Binome2019-3
Sommaire
Définition du projet
L'objectif de ce bureau d'études est de réaliser une clé USB accompagné d'une fonctionnalité supplémentaire personnelle. Il regroupe donc les phases électroniques et informatiques que l'on peut être amené à rencontrer lors de tels projets.
Nous avons deux possibilités de taille de mémoires: une de 16Mo et une de 16Go, et nous allons réaliser notre clé avec la mémoire 16Go (128Gb). Ce choix va nous demander une programmation plus complète car la puce n'est pas pré-programmée pour la mémoire en question, mais nous pensons cette configuration d'une meilleure utilité.
Périphériques supplémentaires:
Nous allons ajouter un afficheur 7 segments de trois cellules permettant d'afficher la taille restante. On aura donc besoin de 8 sorties pour l'afficheur (7 segments plus le point) plus 1 sortie par cellule. Ainsi, avec notre afficheur trois cellules, on aura besoin de 8+3=11 sorties sur un deuxième microcontrôleur.
Référencement des périphériques
Voici le choix effectué pour l'afficheur: https://fr.farnell.com/multicomp/lt0565srwk/afficheur-sept-segments-rouge/dp/2627649
Cet afficheur contient 3 surfaces accolées et nécessiterait donc avec le point 8+3=11 sorties comme expliqué précédemment.
En ce qui concerne la mémoire, nous allons utiliser la mémoire MTF29F128G08, qui est la version 128Gb.
Nous allons utiliser une puce ATMEGA8U2 en tant que puce principale pour le contrôle des principales fonctions de la clé ainsi qu'en tant que puce mère pour la seconde, une ATMEGA328P, qui servira au contrôle de l'afficheur.
Projet intermédiaire: dé électronique
Contexte
Ce projet intermédiaire nous a permis de prendre en main le logiciel de conception électronique Fritzing ainsi que celui qui servira à la programmation: Arduino IDE.
Nous avons donc d'abord réalisé une carte qui servira de dé électronique et l'avons gravée, puis nous avons réalisé le programme correspondant et l'avons chargé sur cette carte. Nous avons également pu nous familiariser avec la tâche de soudure puisque nous avons soudé les différents composants nécessaires pour ce projet intermédiaire.
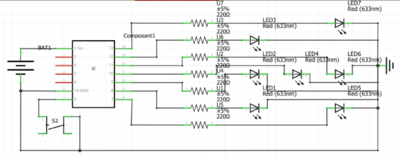
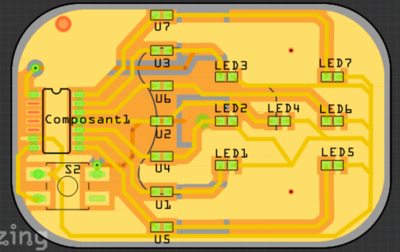
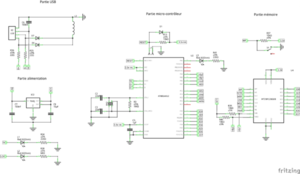
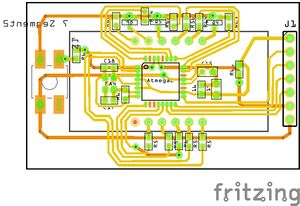
Voici une capture d'écran du schématique et de la carte électronique du dé en question:
Voici maintenant le fichier Fritzing de cette carte:
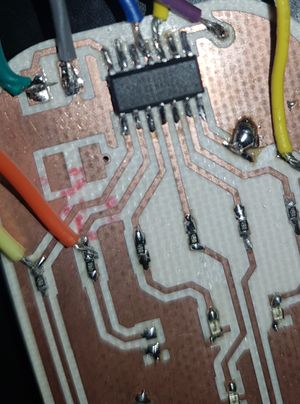
Notons que la conception de cette carte comporte une erreur qui a été corrigée directement sur la carte comme suit:
En effet les numéros des pattes n’étaient pas les bons mais nous l'avons vu qu’après conception est soudage des premiers composants. Nous avions en fait considéré les numéros que nous avions attribué aux pins du composant sur Fritzing et non aux pins réels donnés par le pinout de la puce.
