Binome2019-3 : Différence entre versions
(→Projet intermédiaire: dé électronique) |
(→Chronologie) |
||
| Ligne 372 : | Ligne 372 : | ||
'''06/04''' | '''06/04''' | ||
| − | Concernant la partie électronique, nous avons encore fait quelques dernières modifications sur la partie schématique (choix de composants, empruntes...) et commencé, après validation, la partie pcb, avec notamment la création d'une nouvelle plaque via inkscape. | + | Concernant la partie électronique, nous avons encore fait quelques dernières modifications sur la partie schématique (choix de composants, empruntes...) et commencé, après validation, la partie pcb, avec notamment la création d'une nouvelle plaque via inkscape et le routage des composants entre la puce et l'afficheur. |
Concernant la partie programmation, nous avons normalement fait les modifications nécessaires dans le fichier massdataflash.h (en-tête du fichier principal), incluant la taille (nombre de bits) que contient notre mémoire. Nous avons par la suite continué le repérage de ce qu'il y a à modifier et la compréhension du fichier massdataflash.c . | Concernant la partie programmation, nous avons normalement fait les modifications nécessaires dans le fichier massdataflash.h (en-tête du fichier principal), incluant la taille (nombre de bits) que contient notre mémoire. Nous avons par la suite continué le repérage de ce qu'il y a à modifier et la compréhension du fichier massdataflash.c . | ||
Version du 9 avril 2020 à 14:54
Sommaire
Définition du projet
Nous avons deux possibilités de taille de mémoires: une de 16Mo et une de 16Go, et nous allons réaliser notre clé avec la mémoire 16Go (128Gb). Ce choix va nous demander une programmation plus complète car la puce n'est pas pré-programmée pour la mémoire en question, mais nous pensons cette configuration d'une meilleure utilité.
Périphériques supplémentaires:
Afficheurs 7 segments permettant d'afficher la taille restante. Nous prévoyons entre deux et quatre cellules accolés permettant une meilleure précision. On aura donc besoin de 8 sorties pour l'afficheur (7 segments plus le point) plus 1 sortie par cellule. Ainsi, si on choisi d'utiliser deux afficheurs accolés, on aura besoin de 8+2=10 sorties. Si on choisi d'en installer 4, on aura 8+4=12 sorties. Nous aurons donc probablement besoin de deux puces.
Périphériques optionnels:
Si le temps nous le permet, nous avons pour idée d'ajouter une petite batterie associée à un bouton permettant d'afficher la place restante même si la clé n'est pas branchée à un ordinateur.
Référencement des périphériques
Voici le choix favori pour les afficheurs: https://fr.farnell.com/multicomp/lt0565srwk/afficheur-sept-segments-rouge/dp/2627649
Cet afficheur contient 3 surfaces accolées et nécessiterait donc avec le point 8+3=11 sorties.
En ce qui concerne la mémoire, nous allons utiliser la mémoire MTF29F128G08, qui est la version 128Gb.
Nous allons utiliser une puce ATMEGA8U2 en tant que puce principale pour le contrôle des principales fonctions de la clé ainsi qu'en tant que puce mère pour la seconde, une ATMEGA328P, qui servira au contrôle de l'afficheur.
Projet intermédiaire: dé électronique
Contexte
Ce projet intermédiaire nous a permis de prendre en main le logiciel de conception électronique Fritzing ainsi que celui qui servira à la programmation: Arduino IDE.
Nous avons donc d'abord réalisé une carte qui servira de dé électronique et l'avons gravée, puis nous avons réalisé le programme correspondant et l'avons chargé sur cette carte. Nous avons également pu nous familiariser avec la tâche de soudure puisque nous avons soudé les différents composants nécessaires pour ce projet intermédiaire.
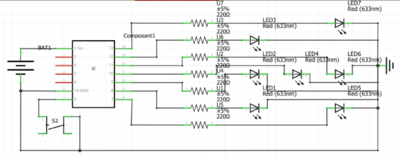
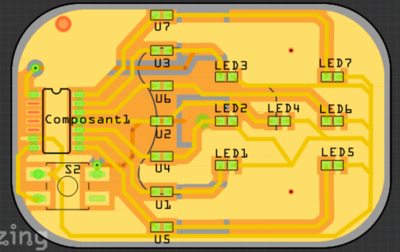
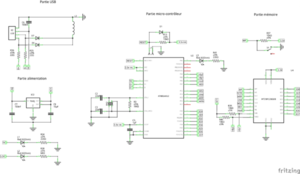
Voici une capture d'écran du schématique et de la carte électronique du dé en question:
Voici maintenant le fichier Fritzing de cette carte:
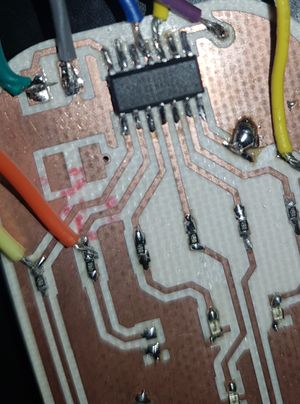
Notons que la conception de cette carte comporte une erreur qui a été corrigée directement sur la carte comme suit:
En effet les numéros des pattes n’étaient pas les bons mais nous l'avons vu qu’après conception est soudage des premiers composants. Nous avions en fait considéré les numéros que nous avions attribué aux pins du composant sur Fritzing et non aux pins réels donnés par le pinout de la puce.
