CageBut2014-1 : Différence entre versions
(→Le circuit imprimé) |
|||
| (42 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <include nopre noesc src="/home/pedago/ppeip/include/video-But1-2014-iframe.html" /> | ||
| + | __TOC__ | ||
| + | <br style="clear: both;"> | ||
='''Introduction'''= | ='''Introduction'''= | ||
| − | Notre projet dans ce bureau d'étude IMA est de créer une cage de but capable d'interagir avec les autres robots ainsi qu'avec l'arbitre. <br> | + | Notre projet, dans ce bureau d'étude IMA, est de créer une cage de but capable d'interagir avec les autres robots ainsi qu'avec l'arbitre. <br> |
Notre cage devra, au terme du bureau d'étude, être en mesure de remplir plusieurs tâches. <br> | Notre cage devra, au terme du bureau d'étude, être en mesure de remplir plusieurs tâches. <br> | ||
| − | Les robots doivent pouvoir localiser la cage, elle doit capturer la balle lorsqu'il y a un but, communiquer avec l'arbitre pour lui annoncer le but, et pour finir, elle doit renvoyer la balle au signal de celui-ci. | + | Les robots doivent pouvoir localiser la cage grâce à système de LED infrarouge, elle doit capturer la balle lorsqu'il y a un but, communiquer avec l'arbitre pour lui annoncer le but, et pour finir, elle doit renvoyer la balle au signal de celui-ci. |
='''Le circuit électronique'''= | ='''Le circuit électronique'''= | ||
| Ligne 9 : | Ligne 12 : | ||
Nous avons décider de commencer par la partie électronique, c'est à dire le circuit permettant aux robots de voir le but. | Nous avons décider de commencer par la partie électronique, c'est à dire le circuit permettant aux robots de voir le but. | ||
| − | Avant de pouvoir faire le circuit imprimé, il a fallut monter le | + | Avant de pouvoir faire le circuit imprimé, il a fallut monter le circuit grâce à une une plaque, pour vérifier les branchements et tester différents programmes.<br> |
Nous avons construit le circuit suivant : | Nous avons construit le circuit suivant : | ||
| Ligne 102 : | Ligne 105 : | ||
| − | + | Le programme final est le suivant, mais avant de pouvoir faire fonctionner notre système infrarouge nous avons dû le modifier plusieurs fois à cause du placement des LED sur le circuit imprimé. Nous avons choisi de décomposer le programme en plusieurs fonctions : <span style="color:blue">comptage</span>, <span style="color:blue">programmation</span>. Ces fonctions sont utilisés dans la fonction <span style="color:blue">void loop</span>. <br> | |
| − | + | La fonction <span style="color:blue">comptage</span> sert à compter le nombre d'appui sur le bouton lorsque l'utilisateur choisi de changer le temps de clignotement de la balise infrarouge.<br> | |
| − | + | La fonction <span style="color:blue">programmation</span> est la fonction permettant de changer le temps de clignotement de la balise. Il faut appuyer 5 secondes sur les bouton, puis la LED rouge reste allumé 3 secondes pour signaler que l'on peut commencer à changer le temps grâce aux appuis sur le bouton. Après un appui la LED rouge s'allume, chaque nouvel appui augmente le temps de 500 millisecondes. Une fois le temps choisi, il faut une nouvelle fois appuyer 5 secondes sur le bouton puis la LED rouge clignote une demi-seconde pour signaler que le programme est sortie de la fonction programmation.<br>Les LED infrarouge vont ensuite clignoter le temps sélectionner puis s'éteindre 1 secondes et elles recommencent. | |
| − | + | const int led = 2; | |
| − | + | const int button = 0; | |
| + | const int infra = 1; | ||
| + | int allumage=500; | ||
| + | int ca=4; | ||
| + | void setup() { | ||
| + | pinMode(led, OUTPUT); | ||
| + | pinMode(button, INPUT_PULLUP); | ||
| + | pinMode(infra, OUTPUT); | ||
| + | } | ||
| + | void comptage(void){ | ||
| + | int buttonstate=digitalRead(button); | ||
| + | int lastbuttonstate; | ||
| + | if (buttonstate != lastbuttonstate && buttonstate==HIGH){ | ||
| + | ca++; | ||
| + | } | ||
| + | } | ||
| + | void programmation(void){ | ||
| + | long CT1=millis(); | ||
| + | long delta=0; | ||
| + | while (digitalRead(button)==LOW && delta<=5000){ | ||
| + | delay(100); | ||
| + | delta=millis()-CT1; | ||
| + | } | ||