Cette erreur concernait le port 1 qui devait être relié à la masse. Nous avons donc coupé la liaison de cuivre entre le port 1 et la résistance, fait un pont d'étain pour relier la première portion au plan de masse et enfin soudé un fil reliant la résistance au port 3 de la puce (qui était non utilisé).
De plus cette erreur a amené un autre problème au niveau de la branche A7 qui était de ce fait reliée a la masse nous amenant un problème au niveau du randomseed() dans le programme. Nous l'avons découvert par hasard lors de la réalisation du bouton poussoir. En effet, la patte A7 était la seule patte restante en analogique qui pouvait être utilisée en digitalRead() pour le randomseed(), nous avons donc modifié notre programme en fonction afin qu'il évite l'utilisation du digitalRead():
#include <stdio.h> #include <stdlib.h>
#define LED1 9
#define LED2 1
#define LED3 5
#define LED4 4
#define LED5 3
#define LED6 0
#define LED7 2
#define BTN 6
int Tableaupin[7]= {LED1,LED2,LED3,LED4,LED5,LED6,LED7};
long alea=0;
|
|
void setup()
{
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
pinMode(LED4, OUTPUT);
pinMode(LED5, OUTPUT);
pinMode(LED6, OUTPUT);
pinMode(LED7, OUTPUT);
pinMode(BTN,INPUT_PULLUP);
//Serial.begin(9600);
//randomSeed(analogRead(A7));
}
|
void de1T()
{
digitalWrite(Tableaupin[0],HIGH);
}
void de2T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[5],HIGH);
}
void de3T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[6],HIGH);
digitalWrite(Tableaupin[3],HIGH);
}
void de4T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[2],HIGH);
digitalWrite(Tableaupin[3],HIGH);
digitalWrite(Tableaupin[5],HIGH);
}
void de5T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[2],HIGH);
digitalWrite(Tableaupin[3],HIGH);
digitalWrite(Tableaupin[5],HIGH);
digitalWrite(Tableaupin[6],HIGH);
}
void de6T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[2],HIGH);
digitalWrite(Tableaupin[3],HIGH);
digitalWrite(Tableaupin[5],HIGH);
digitalWrite(Tableaupin[4],HIGH);
digitalWrite(Tableaupin[1],HIGH);
}
|
|
// fonct eteint lampe
|
void de1F()
{
digitalWrite(Tableaupin[0],LOW);
}
void de2F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[1],LOW);
}
void de3F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[6],LOW);
digitalWrite(Tableaupin[3],LOW);
}
void de4F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[2],LOW);
digitalWrite(Tableaupin[3],LOW);
digitalWrite(Tableaupin[5],LOW);
}
void de5F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[2],LOW);
digitalWrite(Tableaupin[3],LOW);
digitalWrite(Tableaupin[5],LOW);
digitalWrite(Tableaupin[6],LOW);
}
void de6F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[2],LOW);
digitalWrite(Tableaupin[3],LOW);
digitalWrite(Tableaupin[5],LOW);
digitalWrite(Tableaupin[4],LOW);
digitalWrite(Tableaupin[1],LOW);
}
|
void loop()
|
{
int cpt,tirage;
long randnb,randnbf;
tirage=digitalRead(BTN);
alea++;
if (tirage==0)
{
randomSeed(alea);
de6F();
for (cpt=0;cpt<40;cpt++)
{ randnb=random(6);
switch (randnb)
{
case 0:
de1T();
delay(100);
de1F();
break;
case 1:
de2T();
delay(100);
de2F();
break;
case 2:
de3T();
delay(100);
de3F();
break;
case 3:
de4T();
delay(100);
de4F();
break;
case 4:
de5T();
delay(100);
de5F();
break;
case 5:
de6T();
delay(100);
de6F();
break;
}
}
de6F();
randnbf=random(0,6);
switch (randnbf)
{
case 0:
de1T();
break;
case 1:
de2T();
break;
case 2:
de3T();
break;
case 3:
de4T();
break;
case 4:
de5T();
break;
case 5:
de6T();
break;
// case 6:
// de7T();
// break;
}
if (alea>1000000)
{
alea=0;
}
}
}
Vidéo de démonstration du fonctionnement du dé non fini en raison de la fermeture de l'établissement :
Conception de la clé
Conception électronique
L'architecture électronique globale, qui ne concerne uniquement les fonctionnalités premières (micro-contrôleur maître et puce mémoire) peut être reprise ici:
Toutes les sorties restantes seront utilisées en tant que bus SPI, d'abord pour la programmation puis pour la communication avec la seconde puce.
