CageBut2014-1 : Différence entre versions
(→Le circuit imprimé) |
(→Le circuit imprimé) |
||
| Ligne 124 : | Ligne 124 : | ||
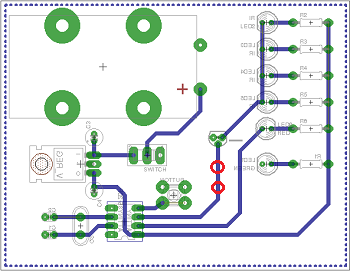
Dessin du circuit imprimé: | Dessin du circuit imprimé: | ||
| − | [[Fichier:Circuit-imprimé.png]] | + | {[[Fichier:Circuit-imprimé.png]]} |
Les traits bleus correspondent aux fils de cuivres reliant les différents composants entre eux. Les cercles verts correspondent aux emplacements dans lesquelles seront soudés les pattes des composants sauf pour les 4 en haut à gauche qui sont en fait les trous pour viser le support de la pile au circuit. | Les traits bleus correspondent aux fils de cuivres reliant les différents composants entre eux. Les cercles verts correspondent aux emplacements dans lesquelles seront soudés les pattes des composants sauf pour les 4 en haut à gauche qui sont en fait les trous pour viser le support de la pile au circuit. | ||
Une résistance à été rajouté entre l'arduino et le transformateur. | Une résistance à été rajouté entre l'arduino et le transformateur. | ||
Version du 23 mars 2015 à 11:44
Sommaire
Introduction
Notre projet dans ce bureau d'étude IMA est de créer une cage de but capable d'interagir avec les autres robots ainsi qu'avec l'arbitre.
Notre cage devra, au terme du bureau d'étude, être en mesure de remplir plusieurs tâches.
Les robots doivent pouvoir localiser la cage, elle doit capturer la balle lorsqu'il y a un but, communiquer avec l'arbitre pour lui annoncer le but, et pour finir, elle doit renvoyer la balle au signal de celui-ci.
Le circuit électronique
Nous avons décider de commencer par la partie électronique, c'est à dire le circuit permettant aux robots de voir le but.
Avant de pouvoir faire le circuit imprimé, il a fallut monter le montage grâce à une une plaque, pour vérifier les branchements et tester différents programmes.
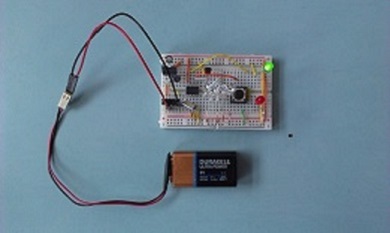
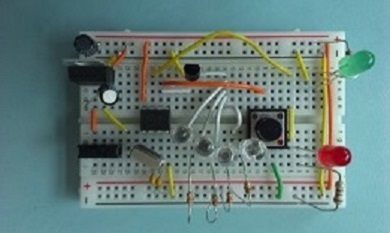
Nous avons construit le circuit suivant :
Le circuit est composé de :
- une LED verte qui permet de savoir si le circuit est alimenté et alumé (comme dans la première photo).
- une arduino pour la programmation
- quatre LED infrarouges
- une LED rouge
- un bouton
(Le reste est important pour le bon fonctionnement du circuit mais on ne le voit pas fonctionner lors de l'utilisation du programme)
Les programmes
Ensuite nous avons programmer la arduino avec différents programmes de plus en plus complexes pour atteindre le programme recherché.
Le programme final doit permettre à l'utilisateur de choisir le temps de clignotement des LED infrarouges grâce au bouton.
Nous nous sommes aider d'internet pour trouver les programmes simples pour mieux comprendre comment fonctionnent les programmes sur la arduino ainsi que pour apprendre la syntaxe des programmes.
Tous les programmes sont écrits à l'intérieur de la fonction void loop qui permet de faire tourner les programmes en boucle sans arrêt mais les paramétrages sont faits avant dans la fonction void setup.
Pour chaque programme que l'on a fait, pour une comprehension plus simple, nous avons décidé de nommer les pattes de l'arduino :
led=2 ce qui signifie que la LED rouge est relié à la patte 2 de l'arduino.
infra=1 ce qui signifie que les LED infrarouge sont reliés à la patte 1 de l'arduino.
button=0 ce qui signifie que le bouton est relié à la patte 0 de l'arduino.
- Le premier programme que l'on a utilisé était très simple, faire clignoter une LED rouge avec une seconde d'intervalle. C'est à dire allumer et éteindre la LED avec intervalle entre ces 2 actions.