| + | if(delta >= 5000) { | ||
| + | digitalWrite(led,LOW); | ||
| + | delay(3000); | ||
| + | digitalWrite(led, HIGH); | ||
| + | ca=0; | ||
| + | while (1) { | ||
| + | comptage(); | ||
| + | digitalWrite(led,LOW); | ||
| + | delay(ca*500); | ||
| + | digitalWrite(led, HIGH); | ||
| + | while (digitalRead(button)==HIGH) delay(100); | ||
| + | long CT2 = millis(); | ||
| + | delta=0; | ||
| + | while (digitalRead(button)==LOW && delta<=5000){ | ||
| + | delay(100); | ||
| + | delta=millis()-CT2; | ||
| + | } | ||
| + | if (delta >= 5000){ | ||
| + | digitalWrite(led, LOW); | ||
| + | delay(500); | ||
| + | digitalWrite(led,HIGH); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | void loop() { | ||
| + | delay(500); | ||
| + | if(digitalRead(button)==LOW) programmation(); | ||
| + | tone(infra, 1200, ca*500); | ||
| + | delay(500); | ||
| + | } | ||
==Le circuit imprimé== | ==Le circuit imprimé== | ||
| − | + | Pour créer le circuit imprimé, nous nous sommes servis du fichier balise 2, qui correspondait à ce que nous voulions obtenir. Il a bien sûr fallu enlever les composant dont nous ne nous servions pas puis ajouter ce qui n'était pas dessus. De plus, nous avons du changer les caractéristiques des composants (tailles et formes) pour en avoir d'autres correspondant à ceux que nous avions. Pour avoir plus de sécurité lors des soudures, nous avons grossi les pastilles pour avoir plus de place au cas où les soudure dépasserait. <br> | |
| − | |||
| − | |||
Dessin des différents composants et leurs connections: | Dessin des différents composants et leurs connections: | ||
| Ligne 119 : | Ligne 174 : | ||
[[Fichier:Circuit-composants.png]] | [[Fichier:Circuit-composants.png]] | ||
| − | + | Ne sachant pas exactement comment placé les composant sur le dessin du circuit imprimé, nous avons reçu l'aide de deux IMA 5. Ils nous ont aidés à placé les différents composants et à les relier. | |
| − | |||
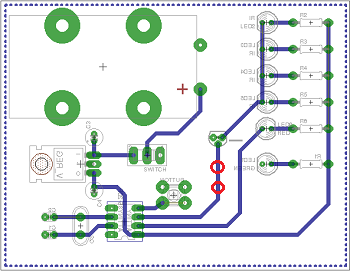
Dessin du circuit imprimé: | Dessin du circuit imprimé: | ||
| − | + | [[Fichier:Circuit-imprimé.png]]<br> | |
| − | |||
Une résistance à été rajouté entre l'arduino et le transformateur. | Une résistance à été rajouté entre l'arduino et le transformateur. | ||
| + | Les traits bleus correspondent aux fils de cuivres reliant les différents composants entre eux. Les cercles verts correspondent aux emplacements dans lesquelles seront soudés les pattes des composants sauf pour les 4 en haut à gauche qui sont en fait les trous pour viser le support de la pile au circuit. Les images des composants (ce qui est en gris) ne sera pas imprimé sur le circuit, c'est juste une aide pour pouvoir relier les pastilles vertes. Les fils ont été grossis pour avoir plus d'espace pour les pastilles, en effet il reste de la place sur notre circuit. De plus les angles faits par les fils sont à 45° pour avoir des meilleurs performances comparé à des angles droits (ce qui est tout aussi possibles). Le reste du circuit (le fond blanc) correspond à un plan de masse, c'est pour cela que la patte de la masse de la pile n'est pas relié aux autres éléments, en effet, elle n'est pas relié grâce à des fils mais grâce à ce plan de masse. | ||
| + | |||
| + | |||
| + | ==La balise infrarouge== | ||
| + | |||
| − | + | Voici la démonstration de notre balise infrarouge : | |
| − | + | ||
| + | [[Média:balise.mp4]] | ||
| + | |||
| + | |||
| + | Au départ les LED infrarouges clignotent 2 secondes puis s'éteignent 1 seconde. Dans la démonstration nous avons changer le temps de clignotement pour le mettre à 4 secondes allumé et 1 seconde éteinte grâce au programme de la arduino présenté dans la partie 2.1. | ||
='''La fabrication'''= | ='''La fabrication'''= | ||
| Ligne 135 : | Ligne 197 : | ||
==Modélisation== | ==Modélisation== | ||
| − | Nous avons choisi de commencer par créer la cage en 3D grâce au logiciel freeCAD : | + | Nous avons choisi de commencer par créer la cage en 3D grâce au logiciel freeCAD. Nous avons du modifier la modélisation plusieurs fois afin de s'adapter au mieux au projet. |
| + | |||
| + | Pour effectuer la modélisation, nous avons utilisé les fonctions de base : | ||
| + | |||