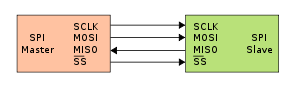
Voici un premier jet de l'architecture de la communication entre les deux micro-contrôleurs:
On y voit les quatre sorties utilisées pour le bus SPI, dont la MOSI (Master Output Slave Input) et MISO (Master Input Slave Output) servent respectivement à la communication de la puce mère vers la puce fille et de la puce fille vers la puce mère.
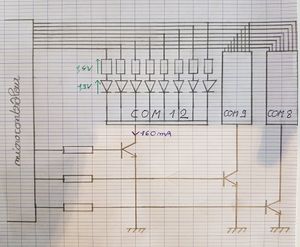
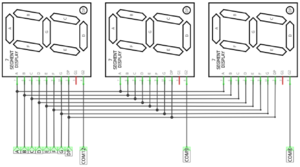
Ici, un premier jet de l'architecture de l'interface entre le deuxième micro-contrôleur et l'afficheur:
Les éléments COM12 ,COM9 et COM8 sont les sorties des trois cellules de notre afficheur. Les tensions entrantes (3.3V) ne correspondant pas à la tension préconisée pour l'afficheur (1.85=1.9V typ; 2,5V max), des résistances de 75 Ohm avec une tension de 1,4V à leurs bornes sont donc représentées. Notons que ce schéma est obsolète car le jeu de résistances en entrée sont placées en réalité en 1*8 et non pas 3*8, c'est à dire en entrée de l'afficheur et non de chacune des cellules. Cette modification ne posera pas de problème car c'est une tension qui est régulée.
Enfin, voici un schéma de l'architecture de l'afficheur en question, sans tenir compte des numéros de pins qui sont un peu différents pour celui choisi:
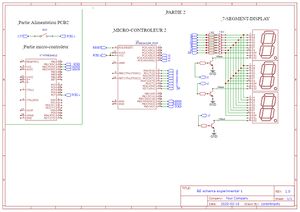
Voici une première esquisse du schéma de notre nouveau circuit zoomé sur la liaison entre la deuxième puce et l'afficheur, réalisé grâce au logiciel EasyEDA, et avec une vision détaillée sur l'architecture de l'afficheur:
Ce nouveau schéma comporte bien le jeu de résistances une fois en entrée de l'afficheur. On précise que COM8, COM9 et COM12 correspondent en fait aux pins des sorties des cellules de l'afficheur. Les sorties s1, s2 et s3 de la puce serviront à faire entrer les transistors en état passant et ainsi permettre le courant de passer à travers la cellule choisie (un seul à la fois sera passant pendant que les deux autres seront bloquants), et ainsi de modifier l'état de chaque cellule en "roulement" rapide. Notons que l'interrupteur d'alimentation de la deuxième puce n'est pas retenu pour notre conception, et a été remplacé par un bouton de contrôle à travers la puce, permettant de donner plusieurs états possibles à l'afficheur. Il ne faut pas tenir comptes des diodes placées à côté des résistances qui n'ont ici aucune utilité.
Voici alors la version définitive du schématique de cette même partie, réalisée sur Fritzing, accompagnée de la vue PCB correspondante:
Voici à présent les deux fichiers Fritzing de la partie principale de la clé et de la partie ajoutée pour notre projet:
Fichier:CleB3.zip Fichier:AddedB3.zip
Et voici les fichiers des composants ajoutés: Fichier:7segcomp.zip Fichier:FA238.zip Fichier:MT29F.zip
Programmation
Lors de la programmation nous avons tout d'abord commencé à modifier les fichiers de la bibliothèque LUFA, notamment le DataflashManager.h en modifiant ces deux parties spécifiques. Mais nous n'avons toujours pas suffisamment compris la seconde partie en .c pour y apporter nos modifications.
Defines: Total number of bytes of the storage medium, comprised of one or more Dataflash ICs. <- Ajust this value #define VIRTUAL_MEMORY_BYTES 1024*1024L
Block size of the device. This is kept at 512 to remain compatible with the OS despite the underlying storage media (Dataflash) using a different native block size. Do not change this value.