Cette erreur concernait le port 1 qui devait être relié à la masse. Nous avons donc coupé la liaison de cuivre entre le port 1 et la résistance, fait un pont d'étain pour relier la première portion au plan de masse et enfin soudé un fil reliant la résistance au port 3 de la puce (qui était non utilisé).
De plus cette erreur a amené un autre problème au niveau de la branche A7 qui était de ce fait reliée a la masse nous amenant un problème au niveau du randomseed() dans le programme. Nous avons pris une semaine a réaliser que le problème venait de là. On l'a découvert par hasard lors de la réalisation du bouton poussoir. En effet, la patte A7 était la seule patte restante en analogique qui pouvait être utilisée en digitalRead() pour le randomseed(), nous avons donc modifié notre programme en fonction afin qu'il évite l'utilisation du digitalRead():
#include <stdio.h> #include <stdlib.h>
#define LED1 9
#define LED2 1
#define LED3 5
#define LED4 4
#define LED5 3
#define LED6 0
#define LED7 2
#define BTN 6
int Tableaupin[7]= {LED1,LED2,LED3,LED4,LED5,LED6,LED7};
long alea=0;
|
|
void setup()
{
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
pinMode(LED4, OUTPUT);
pinMode(LED5, OUTPUT);
pinMode(LED6, OUTPUT);
pinMode(LED7, OUTPUT);
pinMode(BTN,INPUT_PULLUP);
//Serial.begin(9600);
//randomSeed(analogRead(A7));
}
|
void de1T()
{
digitalWrite(Tableaupin[0],HIGH);
}
void de2T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[5],HIGH);
}
void de3T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[6],HIGH);
digitalWrite(Tableaupin[3],HIGH);
}
void de4T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[2],HIGH);
digitalWrite(Tableaupin[3],HIGH);
digitalWrite(Tableaupin[5],HIGH);
}
void de5T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[2],HIGH);
digitalWrite(Tableaupin[3],HIGH);
digitalWrite(Tableaupin[5],HIGH);
digitalWrite(Tableaupin[6],HIGH);
}
void de6T()
{
digitalWrite(Tableaupin[0],HIGH);
digitalWrite(Tableaupin[2],HIGH);
digitalWrite(Tableaupin[3],HIGH);
digitalWrite(Tableaupin[5],HIGH);
digitalWrite(Tableaupin[4],HIGH);
digitalWrite(Tableaupin[1],HIGH);
}
|
|
// fonct eteint lampe
|
void de1F()
{
digitalWrite(Tableaupin[0],LOW);
}
void de2F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[1],LOW);
}
void de3F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[6],LOW);
digitalWrite(Tableaupin[3],LOW);
}
void de4F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[2],LOW);
digitalWrite(Tableaupin[3],LOW);
digitalWrite(Tableaupin[5],LOW);
}
void de5F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[2],LOW);
digitalWrite(Tableaupin[3],LOW);
digitalWrite(Tableaupin[5],LOW);
digitalWrite(Tableaupin[6],LOW);
}
void de6F()
{
digitalWrite(Tableaupin[0],LOW);
digitalWrite(Tableaupin[2],LOW);
digitalWrite(Tableaupin[3],LOW);
digitalWrite(Tableaupin[5],LOW);
digitalWrite(Tableaupin[4],LOW);
digitalWrite(Tableaupin[1],LOW);
}
|
void loop()
|
{
int cpt,tirage;
long randnb,randnbf;
tirage=digitalRead(BTN);
alea++;
if (tirage==0)
{
randomSeed(alea);
de6F();
for (cpt=0;cpt<40;cpt++)
{ randnb=random(6);
switch (randnb)
{
case 0:
de1T();
delay(100);
de1F();
break;
case 1:
de2T();
delay(100);
de2F();
break;
case 2:
de3T();
delay(100);
de3F();
break;
case 3:
de4T();
delay(100);
de4F();
break;
case 4:
de5T();
delay(100);
de5F();
break;
case 5:
de6T();
delay(100);
de6F();
break;
}
}
de6F();
randnbf=random(0,6);
switch (randnbf)
{
case 0:
de1T();
break;
case 1:
de2T();
break;
case 2:
de3T();
break;
case 3:
de4T();
break;
case 4:
de5T();
break;
case 5:
de6T();
break;
// case 6:
// de7T();
// break;
}
if (alea>1000000)
{
alea=0;
}
}
}
Vidéo de démonstration du fonctionnement du dé non fini en raison de la fermeture de l'établissement :
Conception électronique
L'architecture électronique globale, qui ne concerne uniquement les fonctionnalités premières (micro-contrôleur maître et puce mémoire) peut être reprise ici:
Toutes les sorties restantes seront utilisées en tant que bus SPI, d'abord pour la programmation puis pour la communication avec la seconde puce.
