Binome2020-3
Sommaire
Première séance : 18/01/2021
Finalement nous allons essayer de conçevoir une clé USB affichant l'heure de façon digitale à l'aide d'un écran.
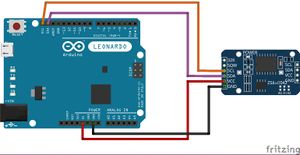
Après quelques recherches, nous avons trouvé qu'il éxistait un compsant dit RTC qui permet d'acquérir l'heure en temps réel à l'aide d'une pile CR2032.
Le circuit se décompose en plusieurs composants, nous avons en premier lieu un I²C RTC 16 pattes munie d'une batterie permettant de rester à l'heure même il n'est pas sous tension Un µP à 8 pattes Un boutton RESET et POWER 6 ports de connexion (32kHz, SQW, SCL, SDA, VCC ,GND) => VCC et GNd permettent d'alimenter le circuit en courant. Dans le cadre de notre projet seulement 4 ports vont être utilisés ( VCC, GND, SCL, SDA) 4 Résistances
Deuxième séance : 21/01/2021
Avant toute entreprise, nous allons passer par un projet intermédiaire celui du Dé électronique, son principe est le suivant :
--> Un nombre est tiré au hasard entre 0 et 5. En fonction du nombre tiré, nous aurons n LEDS allumée(s). Pour se faire, nous allons programmer le micro-processeur de tel manière à ce que à chaque impulsion sur le bouton poussoir, un nouveau nombre est tiré au hasard et un certains nombre de LEDS sont mises sous tension.
Troisième séance : 25/01/2021
Après relecture des consignes, nous avons constaté que le dé électronique n'assurait aucune fonction annexe de notre projet final. Ainsi nous avons décidé de partir sur la programmation d'un afficheur 7 segments.
- µP ATTiny82
- Afficheur LED 7 segments
- 7 résistances de 220 Ohms chacune
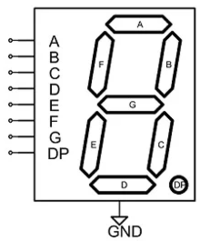
- Numérotation de chaque LED de l'afficheur 7Seg
Quatrième séance : 28/01/2021
notre objectif étant d'afficher un chiffre sur un afficheur 7 segments à une division. On utilise l'IDE Arduino pour programmer notre clé USB. Pour ce faire, nous utilisons un tableau bidimensionnel, qui contiendra les 10 différent chiffre à afficher, comme présenter ci-dessous :
- --> 0 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW,LOW},
- --> 1 : {LOW,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
- --> 2 : {HIGH,HIGH,LOW,HIGH,HIGH,LOW,LOW,LOW},
- --> 3 : {HIGH,HIGH,HIGH,HIGH,LOW,LOW,HIGH,LOW},
- --> 4 : {LOW,HIGH,HIGH,LOW,LOW,HIGH,HIGH,LOW},
- --> 5 : {HIGH,LOW,HIGH,HIGH,LOW,HIGH,HIGH,LOW},
- --> 6 : {HIGH,LOW,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
- --> 7 : {HIGH,HIGH,HIGH,LOW,LOW,LOW,LOW,LOW},
- --> 8 : {HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,HIGH,LOW},
- --> 9 : {HIGH,HIGH,HIGH,HIGH,LOW,HIGH,HIGH,LOW}};
Cinquième séance : 01/02/2021
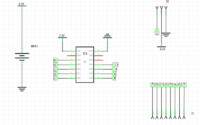
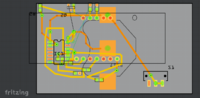
En effet nous nous sommes rendu compte que l'autoroutage proposé par Fritzing n'était pas du tout adapté nous devons donc replacer nos composants à la mains avant de passer à la partie programmation arduino.
Sixième séance : 04/02/2021
Lors de nos recherches, nous avons constater que l'utilisation de l'afficheur 7 segments 4 division n'était pas bon pour notre projet intermédiaire actuel. Nous allons donc utiliser un afficheur 7 segments classique.
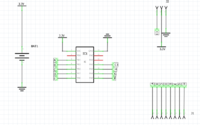
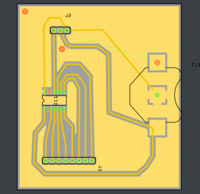
donc voici le nouveau PCB et la nouvelle vue schématique:
Septième séance : 08/02/2021
Le code consiste donc à afficher sur un afficheur 7 segments tous les chiffres de 0 à 9 avec à chaque incrémentation un intervalle de 1s.
Huitième séance : 11/02/2021
- Resultat en Image...
- Fichier:Soudure Nico Anas.pngSoudure réalisée par Nicolas et Mr. Boé