#define VIRTUAL_MEMORY_BLOCK_SIZE 512
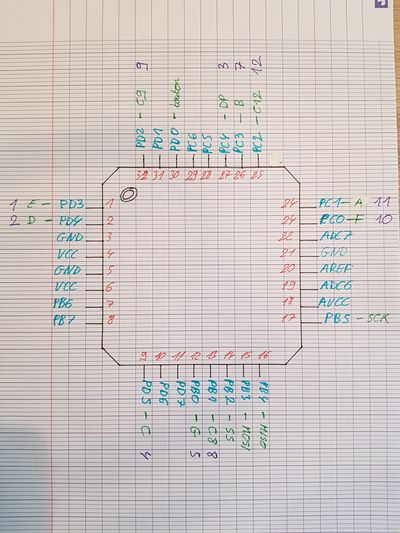
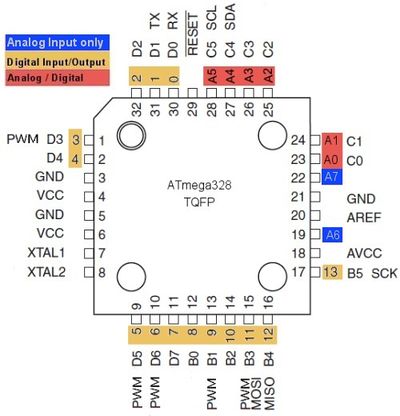
Parallèlement, nous avons créé le programme secondaire a implanter dans le deuxième microprocesseur pour faire fonctionner l'afficheur 7seg, en suivant ces deux schéma de l' ATMEGA328p
Nous avons imaginé trois fonctions que notre afficheur pourra réaliser en fonction du nombre de pressions sur le bouton. Notre première fonction, que nous détaillerons plus bas, est une fonction qui nous donnera l'espace en Go avec trois chiffre significatif, comme par exemple: 15.1. Puis une fonction qui a l'inverse nous donne le nombre de Go ou centaine de Mo restants. Enfin, nous avons réalisé une fonction purement esthétique qui fait lien avec notre première réalisation, qui "lance" des dés de manière aléatoire sur un des 3 sept-segment pour faire un effet type "hacker".
Voici alors ci-dessous le code en question.
Ici nous incluons toute les entrées du microcontrôleur suivant les schéma ci-dessus .
#include <stdio.h> #include <stdlib.h>
#define ledA A1 #define ledB A3 #define ledC 5 #define ledD 4 #define ledE 1 #define ledF A0 #define ledG 8 #define pt A4 #define C8 9 #define C12 A2 #define C9 2 #define BTN 0 #define C 5
void setup()
{
pinMode(ledA, OUTPUT);
pinMode(ledB, OUTPUT);
pinMode(ledC, OUTPUT);
pinMode(ledD, OUTPUT);
pinMode(ledE, OUTPUT);
pinMode(ledF, OUTPUT);
pinMode(ledG, OUTPUT);
pinMode(pt, OUTPUT);
pinMode(C8, OUTPUT);//com8 cellule 3
pinMode(C12, OUTPUT);//com 12 cellule 1
pinMode(C9, OUTPUT);//com 9 cellule 2
pinMode(C, OUTPUT);
pinMode(BTN, INPUT_PULLUP);
}
N'ayant pas compris le code principale de la clef et la gestion de la mémoire, nous avons créé une variable long qui s'appelle nombredoct qui est en réalité censée être une fonction qui nous retournera un long et qui fait lien entre le code de la bibliothèque lufa et notre code spécifique.
int c,i; long nombredoct; // fonction qui nous donnera à termes un entier étant le nombre d'octet stocké
// variable relative à Affiche()
int Chiffre_affiche[3]; // tableau qui définit dans quelle unité on se trouve
int segmentalu[3] = { C12,C9,C8 }; // tableau qui définit la cellule à allumer
int G10,G1,Mo100,memoireStock100;// nombre de centaines de Mo stockés
//variable pour le dé (bonus) int randnb,randnb2;
Ici nous allumons les segments d'une cellule du 7 segments en fonction des chiffres que l'on veux afficher par la suite, H représentant high soit "allumé" et L représentant low soit "éteint".