| + | - des esquisses avec formes de base telles que le rectangle et l'utilisation de cotation | ||
| + | |||
| + | - la protusion pour donner une forme 3D à partir de l'esquisse | ||
| + | |||
| + | - la cavité pour "creuser" | ||
| + | |||
| + | Cette modélisation a permis de voir si les dimensions étaient correctes vis-à-vis de la longueur des bras et de leur rotation. | ||
| − | [[Média:Cage de | + | [[Média:Cage de but1.pdf]] |
==Réalisation== | ==Réalisation== | ||
| − | + | Nous avions décidé de réaliser la cage de But en plexigla pour un montage plus facile et un meilleur rendu. Cependant, n'étant pas arrivé, nous avons décidé de finir la cage en bois. | |
| + | |||
| + | Nous avons tout d'abord réaliser les trous à l'aide d'une découpeuse laser. Pour utiliser la découpeuse laser, nous utilisons le logiciel "inkscape". Nous avons converti les plans de freCAD en inkscape. Il a fallu faire des modifications sur ces plans. | ||
| + | |||
| + | Pour réunir les plaques, nous avons utilisé du scotch renforcé. | ||
='''Le système de la cage'''= | ='''Le système de la cage'''= | ||
| Ligne 148 : | Ligne 224 : | ||
==Détection de la balle== | ==Détection de la balle== | ||
| − | + | Nous avons décidé de nous servir de notre capteur infrarouge pour détecter la balle lorsqu'elle rentre dans notre but.<br> | |
| + | Le capteur est placé dans un coin près de l'entrée de la cage (voir l'image de la cage dans la partie conclusion). Il est composé de cinq capteurs permettant de voir les signaux infrarouge selon cinq angles différents.<br> | ||
| + | Si la balle rentre dans notre but les deux capteurs de droite seront à 0 tandis que les deux de gauche prendront une valeur supérieur à 0. Le capteur du milieu aura une valeur supérieur à 0 lorsque la balle passe la ligne de but puis reviendra à 0. C'est donc lorsque les capteurs de gauche sont non nuls et les autres nuls que la balle est rentrée et qu'il y a un but. | ||
| − | ==Blocage de la balle== | + | ==Blocage et renvoie de la balle== |
Système de deux moteurs bloquant la balle et la coinçant sur une barre relié aux capteurs de toucher. | Système de deux moteurs bloquant la balle et la coinçant sur une barre relié aux capteurs de toucher. | ||
| + | |||
| + | Pour bloquer la balle, nous avons choisi un système de barre qui, lorsque la balle rentre dans le but, se rabatte pour bloquer la balle contre une autre barre relié à deux capteurs de contact. | ||
| + | |||
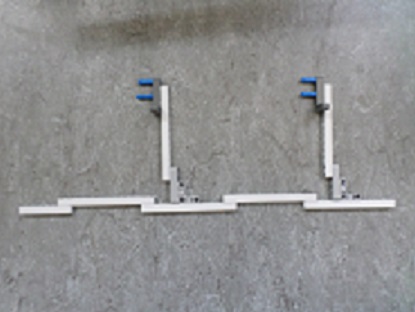
| + | [[Fichier:Barre_de_blocage.jpg]] | ||
| + | Il y a deux barres comme celle-ci qui sont clipsées aux moteurs au niveau des legos bleus | ||
| + | |||
| + | Il y a un angle de 90° entre les deux barres. | ||
| + | |||
| + | |||
| + | [[Fichier:Barre_de_contact.jpg]] | ||
| + | |||
| + | |||
| + | Lorsque le but a été signalé à l'arbitre, celui-ci demande l'éjection de la balle. <br> | ||
| + | Pour cela, la barre qui est derrière la cage revient vers l'avant et propulse la balle hors du but. | ||
| + | |||
| + | ==Programme== | ||
| + | |||
| + | Le programme que nous avons écrit permet à notre but de remplir l'ensemble de ses fonctions.<br> | ||
| + | Une fois connecté à l'arbitre par bluetooth, l'arbitre lui demande de s'identifier, ce qu'il fait en lui envoyant le code correspondant aux cages.<br> | ||
| + | L'arbitre exige que la balle soit éjecter (en effet elle peut se trouver dans un but au début de la partie), notre but se sert donc de son système pour la renvoyer.<br> | ||
| + | Lorsque la balle rentre dans notre but, elle est détecté par le capteur infrarouge, la détection infrarouge s'affiche sur le lego mindstorm. La cage signale ensuite le but en envoyant le code correspondant à un but à l'arbitre.<br> | ||
| + | La balle est ensuite éjecté précédé du message de l'arbitre appelant l'éjection de la balle.<br> | ||
| + | Le jeu continu de cette manière après chaque but. | ||
| + | |||
| + | byte dir, s1,s2,s3,s4,s5; | ||
| + | bool result; | ||
| + | int i; | ||
| + | //Actors | ||
| + | #define TYPE 0 | ||
| + | #define TYPE_BUT 0 | ||
| + | //Mailboxes | ||
| + | #define MAILBOX_ACTEUR 1 | ||
| + | #define MAILBOX_ARBITRE 2 | ||
| + | //Messages | ||