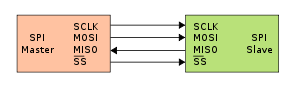
Voici un premier jet de l'architecture de la communication entre les deux micro-contrôleurs:
On note que l'interrupteur en entrée Vcc sur le schéma sera probablement remplacé par un bouton qui commandera l'état de l'afficheur à travers la puce. On voit également les trois sorties SPI utilisées, dont la MOSI (Master Output Slave Input) et MISO (Master Input Slave Output) servent respectivement à la communication de la puce mère vers la puce fille et de la puce fille vers la puce mère, comme le montre le schéma ci-dessous:
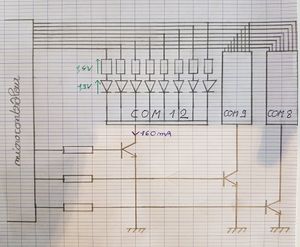
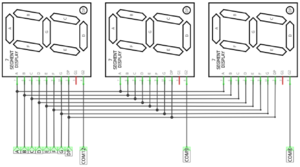
Ici, un premier jet de l'architecture de l'interface entre le deuxième micro-contrôleur et l'afficheur:
Les éléments COM12 ,COM9 et COM8 sont les sorties des trois cellules de notre afficheur. Les tensions entrantes (3.3V) ne correspondant pas à la tension préconisée pour l'afficheur (1.85=1.9V typ; 2,5V max), des résistances de 75 Ohm avec une tension de 1,4V à leurs bornes sont donc représentées. Notons que ce schéma est obsolète car le jeu de résistances et de diodes en entrée sont placées en réalité en 1*8 et non pas 3*8, c'est à dire en entrée de l'afficheur et non de chacune des cellules, ce qui ne pose pas de problème car c'est une tension qui est régulée.
Enfin, voici un schéma de l'architecture de l'afficheur en question, sans tenir compte des numéros de pins qui sont un peu différents pour celui choisi:
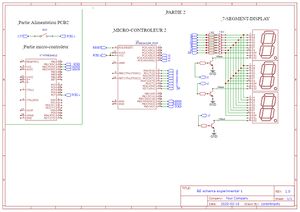
Esquisse du schéma de notre nouveau circuit grâce au logiciel EasyEDA:
]
Ce nouveau schéma comporte bien le jeu de diodes et de résistances une fois en entrée de l'afficheur. On précise que COM8, COM9 et COM12 correspondent en fait aux pins des sorties des cellules de l'afficheur. Les sorties s1, s2 et s3 de la puce serviront à faire entrer les transistors en état passant et ainsi permettre le courant de passer à travers la cellule choisie (un seul à la fois sera passant pendant que les deux autres seront bloquants), et ainsi de modifier l'état de chaque cellule en "roulement" rapide. Notons que l'interrupteur d'alimentation de la deuxième puce ne sera pas retenu pour notre conception, et sera remplacé par un bouton de contrôle à travers la puce, permettant de donner plusieurs états possibles à l'afficheur.
Voici à présent le dossier comprenant les deux fichiers Fritzing: d'abord "cleB3" comprenant les éléments de base de la clé ayant subit quelques modifications pour s'adapter au deuxième fichier, "added", qui lui comprend la partie ajoutée (deuxième PCB):
Et voici les fichiers des composants ajoutés: Fichier:7segcomp.zip Fichier:FA238.zip Fichier:MT29F.zip
Programmation
Chronologie
27/01 Définition des principaux axes pour notre projet: choix de la carte mémoire, choix des périphériques spécifiques à notre clé et mise en place de notre Wiki.