//fonction d'allumage des leds permettant d'afficher des chiffres
void H0()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledF, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledE, HIGH);
digitalWrite(ledD, HIGH);
digitalWrite(ledC, HIGH);
}
void H1()
{
digitalWrite(ledB, HIGH);
digitalWrite(ledC, HIGH);
}
void H2()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledG, HIGH);
digitalWrite(ledE, HIGH);
digitalWrite(ledD, HIGH);
}
void H3()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledG, HIGH);
digitalWrite(ledC, HIGH);
digitalWrite(ledD, HIGH);
}
void H4()
{
digitalWrite(ledF, HIGH);
digitalWrite(ledG, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledE, HIGH);
}
void H5()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledF, HIGH);
digitalWrite(ledG, HIGH);
digitalWrite(ledC, HIGH);
digitalWrite(ledD, HIGH);
}
void H6()
{
digitalWrite(ledF, HIGH);
digitalWrite(ledE, HIGH);
digitalWrite(ledG, HIGH);
digitalWrite(ledC, HIGH);
digitalWrite(ledD, HIGH);
}
void H7()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledC, HIGH);
}
void H8()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledF, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledE, HIGH);
digitalWrite(ledD, HIGH);
digitalWrite(ledC, HIGH);
digitalWrite(ledG, HIGH);
}
void H9()
{
digitalWrite(ledA, HIGH);
digitalWrite(ledF, HIGH);
digitalWrite(ledG, HIGH);
digitalWrite(ledB, HIGH);
digitalWrite(ledC, HIGH);
}
void LALL()
{
digitalWrite(ledA, LOW);
digitalWrite(ledF, LOW);
digitalWrite(ledB, LOW);
digitalWrite(ledE, LOW);
digitalWrite(ledD, LOW);
digitalWrite(ledC, LOW);
digitalWrite(ledG, LOW);
}
Pour la suite nous avons raisonné sur le fonctionnement du trois fois 7 segment . Il est possible dans celui-ci de n'allumer qu'une seule cellule à la fois, on ne verra donc pas les trois cellule allumées. Mais en réalité, nous pouvons allumer et éteindre les cellules à une fréquence supérieure à 180hz = 3*60hz (60hz par cellule ) pour que l’œil humain puisse voir un affichage permanent qui est en réalité "clignotant". Pour ce faire on a réalisé un roulement d'affichage entre chaque cellule .
//fonction qui affiche l'espace utilisé dans la mémoire
void afficheutile()
{
nombredoct = 1250000000; // pour l'exemple, nombredoct est normalement une fonction qui va chercher l'espace restant en mémoire
memoireStock100 = nombredoct / 10000000;
Ici on transforme nos octets en un nombre a trois chiffre correspondants a la dizaine de Go jusqu'à la centaine de Mo en passant par l'unité de Go. N'ayant que 3 cellules de 8 leds, nous extrayons des données totales la valeur du Go de 1 a 16 et la centaine de Mo de 1 a 9. On parcourt le nombre de 3 chiffres pour en extraire les 3 chiffres dans l'ordre inverse de leurs puissances de 10 (centaine de Mo puis unité puis dizaine de Go.
G10 est une variable représentant le chiffre de la dizaine des Go G1 est une variable représentant le chiffre des unitées des Go et Mo100 la centaine de Mo
G10 = memoireStock100 / 100; // 0 si memoire < 100, la division en C est une division entière G1 = ((memoireStock100 / 10) % 10); Mo100 = ((memoireStock100 % 100) % 10); Chiffre_affiche[0] =G10; Chiffre_affiche[1] =G1; Chiffre_affiche[2] =Mo100;
Nous avons créé une boucle pour faire le système de roulement de la cellule 1 a la cellule 3... Dans un premier temps nous décidons quelle cellule on allume, puis les segments a allumer en fonction du chiffre .