| + | #define CODE_REQTYPE 0 | ||
| + | #define CODE_EJECTER 1 | ||
| + | #define CODE_BUT 3 | ||
| + | sub jouer() | ||
| + | { | ||
| + | while(true) | ||
| + | { | ||
| + | result = ReadSensorHTIRSeeker2AC(IN_3,dir,s1,s2,s3,s4,s5); | ||
| + | TextOut(0,LCD_LINE1," "); | ||
| + | NumOut(0,LCD_LINE1, s1); | ||
| + | TextOut(0,LCD_LINE2," "); | ||
| + | NumOut(0,LCD_LINE2, s2); | ||
| + | TextOut(0,LCD_LINE3," "); | ||
| + | NumOut(0,LCD_LINE3, s3); | ||
| + | TextOut(0,LCD_LINE4," "); | ||
| + | NumOut(0,LCD_LINE4, s4); | ||
| + | TextOut(0,LCD_LINE5," "); | ||
| + | NumOut(0,LCD_LINE5, s5); | ||
| + | if ((s1<=50 || s2<=50) && ((s3>150 || s4>100) && s5>=0)) | ||
| + | { | ||
| + | Wait(1000); | ||
| + | OnFwd(OUT_AB, -70); | ||
| + | if ((SENSOR_1 == 1) || (SENSOR_2 == 1)) | ||
| + | { | ||
| + | Off(OUT_AB); | ||
| + | string type1; | ||
| + | type1=NumToStr(CODE_BUT); | ||
| + | SendMessage(MAILBOX_ARBITRE+10,type1); | ||
| + | Wait(1000); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | task main() | ||
| + | { | ||
| + | SetSensorTouch(IN_1); | ||
| + | SetSensorTouch(IN_2); | ||
| + | SetSensorLowspeed(IN_3); | ||
| + | SetHTIRSeeker2Mode(IN_3,HTIR2_MODE_600); | ||
| + | |||
| + | int result; | ||
| + | string buffer; | ||
| + | while (true) | ||
| + | { | ||
| + | result=ReceiveMessage(MAILBOX_ACTEUR,true,buffer); | ||
| + | if(result==0) | ||
| + | { | ||
| + | int requete=StrToNum(buffer); | ||
| + | if(requete==CODE_REQTYPE) | ||
| + | { | ||
| + | TextOut(0,LCD_LINE1," type sent"); | ||
| + | string type; | ||
| + | type=NumToStr(TYPE_BUT); | ||
| + | SendMessage(MAILBOX_ARBITRE+10,type); | ||
| + | } | ||
| + | if(requete==CODE_EJECTER) | ||
| + | { | ||
| + | TextOut(0,LCD_LINE1," eject ball"); | ||
| + | OnFwd(OUT_AB, 50); | ||
| + | Wait(700); | ||
| + | Off(OUT_AB); | ||
| + | Wait(1000); | ||
| + | OnFwd(OUT_AB, -30); | ||
| + | Wait(300); | ||
| + | Off(OUT_AB); | ||
| + | jouer(); | ||
| + | } | ||
| + | } | ||
| + | Wait(1000); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | Les lignes précédé de // sont des commentaires. | ||
| + | |||
| + | |||
| + | ='''Conclusion'''= | ||
| + | |||
| + | Voici notre cage de but après sa réalisation et l'assemblage de toutes les pièces : | ||
| + | |||
| + | [[Fichier:Cage_de_but.jpg]] | ||
| + | |||
| + | Contrairement à la théorie, nous avons fait face à plusieurs obstacles durant ce projet, avec de la persévérance nous les avons surmonter pour atteindre nos objectifs. | ||
| + | |||
| + | |||
| + | Nous pouvons affirmer que nous avons atteint chacun de nos objectifs : | ||
| + | * Notre balise infrarouge permet aux robots de détecter notre but | ||
| + | * Notre lego mindstorm communique avec l'arbitre à chaque phase de son fonctionnement | ||
| + | * La cage est capable de garder la balle lorsqu'il y a but puis de la renvoyer | ||
| + | |||
| + | |||
| + | Ce bureau d'étude nous aura permis d'apprendre beaucoup de choses telles que : | ||
| + | * Le fonctionnement de la arduino | ||
| + | * Le langage C pour écrire le programme du lego mindstorm | ||
| + | * Comment est produit un circuit imprimé de sa conception à sa réalisation | ||
| + | * L'utilisation de la découpe au laser ainsi que le logiciel inkscape | ||
| + | * Nous avons appris à travailler en équipe | ||
| + | |||
| + | |||
| + | Nous avons pu grâce à ce bureau d'étude avoir un meilleur aperçu du département IMA de Polytech Lille. <br> | ||
| + | |||
| + | Malgré le fait que ce projet m'est plu, je ne suis pas attiré par l'informatique, qui est une part trop importante du programme en IMA à mon goût. C'est pourquoi je n'ai mis cette spécialité que dans les derniers de mes voeux pour l'année prochaine. (Florian) | ||
| + | |||
| + | Le projet m'a permis d'appliquer de manière plus ludique la théorie vu pendant ces deux années de peip. De plus, il a été constructif et a confirmé mon souhait de vouloir rejoindre le département IMA l'année prochaine. (Vivian) | ||
Version actuelle datée du 28 mai 2015 à 17:24
Sommaire
Introduction
Notre projet, dans ce bureau d'étude IMA, est de créer une cage de but capable d'interagir avec les autres robots ainsi qu'avec l'arbitre.