10/02 Choix de l'afficheur 7-segments. Réflexions sur les liens entre les deux puces et entre la puce 328P et l'afficheur. Réalisation des premiers schémas de l'architecture électronique associée à ces parties et détermination de quelques caractéristiques (quelques valeurs des résistances nécessaires...)
17/02 Séance consacrée à la prise en main de Fritzing à travers la conception d'un dé électronique qui donnera à une réalisation par gravure de la carte en question. Découverte de différents éléments pour la conception électronique (règles pour le routage, erreurs à éviter...). Réalisation du premier jet de notre schéma électronique (les deux PCB et l'afficheur) grâce au logiciel easyEDA.
02/03 La conception de la carte est terminée et nous avons reçu cette carte gravée. Nous avons alors commencé la programmation du dé électronique grâce au logiciel Arduino IDE et avons commencé les tests directement sur le programmateur Arduino UNO.
05/03 Nous avons commencé la soudure des composants sur la carte du dé électronique, et continué la programmation correspondant à la carte Arduino UNO.
09/03 Nous avons remarqué un problème de conception de la carte et avons corrigé le problème directement grâce à la soudure. Nous avons également soudé les câbles permettant la programmation de la puce (bus SPI) et avons ré-adapté le programme construit à la nouvelle carte, et avons commencé les tests qui se sont montrés concluants. A la prochaine séance, nous finaliserons la soudure des composants et donc de ce projet intermédiaire.
16/04 Sur les deux dernières séances nous avons repéré l'origine d'un problème concernant le hasard du dé. La résolution de ce problème nous a pris du temps car nous avons pensé au départ qu'il provenait du programme en lui même, et avons finalement identifié l'origine réelle du problème (détaillé dans le wiki) qui venait en fait de l'erreur de conception sur la carte.
19/03 Nous avons adapté le programme à notre erreur et l'avons de ce fait surmonté. Le dé est maintenant fonctionnel. Seuls quelques composants n'ont pas pu être soudés avant la fermeture de l'école (nous avons pris la carte avec nous). Nous commençons alors la conception de la clé USB.
23/03 Le composant représentant notre afficheur 7-segments a été entièrement créé grâce à InkScape puis à Fritzing. Nous l'avons ajouté au fichier Fritzing comportant les éléments de base de la clé et allons y ajouter les autres éléments nécessaires à nos options (résistances, transistors...). Nous réfléchissons également à la manière dont on va utiliser le bouton pour commander notre afficheur, ainsi qu'à la disposition des éléments (l'afficheur fait la taille de la clé).
26/03 Nous avons rassemblé tous les éléments au fichier Fritzing de la clé, et avons définit les liaisons entre les composants en mode schématique. Nous attendons validation des composants et de ce qui a été réalisé en schématique pour réaliser les liaisons et la disposition dans la partie circuit imprimé. Nous avons également pu finaliser les soudures qui n'avaient pas pu être faites sur le dé grâce à du matériel personnel et ainsi terminer complètement ce projet intermédiaire. Nous avons pour finir commencé à identifier ce qui devra être adapté dans le programme de la bibliothèque LUFA pour notre clé 16Go.
30/03 Nous avons ajouté des parties manquantes, que nous avons d'abord dû identifier, au fichier Fritzing de la clé suite aux retours des enseignants. Ce fichier a alors été mis à jour sur le wiki et nous attendons un nouveau retour. Nous avons également mis en ligne la vidéo de démonstration du dé fonctionnel.
02/04 Nous avons normalement terminé l'ajout et les liaisons des composants en vue schématique, avec notamment encore quelques modifications sur la partie alimentation et horloge sur la deuxième puce ainsi que l'ajout des connecteurs, et l'ensemble des parties nécessaires au bon fonctionnement de la partie électronique doit maintenant être correct. Nous pouvons alors à présent nous occuper de l'agencement en vue PCB. Pendant ce temps nous sommes toujours dans une phase de compréhension de la partie programmation afin de cerner au mieux les parties à modifier de la bibliothèque LUFA, et n'avons par conséquent et pour le moment pas réalisé de tâche concrète à ce niveau.
06/04 Concernant la partie électronique, nous avons encore fait quelques dernières modifications sur la partie schématique (choix de composants, empruntes...) et commencé, après validation, la partie pcb, avec notamment la création d'une nouvelle plaque via inkscape et le routage des composants entre la puce et l'afficheur. Concernant la partie programmation, nous avons normalement fait les modifications nécessaires dans le fichier massdataflash.h (en-tête du fichier principal), incluant la taille (nombre de bits) que contient notre mémoire. Nous avons par la suite continué le repérage de ce qu'il y a à modifier et la compréhension du fichier massdataflash.c .