for (i = 0; i<=2; i++)
{
digitalWrite(segmentalu[i],HIGH);// ouvre la base du transistor correspondant à la cellule i
if (i==1)
{
digitalWrite(pt,HIGH);
}
switch (Chiffre_affiche[i])
{
case 0:
H0();
break;
case 1:
H1();
break;
case 2:
H2();
break;
case 3:
H3();
break;
case 4:
H4();
break;
case 5:
H5();
break;
case 6:
H6();
break;
case 7:
H7();
break;
case 8:
H8();
break;
case 9:
H9();
break;
}
digitalWrite(segmentalu[i],LOW);// ferme le transistor, le courant ne passe plus, cellule éteinte
}
}
Ici on procède de manière analogue à la fonction précédente, mais on travail cette fois avec le nombre de Go libres = 16,0 G - (Nombre de Go occupés). Pour ce faire on utilise cette variable memoireStock100= 160-memoireStock100;
//fonction qui affiche l'espace libre
void affichelibre()
{
memoireStock100 = nombredoct / 10000000;
memoireStock100= 160-memoireStock100;
G10 = memoireStock100 / 100; // 0 si memoire < 100
G1 = ((memoireStock100 / 10) % 10);
Mo100 = ((memoireStock100 % 100) % 10);
Chiffre_affiche[0] =G10;
Chiffre_affiche[1] =G1;
Chiffre_affiche[2] =Mo100;
for (i = 0; i<=2; i++)
{
digitalWrite(segmentalu[i],HIGH);// allumage du segment
if (i==1)
{
digitalWrite(pt,HIGH);
}
Nous avons ici ajouté un point sur la cellule 3 pour voir directement la différence entre cet affichage et l'affichage de l'espace utilisé.
else if (i==2) // o
{
digitalWrite(pt,HIGH);
}
switch (Chiffre_affiche[i])
{
case 0:
H0();
break;
case 1:
H1();
break;
case 2:
H2();
break;
case 3:
H3();
break;
case 4:
H4();
break;
case 5:
H5();
break;
case 6:
H6();
break;
case 7:
H7();
break;
case 8:
H8();
break;
case 9:
H9();
break;
}
digitalWrite(segmentalu[i],LOW);// eteint le segment
}
}
Enfin, nous avons réalisé la fonction dé qui permet d'afficher par roulement de manière aléatoire un chiffre sur l'une des trois cellules. Nous avons ajouté un délai entre chaque affichage pour pouvoir visualiser l’apparition des "schémas" de dé sur chaque cellule, de manière rapide mais pas continuelle. En effet, à la fréquence du microcontrôleur, il y a une forte probabilité que la suite des affichages sur les cellules fasse visualiser à l'utilisateur un 8 continuellement dû a la fréquence maximale à laquelle un œil peut discerner les images, c'est à dire 60 images par seconde
// fonction qui lance un dé sans arrêt allant de 0 a 9 sur un des 3 7 seg
void de()
{
randnb=random(10);
randnb2=random(2);
digitalWrite(segmentalu[randnb2],HIGH);//choisir le segment ou afficher
switch (randnb)
{
case 0:
H0();
delay(10);
break;
case 1:
H1();
delay(10);
break;
case 2:
H2();
delay(10);
break;
case 3:
H3();
delay(10);
break;
case 4:
H4();
delay(10);
break;
case 5:
H5();
delay(10);
break;
case 6:
H6();
delay(10);
break;
case 7:
H7();
delay(10);
break;
case 8:
H8();
delay(10);
break;
case 9:
H9();
delay(10);
break;
}
digitalWrite(segmentalu[randnb2],LOW);
}
La fonction loop est la fonction cœur du programme, car elle permet de prendre en compte les commandes utilisateur et notamment le nombre de fois où le bouton est actionné.
int etat_bout=1;
int bout_change=1;
void loop()
{
La variable etat_bout est d'abord égale a 1 et nous permet de savoir dans quel mode nous somme. Ensuite, tant que le bouton n'est pas pressé, nous restons dans ce mode et on affiche la fonctionnalité correspondante.
while(digitalRead(BTN)==0) // corps du programme de sélection
{
//pour éviter des lectures successive du BTN changeant l’état_bout en effet si on reste
//appuyé trop longtemps le programme va boucler et changer l'état à chaque boucle
switch(etat_bout)
{
case 1:
afficheutile();
break;
case 2:
affichelibre();
break;
case 3:
de();
break;
}
}
Une fois que le bouton est pressé, nous sortons du while et état_bout gagne 1, faisant passer le programme au mode suivant une fois le bouton relâché.
if (bout_change==1)
{
etat_bout+=1;
bout_change=0;
if (etat_bout==3)
{
randomSeed(analogRead(A5)); //sert à la fonction aléatoire du dé
}
else if (etat_bout==4) //on revient à la première fonctionnalité
{
etat_bout=1;
}
}
}
Dans ce programme, il est possible de réduire le code en transformant les switch en tableau, ce qui les réduirais à une ligne.