Notre cage devra, au terme du bureau d'étude, être en mesure de remplir plusieurs tâches.
Les robots doivent pouvoir localiser la cage grâce à système de LED infrarouge, elle doit capturer la balle lorsqu'il y a un but, communiquer avec l'arbitre pour lui annoncer le but, et pour finir, elle doit renvoyer la balle au signal de celui-ci.
Le circuit électronique
Nous avons décider de commencer par la partie électronique, c'est à dire le circuit permettant aux robots de voir le but.
Avant de pouvoir faire le circuit imprimé, il a fallut monter le circuit grâce à une une plaque, pour vérifier les branchements et tester différents programmes.
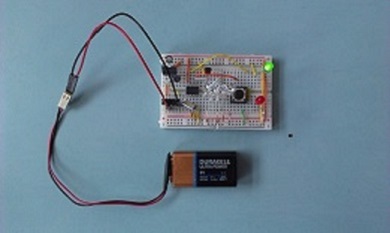
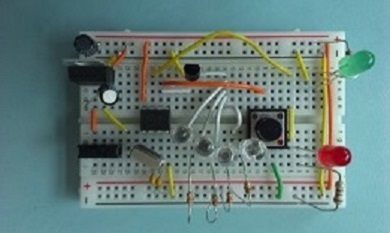
Nous avons construit le circuit suivant :
Le circuit est composé de :
- une LED verte qui permet de savoir si le circuit est alimenté et alumé (comme dans la première photo).
- une arduino pour la programmation
- quatre LED infrarouges
- une LED rouge
- un bouton
(Le reste est important pour le bon fonctionnement du circuit mais on ne le voit pas fonctionner lors de l'utilisation du programme)
Les programmes
Ensuite nous avons programmer la arduino avec différents programmes de plus en plus complexes pour atteindre le programme recherché.
Le programme final doit permettre à l'utilisateur de choisir le temps de clignotement des LED infrarouges grâce au bouton.
Nous nous sommes aider d'internet pour trouver les programmes simples pour mieux comprendre comment fonctionnent les programmes sur la arduino ainsi que pour apprendre la syntaxe des programmes.
Tous les programmes sont écrits à l'intérieur de la fonction void loop qui permet de faire tourner les programmes en boucle sans arrêt mais les paramétrages sont faits avant dans la fonction void setup.
Pour chaque programme que l'on a fait, pour une comprehension plus simple, nous avons décidé de nommer les pattes de l'arduino :
led=2 ce qui signifie que la LED rouge est relié à la patte 2 de l'arduino.
infra=1 ce qui signifie que les LED infrarouge sont reliés à la patte 1 de l'arduino.
button=0 ce qui signifie que le bouton est relié à la patte 0 de l'arduino.
- Le premier programme que l'on a utilisé était très simple, faire clignoter une LED rouge avec une seconde d'intervalle. C'est à dire allumer et éteindre la LED avec intervalle entre ces 2 actions.
Avant de pouvoir faire clignoter la LED, il faut la paramétrer en sortie grâce à pinMode(led, OUTPUT). Pour allumer et éteindre la LED on utilise la fonction DigitalWrite(X,Y), X est la patte de l'arduino à laquelle est connecté la LED, Y est l'état dans lequel est la LED : HIGH pour allumée et LOW pour éteinte. On met un délai entre l'allumage et l'extinction de la LED : Delay(Z), Z est le temps en miliseconde, Z=1000 dans ce programme.
Voici l'écriture du premier programme :
const int led = 2;
void setup() {
pinMode(led, OUTPUT);
}
void loop
{
DigitalWrite(led,HIGH);
Delay(1000);
DigitalWrite(led,LOW);
Delay(1000);
}
- Le deuxième programme était du même type, faire clignoter les LED infrarouges.
