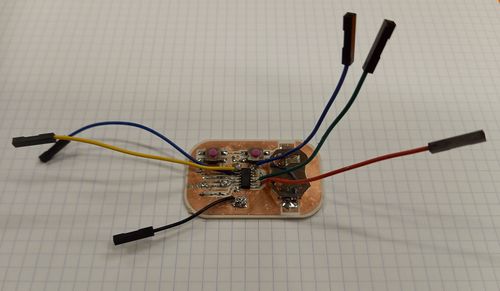
Nous avons continué la soudure et finalisé la première version du code. En effet, une fois notre PCB terminé et soudé, il faut raccorder la carte Arduino et notre carte intermédiaire. Nous avons donc soudé des câbles sur les emplacements de l'Attiny84, notre microcontrôleur. Grâce à cela, nous pourrions importer notre code et voir l'impact de sa réalisation sur le PCB avec les diodes.
- Séance du 15 février
Nous avons finis la soudure et donc terminé le travaill de précision!!! Les câbles que nous avons relié sur notre carte correspondent aux emplacements de:
- GND la terre GROUND,
- VCC la tension d'alimentation,
- RESET qui permet de réinitialiser,
- de MOSI [Master Output, Slave Input (généré par le maître)],
- MISO [Master Input, Slave Output (généré par l'esclave)],
- SCK (Horloge (généré par le maître)).
Ces 3 derniers servent pour la communication.
- Séance du 18 février
Nous avons fini le codage sur Arduino et transféré le code Arduino sur la carte. Nous avons testé le carte et le code, les deux fonctionnent!!!!
Voici notre code intermédiaire:
#define MAX_LED 3
int leds[]={0,1,2};
int pinButton1 = 3;
int pinButton2 = 6;
int randNum=1;
int mavariable;
void setup()
{
int i;
for(i=0; i<MAX_LED; i++){ pinMode(leds[i], OUTPUT); digitalWrite(leds[i],LOW); }
pinMode(pinButton1, INPUT_PULLUP);
}
void loop()
{
unsigned char b1=(digitalRead(pinButton1)==HIGH);
unsigned char b2=(digitalRead(pinButton2)==HIGH);
if(b1) digitalWrite(leds[0],HIGH); else digitalWrite(leds[0],LOW);
if(b2) digitalWrite(leds[1],HIGH); else digitalWrite(leds[1],LOW);
if(b1 && b2) digitalWrite(leds[2],HIGH); else digitalWrite(leds[2],LOW);
}
Fichier:Code intermediaire.zip
Mars
- Séance du 8 mars
Nous avons débuté la réalisation du PCB de la clé USB sur Fritzing.
Pour cela, nous avons fait un mélange entre la partie intermédiaire que nous avons fait durant les mois de Janvier/Février et une des cartes que nous avons repris sur la page principale du wikipédia.
- Séance du 11 mars
Nous avons continué le travail sur le PCB final. Précédemment, nous reprenions chaque élément des 2 PCB (celui général de la page principal du wikipédia et celui de notre projet intermédiaire) à combiner et nous le reproduisions sur le nouveau PCB. Mais cela prenait beaucoup de temps et nous avons ainsi découvert que nous pouvions simplement copier coller, très rapide.
Voici le fichier Fritzing en cours de travail
- Séance du 15 mars
Une fois que nous avons mis sur un seul document tous les éléments nous étant utiles, nous nous sommes rendus compte qu'ils ne passaient plus sur le PCB, le PCB étant trop petit.... Il nous fallait donc le développer.
Nous avons ainsi travaillé sur le logiciel Insckape afin d'obtenir un PCB plus grand. Il faut en effet que tous les composants rentrent sur le PCB.
La forme est différente avec des courbes hyperboliques, nous avons voulu obtenir un design ouvragé.
- Séance du 18 mars
Nous avons assemblé notre nouvelle forme de PCB avec les circuits. Nous avons tenté de faire rentrer tous les éléments, mais il était complexe que les voies ne se touchent pas pour qu'il n'y ait pas de court-circuit entre tous les composants. Nous avons donc réfléchi à ce problème.... et avons décidé d'affiner quelques petits détails en attendant de trouver une solution. Nous avons donc fait un DRC qui vérifie si tous les éléments sont assez éloignés les uns des autres, et du bord pour corriger ces petits détails. De plus, nous avons réparti le travail afin d'avancer sur la réalisation du wiki.
Petite astuce sur Fritzing : Quand on a une patte non utilisée, on y ajoute une via sur les circuits électriques. En effet, cela est très pratique d'y ajouter une diode si nous n'y avions avait pas pensé auparavant!
- Séance du 22 mars
Nous avons enfin découvert où était la cause de notre problème. En effet, lorsque l'on avait tous nos composants présents sur notre PCB, le logiciel nous indiquait qu'une partie de ceux-ci étaient mal placés. Lors de la conception de notre PCB, nous n'avons pas adapté le cadre blanc à notre nouveau contour. Nous avons donc dû repartir d'une nouvelle forme. En prenant en compte la place des composants, le fait qu'ils ne doivent pas être collés, que notre port soit superposable à celui du PCB (mêmes dimensions). En effet, il faut faire très attention sinon il serait impossible de rentrer la clé USB dans un ordinateur !
- Séance du 25 mars
Nous avons repris notre erreur, et bien superposé le board et le silkscreen sur le logiciel Inkscape. De plus, nous reprenons l'action de faire rentrer tous les composants dans la surface du PCB. Nous avons également débuté le codage final sur Arduino en répartissant les rôles.