Déroulement du projet
Chronologie (dé & clé)
27/01 Définition des principaux axes pour notre projet: choix de la carte mémoire, choix des périphériques spécifiques à notre clé et mise en place de notre Wiki.
10/02 Choix de l'afficheur 7-segments. Réflexions sur les liens entre les deux puces et entre la puce 328P et l'afficheur. Réalisation des premiers schémas de l'architecture électronique associée à ces parties et détermination de quelques caractéristiques (quelques valeurs des résistances nécessaires...)
17/02 Séance consacrée à la prise en main de Fritzing à travers la conception d'un dé électronique qui donnera à une réalisation par gravure de la carte en question. Découverte de différents éléments pour la conception électronique (règles pour le routage, erreurs à éviter...). Réalisation du premier jet de notre schéma électronique (les deux PCB et l'afficheur) grâce au logiciel easyEDA.
02/03 La conception de la carte est terminée et nous avons reçu cette carte gravée. Nous avons alors commencé la programmation du dé électronique grâce au logiciel Arduino IDE et avons commencé les tests directement sur le programmateur Arduino UNO.
05/03 Nous avons commencé la soudure des composants sur la carte du dé électronique, et continué la programmation correspondant à la carte Arduino UNO.
09/03 Nous avons remarqué un problème de conception de la carte et avons corrigé le problème directement grâce à la soudure. Nous avons également soudé les câbles permettant la programmation de la puce (bus SPI) et avons ré-adapté le programme construit à la nouvelle carte, et avons commencé les tests qui se sont montrés concluants. A la prochaine séance, nous finaliserons la soudure des composants et donc de ce projet intermédiaire.
16/04 Sur les deux dernières séances nous avons repéré l'origine d'un problème concernant le hasard du dé. La résolution de ce problème nous a pris du temps car nous avons pensé au départ qu'il provenait du programme en lui même, et avons finalement identifié l'origine réelle du problème (détaillé dans le wiki) qui venait en fait de l'erreur de conception sur la carte.
19/03 Nous avons adapté le programme à notre erreur et l'avons de ce fait surmonté. Le dé est maintenant fonctionnel. Seuls quelques composants n'ont pas pu être soudés avant la fermeture de l'école (nous avons pris la carte avec nous). Nous commençons alors la conception de la clé USB.
23/03 Le composant représentant notre afficheur 7-segments a été entièrement créé grâce à InkScape puis à Fritzing. Nous l'avons ajouté au fichier Fritzing comportant les éléments de base de la clé et allons y ajouter les autres éléments nécessaires à nos options (résistances, transistors...). Nous réfléchissons également à la manière dont on va utiliser le bouton pour commander notre afficheur, ainsi qu'à la disposition des éléments (l'afficheur fait la taille de la clé).
26/03 Nous avons rassemblé tous les éléments au fichier Fritzing de la clé, et avons définit les liaisons entre les composants en mode schématique. Nous attendons validation des composants et de ce qui a été réalisé en schématique pour réaliser les liaisons et la disposition dans la partie circuit imprimé. Nous avons également pu finaliser les soudures qui n'avaient pas pu être faites sur le dé grâce à du matériel personnel et ainsi terminer complètement ce projet intermédiaire. Nous avons pour finir commencé à identifier ce qui devra être adapté dans le programme de la bibliothèque LUFA pour notre clé 16Go.
30/03 Nous avons ajouté des parties manquantes, que nous avons d'abord dû identifier, au fichier Fritzing de la clé suite aux retours des enseignants. Ce fichier a alors été mis à jour sur le wiki et nous attendons un nouveau retour. Nous avons également mis en ligne la vidéo de démonstration du dé fonctionnel.
02/04 Nous avons normalement terminé l'ajout et les liaisons des composants en vue schématique, avec notamment encore quelques modifications sur la partie alimentation et horloge sur la deuxième puce ainsi que l'ajout des connecteurs, et l'ensemble des parties nécessaires au bon fonctionnement de la partie électronique doit maintenant être correct. Nous pouvons alors à présent nous occuper de l'agencement en vue PCB. Pendant ce temps nous sommes toujours dans une phase de compréhension de la partie programmation afin de cerner au mieux les parties à modifier de la bibliothèque LUFA, et n'avons par conséquent et pour le moment pas réalisé de tâche concrète à ce niveau.