Il faut également mettre les LED en sortie grâce à pinMode(infra, OUTPUT). Il existe une fonction permettant de faire clignoter les LED à une fréquence choisie : Tone(X,Y,Z), X est la patte de l'arduino à laquelle sont reliées les LED, Y est la fréquence voulu en Hertz (Y=1200Hz dans notre cas) et Z est le temps en miliseconde pendant lequel les LED sont allumées et éteintes.
Le second programme s'écrit de la manière suivante :
const int infra = 1;
void setup() {
pinMode(infra, OUTPUT);
}
void loop() {
tone (infra, 1200, 500);
delay (100);
}
- Ensuite nous avons écrit un programme tel que la LED rouge s'allume lorsque l'on appuie sur le bouton.
Pour cela, il faut utiliser l'opérateur de condition if(X) où X est la condition. Pour paramétrer le bouton, on utilise la fonction pinMode(button, INPUT_PULLUP) où INPUT_PULLUP sert à la mettre en tant qu'entrée tout en activant la résistance interne. Pour savoir si l'utilisateur appuie sur le bouton, il faut utiliser digitalRead(button) si c'est égale à HIGH alors l'utilisateur n'appuie pas sur le bouton sinon c'est égale à LOW.
L'écriture du programme est :
const int button = 0;
const int led = 2;
void setup() {
pinMode(led, OUTPUT);
pinMode(button, INPUT_PULLUP);
}
void loop
{
if(digitalRead(button)==LOW)
{
DigitalWrite(led,HIGH);
Delay(500);
}
}
Le programme final est le suivant, mais avant de pouvoir faire fonctionner notre système infrarouge nous avons dû le modifier plusieurs fois à cause du placement des LED sur le circuit imprimé. Nous avons choisi de décomposer le programme en plusieurs fonctions : comptage, programmation. Ces fonctions sont utilisés dans la fonction void loop.
La fonction comptage sert à compter le nombre d'appui sur le bouton lorsque l'utilisateur choisi de changer le temps de clignotement de la balise infrarouge.
La fonction programmation est la fonction permettant de changer le temps de clignotement de la balise. Il faut appuyer 5 secondes sur les bouton, puis la LED rouge reste allumé 3 secondes pour signaler que l'on peut commencer à changer le temps grâce aux appuis sur le bouton. Après un appui la LED rouge s'allume, chaque nouvel appui augmente le temps de 500 millisecondes. Une fois le temps choisi, il faut une nouvelle fois appuyer 5 secondes sur le bouton puis la LED rouge clignote une demi-seconde pour signaler que le programme est sortie de la fonction programmation.
Les LED infrarouge vont ensuite clignoter le temps sélectionner puis s'éteindre 1 secondes et elles recommencent.
const int led = 2;
const int button = 0;
const int infra = 1;
int allumage=500;
int ca=4;
void setup() {
pinMode(led, OUTPUT);
pinMode(button, INPUT_PULLUP);
pinMode(infra, OUTPUT);
}
void comptage(void){
int buttonstate=digitalRead(button);
int lastbuttonstate;
if (buttonstate != lastbuttonstate && buttonstate==HIGH){
ca++;
}
}
void programmation(void){
long CT1=millis();
long delta=0;
while (digitalRead(button)==LOW && delta<=5000){
delay(100);
delta=millis()-CT1;
}
if(delta >= 5000) {
digitalWrite(led,LOW);
delay(3000);
digitalWrite(led, HIGH);
ca=0;
while (1) {
comptage();
digitalWrite(led,LOW);
delay(ca*500);
digitalWrite(led, HIGH);
while (digitalRead(button)==HIGH) delay(100);
long CT2 = millis();
delta=0;
while (digitalRead(button)==LOW && delta<=5000){
delay(100);
delta=millis()-CT2;
}
if (delta >= 5000){
digitalWrite(led, LOW);
delay(500);
digitalWrite(led,HIGH);
break;
}
}
}
}
void loop() {
delay(500);
if(digitalRead(button)==LOW) programmation();
tone(infra, 1200, ca*500);
delay(500);
}
Le circuit imprimé
Pour créer le circuit imprimé, nous nous sommes servis du fichier balise 2, qui correspondait à ce que nous voulions obtenir. Il a bien sûr fallu enlever les composant dont nous ne nous servions pas puis ajouter ce qui n'était pas dessus. De plus, nous avons du changer les caractéristiques des composants (tailles et formes) pour en avoir d'autres correspondant à ceux que nous avions. Pour avoir plus de sécurité lors des soudures, nous avons grossi les pastilles pour avoir plus de place au cas où les soudure dépasserait.
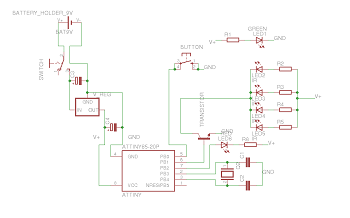
Dessin des différents composants et leurs connections:
Ne sachant pas exactement comment placé les composant sur le dessin du circuit imprimé, nous avons reçu l'aide de deux IMA 5. Ils nous ont aidés à placé les différents composants et à les relier.