Avant de pouvoir faire clignoter la LED, il faut la paramétrer en sortie grâce à pinMode(led, OUTPUT). Pour allumer et éteindre la LED on utilise la fonction DigitalWrite(X,Y), X est la patte de l'arduino à laquelle est connecté la LED, Y est l'état dans lequel est la LED : HIGH pour allumée et LOW pour éteinte. On met un délai entre l'allumage et l'extinction de la LED : Delay(Z), Z est le temps en miliseconde, Z=1000 dans ce programme.
Voici l'écriture du premier programme :
const int led = 2;
void setup() {
pinMode(led, OUTPUT);
}
void loop
{
DigitalWrite(led,HIGH);
Delay(1000);
DigitalWrite(led,LOW);
Delay(1000);
}
- Le deuxième programme était du même type, faire clignoter les LED infrarouges.
Il faut également mettre les LED en sortie grâce à pinMode(infra, OUTPUT). Il existe une fonction permettant de faire clignoter les LED à une fréquence choisie : Tone(X,Y,Z), X est la patte de l'arduino à laquelle sont reliées les LED, Y est la fréquence voulu en Hertz (Y=1200Hz dans notre cas) et Z est le temps en miliseconde pendant lequel les LED sont allumées et éteintes.
Le second programme s'écrit de la manière suivante :
const int infra = 1;
void setup() {
pinMode(infra, OUTPUT);
}
void loop() {
tone (infra, 1200, 500);
delay (100);
}
- Ensuite nous avons écrit un programme tel que la LED rouge s'allume lorsque l'on appuie sur le bouton.
Pour cela, il faut utiliser l'opérateur de condition if(X) où X est la condition. Pour paramétrer le bouton, on utilise la fonction pinMode(button, INPUT_PULLUP) où INPUT_PULLUP sert à la mettre en tant qu'entrée tout en activant la résistance interne. Pour savoir si l'utilisateur appuie sur le bouton, il faut utiliser digitalRead(button) si c'est égale à HIGH alors l'utilisateur n'appuie pas sur le bouton sinon c'est égale à LOW.
L'écriture du programme est :
const int button = 0;
const int led = 2;
void setup() {
pinMode(led, OUTPUT);
pinMode(button, INPUT_PULLUP);
}
void loop
{
if(digitalRead(button)==LOW)
{
DigitalWrite(led,HIGH);
Delay(500);
}
}
- faire clignoter les LED infrarouges lorsque l'on appuie sur le bouton
- faire un compteur grâce au bouton
- faire clignoter la LED rouge le temps souhaiter puis ensuite les LED infrarouges :> (programme : parfaitement parfait)
Problème : milis()
Le circuit imprimé
Aide des IMA 5 pour le schéma du circuit
Utilisation du fichier balise 2 déjà bien avancer > changement pour obtenir notre fichier
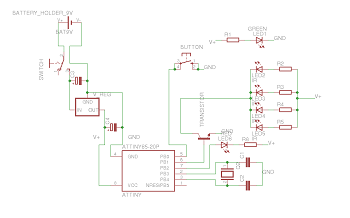
Dessin des différents composants et leurs connections:
Changements des dessins des composants pour d'autres plus adapter à nos composants, à leurs formes et à leurs tailles. Grossissements des pastilles autour des soudures.
Dessin du circuit imprimé:
{ }
Les traits bleus correspondent aux fils de cuivres reliant les différents composants entre eux. Les cercles verts correspondent aux emplacements dans lesquelles seront soudés les pattes des composants sauf pour les 4 en haut à gauche qui sont en fait les trous pour viser le support de la pile au circuit.
Une résistance à été rajouté entre l'arduino et le transformateur.
}
Les traits bleus correspondent aux fils de cuivres reliant les différents composants entre eux. Les cercles verts correspondent aux emplacements dans lesquelles seront soudés les pattes des composants sauf pour les 4 en haut à gauche qui sont en fait les trous pour viser le support de la pile au circuit.
Une résistance à été rajouté entre l'arduino et le transformateur.
Dessin représentant la position de chaque composant sur le circuit ainsi que des fils pour relier les composants. Grossissements des fils pour plus de facilité et fils avec angles à 45° pour une meilleur performance.
La fabrication
Modélisation
Nous avons choisi de commencer par créer la cage en 3D grâce au logiciel freeCAD :
Réalisation
matériau : plexiglas
Le système de la cage
Détection de la balle
Détection par capteur infrarouge
Blocage de la balle
Système de deux moteurs bloquant la balle et la coinçant sur une barre relié aux capteurs de toucher.