Ci-joint notre dernière version, presque terminée de la carte:
Fichier:Cle usbv2503.zip
Et le début du code:
Fichier:Be code en cours.zip
Petit point histoire :
La première clé USB, avec des circuits imprimés, a été inventée en 1999 par IBM.
- Séance du 29 mars
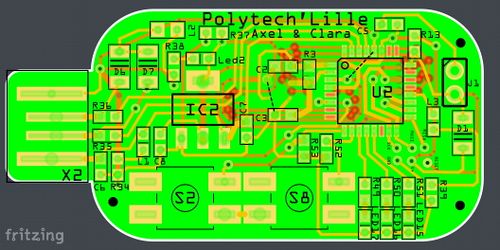
Nous avons continué la réalisation du PCB via Fritzing. Nous avons aligné les différents câblages et mis les noms à cotés des composants afin qu'il soit plus facile de savoir où souder tel ou tel composant et de ne pas se mélanger les pinceaux!! Nous avons également cassé les angles droits et enlevé les chevauchements. De cette façon, la carte sera plus facile à souder.
dernière version du PCB: Fichier:Cle usbv2903.zip
Avril
- Séance du 1 avril
La clé a été commandé. Nous nous sommes donc penchés sur le code. Nous avons repris le code intermédiaire. Cependant, il nous faut à la fois coder notre clé pour la mémoire mais aussi pour la partie des fenêtres pop-ups.
- Séance du 5 avril
Nous avions tenté une approche de coder en arduino. Sur la partie du code agissant sur l'ordinateur, nous devons utiliser le language C. Lors de la séance nous avons donc continué le code en utilisant ce language informatique.
- Séance du 8 avril
Nous avons reçu notre carte!!! Durant cette séance, nous avons continué le code et avons programmé l'affichage qui réalise l'action de publier des symboles avec un certain laps de temps:
#define SYMBOLS_DELAY 10000
int symbols[]={HID_KEYBOARD_SC_A,HID_KEYBOARD_SC_B,-1};
int current=0;
int counter=SYMBOLS_DELAY;
bool CALLBACK_HID_Device_CreateHIDReport(USB_ClassInfo_HID_Device_t* const HIDInterfaceInfo,
uint8_t* const ReportID,
const uint8_t ReportType,
void* ReportData,
uint16_t* const ReportSize)
{
USB_KeyboardReport_Data_t* KeyboardReport = (USB_KeyboardReport_Data_t*)ReportData;
if(counter>0) counter--;
else{
counter=SYMBOLS_DELAY;
if(symbols[current]>=0){
KeyboardReport→KeyCode[0]=symbols[current++];
}
}
*ReportSize = sizeof(USB_KeyboardReport_Data_t);
return false;
}
- Séance du 12 avril
Le binôme Estelle & Lucas nous a gentiment prêté une clé pour essayer nos programmes. Le transfert et le test sont réussis, la clé a été reconnue avec succès par l'ordinateur par le biais du terminal et de la commande :"lsusb".
- Séance du 15 avril
Nous avons poursuivi le code, avec les bibliothèques de Lufa, et HID(Human Interface Device). HID va nous permettre d'afficher des messages à l'utilisateur et de communiquer avec celui-ci. Notre ordinateur va percevoir la clé comme étant une sorte de clavier, et va, de ce principe, accepter qu'elle écrive. De plus, nous avons débuté la soudure de nos composants sur notre clé finale.
- Séance du 18 avril
Nous avons continué la soudure et terminé celle-ci. De plus, nous avons avancé sur le code en réduisant la taille de la mémoire(à moins de 512 octets). En effet, celle-ci, ajoutée à la grosseur de la lufa, dépassait la mémoire totale de la clé. De plus lors du codage, il nous a fallu prendre en compte que le clavier utilisé n'était peut-être pas le même perçu. Par conséquent nous avons traduit notre phrase en QWERTY. Ainsi, nous étions sûr que notre clé allait écrire correctement et que le texte capté serait lisible. Il nous a fallu importer sur une clé test le code que nous avons réalisé.
Voici le code sous dossier compressé dernière version: Fichier:Keyboard.zip Fichier:PolytechLille.zip
- Séance du 22 avril
Nous avons revu notre code, déplacé celui-ci sur notre clé et corrigé les erreurs. A chaque fois nous le testions: pour cela nous chargions le programme sur la clé, nous la réinitialisions à l'aide d'un câble mâle mâle puis retirions et insérions la clé dans un port de l'ordinateur. A la fin de cette séance, nous avons réussi à ce qu'une fenêtre s'ouvre et des lettres s'affichent à l'écran lorsque l'on insère la clé dans l'ordinateur. Cependant, la mémoire sur notre clé USB n'est pas encore fonctionnelle. Notre clé est soudée et le programme qui devait ouvrir les fenêtres pop-up se comporte bien.
- Pendant les vacances
Nous avons essayé de régler un dernier détail sur le code. En effet, nous voulions utilisé la touche shift et en même temps une autre touche (afin d'ouvrir une application et de faire un point d'exclamation) mais nous n'avons malheureusement pas réussi.... Ainsi lorsque l'on insère la clé dans l'ordinateur (en se mettant sur un logiciel de texte) nous obtenons:
De plus, nous avons refait un petit peu de soudure pour que notre clé fonctionne (une des résistances n'était pas bien soudé) et nous avons pu transféré le code sur notre propre clé USB!!!!
Carte commandée
La carte a été commandée. Des modifications de routage ont été effectuées. Le dessin SVG du PCB a du être refait. Les fichiers ci-dessous :
Fichiers SVG de la carte : Fichier:2021ClefAxelClaraSVG.zip.
Fichier Fritzing source : Fichier:2021ClefAxelClaraV4.zip.