Dessin du circuit imprimé:

Une résistance à été rajouté entre l'arduino et le transformateur.
Les traits bleus correspondent aux fils de cuivres reliant les différents composants entre eux. Les cercles verts correspondent aux emplacements dans lesquelles seront soudés les pattes des composants sauf pour les 4 en haut à gauche qui sont en fait les trous pour viser le support de la pile au circuit. Les images des composants (ce qui est en gris) ne sera pas imprimé sur le circuit, c'est juste une aide pour pouvoir relier les pastilles vertes. Les fils ont été grossis pour avoir plus d'espace pour les pastilles, en effet il reste de la place sur notre circuit. De plus les angles faits par les fils sont à 45° pour avoir des meilleurs performances comparé à des angles droits (ce qui est tout aussi possibles). Le reste du circuit (le fond blanc) correspond à un plan de masse, c'est pour cela que la patte de la masse de la pile n'est pas relié aux autres éléments, en effet, elle n'est pas relié grâce à des fils mais grâce à ce plan de masse.
La balise infrarouge
Voici la démonstration de notre balise infrarouge :
Au départ les LED infrarouges clignotent 2 secondes puis s'éteignent 1 seconde. Dans la démonstration nous avons changer le temps de clignotement pour le mettre à 4 secondes allumé et 1 seconde éteinte grâce au programme de la arduino présenté dans la partie 2.1.
La fabrication
Modélisation
Nous avons choisi de commencer par créer la cage en 3D grâce au logiciel freeCAD. Nous avons du modifier la modélisation plusieurs fois afin de s'adapter au mieux au projet.
Pour effectuer la modélisation, nous avons utilisé les fonctions de base :
- des esquisses avec formes de base telles que le rectangle et l'utilisation de cotation
- la protusion pour donner une forme 3D à partir de l'esquisse
- la cavité pour "creuser"
Cette modélisation a permis de voir si les dimensions étaient correctes vis-à-vis de la longueur des bras et de leur rotation.
Réalisation
Nous avions décidé de réaliser la cage de But en plexigla pour un montage plus facile et un meilleur rendu. Cependant, n'étant pas arrivé, nous avons décidé de finir la cage en bois.
Nous avons tout d'abord réaliser les trous à l'aide d'une découpeuse laser. Pour utiliser la découpeuse laser, nous utilisons le logiciel "inkscape". Nous avons converti les plans de freCAD en inkscape. Il a fallu faire des modifications sur ces plans.
Pour réunir les plaques, nous avons utilisé du scotch renforcé.
Le système de la cage
Détection de la balle
Nous avons décidé de nous servir de notre capteur infrarouge pour détecter la balle lorsqu'elle rentre dans notre but.
Le capteur est placé dans un coin près de l'entrée de la cage (voir l'image de la cage dans la partie conclusion). Il est composé de cinq capteurs permettant de voir les signaux infrarouge selon cinq angles différents.
Si la balle rentre dans notre but les deux capteurs de droite seront à 0 tandis que les deux de gauche prendront une valeur supérieur à 0. Le capteur du milieu aura une valeur supérieur à 0 lorsque la balle passe la ligne de but puis reviendra à 0. C'est donc lorsque les capteurs de gauche sont non nuls et les autres nuls que la balle est rentrée et qu'il y a un but.
Blocage et renvoie de la balle
Système de deux moteurs bloquant la balle et la coinçant sur une barre relié aux capteurs de toucher.
Pour bloquer la balle, nous avons choisi un système de barre qui, lorsque la balle rentre dans le but, se rabatte pour bloquer la balle contre une autre barre relié à deux capteurs de contact.
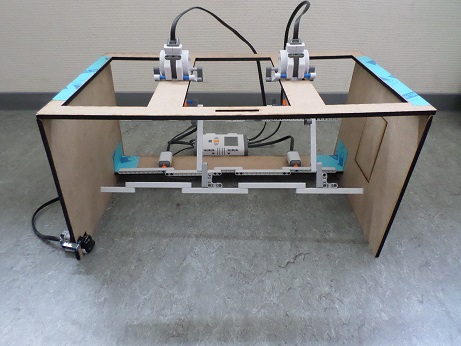
 Il y a deux barres comme celle-ci qui sont clipsées aux moteurs au niveau des legos bleus
Il y a deux barres comme celle-ci qui sont clipsées aux moteurs au niveau des legos bleus
Il y a un angle de 90° entre les deux barres.
Lorsque le but a été signalé à l'arbitre, celui-ci demande l'éjection de la balle.
Pour cela, la barre qui est derrière la cage revient vers l'avant et propulse la balle hors du but.