06/04 Concernant la partie électronique, nous avons encore fait quelques dernières modifications sur la partie schématique (choix de composants, empruntes...) et commencé, après validation, la partie pcb, avec notamment la création d'une nouvelle plaque via inkscape et le routage des composants entre la puce et l'afficheur. Concernant la partie programmation, nous avons normalement fait les modifications nécessaires dans le fichier massdataflash.h (en-tête du fichier principal), incluant la taille (nombre de bits) que contient notre mémoire. Nous avons par la suite continué le repérage de ce qu'il y a à modifier et la compréhension du fichier massdataflash.c .
30/04 Nous avons terminé la conception électronique sur Fritzing, schématique et PCB, et fait valider celle-ci par les enseignants.
04/05 Nous avons réalisé la programmation de la partie spécifique, et corrigé une erreur (liaison manquante) sur la partie PCB.
Après cette séance, nous n'avons plus touché à la partie électronique, celle-ci étant révolue. Nous avons continué l'amélioration de la programmation de notre partie spécifique et la compréhension de la partie principale permettant le fonctionnement de la clé. Nous avons par ailleurs révisé et alimenté notre wiki jusqu'à cette version finale.
Conclusion
Revue du bureau d'étude
Le premier temps de réflexion à propos de la personnalisation de notre clé nous a permis d'avoir un apport sur certaines connaissances de l'électronique, notamment sur le fonctionnement de composants comme les diodes redresseuses et les transistors, ainsi que leurs utilisations, grâce à un raisonnement commun avec les enseignants présents.
Nous avons ensuite pu appréhender le logiciel Fritzing et la programmation embarquée grâce au projet intermédiaire du dé électronique. On a notamment pu manipuler la programmation via un Arduino Uno, et surtout la conception physique d'une carte électronique (soudure...), choses que nous n'aurions pu aborder sans ce projet intermédiaire compte tenu des conditions spéciales dans lesquelles ont été effectuées les dernières séances. Ce dé électronique aura donc finalement composé une partie majeure de notre bureau d'étude.
Est ensuite véritablement venue la partie concernant la clé USB. Nous avons choisi pour ce travail de diviser notre binôme selon les deux composantes de la conception: Julien s'est occupé de la conception électronique sur Fritzing, pendant que Corentin se chargeait de la programmation. Que ce soit pour l'une ou l'autre des parties, cette phase nous a permis de travailler en autonomie avec notamment des nécessités de recherche et d'analyse, concernant par exemple les datasheet des composants pour la réalisation des fichiers inkscape et l'attribution des pins, ou encore relativement à la compréhension des fichiers en C permettant le pilotage de la clé, supposés être adaptés à notre système. Nous en venons alors, pour détailler cette partie, aux difficultés rencontrées.
Difficultés et limites concernant la clé USB
Si des soucis d'aménagement ont dû être corrigés, la conception électronique sur Frtizing n'a pas posé de problème bloquant. En revanche, nous n'avons pas pu, compte tenu des conditions sanitaires, réaliser physiquement la carte électronique. La limite majeure concerne la programmation. Nous avions effectivement des connaissances et un recul trop restreints pour déterminer par exemple les parties à adapter dans les fichiers fournis. Même si les principales caractéristiques comme la taille de la mémoire ont pu être modifiés, cette limite ne nous a pas permis, entre autres, d'adapter notre programme pilotant notre afficheur au système. En effet, il nous a été impossible d'établir une liaison correcte entre les fichiers fournis pilotant la clé et le programme ajouté. En résumé, le programme existe et est correcte en lui-même, mais rien n'est actuellement capable de le faire fonctionner sur le système à travers les programmes principaux.
L'état de la clé à la fin du bureau d'études est donc le suivant:
- la conception électronique est révolue et la carte a été rendue prête à être gravée et soudée,
- le programme concernant la partie ajoutée est existante, les principales caractéristiques des fichiers principaux ont été modifiées, mais aucune liaison entre les deux n'a pu être réalisée et ils ne peuvent donc fonctionner correctement sur la clé dans l'état actuel.