Programme
Le programme que nous avons écrit permet à notre but de remplir l'ensemble de ses fonctions.
Une fois connecté à l'arbitre par bluetooth, l'arbitre lui demande de s'identifier, ce qu'il fait en lui envoyant le code correspondant aux cages.
L'arbitre exige que la balle soit éjecter (en effet elle peut se trouver dans un but au début de la partie), notre but se sert donc de son système pour la renvoyer.
Lorsque la balle rentre dans notre but, elle est détecté par le capteur infrarouge, la détection infrarouge s'affiche sur le lego mindstorm. La cage signale ensuite le but en envoyant le code correspondant à un but à l'arbitre.
La balle est ensuite éjecté précédé du message de l'arbitre appelant l'éjection de la balle.
Le jeu continu de cette manière après chaque but.
byte dir, s1,s2,s3,s4,s5;
bool result;
int i;
//Actors
#define TYPE 0
#define TYPE_BUT 0
//Mailboxes
#define MAILBOX_ACTEUR 1
#define MAILBOX_ARBITRE 2
//Messages
#define CODE_REQTYPE 0
#define CODE_EJECTER 1
#define CODE_BUT 3
sub jouer()
{
while(true)
{
result = ReadSensorHTIRSeeker2AC(IN_3,dir,s1,s2,s3,s4,s5);
TextOut(0,LCD_LINE1," ");
NumOut(0,LCD_LINE1, s1);
TextOut(0,LCD_LINE2," ");
NumOut(0,LCD_LINE2, s2);
TextOut(0,LCD_LINE3," ");
NumOut(0,LCD_LINE3, s3);
TextOut(0,LCD_LINE4," ");
NumOut(0,LCD_LINE4, s4);
TextOut(0,LCD_LINE5," ");
NumOut(0,LCD_LINE5, s5);
if ((s1<=50 || s2<=50) && ((s3>150 || s4>100) && s5>=0))
{
Wait(1000);
OnFwd(OUT_AB, -70);
if ((SENSOR_1 == 1) || (SENSOR_2 == 1))
{
Off(OUT_AB);
string type1;
type1=NumToStr(CODE_BUT);
SendMessage(MAILBOX_ARBITRE+10,type1);
Wait(1000);
break;
}
}
}
}
task main()
{
SetSensorTouch(IN_1);
SetSensorTouch(IN_2);
SetSensorLowspeed(IN_3);
SetHTIRSeeker2Mode(IN_3,HTIR2_MODE_600);
int result;
string buffer;
while (true)
{
result=ReceiveMessage(MAILBOX_ACTEUR,true,buffer);
if(result==0)
{
int requete=StrToNum(buffer);
if(requete==CODE_REQTYPE)
{
TextOut(0,LCD_LINE1," type sent");
string type;
type=NumToStr(TYPE_BUT);
SendMessage(MAILBOX_ARBITRE+10,type);
}
if(requete==CODE_EJECTER)
{
TextOut(0,LCD_LINE1," eject ball");
OnFwd(OUT_AB, 50);
Wait(700);
Off(OUT_AB);
Wait(1000);
OnFwd(OUT_AB, -30);
Wait(300);
Off(OUT_AB);
jouer();
}
}
Wait(1000);
}
}
Les lignes précédé de // sont des commentaires.
Conclusion
Voici notre cage de but après sa réalisation et l'assemblage de toutes les pièces :
Contrairement à la théorie, nous avons fait face à plusieurs obstacles durant ce projet, avec de la persévérance nous les avons surmonter pour atteindre nos objectifs.
Nous pouvons affirmer que nous avons atteint chacun de nos objectifs :
- Notre balise infrarouge permet aux robots de détecter notre but
- Notre lego mindstorm communique avec l'arbitre à chaque phase de son fonctionnement
- La cage est capable de garder la balle lorsqu'il y a but puis de la renvoyer
Ce bureau d'étude nous aura permis d'apprendre beaucoup de choses telles que :
- Le fonctionnement de la arduino
- Le langage C pour écrire le programme du lego mindstorm
- Comment est produit un circuit imprimé de sa conception à sa réalisation
- L'utilisation de la découpe au laser ainsi que le logiciel inkscape
- Nous avons appris à travailler en équipe
Nous avons pu grâce à ce bureau d'étude avoir un meilleur aperçu du département IMA de Polytech Lille.
Malgré le fait que ce projet m'est plu, je ne suis pas attiré par l'informatique, qui est une part trop importante du programme en IMA à mon goût. C'est pourquoi je n'ai mis cette spécialité que dans les derniers de mes voeux pour l'année prochaine. (Florian)
Le projet m'a permis d'appliquer de manière plus ludique la théorie vu pendant ces deux années de peip. De plus, il a été constructif et a confirmé mon souhait de vouloir rejoindre le département IMA l'année prochaine. (Vivian)